申请测试号
前期为了方便开发与调试,可以先申请一个测试号用户开发联调。
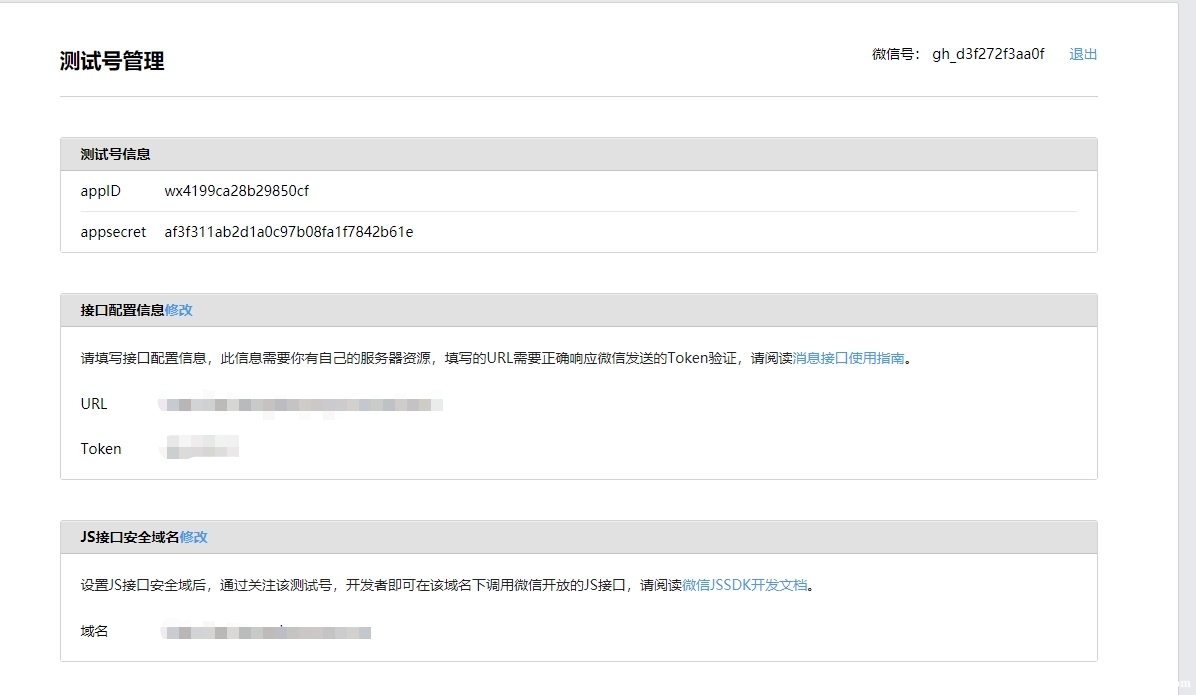
地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

开始接入
第一步:配置接口信息
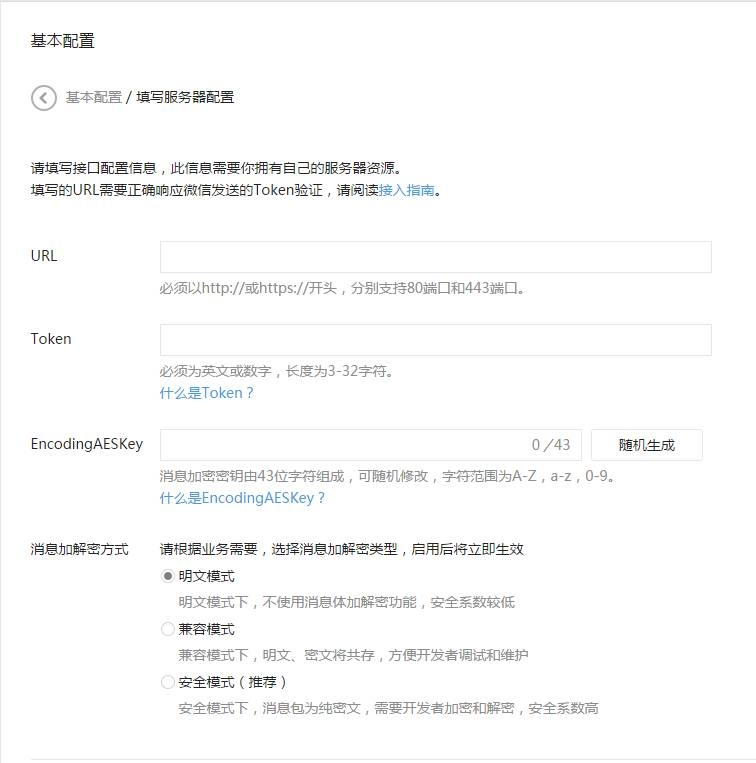
登录微信公众平台官网后,在公众平台官网的开发-基本设置页面,勾选协议成为开发者,点击“修改配置”按钮,填写服务器地址(URL)、Token和EncodingAESKey,其中URL是开发者用来接收微信消息和事件的接口URL。Token可由开发者可以任意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,从而验证安全性)。EncodingAESKey由开发者手动填写或随机生成,将用作消息体加解密密钥。

第二步:验证消息的确来自微信服务器
开发者提交信息后,微信服务器将发送GET请求到填写的服务器地址URL上,GET请求携带参数如下表所示:
| 参数 | 描述 |
|---|---|
| signature | 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
检验signature的JavaScript示例代码(使用的是koa):
安装 jssha
npm install jssha --save
const jsSHA = require('jssha');.......const config ={token:'', //token需要自己定义 例如:HTML0907appID:'', //填写开发公众号的AppIDappsecret:'', //填写开发公众号的appsecretEncodingAESKey:'' //填写开发公众号的EncodingAESKey
}router.get('/', async (ctx, next) => {const {signature,timestamp,nonce,echostr} = ctx.request.query;const { token } = config;let array = [token,timestamp,nonce];array.sort()const tempStr = array.join(''); //拼接字符串const shaObj = new jsSHA('SHA-1', 'TEXT');shaObj.update(tempStr);var scyptoString = shaObj.getHash('HEX');if(signature === scyptoString){ //判断加密后的字符串是否与signature相同ctx.body = echostr; //相同则返回随机字符串echostr}else{ctx.body = 'error'; //不相同则返回错误}
})
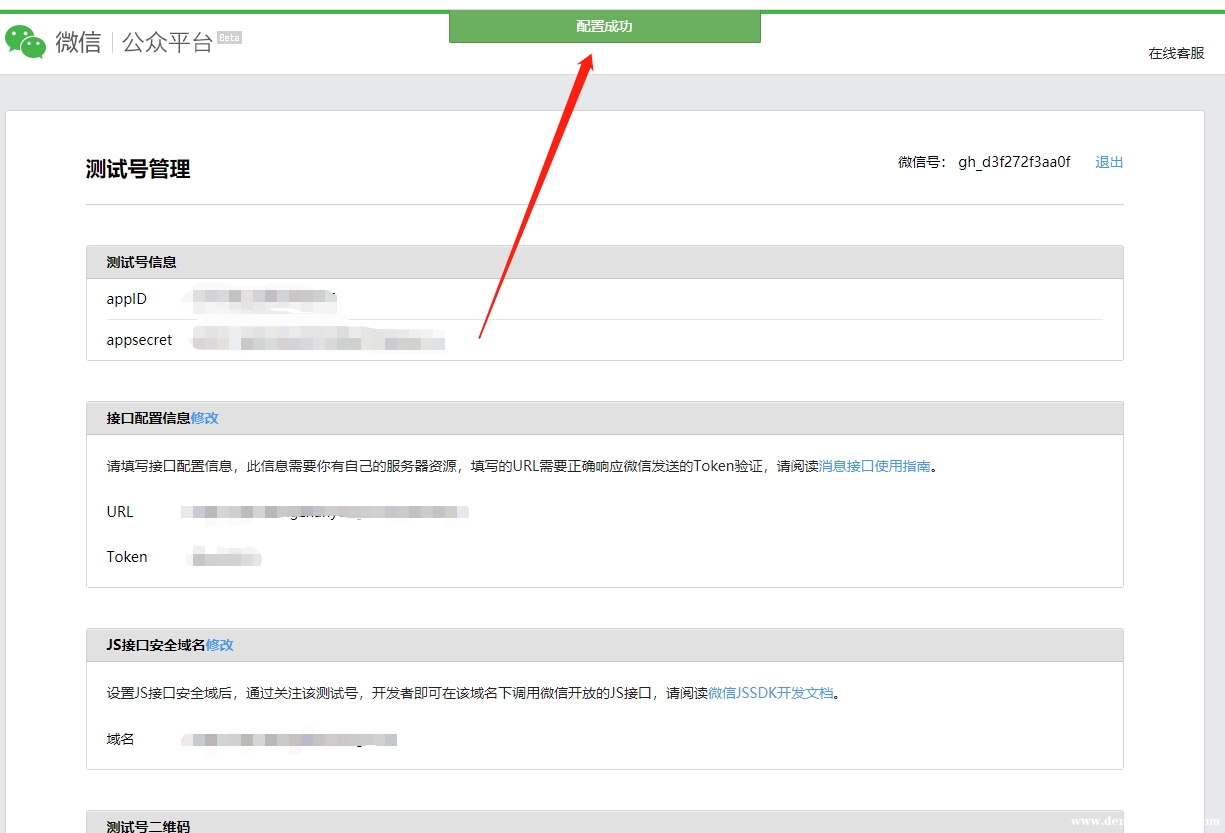
点击提交后,微信会向你配置的URL地址发送GET请求进行验证。验证通过会显示配置成功。

依据接口文档实现业务逻辑
本篇文章主要讲一下基础消息能力,如何实现自动回复、带参数的二维码。
用户每次向公众号发送消息、或者产生自定义菜单、或产生微信支付订单等情况时,开发者填写的服务器配置URL将得到微信服务器推送过来的消息和事件,开发者可以依据自身业务逻辑进行响应,如回复消息。
回复消息
当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL上。
请注意:
- 关于重试的消息排重,推荐使用msgid排重。
- 微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次。假如服务器无法保证在五秒内处理并回复,可以直接回复空串,微信服务器不会对此作任何处理,并且不会发起重试。详情请见“发送消息-被动回复消息”。
- 如果开发者需要对用户消息在5秒内立即做出回应,即使用“发送消息-被动回复消息”接口向用户被动回复消息时,可以在公众平台官网的开发者中心处设置消息加密。
用户发送的消息分为以下几种类型:文本消息、图片消息、语音消息、视频消息、小视频消息、地理位置消息、链接消息
无论是哪种消息,微信将消息发送到我们的服务时,都是 XML 的格式。只是内容参数不同。
这里以 文本消息 为例:
<xml><ToUserName><![CDATA[toUser]]></ToUserName><FromUserName><![CDATA[fromUser]]></FromUserName><CreateTime>1348831860</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[this is a test]]></Content><MsgId>1234567890123456</MsgId>
</xml>
| 参数 | 描述 |
|---|---|
| ToUserName | 开发者微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | 消息类型,文本为text |
| Content | 文本消息内容 |
| MsgId | 消息id,64位整型 |
注:本篇文章代码使用koa开发
1. koa解析 XML 格式内容
最简单方便的方式就是使用 koa-xml-body 中间件
npm install koa-xml-body --save
app.js
const xmlParser = require('koa-xml-body')...
app.use(xmlParser())
业务模块中可以直接拿到xml数据
router.post('/', async (ctx, next) => {const xml = ctx.request.body;
})
2. 将 XML 格式转为 JSON
const xml2js = require('xml2js');exports.xml2json = async function xml2json(xml) {const parser = new xml2js.Parser();const result = await new Promise((resolve, reject) => {parser.parseStringPromise(xml).then(function (result) {resolve(result);}).catch(function (err) {reject(err);});})return result.xml;
}
转换之后我们到的数据就成了下面的样子,每个值都在一个数组中
{ToUserName: [ 'gh_a6074156493b' ],FromUserName: [ 'orYU1wuGNtBv9EElnA_6G4YwnpFI' ],CreateTime: [ '1624587698' ],MsgType: [ 'text' ],Content: [ '你好' ],MsgId: [ '23258504522963930' ]
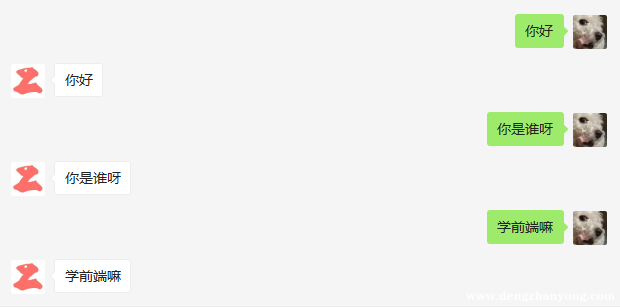
}可以看出这是一条文字消息,文字内容为“你好”;
3. 回复消息给发送者
回复消息时需要注意以下几点:
- 返回给微信服务器的消息必须也是 XML 格式
ToUserName与FromUserName需要对调CreateTime为当前时间
现在我们来实现将用户发送来的消息再返回给用户。
router.post('/', async (ctx, next) => {const xml = ctx.request.body;const data = await xml2json(xml);const ToUserName = data.ToUserName[0];const FromUserName = data.FromUserName[0];const MsgType = data.MsgType[0];const createTime = Date.parse(new Date());ctx.type='application/xml';if (MsgType === 'text') {const Content = data.Content[0];ctx.body = `<xml><ToUserName><![CDATA[${FromUserName}]]></ToUserName><FromUserName><![CDATA[${ToUserName}]]></FromUserName><CreateTime>${createTime}</CreateTime><MsgType><![CDATA[${MsgType}]]></MsgType><Content><![CDATA[${Content}]]></Content></xml>`;} else {ctx.body = '';}
})

现在我们来加一些逻辑处理,用户发送关键词,回复相应的内容。

const ToUserName = data.ToUserName[0];
const FromUserName = data.FromUserName[0];
const MsgType = data.MsgType[0];
const createTime = Date.parse(new Date());
let content = '';
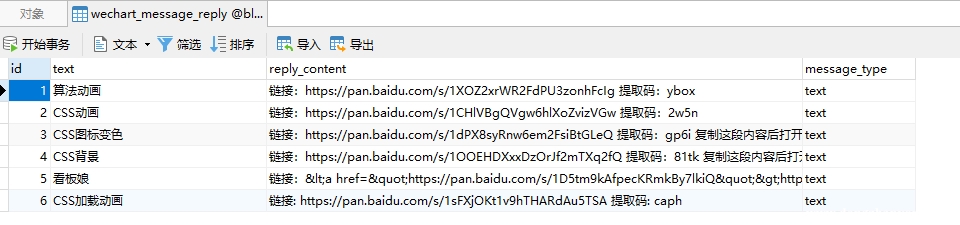
if (MsgType === 'text') {const Content = data.Content[0];const replyList = await await ctx.db(`select * from wechart_message_reply where message_type='text' and text="${Content}"`)content = replyList.length === 0 ? '' : replyList[0].reply_content;if (content === '') {content = '无法匹配输入内容,换个姿势试一下吧!'}ctx.body = `<xml><ToUserName><![CDATA[${FromUserName}]]></ToUserName><FromUserName><![CDATA[${ToUserName}]]></FromUserName><CreateTime>${createTime}</CreateTime><MsgType><![CDATA[${MsgType}]]></MsgType><Content><![CDATA[${content}]]></Content></xml>`;
} else {ctx.body = '';
}

接收事件推送
在微信用户和公众号产生交互的过程中,用户的某些操作会使得微信服务器通过事件推送的形式通知到开发者在开发者中心处设置的服务器地址,从而开发者可以获取到该信息。其中,某些事件推送在发生后,是允许开发者回复用户的,某些则不允许,详细内容如下:
1 关注/取消关注事件
2 扫描带参数二维码事件
3 上报地理位置事件
4 自定义菜单事件
5 点击菜单拉取消息时的事件推送
6 点击菜单跳转链接时的事件推送
所有的事件推送,同样会向服务器发送 XML 数据,只是 MsgType 的值为 event,不同事件也只是存在参数上的区别。
本篇文章以前两个事件为例来讲解。
关注事件
用户关注后,一般会发送一些内容给用户。内容支持链接标签。
if (MsgType === 'event') {const Event = data.Event[0];if (Event === 'subscribe') {content = `你好,我叫邓占勇,很高兴被你关注。我会不定期分享个人原创作品,你们的支持是我前进的动力,让我们共同进步吧
欢迎访问我的个人网站:<a href="https://www.dengzhanyong.com">https://www.dengzhanyong.com</a>。
小程序:<a data-miniprogram-appid="wxf85b0bc531cfab75" data-miniprogram-path="pages/home/home" data-miniprogram-nickname="小馒居" data-miniprogram-type="text" href=" ">小馒居</a>
`;}
}

扫描带参数二维码事件
先说这个功能一个最常用的应用场景,也是我最近正在做的一个功能。
之前,我的分享的一下文件资源都是放在百度网盘上的,为了引流,用户需要关注公众号后,手动回复关键词,返回百度网盘的下载链接。
改进后的方案:
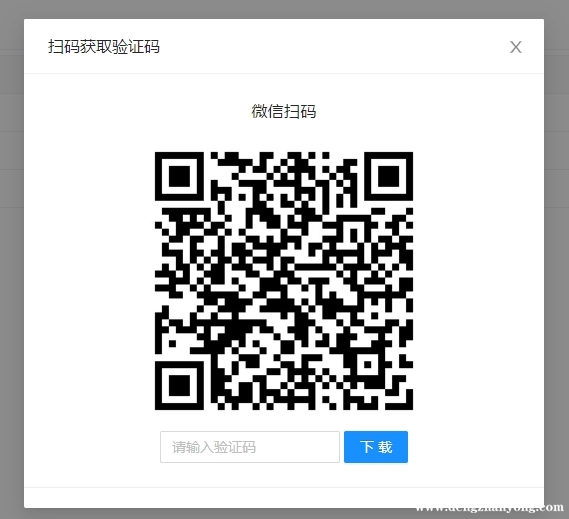
在后台做了一个文件管理模块,所有的资源文件都保存在我自己的服务器上。在博客社区的文章中会提供一个下载链接。点击连接并不会直接下载,而是会跳到我的个人网站,一个类似于这样的界面。

到这里第一步可以向我的个人网站进行引流。由于资源文件都是需要提取码才可以下载的,用户扫描二维码后,关注个人公众号,会收到相应文件的提取码,输入提取码点击下载,就可以真正的开始下载了。
这种方案带来的好处很明显:
- 可以同时向网站和公众号引流
- 用户不需要手动搜索公众号名称进行关注
- 用户得到的不是百度网盘的下载链接,不需要去百度网盘下载。
这里插一句题外话,这个功能我已经开发完了,才发现,非微信认证的公众号是不能使用“带参数的二维码”功能的。
可以在 “开发与设置》开发》接口权限” 中查看具体有哪些接口的权限。
这个功能具体实现流程如下:
- 生成带参数的二维码
http请求方式: POST URL: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN
POST数据格式:{“action_name”: “QR_LIMIT_STR_SCENE”, “action_info”: {“scene”: {“scene_str”: “test”}}}
router.get('/params/qrCode', async (ctx, next) => {const {info // 需要在二维码中带的参数信息} = ctx.request.query;const { appID, appsecret } = config;const result = await new Promise((resolve, reject) => {request.get({url: `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appID}&secret=${appsecret}`}, (err, res, body) => {console.log(body);const { access_token } = JSON.parse(body);request.post({url: `https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=${access_token}`,json: true,body: {"expire_seconds": 2592000,"action_name": 'QR_LIMIT_STR_SCENE',"action_info": {"scene": {"scene_str": JSON.stringify(info)}},"scene_str": '10001'}}, (err, res, body) => {resolve(body);})})})ctx.body = result;
})
正确的Json返回结果:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http://weixin.qq.com/q/kZgfwMTm72WWPkovabbI"
}
通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片。请注意,本接口无须登录即可调用。
HTTP GET请求(请使用https协议)https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
界面显示
<imgstyle={{ height: '300px', width: '300px' }}src={`https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=${codeTicket}`}alt="请扫码"
/>
官方说明文档-生成带参数的二维码
现在就生成了一个带参数的二维码,用户扫码后会得到以下的XML信息。消息类型(MsgType)为 event。
这里要注意有两种情况,如果用户已经关注,那么可以得到 Event 的值为 SCAN。
<xml><ToUserName><![CDATA[gh_d3f272f3aa0f]]></ToUserName><FromUserName><![CDATA[ojscc5q6f0r1lO1absFKMg2E5-Hg]]></FromUserName><CreateTime>1624598410</CreateTime><MsgType><![CDATA[event]]></MsgType><Event><![CDATA[SCAN]]></Event><EventKey><![CDATA["db0fc78ecd531210de47151633088bd0"]]></EventKey><Ticket><![CDATA[gQEZ8TwAAAAAAAAAAS5odHRwOi8vd2VpeGluLnFxLmNvbS9xLzAydGxWS1YwZTdjc0MxMDAwMDAwN2IAAgQDM9RgAwQAAAAA]]</Ticket>
</xml>
如果用户之前没有关注,通过扫描参数二维码后才关注的,得到的数据如下:
<xml><ToUserName><![CDATA[gh_d3f272f3aa0f]]></ToUserName><FromUserName><![CDATA[ojscc5q6f0r1lO1absFKMg2E5-Hg]]></FromUserName><CreateTime>1624598593</CreateTime><MsgType><![CDATA[event]]></MsgType><Event><![CDATA[subscribe]]></Event><EventKey><![CDATA[qrscene_"db0fc78ecd531210de47151633088bd0"]]></EventKey><Ticket><![CDATA[gQEZ8TwAAAAAAAAAAS5odHRwOi8vd2VpeGluLnFxLmNvbS9xLzAydGxWS1YwZTdjc0MxMDAwMDAwN2IAAgQDM9RgAwQAAAAA]]</Ticket>
</xml>在用户点击关注时,同样会将二维码的参数信息带过来,只是内容形式稍微有些区别。
拿到文件信息后,就可以将数据库查询得到相应的提取码通过消息的形式发送给用户。
点击链接,快捷回复
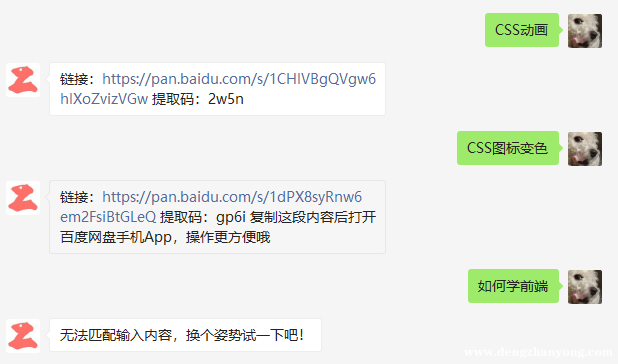
还有一个应用场景是我们经常会遇到的,用户输入关键词后,会得到多个符合条件的匹配结果,点击相应的链接后,会自动发送相应的消息。就是下面这种效果:

要实现上面的功能,只需要将链接格式写成下面的方式即可:
<a href="weixin://bizmsgmenu?msgmenucontent={{自动回复内容}}&msgmenuid={{自己维护一个不重复的 ID}}">{{自动回复内容}}
</a>













![Python之美[从菜鸟到高手]--Python垃圾回收机制及gc模块详解](https://img-blog.csdn.net/20130908205712390)