Codepen Three.js环境依赖配置
前言
如果想在CodePen环境写Three.js依赖的项目,环境搭建可以参考该Codepen项目: Chill the lion
详细
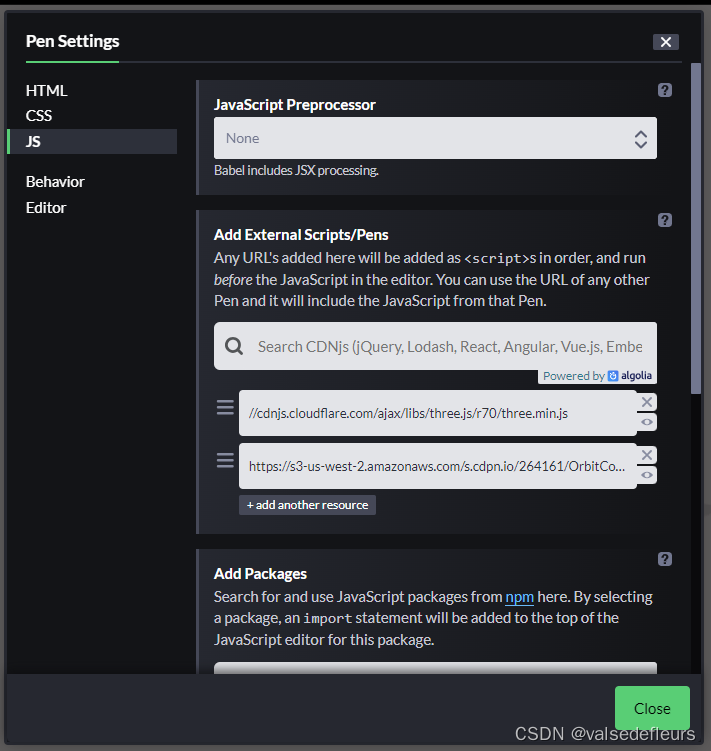
打开设置可以看到以下配置

更多项目参考
1. Chill the Lion
Chill the Lion 是一个基于 ThreeJS 制作的 WebGL 示例。它由一个像素小狮子和风扇组成,你可以移动、点击鼠标来移动风扇,并控制风量逗小狮子开心。
2. TinyPolyWorld
TinyPolyWorld 是基于 Three.js 制作的 3D 飞行演示。你可以在 3D 环境中利用鼠标移动飞机,体验飞机移动时的流畅动作,观察飞机的动态阴影以及色彩搭配。
3. Sneeze The Dragon
4. Cat VS Ball of Wool
5. Ink and Water Simulation
6. Meteorite
许多项目都是来自比利时的动画制作师Karim Maaloul,在Codepen主页还有许多运用了TweenMax制作的动画效果。