前言
本文主要是用于示例全国地图,点击省市地图直接跳转到该省市地图并展示,可以拓展在地图上显示标记点(本文未做示例),后续有完整代码,但是由于需要与本来项目业务代码进项分割,可能会有些问题,地图渲染上所需要的json文件,有资源链接,但是需要积分,在网上搜搜 也会有相关资源,不是非必要使用该json文件,注意一下导入的文件名称即可
文章目录
- 前言
- @[TOC](文章目录)
- 一、示例代码
- 1.1 地图json文件
- 1.2 示例解析
- 二、完整代码
文章目录
- 前言
- @[TOC](文章目录)
- 一、示例代码
- 1.1 地图json文件
- 1.2 示例解析
- 二、完整代码
一、示例代码
1.1 地图json文件
资源地址:百度地图全国以及各省json文件
1.2 示例解析
1.dom层
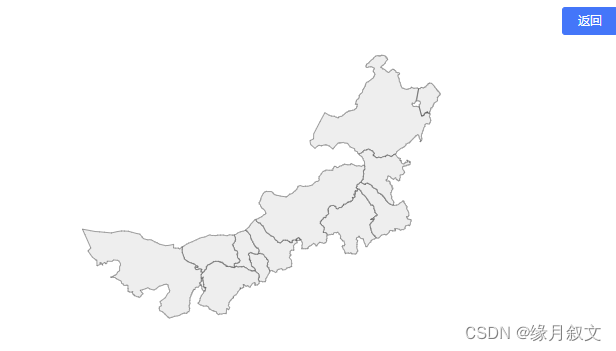
默认渲染全国地图,返回按钮主要用于点击省市地图跳转进入省市的地图的时候,设置一个返回按钮,返回到全国地图
<el-button size="mini"type="primary"v-if="mapBackBtnShow"@click="drawBaiduMap">返回</el-button><div ref="mapChartsRef"style="width: 100%;height: 100%;z-index: 99;"></div>
2.逻辑准备
引入echarts
import * as echarts from 'echarts'
控制返回按钮显示隐藏
mapBackBtnShow: false,
3.主要逻辑方法
drawBaiduMap() {var that = this//1.中国地图var chinaMap = require('./homePage/chart.china.json')//2.台湾省地图var taiWanMap = require('./homePage/provinceJSON/taiwan.json')//3.海南省地图var haiNanMap = require('./homePage/provinceJSON/hainan.json')//4.安徽省地图var anHuiMap = require('./homePage/provinceJSON/anhui.json')//5.江西省地图var jiangXiMap = require('./homePage/provinceJSON/jiangxi.json')//6.湖南省地图var huNanMap = require('./homePage/provinceJSON/hunan.json')//7.云南省地图var yunNanMap = require('./homePage/provinceJSON/yunnan.json')//8.贵州省地图var guiZhouMap = require('./homePage/provinceJSON/guizhou.json')//9.广东省地图var guangDongMap = require('./homePage/provinceJSON/guangdong.json')//10.福建省地图var fuJianMap = require('./homePage/provinceJSON/fujian.json')//11.浙江省地图var zheJiangMap = require('./homePage/provinceJSON/zhejiang.json')//12.江苏省地图var jiangSuMap = require('./homePage/provinceJSON/jiangsu.json')//13.四川省地图var siChuanMap = require('./homePage/provinceJSON/sichuan.json')//14.重庆市市地图var chongQingMap = require('./homePage/provinceJSON/chongqing.json')//15.湖北省地图var huBeiMap = require('./homePage/provinceJSON/hubei.json')//16.河南省地图var heNanMap = require('./homePage/provinceJSON/henan.json')//17.山东省地图var shanDongMap = require('./homePage/provinceJSON/shandong.json')//18.吉林省地图var jiLinMap = require('./homePage/provinceJSON/jilin.json')//19.辽宁省地图var liaoNingMap = require('./homePage/provinceJSON/liaoning.json')//20.天津市市地图var tianJinMap = require('./homePage/provinceJSON/tianjin.json')//21.北京市市地图var beiJingMap = require('./homePage/provinceJSON/beijing.json')//22.河北省地图var heBeiMap = require('./homePage/provinceJSON/hebei.json')//23.山西省地图var shanXiMap = require('./homePage/provinceJSON/shanxi.json')//24.陕西省地图var shanXi2Map = require('./homePage/provinceJSON/shangxi.json')//25.宁夏回族自治区省地图var ningXiaMap = require('./homePage/provinceJSON/ningxia.json')//26.青海省地图var qingHaiMap = require('./homePage/provinceJSON/qinghai.json')//27.西藏自治区地图var xiZangMap = require('./homePage/provinceJSON/xizang.json')//28.黑龙江省地图var heiLongJiangMap = require('./homePage/provinceJSON/heilongjiang.json')//29.内蒙古自治区地图var neimengGuMap = require('./homePage/provinceJSON/neimenggu.json')//30.甘肃省地图var ganSuMap = require('./homePage/provinceJSON/gansu.json')//31.新疆维吾尔自治区省地图var xinJiangMap = require('./homePage/provinceJSON/xinjiang.json')//32.广西壮族自治区地图var guangxiMap = require('./homePage/provinceJSON/guangxi.json')//33.上海市地图var shangHaiMap = require('./homePage/provinceJSON/shanghai.json')//34.香港var xiangGangMap = require('./homePage/provinceJSON/xianggang.json')//35.澳门var aoMenGangMap = require('./homePage/provinceJSON/aomen.json')//设置初始地图var mapname = chinaMapvar mapJson = [{name: '台湾省',json: taiWanMap,},{name: '海南省',json: haiNanMap,},{name: '安徽省',json: anHuiMap,},{name: '江西省',json: jiangXiMap,},{name: '湖南省',json: huNanMap,},{name: '云南省',json: yunNanMap,},{name: '贵州省',json: guiZhouMap,},{name: '广东省',json: guangDongMap,},{name: '福建省',json: fuJianMap,},{name: '浙江省',json: zheJiangMap,},{name: '江苏省',json: jiangSuMap,},{name: '四川省',json: siChuanMap,},{name: '重庆市',json: chongQingMap,},{name: '湖北省',json: huBeiMap,},{name: '河南省',json: heNanMap,},{name: '山东省',json: shanDongMap,},{name: '吉林省',json: jiLinMap,},{name: '辽宁省',json: liaoNingMap,},{name: '天津市',json: tianJinMap,},{name: '上海市',json: shangHaiMap,},{name: '北京市',json: beiJingMap,},{name: '河北省',json: heBeiMap,},{name: '山西省',json: shanXiMap,},{name: '陕西省',json: shanXi2Map,},{name: '宁夏回族自治区',json: ningXiaMap,},{name: '青海省',json: qingHaiMap,},{name: '西藏自治区',json: xiZangMap,},{name: '黑龙江省',json: heiLongJiangMap,},{name: '内蒙古自治区',json: neimengGuMap,},{name: '甘肃省',json: ganSuMap,},{name: '新疆维吾尔自治区',json: xinJiangMap,},{name: '广西壮族自治区',json: guangxiMap,},{name: '香港特别行政区',json: xiangGangMap,},{name: '澳门特别行政区',json: aoMenGangMap,},]this.mapBackBtnShow = falsevar myChart = echarts.init(this.$refs.mapChartsRef)myChart.showLoading({ text: '正在加载数据' }) //增加等待提示//点击事件myChart.on('click', function (e) {var chooseName = mapJson.filter((item) => {return item.name.includes(e.name)})mapname = chooseName[0].jsonthat.mapBackBtnShow = true//绘制地图mapInit()})//设置初始化时间setTimeout(function () {mapInit()}, 500)//创建地图var mapInit = () => {echarts.registerMap('China', mapname)//文件加载的动画myChart.hideLoading()//地图开始var option = {//设置背景颜色backgroundColor: '#fff',geo: {map: 'China', //地图为刚刚设置的Chinatop: 10,zoom: 1, //当前视角的缩放比例roam: false, //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启},tooltip: {show: true,triggerOn: 'mousemove',padding: [5, 8],enterable: true,transitionDuration: 1,textStyle: {color: '#606266',decoration: 'none',},},series: [//数据系列{type: 'map', //地图类型geoIndex: 0,aspectScale: 0.75, //长宽比//地图上文字label: {normal: {show: false, //是否显示标签textStyle: {color: '#fff',},},emphasis: {textStyle: {color: '#333',},},},//地图区域的多边形 图形样式itemStyle: {normal: {borderColor: '#909399',borderWidth: 1.5,// areaColor: '#12235c',areaColor: '#eee',},emphasis: {areaColor: '#FFDF33',borderWidth: 0,},},// zoom: 1.2, //当前视角的缩放比例//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启roam: false,map: 'China', //使用中国地图},],}myChart.setOption(option)window.addEventListener('resize', () => {myChart.resize()})}},


二、完整代码
<template><div><el-button size="mini"type="primary"v-if="mapBackBtnShow"@click="drawBaiduMap">返回</el-button><div ref="mapChartsRef"style="width: 100%;height: 100%;z-index: 99;"></div></div>
</template><script>
import * as echarts from 'echarts'
export default {data(){return {mapBackBtnShow: false,},mounted() {this.drawBaiduMap()},methods:{/* 地图 */drawBaiduMap() {var that = this//1.中国地图var chinaMap = require('./homePage/chart.china.json')//2.台湾省地图var taiWanMap = require('./homePage/provinceJSON/taiwan.json')//3.海南省地图var haiNanMap = require('./homePage/provinceJSON/hainan.json')//4.安徽省地图var anHuiMap = require('./homePage/provinceJSON/anhui.json')//5.江西省地图var jiangXiMap = require('./homePage/provinceJSON/jiangxi.json')//6.湖南省地图var huNanMap = require('./homePage/provinceJSON/hunan.json')//7.云南省地图var yunNanMap = require('./homePage/provinceJSON/yunnan.json')//8.贵州省地图var guiZhouMap = require('./homePage/provinceJSON/guizhou.json')//9.广东省地图var guangDongMap = require('./homePage/provinceJSON/guangdong.json')//10.福建省地图var fuJianMap = require('./homePage/provinceJSON/fujian.json')//11.浙江省地图var zheJiangMap = require('./homePage/provinceJSON/zhejiang.json')//12.江苏省地图var jiangSuMap = require('./homePage/provinceJSON/jiangsu.json')//13.四川省地图var siChuanMap = require('./homePage/provinceJSON/sichuan.json')//14.重庆市市地图var chongQingMap = require('./homePage/provinceJSON/chongqing.json')//15.湖北省地图var huBeiMap = require('./homePage/provinceJSON/hubei.json')//16.河南省地图var heNanMap = require('./homePage/provinceJSON/henan.json')//17.山东省地图var shanDongMap = require('./homePage/provinceJSON/shandong.json')//18.吉林省地图var jiLinMap = require('./homePage/provinceJSON/jilin.json')//19.辽宁省地图var liaoNingMap = require('./homePage/provinceJSON/liaoning.json')//20.天津市市地图var tianJinMap = require('./homePage/provinceJSON/tianjin.json')//21.北京市市地图var beiJingMap = require('./homePage/provinceJSON/beijing.json')//22.河北省地图var heBeiMap = require('./homePage/provinceJSON/hebei.json')//23.山西省地图var shanXiMap = require('./homePage/provinceJSON/shanxi.json')//24.陕西省地图var shanXi2Map = require('./homePage/provinceJSON/shangxi.json')//25.宁夏回族自治区省地图var ningXiaMap = require('./homePage/provinceJSON/ningxia.json')//26.青海省地图var qingHaiMap = require('./homePage/provinceJSON/qinghai.json')//27.西藏自治区地图var xiZangMap = require('./homePage/provinceJSON/xizang.json')//28.黑龙江省地图var heiLongJiangMap = require('./homePage/provinceJSON/heilongjiang.json')//29.内蒙古自治区地图var neimengGuMap = require('./homePage/provinceJSON/neimenggu.json')//30.甘肃省地图var ganSuMap = require('./homePage/provinceJSON/gansu.json')//31.新疆维吾尔自治区省地图var xinJiangMap = require('./homePage/provinceJSON/xinjiang.json')//32.广西壮族自治区地图var guangxiMap = require('./homePage/provinceJSON/guangxi.json')//33.上海市地图var shangHaiMap = require('./homePage/provinceJSON/shanghai.json')//34.香港var xiangGangMap = require('./homePage/provinceJSON/xianggang.json')//35.澳门var aoMenGangMap = require('./homePage/provinceJSON/aomen.json')//设置初始地图var mapname = chinaMapvar mapJson = [{name: '台湾省',json: taiWanMap,},{name: '海南省',json: haiNanMap,},{name: '安徽省',json: anHuiMap,},{name: '江西省',json: jiangXiMap,},{name: '湖南省',json: huNanMap,},{name: '云南省',json: yunNanMap,},{name: '贵州省',json: guiZhouMap,},{name: '广东省',json: guangDongMap,},{name: '福建省',json: fuJianMap,},{name: '浙江省',json: zheJiangMap,},{name: '江苏省',json: jiangSuMap,},{name: '四川省',json: siChuanMap,},{name: '重庆市',json: chongQingMap,},{name: '湖北省',json: huBeiMap,},{name: '河南省',json: heNanMap,},{name: '山东省',json: shanDongMap,},{name: '吉林省',json: jiLinMap,},{name: '辽宁省',json: liaoNingMap,},{name: '天津市',json: tianJinMap,},{name: '上海市',json: shangHaiMap,},{name: '北京市',json: beiJingMap,},{name: '河北省',json: heBeiMap,},{name: '山西省',json: shanXiMap,},{name: '陕西省',json: shanXi2Map,},{name: '宁夏回族自治区',json: ningXiaMap,},{name: '青海省',json: qingHaiMap,},{name: '西藏自治区',json: xiZangMap,},{name: '黑龙江省',json: heiLongJiangMap,},{name: '内蒙古自治区',json: neimengGuMap,},{name: '甘肃省',json: ganSuMap,},{name: '新疆维吾尔自治区',json: xinJiangMap,},{name: '广西壮族自治区',json: guangxiMap,},{name: '香港特别行政区',json: xiangGangMap,},{name: '澳门特别行政区',json: aoMenGangMap,},]this.mapBackBtnShow = falsevar myChart = echarts.init(this.$refs.mapChartsRef)myChart.showLoading({ text: '正在加载数据' }) //增加等待提示//点击事件myChart.on('click', function (e) {var chooseName = mapJson.filter((item) => {return item.name.includes(e.name)})mapname = chooseName[0].jsonthat.mapBackBtnShow = true//绘制地图mapInit()})//设置初始化时间setTimeout(function () {mapInit()}, 500)//创建地图var mapInit = () => {echarts.registerMap('China', mapname)//文件加载的动画myChart.hideLoading()//地图开始var option = {//设置背景颜色backgroundColor: '#fff',geo: {map: 'China', //地图为刚刚设置的Chinatop: 10,zoom: 1, //当前视角的缩放比例roam: false, //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启},tooltip: {show: true,triggerOn: 'mousemove',padding: [5, 8],enterable: true,transitionDuration: 1,textStyle: {color: '#606266',decoration: 'none',},},series: [//数据系列{type: 'map', //地图类型geoIndex: 0,aspectScale: 0.75, //长宽比//地图上文字label: {normal: {show: false, //是否显示标签textStyle: {color: '#fff',},},emphasis: {textStyle: {color: '#333',},},},//地图区域的多边形 图形样式itemStyle: {normal: {borderColor: '#909399',borderWidth: 1.5,// areaColor: '#12235c',areaColor: '#eee',},emphasis: {areaColor: '#FFDF33',borderWidth: 0,},},// zoom: 1.2, //当前视角的缩放比例//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启roam: false,map: 'China', //使用中国地图},],}myChart.setOption(option)window.addEventListener('resize', () => {myChart.resize()})}},}
}
</script>