- 下载依赖:npm install webpack webpack-cli --save-dev
- 新建一个目录app。
- 加入html:
<html><head><meta charset="utf-8"></head><body><script type="text/javascript" src="./dist/main.js" charset="utf-8"></script></body> </html> - 加入js的,命名为runoob1.js文件。
document.write("It works."); - 在app的目录下执行webpack ./runoob1.js的命令。
- 会生成一个dist的目录。

- 使用live-server访问html可以看到效果。

简单使用webpack
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/447590.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
05 django管理系统 - 部门管理 - 修改部门
04我们已经实现了新增部门的功能,下面开始修改部门模块的实现。
按道理来说,应该是做成弹框样式的,通过ajax悄咪咪的发数据,然后更新前端数据,但是考虑到实际情况,先用页面跳转的方式实现,后面…
Android基于gradle task检查各个module之间资源文件冲突情况
做组件化开发的时候,我们经常会遇到各个不同的module之间资源文件冲突的问题,运行也不报错,但是会出现覆盖的问题,导致运行之后发送错误的效果。
所以我们需要利用一个gradlke 脚本task,来自动化检查资源文件冲突。
…
利用 OBS 推送 WEBRTC 流到 smart rtmpd
webrtc whip 推流 & whep 拉流简介
RFC 定义
通用的 webrtc 对于 SDP 协议的交换已经有对应的 RFC 草案出炉了。这就是 WHIP( push stream ) & WHEP ( pull stream ) . WHIP RFC Link: https://www.ietf.org/archive/id/draft-ietf-wish-whip-01.html WHEP RFC Link:…
02.顺序表、链表简述+对比
目录
一、线性表
二、顺序表
三、链表
四、顺序表和链表的区别 一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列(相同特性指都为整型int、字符型char或其它类型)。 线性表是一种在实际中广泛使用的数据…
雷池社区版配置遇到问题不要慌,查看本文解决
很多新人不太熟悉反向代理,所以导致配置站点出现问题
配置问题
记录常见的配置问题
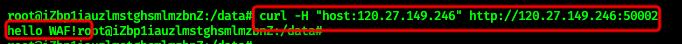
配置后攻击测试没有拦截记录
检查访问请求有没有真实经过雷池
有很多新人配置站点后,真实的网站流量还是走的源站,导致雷池这边什么数据都没有
配置后…
软考《信息系统运行管理员》- 5.2 信息系统数据资源例行管理
5.2 信息系统数据资源例行管理 文章目录 5.2 信息系统数据资源例行管理数据资源例行管理计划数据资源载体的管理存储介质借用管理存储介质转储管理存储介质销毁管理 数据库例行维护健康检查数据库日志检查数据库一致性检查 数据库监测管理数据库备份与恢复数据库备份与恢复数据…
生成式人工智能助长更复杂的网络攻击
网络安全公司 Keeper Security 表示,尽管黑客使用生成式人工智能使网络威胁更加频繁、更加复杂、更难以检测,但许多企业表示对此并未做好准备。
然而,据该公司表示,尽管各组织需要加强防御能力,但他们已经实施的许多基…
从调用NCCL到深入NCCL源码
本小白目前研究GPU多卡互连的方案,主要参考NCCL和RCCL进行学习,如有错误,请及时指正!
内容还在整理中,近期不断更新!!
背景介绍
在大模型高性能计算时会需要用到多卡(GPU…
接口性能测试,这个还真有用啊。
一、概述
性能测试按照不同视角,可以分为以下几类:
a. 用户视角的性能 用户角度感受到的网站响应速度的快和慢。从用户在浏览器输入网址/打开应用,到整个页面呈现给用户的耗时。包含了用户端发送请求,服务端收到并执行请求&…
Python和MATLAB及C++和Fortran胶体粒子数学材料学显微镜学微观流变学及光学计算
🎯要点
二维成像拥挤胶体粒子检测算法粒子的局部结构和动力学分析椭圆粒子成链动态过程定量分析算法小颗粒的光散射和吸收活跃物质模拟群体行为提取粒子轨迹粘弹性,计算剪切模量计算悬浮液球形粒子多体流体动力学概率规划全息图跟踪和表征粒子位置、大小…
StableDiffusion|833种艺术家风格项目,提示词直接上手! AI绘画文生图直接抄!
大家好,我是画画的小强
众所周知,Stable Diffusion是一个强大的文生图模型,能够根据用户的文本描述生成高质量的图像。在这个过程中,提示词(Prompt)的选择和构造具有至关重要的作用。提示词是向模型描述你…
强化学习之Q-learning算法
前言: 在正文开始之前,首先给大家介绍一个不错的人工智能学习教程:https://www.captainbed.cn/bbs。其中包含了机器学习、深度学习、强化学习等系列教程,感兴趣的读者可以自行查阅。 一、算法介绍
Q-Learning是一种基于值函数的强…
山西农业大学20241015
02-VUE 一. Vue中常用的指令1. Vue指令概述2 Vue中指令的分类3 Vue中指令3.1 内容渲染指令3.2 条件渲染指令3.2.1 v-show3.2.2 v-if3.2.3 v-else 和 v-else-if 3.3 事件绑定指令 v-on--重要3.3.1 内联语句3.3.2 methods中的函数名 一. Vue中常用的指令
1. Vue指令概述 概念: 指…
STL --- list(C++)
本期鸡汤:
“星光不负赶路人,时光不负有心人;你只管努力,剩下的交给时间。” 目录
1.list的介绍即使用
1.1list介绍
1.2list使用
1.2.1list构造 1.2.2list的iterator的使用
1.2.3list capacity 1.2.4list element access
1…
LeCun数十年经验之谈:视觉是建立AGI的核心,视频理解难点在哪?语言模型技术为何难以复用于视觉?
文字来源 | 夕小瑶科技说 AI寒武纪
大语言模型(LLM)已经接近人类水平,但视觉理解在世界范围似乎尚未突破,那么为何不能直接将LLM技术用于视觉?让AI看视频的难点在哪?如果语言是AGI必要的能力,为…
【Java 22 | 6】 深入解析Java 22 :记录(Records)增强详解
Java 22 对记录(Records)进行了重要的增强,进一步提升了这一特性在数据建模和类型安全方面的灵活性。以下是对记录类的详细介绍,包括基础概念、增强特性、使用场景、实际项目中的应用示例,以及示例代码。
1. 基础介绍…
最新文章
- 天津卓荣建设集团网站/百度关键词推广公司哪家好
- 在线玩的游戏网站/微信群推广平台有哪些
- 除了wordpress还有什么可以建站/怎么进行网络营销
- 服务好的企业网站怎么建设/杭州百度快照优化公司
- 网站一般用什么语言做/口碑营销什么意思
- 网站建设网站建设的网络公司/搜索引擎优化的方式有哪些
- 解决Ubuntu18.04及以上版本高分辨率下导致字体过小问题
- uniapp 微信小程序地图标记点、聚合点/根据缩放重合点,根据缩放登记显示气泡marik标点
- 第6章详细设计 -6.7 PCB工程需求表单
- Spring 与 Spring MVC 与 Spring Boot三者之间的区别与联系
- Linux的桌面
- ubuntu20.04 更换清华源报错
推荐文章
- 【收录 Hello 算法】第 3 章 数据结构
- ### 深入解析HarmonyOS Swiper组件的使用与优化
- #{}和${}的区别?
- (15)衰落信道模型作用于信号是相乘还是卷积
- (2024最新)CentOS 7上在线安装MySQL 5.7|喂饭级教程
- (25)QPSK信号在AWGN和Rayleigh衰落信道下的性能仿真
- (Git)git clone报错——SSL certificate problem: self signed certificate
- (STM32笔记)九、RCC时钟树与时钟 第一部分
- (笔记一)利用open_cv在图像上进行点标记,文字注记,画圆、多边形、椭圆
- (菜鸟自学)漏洞利用——MS11-080
- (二分查找) 11. 旋转数组的最小数字 ——【Leetcode每日一题】
- (矩阵) 289. 生命游戏 ——【Leetcode每日一题】