控件概述
- 1. QWidget核心属性
- 1.1核心属性概述
- 1.2 enable
- 1.3 geometry——窗口坐标
- 1.4 window frame的影响
- 1.4 windowTitle——窗口标题
- 1.5 windowIcon——窗口图标
- 1.6 windowOpacity——透明度设置
- 1.7 cursor——光标设置
- 1.8 font——字体设置
- 1.9 toolTip——鼠标悬停提示设置
- 1.10 focusPolicy——控件获取焦点设置
- 1.11 styleSheet
1. QWidget核心属性
我们在使用ui界面进行设计界面的时候,大部分使用的控件类都是继承自QWidget,比如按钮,输入框,等可以直接通过ui界面左侧栏控件通过拖拽的方式进行设计。
而只要我们点击对应的控件就可以对其属性进行观测并修改。

1.1核心属性概述
下表中列举出了QWidget中的属性及其作用。
| 属性 | 作用 |
|---|---|
| enabled | 设置控件是否可使用. true 表示可用, false 表示禁用. |
| geometry | 位置和尺寸. 包含 x, y, width, height 四个部分. 其中坐标是以父元素为参考进行设置的 |
| windowTitle | 设置 widget 标题 |
| windowIcon | 设置 widget 图标 |
| windowOpacity | 设置 widget 透明度 |
| cursor | 鼠标悬停时显示的图标形状. 是普通箭头, 还是沙漏, 还是⼗字等形状 在 Qt Designer 界⾯中可以清楚看到可选项. |
| font | 字体相关属性. 涉及到字体家族, 字体大小, 粗体, 斜体, 下划线等等样式. |
| toolTip | 鼠标悬停在 widget 上会在状态栏中显⽰的提示信息. |
| toolTipDuring | toolTip 显示的持续时间. |
| statusTip | Widget 状态发⽣改变时显示的提示信息(比如按钮被按下等). |
| whatsThis | 鼠标悬停并按下 alt+F1 时, 显示的帮助信息(显⽰在⼀个弹出的窗口中). |
| styleSheet | 允许使用 CSS 来设置 widget 中的样式. Qt 中⽀持的样式⾮常丰富, 对于前端开发⼈员上⼿是非常友好的. |
| focusPolicy | 该 widget 如何获取到焦点. Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点 ,Qt::TabFocus:控件可以通过Tab键获得焦点 ,Qt::ClickFocus:控件可以通过⿏标点击获得焦点 ,Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点 ,Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可用) |
| contextMenuPolicy | 上下文菜单的显示策略. Qt::DefaultContextMenu:默认的上下⽂菜单策略,用户可以通过⿏标右键或键盘快捷键触发上下文菜单 ,Qt::NoContextMenu:禁⽤上下文菜单,即使用户点击鼠标右键也不显示菜单 ,Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不会显示菜单 ,Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,用户可以通过鼠标右键或键盘快捷键触发这个菜单,Qt::CustomContextMenu:使用户定义的上下文菜单,用户可以通过鼠标右键或键盘快捷键触发这个菜单 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。 如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。 如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最⼩尺寸. 包含最小宽度和最小高度. |
| maximumSize | 控件的最⼤尺寸. 包含最大宽度和最大高度. |
| sizePolicy | 尺寸策略. 设置控件在布局管理器中的缩放方式. |
| windowModality | 指定窗口是否具有 “模态” 行为. |
| sizeIncrement | 拖动窗口大小时的增量单位. |
| baseSize | 窗口的基的大小, 用来搭配 sizeIncrement 调整组件尺⼨是计算组件应该调整到的合适的值. |
| palette | 调色板. 可以设置 widget 的颜色风格. |
| mouseTracking | 是否要跟踪鼠标移动事件. 如果设为 true, 表示需要跟踪, 则鼠标划过的时候该 widget 就能持续收到鼠标移动事件. 如果设为 false, 表示不需要跟踪, 则鼠标划过的时候 widget 不会收到⿏标移动事件, 只能收到⿏标按下或者释放的事件. |
| tabletTracking | 是否跟踪触摸屏的移动事件. 类似于 mouseTracking . Qt 5.9 中引⼊的新属性. |
| layoutDirection | 布局方向,Qt::LeftToRight:文本从左到右排列,也是默认值。 ,Qt::RightToLeft:文本本从右到左排列。 ,Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(PS 这个翻译其实有点尴尬. 其实就是根据应用程序中的其他 widget 布局方向确定的). |
| autoFillBackground | 是否自动填充背景颜色 |
| windowFilePath | 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作用不大. |
| accessibleName | 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到. 这个属性用于实现无障碍程序的场景中 (也就是给盲⼈写的程序). PS: 其实盲人也是可以使用电脑和手机的. 甚⾄盲人还能成为程序猿. |
| accessibleDescription | 设置 widget 的详细描述. 作用同 accessibleName |
| inputMethodHints | 针对输⼊框有效, 用来提示用户当前能输⼊的合法数据的格式. 比如只能输⼊数字, 只能输入日期等. |
1.2 enable
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可⽤状态. |
| setEnabled | 设置控件是否可使用. true 表示可用,false 表示禁用 |
所谓禁用就是不能接收任何用户的输入事件,并且外观上也是显示为灰色的。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* btn = new QPushButton(this);btn->setText("这是个被禁⽤的按钮");btn->setEnabled(false);
}
1.3 geometry——窗口坐标
geometry的意思是几何的意思,也就是控制坐标用的。
- x 横坐标
- y 纵坐标
- width 宽度
- height 高度
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺寸.返回结果是⼀个QRect,包含了x,y,width,height.其中 x, y 是左上⻆的坐标. |
| setGeometry(QRect) setGeometry(int x, int y, int width, int height) | 设置控件的位置和尺寸. 可以直接设置⼀个QRect,也可以分四个属性单独设置. |
| x() | 获取横坐标 计算时包含 window frame |
| y() | 获取纵坐标 计算时包含 window frame |
| pos() | 返回 QPoint 对象, 里面包含 x(), y(), setX(), setY() 等方法. 计算时包含 window frame |
| frameSize() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时包含 window frame 对象. |
| width() | 获取宽度 计算时不包含 window frame |
| height() | 获取高度 计算时不包含 window frame |
| size() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x, y, width, size. 计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺寸. 可以设置 x, y, width, height, 或者 QRect 对象. 计算时不包含 window frame 对象. |
这样,我们可以创建5个按钮,通过四个按钮来控制一个按钮的上下移动。

void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setY(rect.y() - 5);ui->pushButton_move->setGeometry(rect);
}void Widget::on_pushButton_dowm_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setY(rect.y() + 5);ui->pushButton_move->setGeometry(rect);
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setX(rect.x() - 5);ui->pushButton_move->setGeometry(rect);
}void Widget::on_pushButton_rojgt_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setX(rect.x() + 5);ui->pushButton_move->setGeometry(rect);
}
但是这样的出现的效果其实并不太理想,上面的效果只是按钮的左上角一直在变化,我们想要的结果是这个按钮进行移动,所以这个时候我们就需要用到第二个函数,保持按钮的长度和宽度都不变。
void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_dowm_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_rojgt_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}
我们也可以设计一个搞怪的程序,设计两个按钮和一个标签,一个按钮用来表示是标签所示的内容,另一个按钮用来否定标签的内容,但是一旦它选择这个否定的内容的话我们就把这个按钮的位置变动,依次类推,直到它点击确定的按钮为止。

void Widget::on_pushButton_accept_clicked()
{ui->label->setText("我是zhu");
}void Widget::on_pushButton_reject_pressed()
{int width = this->geometry().width();int height = this->geometry().height();int x = rand() % width;int y = rand() % height;ui->pushButton_reject->move(x, y);
}
1.4 window frame的影响
我们在指向Qt代码的时候,最上面会多出一行来,并且不止是最上面,四周其实也是有的。

这个是操作系统自带的叫做窗口框架,而这个窗口框架是有一定程度会影响坐标的,就是有些函数是以当前的Widget的窗口的左上角为坐标起始位置的,但是有些函数是以windows窗口的左上角为起始位置的。而其中frameGeometry就是以windows的窗口的左上角为起点的。

| API | 说明 |
|---|---|
| x() | 获取横坐标 计算时包含 window frame |
| y() | 获取纵坐标 计算时包含 window frame |
| pos() | 返回 QPoint 对象, 里面包含 x(), y(), setX(), setY() 等方法. 计算时包含 window frame |
| frameSize() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时包含 window frame 对象. |
| width() | 获取宽度 计算时不包含 window frame |
| height() | 获取高度 计算时不包含 window frame |
| size() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x, y, width, size. 计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺寸. 可以设置 x, y, width, height, 或者 QRect 对象. 计算时不包含 window frame 对象. |
我们可以用代码来验证一下
- 同时在Widget的构造函数以及设计一个按钮当按钮按下后打印Widget的坐标出来
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);srand(time(0));QRect rect1 = this->geometry();QRect rect2 = this->frameGeometry();qDebug() << rect1;qDebug() << rect2;QPushButton* button = new QPushButton(this);button->setText("按钮");connect(button, &QPushButton::clicked, this, &Widget::headle);
}void Widget::headle()
{QRect rect1 = this->geometry();QRect rect2 = this->frameGeometry();qDebug() << rect1;qDebug() << rect2;
}
这里可以看到当在构造函数中打印时,geometry和frameGeometry打印的坐标是一样的,但是当使用按钮的时候,打印的坐标却是有差异的。

在构造方法中,Widget刚刚被创建出来,还没有添加到对象树中,此时还不具备有windows frame。当在按钮的slot函数中,由于用户点击时,对橡树已经被创建好了,此时Widget已经具备了window frame,因此此时的坐标就会有差异了。
1.4 windowTitle——窗口标题
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗口标题. |
| setWindowTitle(const QString& title) | 设置控件窗口标题. |
注意上述设置针对不同的widget可能会有不同的行为,如果时顶层的widget(独立窗口的话),这个窗口才会有效,如果是子widget的话这个操作没有任何效果的。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button = new QPushButton(this);button->setText("按钮");button->setWindowTitle("按钮设置标题");setWindowTitle("设置标题");
}

1.5 windowIcon——窗口图标
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象. |
| setWindowIcon(const QIcon& icon) | 设置控件的窗口图标. |
我们运行程序的时候,在窗口的左上角,以及我们的任务栏都会有一个图标,而二这个函数就是用来设置这个图标的。

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QIcon ion("C:/Users/chuyang/Pictures/uToolsWallpapers/qt.jpg"); // 图片的绝对路径this->setWindowIcon(ion);
}
注意: Windows 下路径的分隔符可以使用 / 也可以使用 \ . 但是如果在 字符串 中使用\, 需要写作转义字符的形式\\. 因此我们还是更推荐使用/.

但是一般在实际开发中是不会使用这种绝对路径的方式的,因为如果直接使用这种绝对路径发方式的话,我们不能保证用户的电脑上有这个路径,也不能保证用户的这个路径是否有这个张图片。而如果使用相对路径的话,就需要将图片放到可执行程序的相同目录下,而在这个目录下是可以对内容进行修改的,也就是说图片可能会因为不当操作而背不小心给删除的。所以最好的方法就是可以将图片和源码放在一起,只要程序启动就可以找到图片资源,无论.exe文件被放到那里都可以正确的使用图片。
Qt使用qrc机制帮助我们自动完成上述的工作,更方便的来管理项目依赖的静态库。
qrc文件是⼀种XML格式的资源配置文件,它用XML记录硬盘上的文件和对应的随意指定的资源名称,应用程序通过资源名称来访问这些资源.在Qt开发中,可以通过将资源文件添加到项目中来方便地访问和管理这些资源.这些资源文件可以位于qrc文件所在目录的同级或其子目录下.在构建程序的过程中,Qt会把资源文件的⼆进制数据转成cpp代码,编译到exe中.从而使依赖的资源变得与"路径无关".
也就是说我们可以把图片放到项目的同级目录或者其子目录下,并且在Qt通过随意指定资源名称(可以理解为将图片的相对路径去一个别名,但是Qt其实是做一个工作,也就是为图片的相对路径创建了一个虚拟目录,这个虚拟目录是Qt使用的)进行将图片添加到Qt中,而后Qt会把资源文件(图片)编译成二进制文件转化为.cpp 代码,并编译到.exe文件中。从而将图片与源代码进行关联。
具体操作如下:
- 右键项目,创建⼀个Qt Resource File (qrc 文件),文件名随意起(不要带中文),此处叫做 resource.qrc

- 在qrc编辑器中,添加前缀

- 在资源编辑器中,点击add Files 添加资源⽂件.此处我们需要添加的是qt.jpg


- 此时我们就可以使用代码进行添加了
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 访问qt.jpg资源,使用的设置的前缀目录,也就是Qt创建的虚拟目录QIcon ion(":/qt.jpg");this->setWindowIcon(ion);
}

注意上述路径的访问规则.
- 使用
:作为开头,表示从qrc中读取资源. /是上面配置的前缀- qt.jpg 是资源的名称
- 需要确保代码中编写的路径和添加到qrc中资源的路径匹配.否则资源无法被访问(同时也不会有报错提示).
接下来,我们可以进入到项目的构建目录的debug文件,可以看到,目录中多了⼀个qrc_resource.cpp 文件.直接打开这个文件,可以看到类似如下代码:

上述代码其实就是通过unsigned char 数组,把qt.jpg 中的每个字节都记录下来(其实就是一些二进制代码).这些代码会被编译到exe中.后续无论exe被复制到哪个目录下,都确保能够访问到该图片资源.
上述 qrc 这⼀套资源管理防案,优点和缺点都很明显.
- 优点:确保了图片,字体,声音等资源能够真正做到"目录无关",无论如何都不会出现资源丢失的情况.
- 缺点:不适合理体积大的资源.如果资源比较大(比如是几个MB的文件),或者资源特别多,生成的最终的exe体积就会比较大,程序运⾏消耗的内存也会增大,程序编译的时间也会显著增加.
1.6 windowOpacity——透明度设置
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值.返回float,取值为0.0->1.0其中0.0表示全透明,1.0表示完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |
代码样例:实现两个按钮控制窗口透明度
void Widget::on_pushButton_add_clicked()
{float opacity = this->windowOpacity();if (opacity >= 1.0){return;}opacity += 0.1;this->setWindowOpacity(opacity);qDebug() << opacity;
}void Widget::on_pushButton_sub_clicked()
{float opacity = this->windowOpacity();if (opacity <= 0.0){return;}opacity -= 0.1;this->setWindowOpacity(opacity);qDebug() << opacity;
}
1.7 cursor——光标设置
| API | 说明 |
|---|---|
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象. 当鼠标悬停在该 widget 上时, 就会显示出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在鼠标停留在该 widget 上时生效. |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状. 对整个程序中的所有 widget 都会生效.覆盖上面的 setCursor 设置的内容. |
代码案例:设置widget的光标样式
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setCursor(Qt::CrossCursor);
}
这里我们可以将鼠标放在Crosscursor上ctrl+鼠标左键可以进入查看更多的鼠标样式:
enum CursorShape {ArrowCursor,UpArrowCursor,CrossCursor,WaitCursor,IBeamCursor,SizeVerCursor,SizeHorCursor,SizeBDiagCursor,SizeFDiagCursor,SizeAllCursor,BlankCursor,SplitVCursor,SplitHCursor,PointingHandCursor,ForbiddenCursor,WhatsThisCursor,BusyCursor,OpenHandCursor,ClosedHandCursor,DragCopyCursor,DragMoveCursor,DragLinkCursor,LastCursor = DragLinkCursor,BitmapCursor = 24,CustomCursor = 25
};
当然Qt还支持自定义图案:
同样的将要设置的光图片以qrc的形式上传到Qt中。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建一个位图对象,加载自定义光标图片QPixmap pixmap(":/qt.jpg");// 设置光标大小pixmap = pixmap.scaled(100,100);// 设置“热点”也就是鼠标点击生效的位置QCursor cursor(pixmap, 2, 2);// 设置光标this->setCursor(cursor);
}
这里提供一个图标库:阿里巴巴图标库里面有很多的图标库,全部都是免费下载的。
1.8 font——字体设置
| API | 说明 |
|---|---|
| font() | 获取当前 widget 的字体信息. 返回 QFont 对象. |
| setFont(const QFont& font) | 设置当前 widget 的字体信息. |
关于QFont
| 属性 | 说明 |
|---|---|
| family | 字体家族.比如"楷体",“宋体”,"微软雅⿊"等. |
| pointSize | 字体大小 |
| weight | 字体粗细.以数值方式表示粗细程度取值范围为[0,99],数值越大,越粗. |
| bold | 是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于 |
| weight | 为 50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
我们可以直接在ui界面中的属性端直接进行设置,也可以使用代码进行设置。
- 使用ui界面进行设置

- 使用代码实现
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLabel* label = new QLabel(this);// 创建一个QFont对象label->setText("这是一个标签");QFont font;font.setFamily("宋体");font.setPointSize(20);font.setBold(true);font.setItalic(true);font.setUnderline(true);font.setStrikeOut(true);label->setFont(font);
}

1.9 toolTip——鼠标悬停提示设置
有时候我们使用一个软件的时候,这个软件可能会提供很多的以图形方式的快捷键,但是我们又不知道这个快捷键是干什么的,但是只要我们将鼠标放到这个快捷键上面就会有对着快捷键的使用方法提示,而这个toolTip就是用来干这个事情的。
| API | 说明 |
|---|---|
| setToolTip | 设置 toolTip. 鼠标悬停在该 widget 上时会有提示说明. |
| setToolTipDuring | 设置 toolTip 提示的时间. 单位 ms. 时间到后 toolTip 自动消失. |
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* but = new QPushButton(this);but->setText("按钮");but->setToolTip("这是一个快捷按钮");but->setToolTipDuration(5000);
}

1.10 focusPolicy——控件获取焦点设置
这个一般用在输入框中。比如我们使用百度搜索框进行搜索的时候,只有当我们鼠标或者使用键盘tab键点击了输入框之后,我们才可以进行输入搜索操作。
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy. |
Qt::FocusPolicy 是⼀个枚举类型. 取值如下
- Qt::NoFocus :控件不会接收键盘焦点
- Qt::TabFocus :控件可以通过Tab键接收焦点
- Qt::ClickFocus :控件在鼠标点击时接收焦点
- Qt::StrongFocus :控件可以通过Tab键和鼠标点击接收焦点 (默认值)
- Qt::WheelFocus : 类似于 Qt::StrongFocus ,同时控件也通过鼠标滚轮获取到焦点(新增的选项, ⼀般很少使用).
我么可以在ui界面进行设置

也可以使用代码进行设置:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->lineEdit->setFocusPolicy(Qt::TabFocus);ui->lineEdit_2->setFocusPolicy(Qt::NoFocus );ui->lineEdit_3->setFocusPolicy(Qt::ClickFocus );
}
1.11 styleSheet
CSS 中可以设置的样式属性非常多. 基于这些属性 Qt 只能支持其中⼀部分, 称为 QSS (Qt Style Sheet)
CSS (Cascading Style Sheets 层叠样式表)本⾝属于网页前端技术. 主要就是⽤来描述界⾯的样式.所谓 “样式”, 包括不限于 大小, 位置,颜色,间距,字体,背景,边框等.我们平时看到的丰富多彩的网页,就都会用到大量的CSS.Qt虽然是做GUI开发,但实际上和网页前端有很多异曲同⼯之处.因此Qt也引人了对于CSS的支持.
关于计算机中的颜色表示
计算机中使用"像素" 表示屏幕上的⼀个基本单位(也就是⼀个发亮的光点).
每个光点都使用三个字节表示颜色,分别是R(red),G(green),B(blue)⼀个字节表示(取值范围是0-255,或者0x00-0xFF).混合三种不同颜⾊的数值比例,就能搭配出千千万万的颜色出来.
- rgb(255, 0, 0) 或者#FF0000 或者#F00 表示纯红色
- rgb(0, 255, 0) 或者#00FF00 或者#0F0 表示纯绿色.
- rgb(0, 0, 255) 或者#0000FF 或者#00F 表示纯蓝色.
- rgb(255, 255, 255) 或者#FFFFFF 或者#FFF 表示纯白色.
- rgb(0, 0, 0) 或者#000000 或者#000 表示纯黑色
当然,上述规则只是针对⼀般的程序而言是这么设定的.实际的显⽰器,可能有8bit色深或者10bit⾊深等,实际情况会更加复杂.
使用ui界面进行QSS设置。

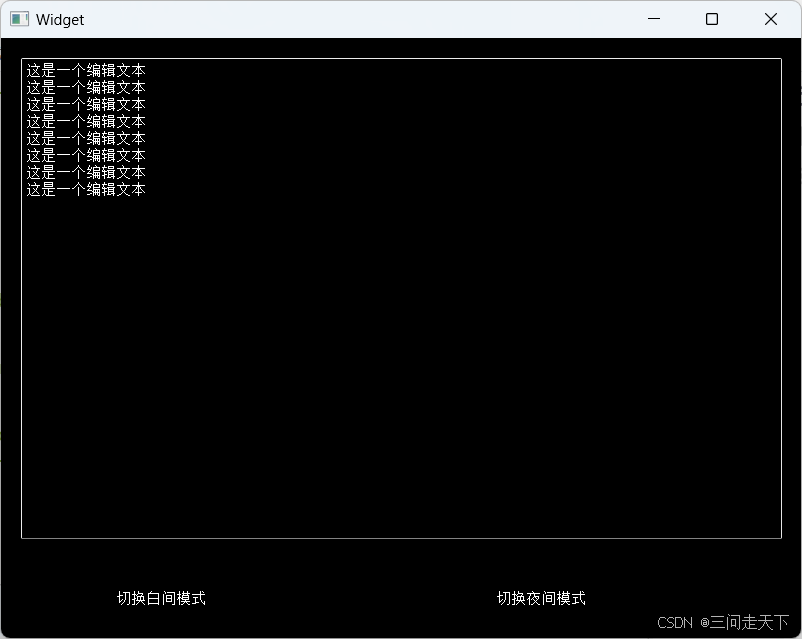
代码样例:实现切换夜间模式
void Widget::on_pushButton_light_clicked()
{// 设置窗口样式this->setStyleSheet("background-color: #F0F0F0;");// 设置输入框的样式ui->plainTextEdit->setStyleSheet("background-color: #white; color: back;");// 设置按钮的样式ui->pushButton_dark->setStyleSheet("color: back;");ui->pushButton_light->setStyleSheet("color: back;");
}void Widget::on_pushButton_dark_clicked()
{// 设置窗口样式this->setStyleSheet("background-color: back;");// 设置输入框的样式ui->plainTextEdit->setStyleSheet("background-color: back; color: white;");// 设置按钮的样式ui->pushButton_dark->setStyleSheet("color: white;");ui->pushButton_light->setStyleSheet("color: white;");
}