小爱同学吃灰很久了,一直想接入小爱来控制些智能硬件,无奈小米的IOT开放平台只对企业用户开放。最近研究了点灯科技的物联网平台,软件硬件支持非常丰富,关键对于爱好者有免费的版本可以使用,爱了爱了有木有?本篇分享下如何通过Blinker平台接入小爱同学,进而控制联网的ESP8266点灯。
1. 硬件部分
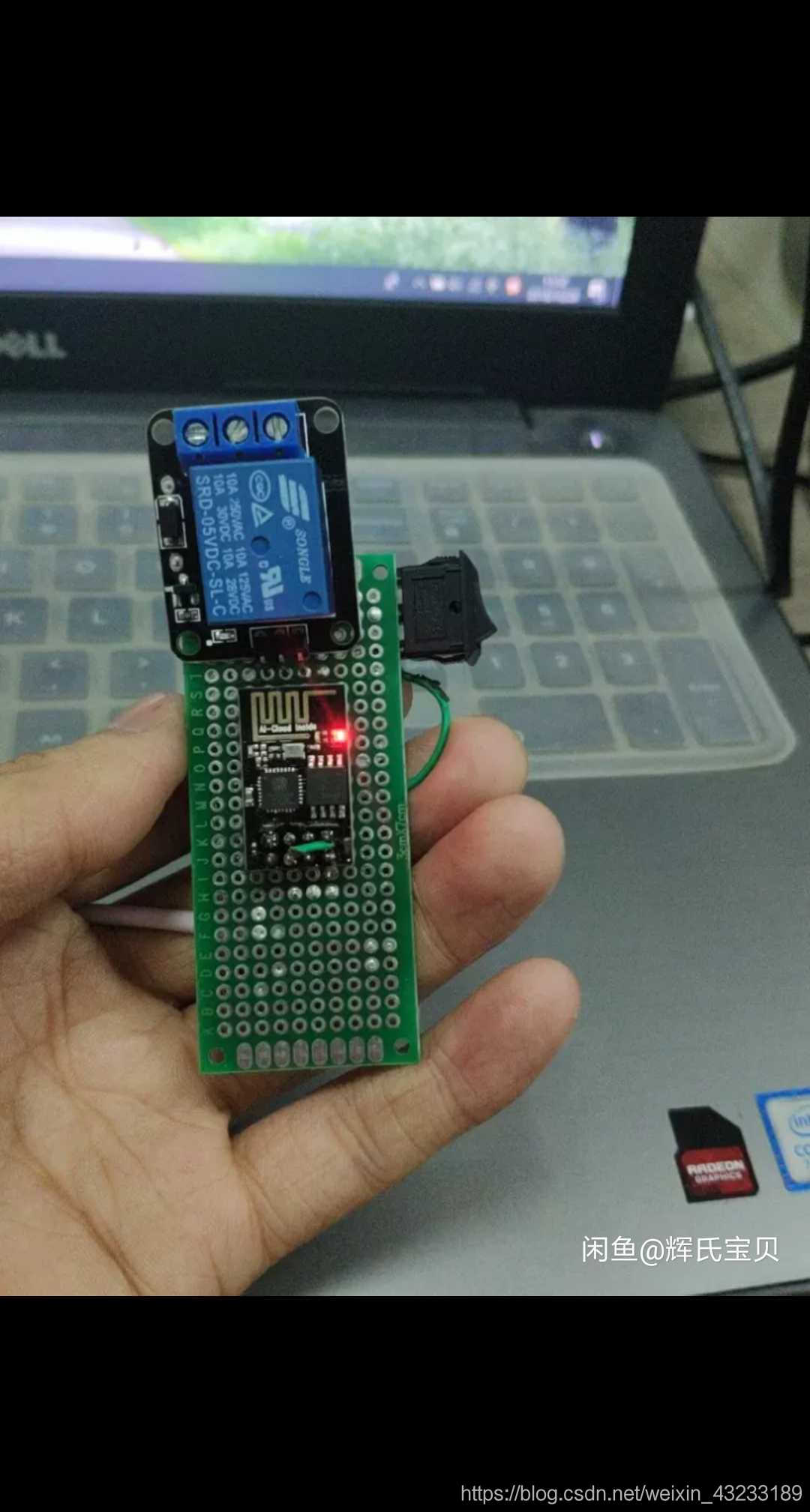
我使用了如下图所示ESP8266开发板,其实就是板载了8266最小系统和USB转串口部分。淘宝上很多,大的区别可能就是串口芯片有CH340和CP2102之分吧。

ESP8266模块板载了LED灯,连接在GPIO2上,GPIO2输出高电平灯熄灭,输出低电平灯点亮,就来控制它吧。
2. 平台部分
在小爱同学APP中智能家居设备需要从米家APP中添加。所以,这两个APP提前下载注册好。这里重点说下Blinker APP。
- 从官网下载Blinker,支持安卓和苹果版本,选择你喜欢的对应下载,并进行注册。
- 点击添加设备,选择Diy设备中的Arduino,选择WiFi接入。会得到唯一的密钥,这个很重要,后面需要在代码中添加。

- 返回设备列表页,点击添加的设备图标进入设备控制面板。可点击右上角进行编辑,这里的设备名最好用中文,后面用小爱进行控制的时候,你对它说英文,它可能听不懂哈。
3. 软件部分
- 安装ESP8266开发板扩展
- 启动Arduino IDE,单击「文件」—「首选项」,在附加开发板管理网址中输入如下网址:
http://arduino.esp8266.com/stable/package_esp8266com_index.json

- 单击「工具」—「开发板」—「开发板管理器」,在搜索栏输入"esp8266",找到开发板进行安装,如下图安装完成。

这个过程如果你网络不够科学的话,可能无法完成,官方提供了离线安装方式,可点击查看。
- 安装blinker Arduino库
点击下载库,将下载好的blinker库解压到 我的电脑>文档>Arduino>libraries 文件夹中。
- 程序下载
Blinker官方提供了小爱同学的接入流程,以RGB灯的控制为例,介绍了小爱同学的各操作接口,具体可参照官方介绍。
我在这里做了简化,只用来控制灯的亮灭,只用了电源类操作接口和设备查询接口。其实就是实现两个回调函数,当接收到小爱同学的命令,会对应进入回调函数去操作硬件。
代码如下,代码中的auth、ssid、pswd要填入实际的值。
#define BLINKER_WIFI
#define BLINKER_MIOT_LIGHT#include <Blinker.h>char auth[] = "Your Device Secret Key";
char ssid[] = "Your WiFi network SSID or name";
char pswd[] = "Your WiFi network WPA password or WEP key";bool ledState;void dataRead(const String & data)
{BLINKER_LOG("Blinker readString: ", data);uint32_t BlinkerTime = millis();Blinker.print("millis", BlinkerTime);
}void miotPowerState(const String & state)
{BLINKER_LOG("need set power state: ", state);if (state == BLINKER_CMD_ON) {digitalWrite(LED_BUILTIN, LOW);BlinkerMIOT.powerState("on");BlinkerMIOT.print();ledState = true;}else if (state == BLINKER_CMD_OFF) {digitalWrite(LED_BUILTIN, HIGH);BlinkerMIOT.powerState("off");BlinkerMIOT.print();ledState = false;}
}void miotQuery(int32_t queryCode)
{BLINKER_LOG("MIOT Query codes: ", queryCode);switch (queryCode){case BLINKER_CMD_QUERY_POWERSTATE_NUMBER :BLINKER_LOG("MIOT Query Power State");BlinkerMIOT.powerState(ledState ? "on" : "off");BlinkerMIOT.print();break;default :BlinkerMIOT.powerState(ledState ? "on" : "off");BlinkerMIOT.print();break;}
}
void setup()
{Serial.begin(115200);BLINKER_DEBUG.stream(Serial);BLINKER_DEBUG.debugAll();pinMode(LED_BUILTIN, OUTPUT);digitalWrite(LED_BUILTIN, HIGH);Blinker.begin(auth, ssid, pswd);Blinker.attachData(dataRead);BlinkerMIOT.attachPowerState(miotPowerState);BlinkerMIOT.attachQuery(miotQuery);
}void loop()
{Blinker.run();
}
选择开发板类型和实际端口号,进行程序下载。

4. 绑定小爱
- 下载好程序后,复位开发板,然后在Blinker APP中会看到添加的设备已经现在在线了。

- 进入米家APP,点击「我的」—「其他平台设备」,添加点灯科技,进入后,点击同步设备,就会看到在Blinker中创建的设备。
- 前面绑定成功后,小爱同学中就会出现绑定的设备了。

试着对小爱说:“打开灯”、“关闭灯”、“灯的状态”,可能网络不好会有些延迟,不过想要的控制已经实现了。你也可以尝试去控制些别的设备了。
关注公众号「TonyCode」,后台回复“小爱”,获取文中代码及文件。