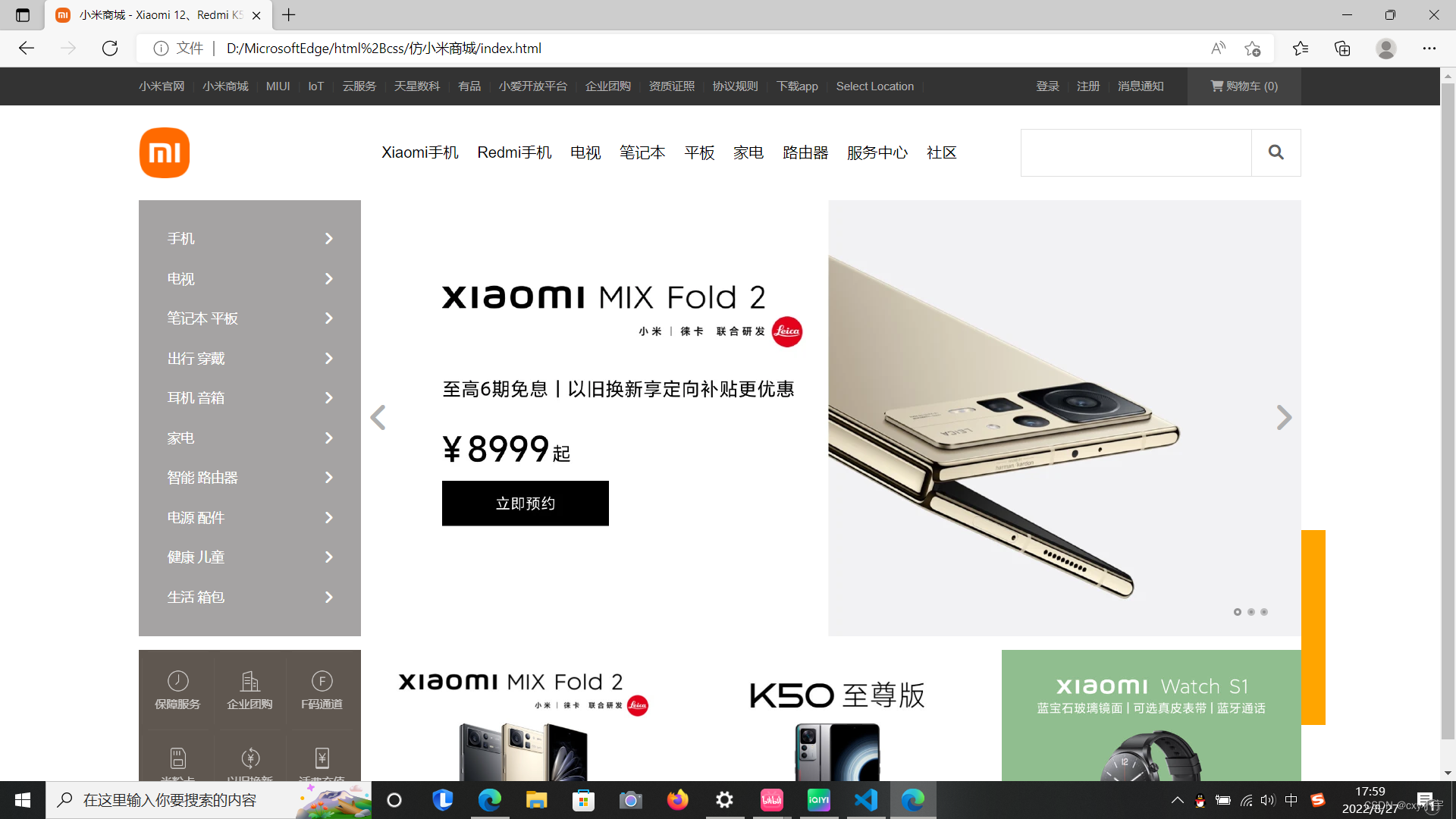
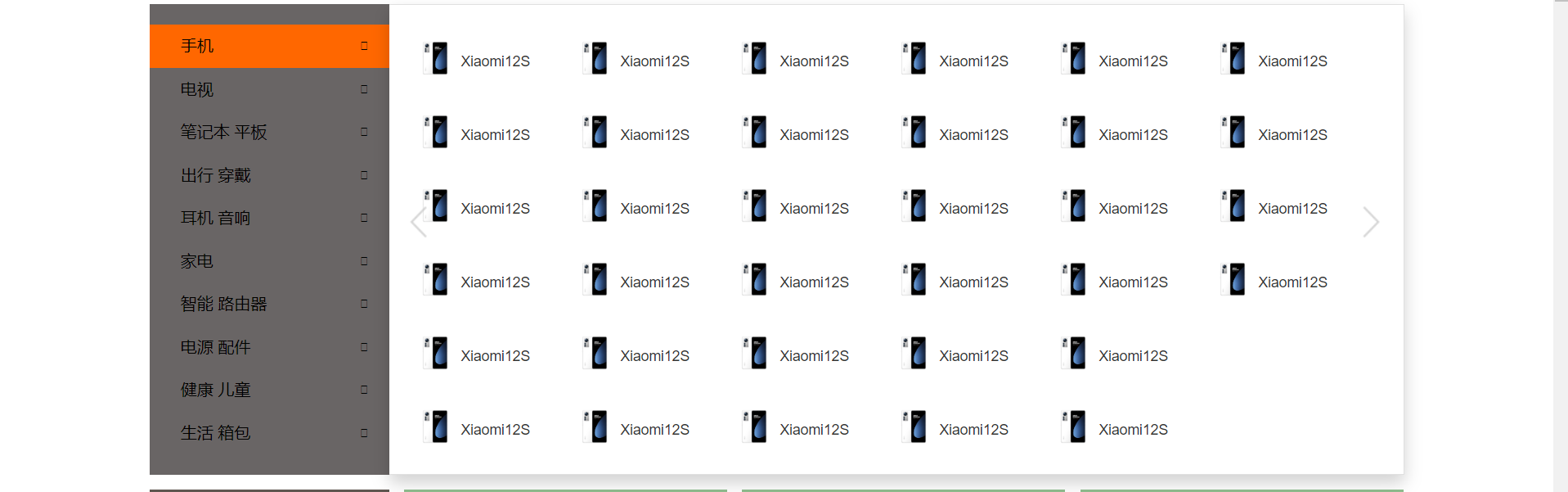
效果图:


(图片文字方面还是老风格,重复重复再重复,小伙伴们也可以尝试把官网的内容如实填充~)
HTML:
<!-- banner开始 --><div class="banner"><div class="wrap"><div class="banner-box"><div class="slide"><ul><li><a href="#"></a>手机<i class="iconfont"></i></a><div class="slide-list"><ul><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li> <li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li></ul><ul><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li> <li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li></ul><ul><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li> <li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li></ul> <ul><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li> <li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li></ul><ul><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li> <li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li></ul><ul><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li> <li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li><li><a href="#"><img src="../images/202207012000_0b9df066c110f201154013ac373df1d9.png" alt=""><span>Xiaomi12S</span></a></li></ul></div></li><li><a href="#"></a>电视<i class="iconfont"></i></a></li><li><a href="#"></a>笔记本 平板<i class="iconfont"></i></a></li><li><a href="#"></a>出行 穿戴<i class="iconfont"></i></a></li><li><a href="#"></a>耳机 音响<i class="iconfont"></i></a></li><li><a href="#"></a>家电<i class="iconfont"></i></a></li><li><a href="#"></a>智能 路由器<i class="iconfont"></i></a></li><li><a href="#"></a>电源 配件<i class="iconfont"></i></a></li><li><a href="#"></a>健康 儿童<i class="iconfont"></i></a></li><li><a href="#"></a>生活 箱包<i class="iconfont"></i></a></li></ul></div> </div><div class="prev"></div><div class="next"></div></div></div><!-- banner结束 -->CSS:
/* banner样式开始 */
.banner{width: 100%;height: 460px;background-color:#fff;}
.banner-box{position: relative;width: 1226px;height: 460px;background-color: lemonchiffon;background-size: 100%;animation: banner 6s ease infinite;background-image: url("../images/1b948da8a19fe290d46ae532b54afe7b.jpeg");
}
.banner-box:hover{animation-play-state: paused;
}
@keyframes banner {0%{background-image: url("../images/1b948da8a19fe290d46ae532b54afe7b.jpeg");}50%{background-image: url("../images/ce029906e8b21a65cc3ec4966e61ff7d.jpg");}100%{background-image: url("../images/36b45c624f42fa81732457e3f9773dbd.jpg");}
}
/* 滑动门样式开始 */
.slide{position: absolute;left: 0;top: 0;width: 234px;height: 420px;padding: 20px 0;background-color: rgba(105,101, 101, 6);
}
.slide ul li{height: 42px;line-height: 42px;text-align: left;padding-left: 30px;
}
.slide ul li:hover{background-color: #ff6700;}
.slide ul li a{color: #fff;font-size: 14px;
}
.slide i{float: right;margin-right: 20px;font-size: 12px;}
.slide-list{display: none;position: absolute;/* float: left; */top: 0;left: 100%;width: 992px;height: 456px;border: 1px solid #e0e0e0;border-left: none;padding-top: 2px;background-color: #fff;box-shadow: 0 8px 16px rgb(0,0,0,.18);
}
.slide li:hover slide-list{display: block;
}
.slide-list ul{width: 126px;height: 76px;float: left;margin-left: 30px;
}
.slide-list li{position: relative;width: 212px;height: 40px;padding: 18px 0 18px 20px;box-sizing: border-box;margin: 15px auto;margin-top: 30px;}
.slide-list img{position: absolute;width: 40px;height: 40px;margin-left: -35px;margin-top: -18px;float: left;padding: auto;
}
.slide-list span{position: absolute;line-height: 40px;width: 172px;margin-left: 10px;margin-top: -15px;font-size: 14px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;color: #333;}
.slide-list li:hover span{background-color: #fff;color: #ff6700;
}
.slide-list ul:hover li{background-color: #fff;
}
.slide ul li:hover .slide-list{display: block;
} /* 滑动门样式结束 *//* 左右箭头样式开始 */
.prev,.next{position: absolute;top: 50%;margin-top:-34.5px;width: 41px;height: 69px;background-image: url('../images/icon-slides.png');cursor: pointer;}
.prev{left: 390px;background-position: -83px;
}
.next{right: 160px; background-position: -124px;
}
.prev:hover{background-position: 0;
}
.next:hover{background-position: -42px;
}
/* 左右箭头样式结束 */
/* banner样式结束 */