前言: 本文操作是以office 2021为基础的,仅供参考;不同版本office 的 ppt 快捷键 以及对应功能会有差异,需要实践出真知。
shift 移动 水平/垂直 移动 ;
shift + 放大/缩小 等比例放大 缩小 ;
正圆 正方形的生成用 shift键盘 或点击生成的形状就是1:1的;
旋转: 按住shift+旋转 一格就是15度;ctrl: Ctrl+鼠标滚轮 放大、缩小 ;
ctrl +鼠标拖拽点击: 实现复制 到点击位置;
ctrl+D 实现快速复制:复制距离与位置 ,ctrl+拖拽点击之后 再次使用ctrl+D 就可以复制对应的 距离 方向 位置
ctrl+M或回车 可快速新建页面
放大同时 距离也不变化: 将形状组合 之后 再操作
shift+ctrl +拖拽点击 :水平或垂直复制 ;
shift+ctrl +alt+放大/缩小 : 保持中心点不动
ctrl+shift+C: 复制格式 ctrl+shift+V 粘贴格式 等同格式刷
ctrl+I、B/U 斜体、加粗、下划线
=lorem() 可瞬间生成填充文字内容 ;
文本快速放大缩小:office 2021中:选中,然后使用ctrl+shift+大于、小于键 ;<是缩小 ,>是放大;
ctrl+< :快速添加ppt节并弹出节命名界面;
文本框快捷键 :ctrl+A选中,然后使用 ctrl+E 快速居中; ctrl+L快速靠左对齐; ctrl+R 快速靠右对齐
页面快速操作: 快速插入文字:顺序按住alt--N --X--x-H 插入横排文本框 ; alt--N——P--D 快速插入图片 ;
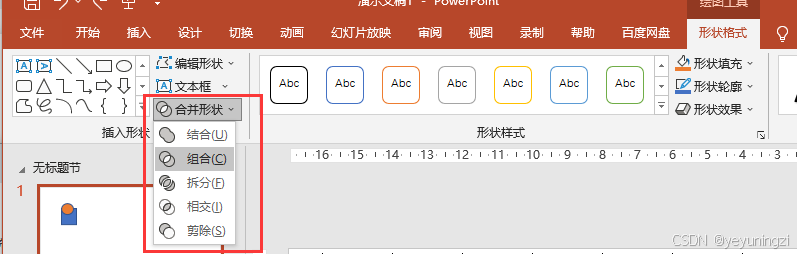
形状调整:

形状结合:合并选中图形
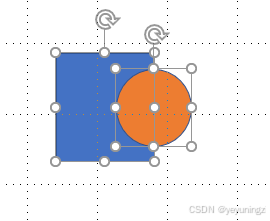
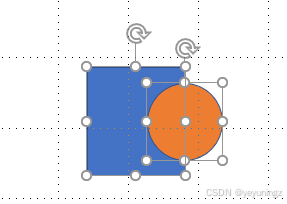
 先选中 橙色 再选蓝色 结合后得到:
先选中 橙色 再选蓝色 结合后得到:
形状组合 : 将选中图形的重合部分挖空,保留不重合部分,重合部分挖空
先选中 橙色 再选蓝色 组合 得到:
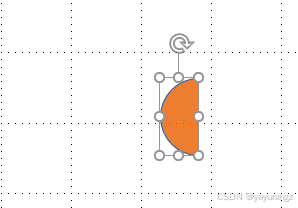
剪除:将先选中的形状与后选中形状的相交部分剪除,保留先选中部分

先选中 橙色 再选蓝色 剪除得到: 
先选中蓝色再选橙色 剪除得到:
相交:保留图形相交部分

先选中 橙色 再选蓝色 相交得到:

先选中蓝色再选橙色相交得到:

形状操作时 先选择的是要保留的图形