文章目录
- 一、项目介绍
- 二、项目展示
- 三、源码展示
- 四、获取源码
一、项目介绍
课设是要仿照酷狗音乐的首页进行设计。酷狗音乐是国内知名的音乐应用程序,凭借其优秀的音乐库和智能推荐功能吸引了大量用户群体。模仿酷狗音乐的首页设计,可以让课设展现出专业水准,体现出对优秀产品设计的理解。
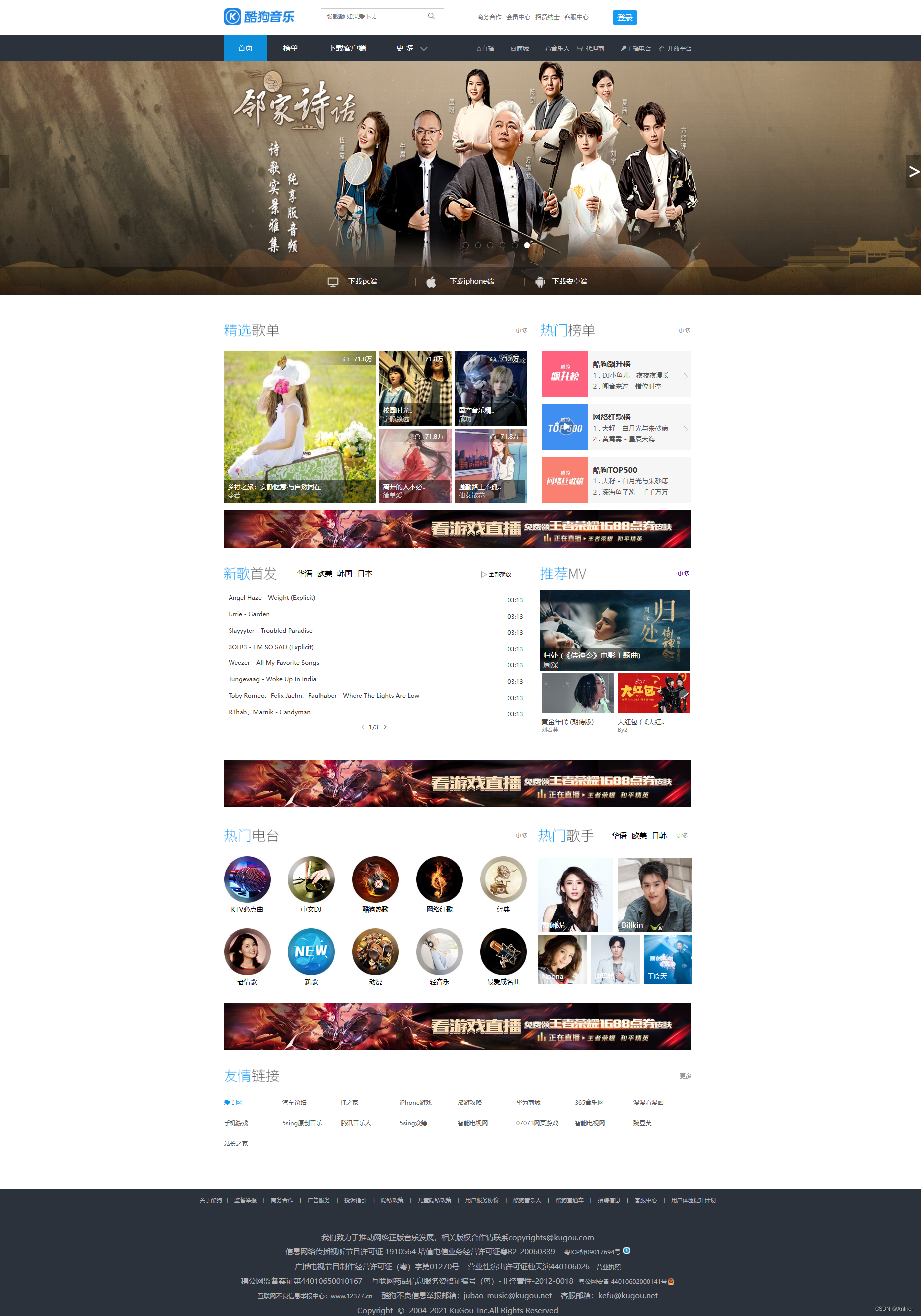
二、项目展示
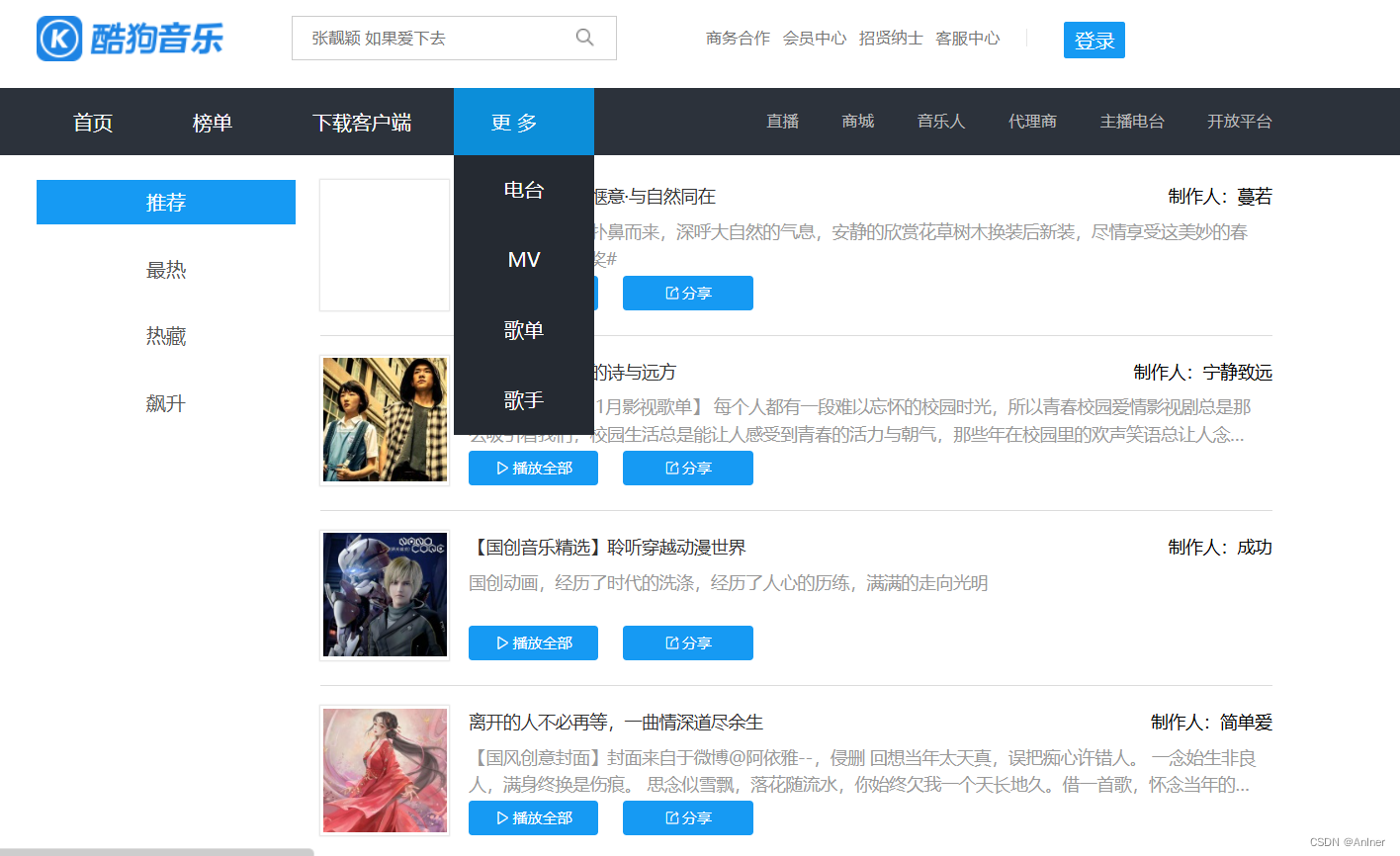
首页

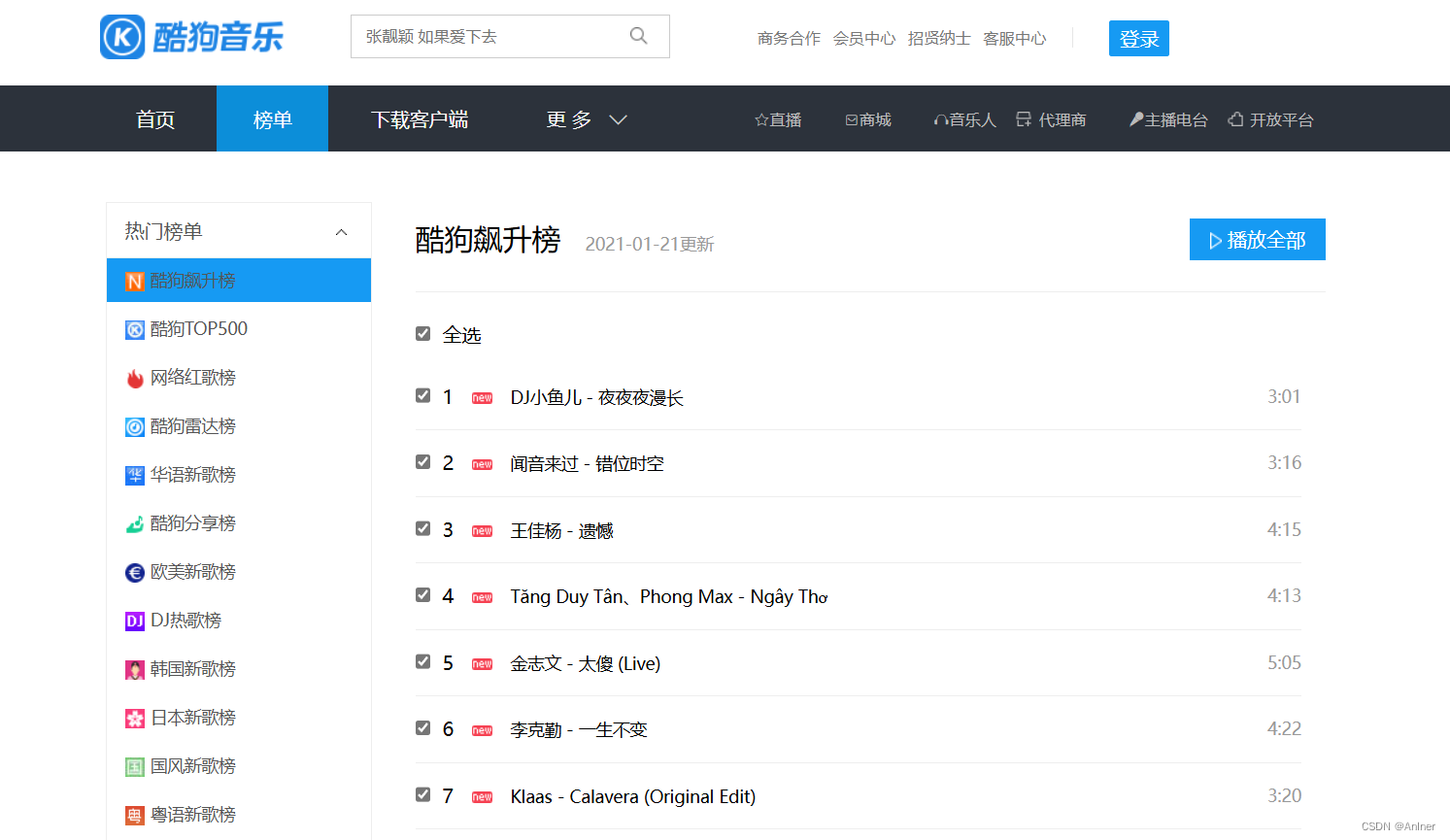
榜单

歌单

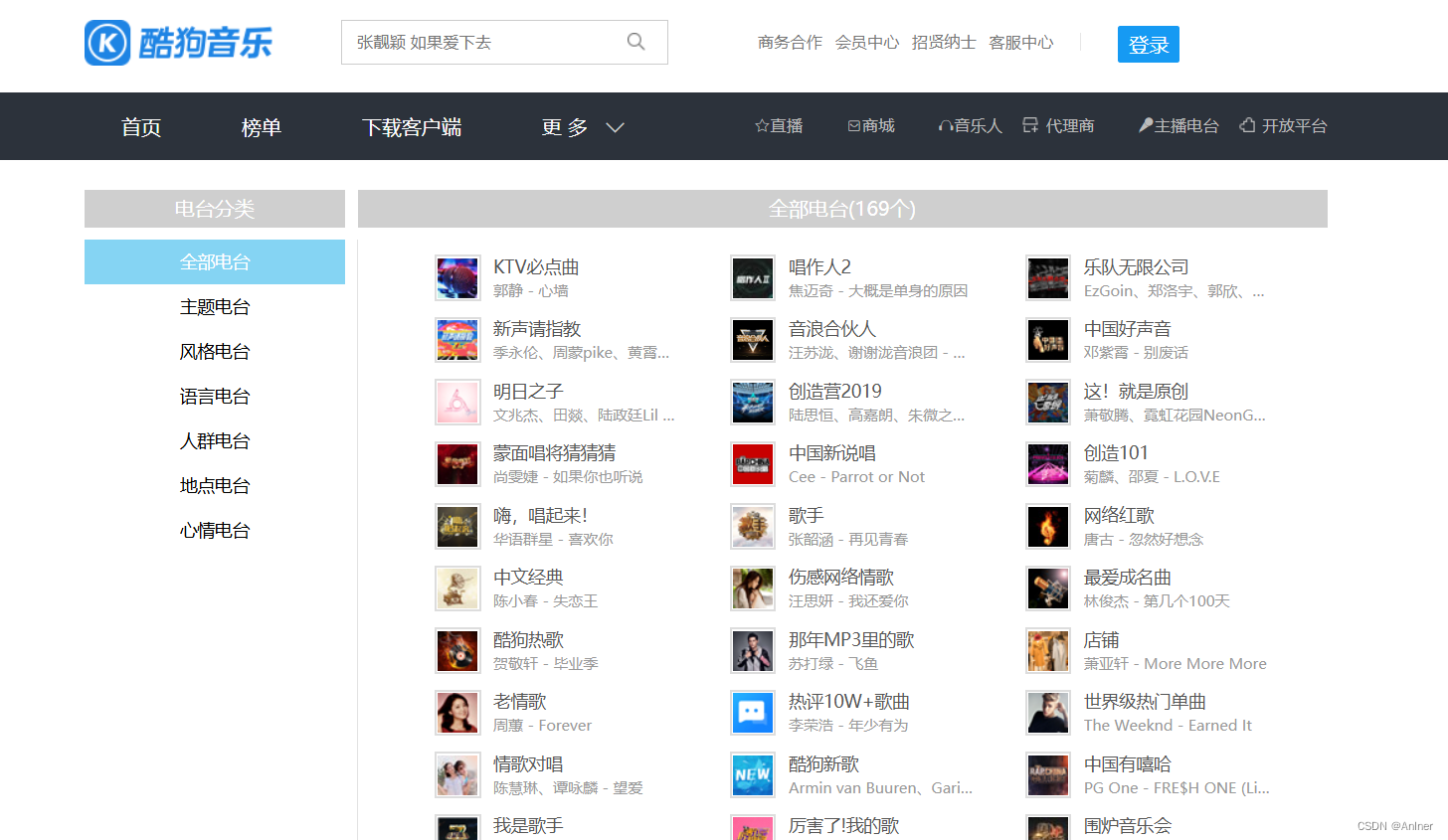
电台

三、源码展示
首页
<div class="headerbox"><div class="header"><div class="header-left"><a href="./主页.html" style="width:153px;height: 37px;display: block;"> <img src="" alt=""></a></div><div class="header-content"><input class="headerinp" type="text" placeholder="张靓颖 如果爱下去"><i class="search_icon"></i></div><div class="header-right"><div class="header-right-kf"><ul><li> <a href="">客服中心</a></li><li> <a href="">招贤纳士</a></li><li> <a href="">会员中心</a></li><li> <a href="">商务合作</a></li></ul></div><div class="header-right-dl"><a href="">登录</a> </div></div></div><div class="navWrap"><div class="nav"><ul class="homeNav"><li><a class="normal kugoutab active" href="./主页.html" >首页</a></li><li><a class="normal" href="./Kglist(榜单).html">榜单</a></li><li><a class="normal" id="productCenter" href="./下载客户端.html">下载客户端</a></li><li class="more" id="more"><a href="" class="icon icon-nav6" id="showMore">更 多</a><i class="iconfont icon-shangjiantou"> </i><i class="iconfont icon-xiajiantou"></i><ul class="secondMenu" id="secondMenu"><li><a href="./radioStation.html">电台</a></li><li><a href="./MV界面.html">MV</a></li><li><a href="./song-sheet.html">歌单</a></li><li><a href="./酷狗歌手排行.html">歌手</a></li></ul></li></ul><a href="" class="aaa"></a><ul class="subNav"><style>.navWrap .subNav li {margin-left: 15px;}.navWrap .subNav li.kgPlayer a {background: url(https://webimg.kgimg.com/eadc2676a352ce14ec5f8050c8c42061.png) no-repeat left center;}.navWrap .subNav li.kgPlayer a:hover {background-image: url(https://webimg.kgimg.com/316067c6630d7375bd5c6503662ae4c4.png);}.navWrap .subNav li.openPlat a {background: url(https://webimg.kgimg.com/7366e06d43da71239d4f2ebd24b4e02e.png) no-repeat left center;}.navWrap .subNav li.openPlat a:hover {background-image: url(https://webimg.kgimg.com/34891849f2a47e7ef62b5fe43b5c46ee.png);}</style><li><a target="_blank" href="http://fanxing.kugou.com/?action=spreadIndex&id=3" class="iconfont icon-star">直播</a></li><li><a target="_blank" href="https://www.kugou.com/shop/product/kugouproduct/index.html" class="iconfont icon-icon-">商城</a></li><li><a target="_blank" href="https://www.kugou.com/imusic/" class="iconfont icon-V">音乐人</a></li><li class="kgPlayer"><a target="_blank" href="https://sp.kugou.com/" class="icon">代理商</a></li><!-- <li><a target="_blank" href="http://games.kugou.com/?f=7" class="icon icon-nav4">游戏</a></li> --><li><a target="_blank" href="http://www.kugou.com/fmugc-v2/dist/index.html" class="iconfont icon-ktv">主播电台</a></li><li class="openPlat"><a target="_blank" href="//open.kugou.com/" class="icon">开放平台</a></li></ul></div></div></div>
歌手排行榜
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>歌手排行榜</title><link rel="stylesheet" href="./css/kgl.min.css"><link rel="stylesheet" href="https://at.alicdn.com/t/font_2223764_kplv07w8n7f.css"><link rel="stylesheet" href="./css/singer.min.css"><link rel="stylesheet" href="./css/kgl.css">
</head><body><div class="headerbox"><div class="header"><div class="header-left"><a href="./主页.html" style="width:153px;height: 37px;display: block;"> <img src="" alt=""></a></div><div class="header-content"><input class="headerinp" type="text" placeholder="张靓颖 如果爱下去"><i class="search_icon"></i></div><div class="header-right"><div class="header-right-kf"><ul><li> <a href="">客服中心</a></li><li> <a href="">招贤纳士</a></li><li> <a href="">会员中心</a></li><li> <a href="">商务合作</a></li></ul></div><div class="header-right-dl"><a href="">登录</a> </div></div></div><div class="navWrap"><div class="nav"><ul class="homeNav"><li><a class="normal active" href="./主页.html">首页</a></li><li><a class="normal" href="./Kglist(榜单).html">榜单</a></li><li><a class="normal" id="productCenter" href="./下载客户端.html">下载客户端</a></li><li class="more" id="more"><a href="" class="icon icon-nav6" id="showMore">更 多</a><i class="iconfont icon-shangjiantou"> </i><i class="iconfont icon-xiajiantou"></i><ul class="secondMenu" id="secondMenu"><li><a href="./radioStation.html">电台</a></li><li><a href="./MV界面.html">MV</a></li><li><a href="./song-sheet.html">歌单</a></li><li><a href="./酷狗歌手排行.html">歌手</a></li></ul></li></ul><a href="" class="aaa"></a><ul class="subNav"><style>.navWrap .subNav li {margin-left: 15px;}.navWrap .subNav li.kgPlayer a {background: url(https://webimg.kgimg.com/eadc2676a352ce14ec5f8050c8c42061.png) no-repeat left center;}.navWrap .subNav li.kgPlayer a:hover {background-image: url(https://webimg.kgimg.com/316067c6630d7375bd5c6503662ae4c4.png);}.navWrap .subNav li.openPlat a {background: url(https://webimg.kgimg.com/7366e06d43da71239d4f2ebd24b4e02e.png) no-repeat left center;}.navWrap .subNav li.openPlat a:hover {background-image: url(https://webimg.kgimg.com/34891849f2a47e7ef62b5fe43b5c46ee.png);}</style><li><a target="_blank" href="http://fanxing.kugou.com/?action=spreadIndex&id=3"class="iconfont icon-star">直播</a></li><li><a target="_blank" href="https://www.kugou.com/shop/product/kugouproduct/index.html"class="iconfont icon-icon-">商城</a></li><li><a target="_blank" href="https://www.kugou.com/imusic/" class="iconfont icon-V">音乐人</a></li><li class="kgPlayer"><a target="_blank" href="https://sp.kugou.com/" class="icon">代理商</a></li><li><a target="_blank" href="http://www.kugou.com/fmugc-v2/dist/index.html"class="iconfont icon-ktv">主播电台</a></li><li class="openPlat"><a target="_blank" href="//open.kugou.com/" class="icon">开放平台</a></li></ul></div></div></div>
四、获取源码
源码已经打包了,点击下面蓝色链接获取!
点我获取源码