这个版本目前不支持移动和ie10及其以下,避免浪费浏览者时间
在编辑框里支持粘贴图片,可省去用户截图保存、再删除的麻烦。查阅了许多资料都是两三年前的了,现在clipboardData的支持程度也比较高了,所以可以很方便的使用了,好大的福音啊。
但我并没有具体测试支持的浏览器都是什么版本,目前我们常用的应该是没问题的了。
没那么强大的逻辑,还喜欢用现成的,所以就想着怎么把代码节省一些。也就造成了目前这个版本,只能获取到图片的base64位编码,其他的功能不满足的还需要自己去拓展。
这一版是引用了jquery,如果在angular环境中,这可能会有些问题, 比如与$sce.trustAsHtml()冲突或者当使用event.clipboardData时,会获取不到(因为event已经被jquery包装过了)。
代码块
index.html:
<!DOCTYPE html>
<html lang="en" ng-app="demo"><head><meta charset="UTF-8"><title>截图上传</title><link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"><style>.demo{border: solid 1px #999;padding: 0.5em;margin: 1em 0 0 0;box-sizing: contentbox;width: 80%;}</style>
</head><body ng-controller="ctrlDemo"><div class="demo" ng-click="paste()">3333333333333333333<div class="reader" contenteditable="true" aria-hidden="true" tabindex="-1" style="width: 100px; height: 100px;position: fixed;overflow:hidden;"></div></div><div id="list"></div>
</body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/angular.js/1.6.8/angular.js"></script>
<script src="index3.js"></script>
</html>index.js
'use strict';
var app = angular.module('demo',[]);
app.controller('ctrlDemo',['$scope', function($scope) {function pasteImage(imgObj) {var reader = new FileReader();reader.readAsDataURL(imgObj);// 读取文件后将其显示在网页中reader.onload = function(e) {var img = new Image(), p = document.createElement('p');img.src = e.target.result;p.appendChild(img);$('#list').append(p);};}function imgReader(item) {var blob = item.getAsFile(),reader = new FileReader();reader.onload = function(e){var img = new Image(), p = document.createElement('p');img.src = e.target.result;p.appendChild(img);$('#list').append(p);};reader.readAsDataURL(blob);}; $scope.paste = function() {$('.reader').focus();}/*jquery的写法$('.demo').on('click', (function(event) {return $('.reader').focus();}));*/$('.reader').on('paste', function(event) {// 通过事件对象访问系统剪贴板var clipboardData = event.originalEvent.clipboardData, files, items, item;if (clipboardData) {/*files = clipboardData.files;if (files && files.length) {pasteImage(files[0]);return;}*/ /*用 items 能支持更多的浏览器*/items = clipboardData.items;if(items && items.length) {for(var i=0; i<clipboardData.types.length; i++) {if(clipboardData.types[i] === 'Files') {item = items[i];break;}}if( item && item.kind === 'file' && item.type.match(/^image\//i) ){ imgReader(item); } }}});
}]);
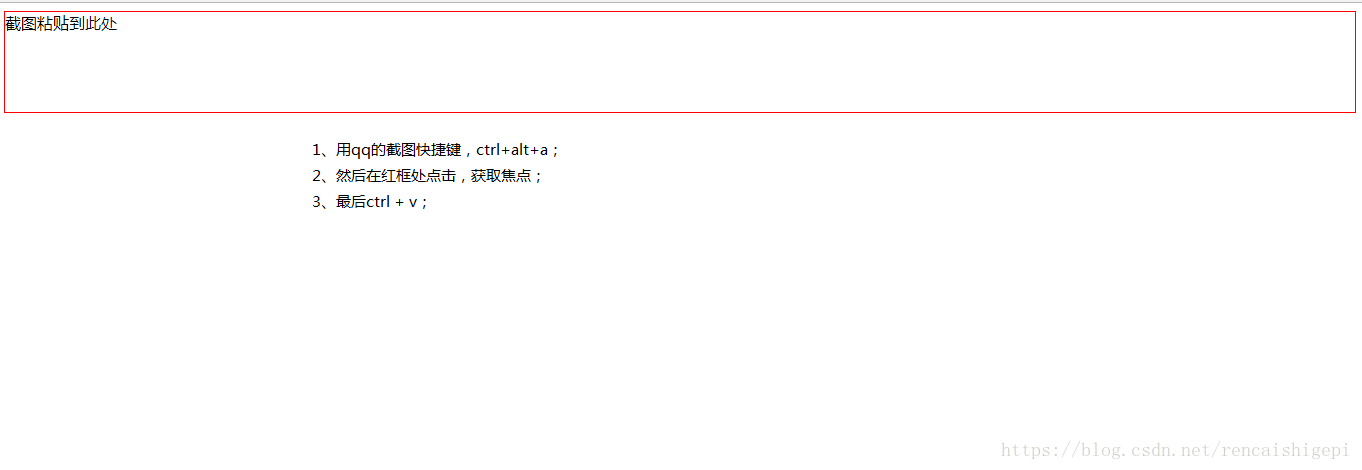
效果图:

如果需要这种样式的,可以点开这个链接进行查看:
https://github.com/aYellowApple/clipboardData

参考资料:
最全面的:https://ruby-china.org/topics/17266
获取灵感的:一个知乎上的回答,翻了翻历史记录没找到那个链接