两种方式实现:
第一种:Material自带水波纹
通过如下代码设置波纹的背景:
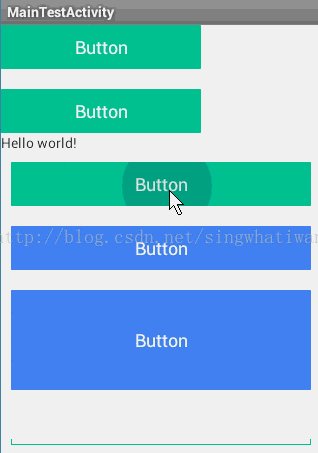
android:background="?android:attr/selectableItemBackground"波纹有边界【一般这种好看点,大多数也都是这种】
android:foreground="?attr/selectableItemBackground"使用这种,不影响自己的背景色设置,比较方便!【推荐】
android:background="?android:attr/selectableItemBackgroundBorderless"波纹超出边界
android:foreground="?android:attr/selectableItemBackgroundBorderless"波纹超出边界

第二种:自定义
在“drawable”下面创建文件“ripple_bg_middle.xml”【名字无所谓】这是我的代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@color/gray" android:state_pressed="true"></item><item android:drawable="@color/background" android:state_pressed="false"></item></selector>注意! 写完了还要在“drawable-v21”文件夹下面接着创建同名文件【保证兼容性】,这是我代码:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#c0c0c0"><!--按压的时候显示的颜色--><item><shape android:shape="rectangle"><cornersandroid:bottomLeftRadius="0dp"android:bottomRightRadius="0dp"android:topLeftRadius="0dp"android:topRightRadius="0dp" /><solid android:color="@color/white" /><!--按钮背景色--></shape></item><!--<item><selector><itemandroid:drawable="@color/btn_register_normal"android:state_pressed="false" /><itemandroid:drawable="@color/gray_b2b3b4"android:state_pressed="true" /></selector></item>-->
</ripple>这两个文件里面的颜色保证一样

使用的时候: