保存用户的登录状态是许多网站都会使用,一般会使用session、数据库或者cookie和session相结合的办法,这里我们了解 cookie的方法来保存用户登录状态.
Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web 服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息。
目前有些 Cookie 是临时的,有些则是持续的。临时的 Cookie 只在浏览器上保存一段规定的时间,一旦超过规定的时间,该 Cookie 就会被系统清除。
持续的 Cookie 则保存在用户的 Cookie 文件中,下一次用户返回时,仍然可以对它进行调用。在 Cookie 文件中保存 Cookie,有些用户担心 Cookie 中的用户信息被一些别有用心的人窃取,而造成一定的损害。其实,网站以外的用户无法跨过网站来获得 Cookie 信息。如果因为这种担心而屏蔽 Cookie,肯定会因此拒绝访问许多站点页面。因为,当今有许多 Web 站点开发人员使用 Cookie 技术,例如 Session 对象的使用就离不开 Cookie 的支持。
这里,针对我上一次做的ajax登录的页面进行添加cookie保存登录状态的操作…
首先,介绍一下cookie的读写 :
document.cookie = “cookie名=” + 值 + “;expires=” + 有效时间;
其中expires的值表示cookie的有效时间.
//写入cookie
var exp = new Date();
exp.setTime(exp.getTime() + 1000 * 60 * 60 * 24); //这里表示保存24小时
document.cookie = "music_identify=" + id + ";expires=" + exp.toGMTString();- 1
- 2
- 3
- 4
读取cookie : 因为document.cookie返回的是一个字符串,包含了当前域名储存在本地的所有cookie,所以,我们需要对这个cookie字符串进行分割,找出我们需要的信息,下面是一个用于获取cookie的函数:
/* 获取指定cookie */
function getCookie(name) {var strCookie = document.cookie;var arrCookie = strCookie.split("; ");for (var i = 0; i < arrCookie.length; i++) {var arr = arrCookie[i].split("=");if (arr[0] == name)return arr[1];}return "";
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
我们首先将document.cookie取得的cookie字符串进行拆分,得到一条一条的记录,然后我们在逐条以”=”进行拆分,在这一过程中,如果遇到传入的name值等于”=”号前面的字符串,说明我们要找的cookie记录就是那一个,随即返回这个字符串,否则的话返回”“空字符串.
介绍完读写之后,我们就可以开始模拟用户登录,并在cookie保存用户的登录信息了
/* Ajax登录 */
function ajaxLogin(id, pass, classes) {var xmlhttp;if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp = new XMLHttpRequest();} else {// code for IE6, IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.open("GET", "pages/loginByNav.php?user_id=" + id + "&user_pass=" + pass, false);xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {if (xmlhttp.responseText != 0) {var textArray = xmlhttp.responseText.split("|");document.getElementById("inputBox").innerHTML = "<h3>欢迎回来," + textArray[1] + "</h3><img class='img-responsive img-circle' src='" + textArray[3] + "'>";document.getElementById("user_name_nav").innerHTML = " " + textArray[1] + ",欢迎你!";document.getElementById("user_img_nav").setAttribute("src", textArray[3]);document.getElementById("user_info_nav").style.visibility = "";document.getElementById("loginAndReg").style.visibility = "hidden";document.getElementById("loginAndReg1").style.visibility = "hidden";//增加的保存cookie代码var exp = new Date();var passHash = hex_md5(pass);exp.setTime(exp.getTime() + 60 * 1000 * 60 * 24); //24小时document.cookie = "music_identify=" + id + ";expires=" + exp.toGMTString();document.cookie = "music_key_code=" + passHash + ";expires=" + exp.toGMTString();//新增结束player(textArray[4]);} else {var login = document.getElementById("login_to");login.setAttribute("class", classes);login.innerHTML = "<i class='glyphicon glyphicon-log-in'></i> 登 录";removeElem("warningTip");var tips = "账号或密码错误!";var form = document.getElementById("form1");form.insertBefore(alertBox(tips, "warning"), form.childNodes[0]);}}};xmlhttp.send();
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
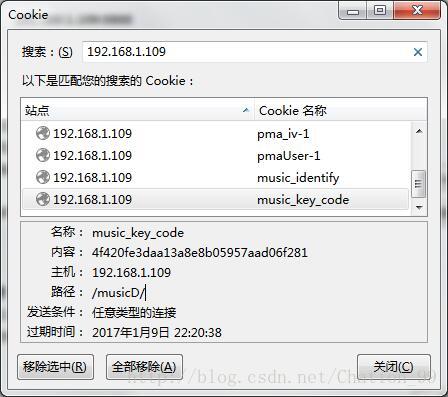
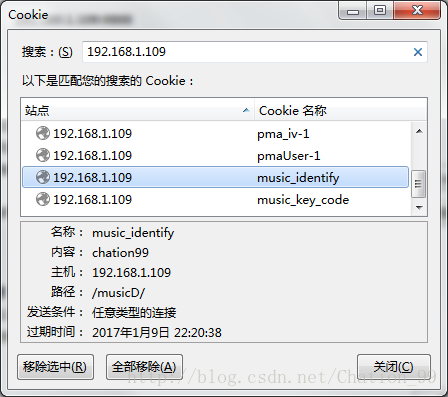
参照上一篇博文的内容,我们对它进行了修改,增加了在登录成功后,将登录信息写入到cookie,并设置有效期为24小时,这样,用户在成功登录后,信息便自动保存到了cookie中,我们在浏览器中查看一下
好的,第一步完成了..
接下来就是当用户刷新页面,或者离开页面再次回来且还在cookie的有效期内的时候,我们能识别该用户,让其不必再次登录
/* 读取cookie识别登录状态 */
function checkLogin() {if (getCookie("music_identify") != "" && getCookie("music_key_code") != "") {var id = getCookie("music_identify"),pass = getCookie("music_key_code"),xmlhttp;if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp = new XMLHttpRequest();} else {// code for IE6, IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.open("GET", "pages/loginByCookie.php?user_id=" + id + "&user_pass=" + pass, false);xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {if (xmlhttp.responseText != 0) {//do something ...} else {//do something ...}}};xmlhttp.send();}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
读取本地cookie,通过ajax将数据发送到服务器验证,通过后即登录
然后是当用户点击退出登录或者切换帐号时,删除当前帐号保存的cookie信息,然后刷新页面
/* 退出登录刷新页面,删除cookie状态 */
function exitLogin() {document.cookie = "music_identify=";document.cookie = "music_key_code=";window.location.reload(true);
}- 1
- 2
- 3
- 4
- 5
- 6
到这里,我们的cookie保存用户登录状态就已经初步实现了!