系列文章
- 群晖NAS 7.X 搭建个人博客网站并发布公网 1/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 2/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 3/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 4/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 5/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 6/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 7/8
- 群晖NAS 7.X 搭建个人博客网站并发布公网 8/8
上一篇:
群晖NAS 7.X 搭建个人博客网站并发布公网 4/8
在上篇文章中,我们为群晖NAS上的WordPress网页设置了能够连接公共互联网的临时数据隧道,并使用这条临时数据隧道进行了网页的访问测试,结果我们确实能从公共互联网上访问到位于内网群晖NAS上的WordPress网页。这时我们就可以将这条临时数据链接固定下来,让我们的网站能够长期稳定的被访问到。
想让我们的数据隧道能稳定存在,必须从这条隧道的两端入手。我们首先登录cpolar的云端进行设置。我们可以在cpolar客户端界面找到访问官网的链接,也可以在浏览器地址栏输入cpolar官网地址。


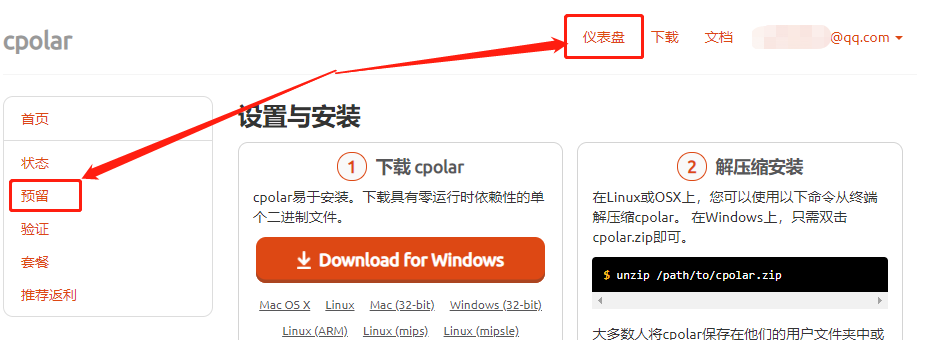
在登录cpolar官网后,我们在cpolar仪表盘页面,点击左侧的“预留”项,

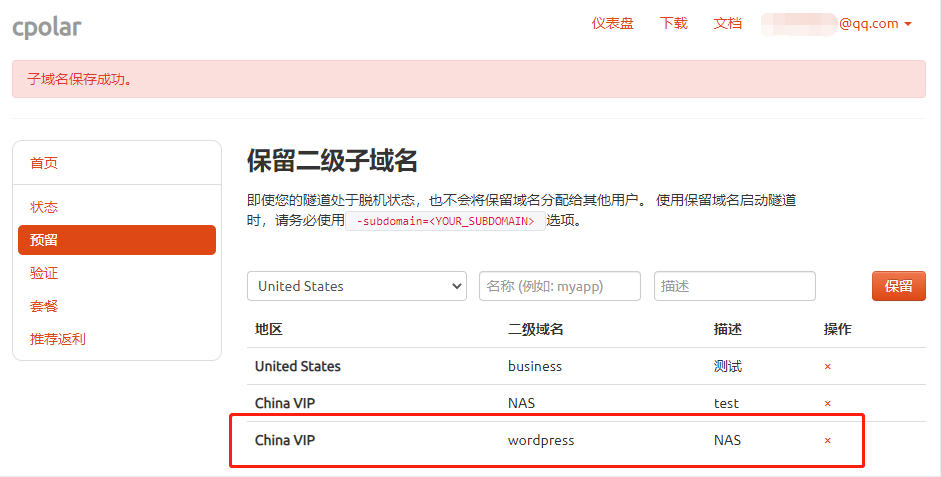
在“预留”页面,我们找到“保留二级子域名”栏。在这个栏位,我们要先对打算保留的隧道入口进行设置(即公共互联网访问的地址)。其中,地址一栏我们按实际使用地填写即可(这里我们填写China VIP);二级域名是我们数据隧道的对外显示名称,并且最终会显示在公网链接里(这里为了方便举例,我们填入WordPress);描述则是这条数据隧道的备注,用于区分不同隧道(由于这条隧道用于群晖的网页,因此输入NAS)。


在完成cpolar云端的设置后,我们就可以转回cpolar客户端,对隧道的出口进行设置。在群晖系统的cpolar客户端,我们进入“隧道管理”项下的“隧道列表”页面,点击之前建立的WordPress临时链接进行升级设置。

在“隧道列表”的编辑页面,我们需要将之前勾选的“随机域名”改选为“二级子域名”,改选后下行会出现“Sub Domain”的空格(即二级子域名),我们在这一空格填入在cpolar云端保留的二级域名(这个例子中为WordPress,实际需要根据预留信息填入)。更改这两项设置后,就可以点击下方的“更新”按钮,完成隧道出口端的设置。

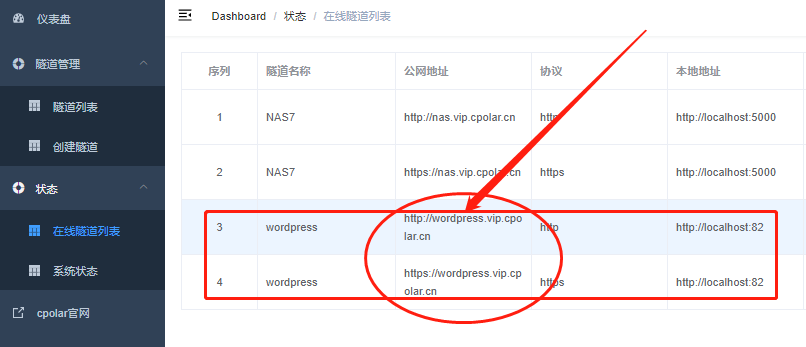
此时我们转回“状态”项下的“在线隧道列表”页面,获取更新后的WordPress连接。这里我们可以看到,之前设置的二级子域名会体现在公共互联网链接中,因此在设置二级子域名时需要小心设置。

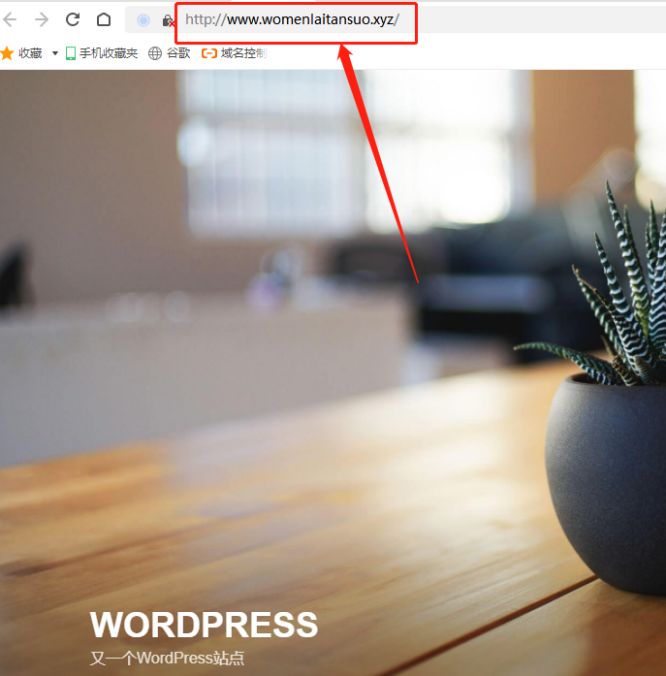
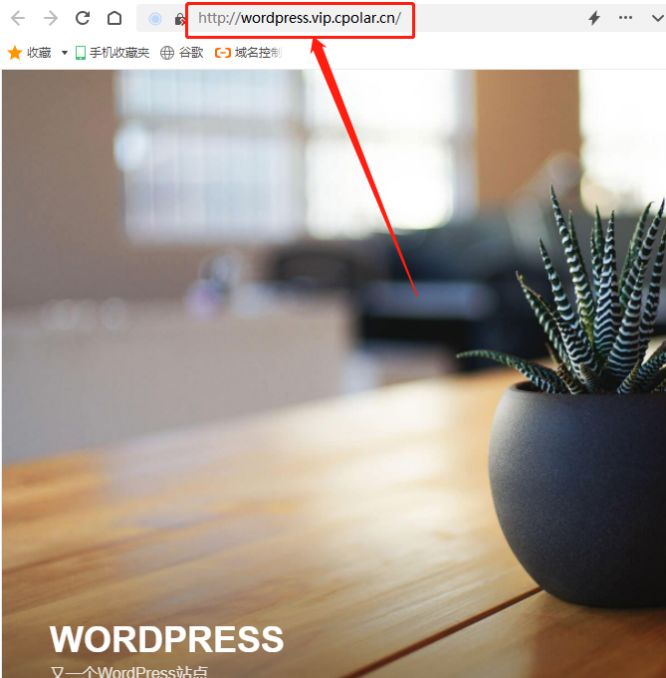
在取得更新后的公网链接后,我们就能通过新的公网地址,在浏览器中访问到位于群晖NAS上的WordPress网页。

此时我们的网页链接就正式固定下来,能够提供长期稳定的网页连接,而不会像测试隧道那样每隔24小时就重置一次。这种类型的稳定链接可以应用在企业或家庭范围内的网页共享。需要注意的是,cpolar的保留二级子域名功能只对VIP客户开放。
对于打算在域名中体现公司名(或其他特定字符)的,就需要在域名提供商和cpolar中进行更多操作和设置。若打算使用特定域名链接访问群晖NAS上网页的,请继续查看后续介绍。如果您对cpolar的使用有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎加入cpolar的VIP官方群,共同探索cpolar的无限潜能。
下一篇:
群晖NAS 7.X 搭建个人博客网站并发布公网 6/8