文章目录
- 前言
- 一、遇到的问题
- 二、实操代码
- 1.引入库
- 总结
前言
关于chatgpt目前的火爆程度不言而喻
但是很多开发朋友,或者用来学习的朋友并不知道自己的key还剩多少额度
一、遇到的问题
官方禁用了之前的获取方式,链接如下:
https://api.openai.com/dashboard/billing/credit_grants
将会得到如下回复
Your request to GET /dashboard/billing/credit_grants must be made with a session key (that is, it can only be made from the browser). You made it with the following key type: secret.其实是由于把一般的key换成了session key导致的
话不多说,以下是封装的目前可用的查询chatGPT剩余key的方法:
二、实操代码
1.引入库
代码如下(示例):
import datetime
import requests
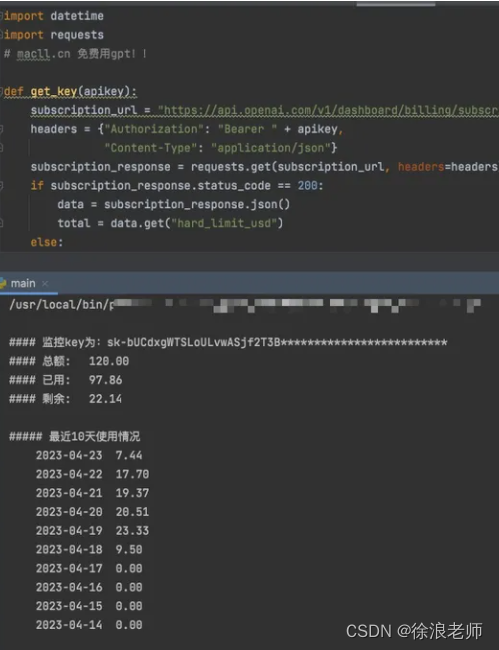
# macll.cn 免费用gpt!!def get_key(apikey):subscription_url = "https://api.openai.com/v1/dashboard/billing/subscription"headers = {"Authorization": "Bearer " + apikey,"Content-Type": "application/json"}subscription_response = requests.get(subscription_url, headers=headers)if subscription_response.status_code == 200:data = subscription_response.json()total = data.get("hard_limit_usd")else:return subscription_response.text# start_date设置为今天日期前99天start_date = (datetime.datetime.now() - datetime.timedelta(days=99)).strftime("%Y-%m-%d")# end_date设置为今天日期+1end_date = (datetime.datetime.now() + datetime.timedelta(days=1)).strftime("%Y-%m-%d")billing_url = f"https://api.openai.com/v1/dashboard/billing/usage?start_date={start_date}&end_date={end_date}"billing_response = requests.get(billing_url, headers=headers)if billing_response.status_code == 200:data = billing_response.json()total_usage = data.get("total_usage") / 100daily_costs = data.get("daily_costs")# 这个10就是指10天,可以自己调整~days = min(10, len(daily_costs))recent = f"##### 最近{days}天使用情况 \n"for i in range(days):cur = daily_costs[-i - 1]date = datetime.datetime.fromtimestamp(cur.get("timestamp")).strftime("%Y-%m-%d")line_items = cur.get("line_items")cost = 0for item in line_items:cost += item.get("cost")recent += f"\t{date}\t{(cost / 100):.2f} \n"else:return billing_response.textreturn f"\n#### 监控key为:{apikey[:-25] + '*' * 25}\n" \f"#### 总额:\t{total:.2f} \n" \f"#### 已用:\t{total_usage:.2f} \n" \f"#### 剩余:\t{total - total_usage:.2f} \n" \f"\n" + recentprint(get_key(apikey="这里放入你的key"))

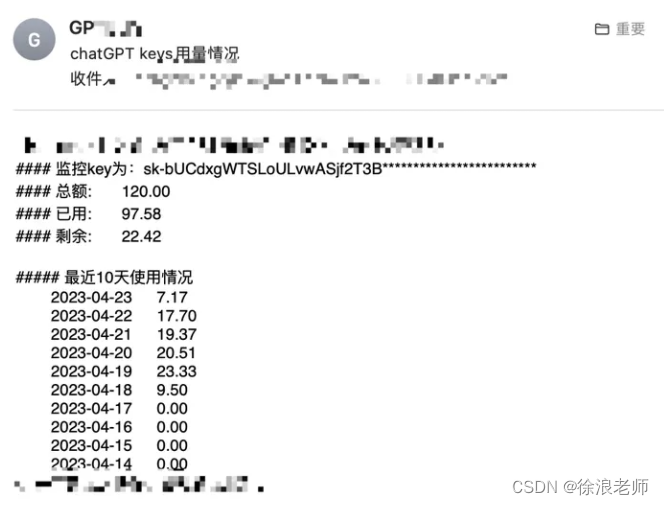
你还可以接入自己的邮箱,随时监控,方便可靠~

该代码实测有效!
总结
觉着有用请一键三连