排版:Alan Wang
我们很高兴地宣布将于 2024 年 9 月发布适用于 Visual Studio Code 的 Python 和 Jupyter 扩展!
此版本包括以下公告:
- Django 单元测试支持
- 使用 Pylance 从 inlay 提示转到定义
如果您有兴趣,可以在我们的 Python、Jupyter 和 Pylance 扩展的更改日志中查看完整的改进列表。
Django 单元测试支持
我们很高兴地宣布支持我们最需要的功能之一:您现在可以通过 Test Explorer 发现并运行 Django 单元测试!
为了启用此功能,您需要添加一个环境变量MANAGE_PY_PATH,指向 Django 应用程序的 manage.py 文件。为此,您可以按照以下步骤操作:
- 在您的settings.json文件中设置
"python.testing.unittestEnabled": true,。 - 添加
MANAGE_PY_PATH为环境变量:- 在项目的根目录下创建一个
.env文件。 - 添加
MANAGE_PY_PATH='<path-to-manage.py>'到.env文件中,<path-to-manage.py>替换为应用程序manage.py文件的路径。
- 在项目的根目录下创建一个
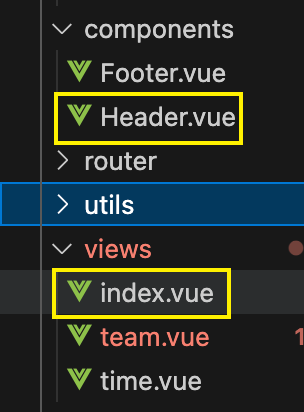
提示: 您可以通过右键单击 Explorer 视图中的文件并选择 Copy Path 来复制路径。
- 根据需要在
settings.json文件中添加"python.testing.unittestArgs": []Django 测试参数,并删除与 Django 不兼容的参数。
注: 默认情况下,Python 扩展在项目根目录下查找并加载.env文件。如果您的文件不在项目根目录中,或者您使用的是 VS Code 变量替换,请添加"python.envFile": "${workspaceFolder}/<path-to-.env>"到您的settings.json文件中,以便 Python 扩展在运行和发现测试时可以加载此文件中的环境变量。有关环境变量的更多信息,请参阅我们的 Python 环境变量文档。
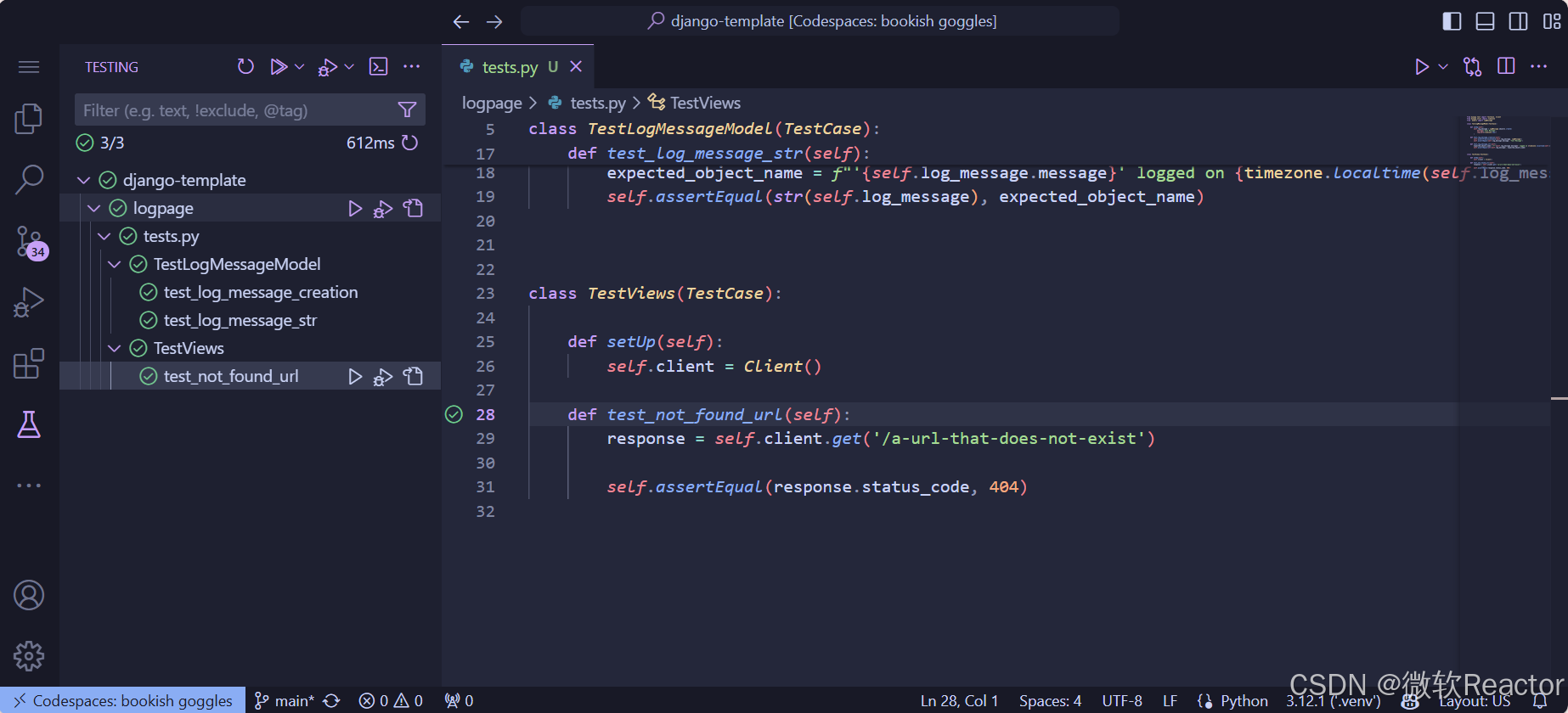
导航到 Testing 视图,然后选择 Refresh Tests 按钮以显示您的 Django 测试!

有关故障排除提示,请参阅我们的 Django 测试文档。在探索这项新增功能时,请在我们的 vscode-python 存储库中提供反馈并报告任何问题,或使用 Python: Report Issue 命令。
使用 Pylance 从 inlay 提示转到定义
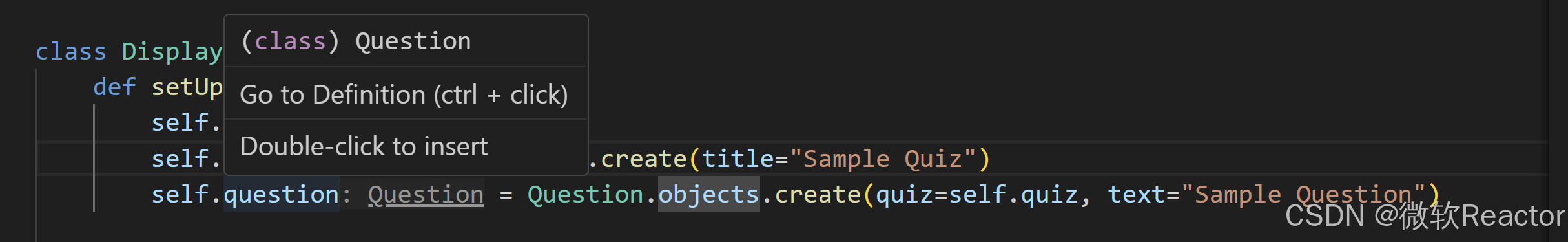
使用 Pylance 启用 inlay 提示时,您现在可以更方便地通过 Ctrl+Click 或 Cmd+Click 将鼠标悬停在类型上导航到类型的定义。

其他更改和增强功能
我们还添加了一些小的增强功能和用户要求修复的问题,这些问题应该可以改善您在 Visual Studio Code 中使用 Python 和 Jupyter Notebook 的体验。一些值得注意的变化包括:
- 现在,您可以使用 Python 从命令面板 (Ctrl/Cmd + Shift + P) 使用
Python: Start Native REPL命令启动适用于 Python 的 VS Code Native REPL (@vscode-python#23727) - 适用于 Python 的 VS Code Native REPL 现在可以从项目文件夹启动 (@vscode-python#23821)
- 现在,在向 VS Code 本机 REPL 发送命令时,字符串已规范化 (@vscode-python#23743)
- 现在,您可以在调试测试时通过调试控件小部件重新启动调试器 (@vscode-python#23752)
征集社区反馈
由于我们正在规划和优先考虑未来的工作,因此我们非常重视您的反馈!以下是我们希望获得反馈的几个问题:
- 测试覆盖率的设计提案(@vscode-python#22827)
通过从 Marketplace 下载 Python 扩展和 Jupyter 扩展,或直接从 Visual Studio Code 的扩展视图(Ctrl + Shift + X 或 ⌘ + ⇧ + X)安装它们,尝试这些新的改进。可以在文档中详细了解 Visual Studio Code 中的 Python 支持。如果您遇到任何问题或有建议,请在 Python VS Code GitHub 页面上提交问题。









![《黑神话:悟空》像素版 v0.1b [PC+安卓]](https://img-blog.csdnimg.cn/img_convert/585dce7290d2b3bccc26ddb771f472aa.jpeg)









![[3.4]【机器人运动学MATLAB实战分析】PUMA560机器人逆运动学MATLAB计算](https://i-blog.csdnimg.cn/direct/b1615153826641339040086fe84f6fd6.png)