世界上最远的距离不是生与死
而是NAS就在你边上
你却连不上了
有些同学表示
在使用 NAS 过程中
有时发现
自己的 NAS 连不上了
但是又不知道哪里出了问题
感觉生无可恋
别哭
今天小编教你几招
网络诊断小教程
让你快速解决可能遇到的网络问题

01
内网环境访问
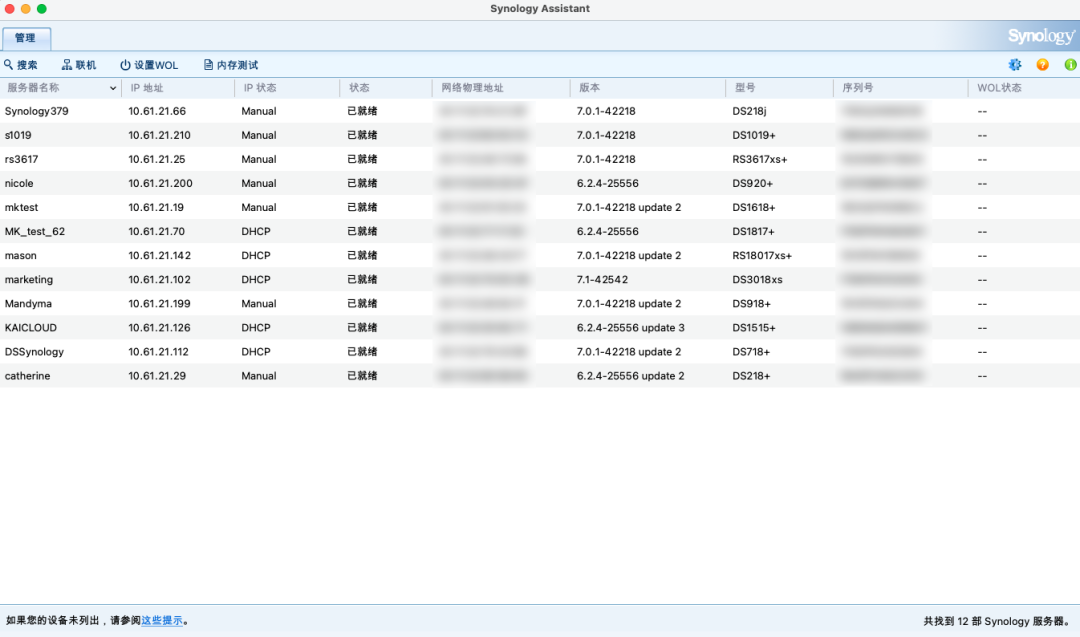
当你发现经常使用的内网 IP 地址无法访问你的 NAS ,首先可以在电脑上下载一个群晖助手进行扫描——Synology Assistant


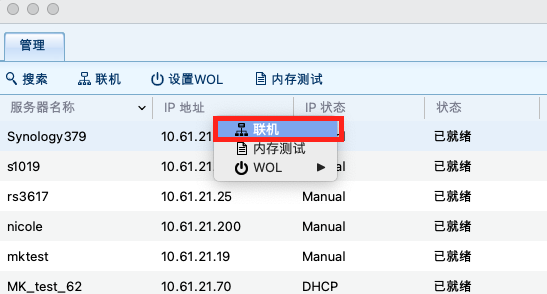
下载好后,找到自己的NAS进行联机即可

如果显示您的 NAS 的 IP 状态是 DHCP(自动获得 IP 地址),建议您修改为固定 IP,这样 IP 地址就不会因为路由器或 NAS 断电等其他原因而改变,在家里或者小型办公室使用会比较方便。
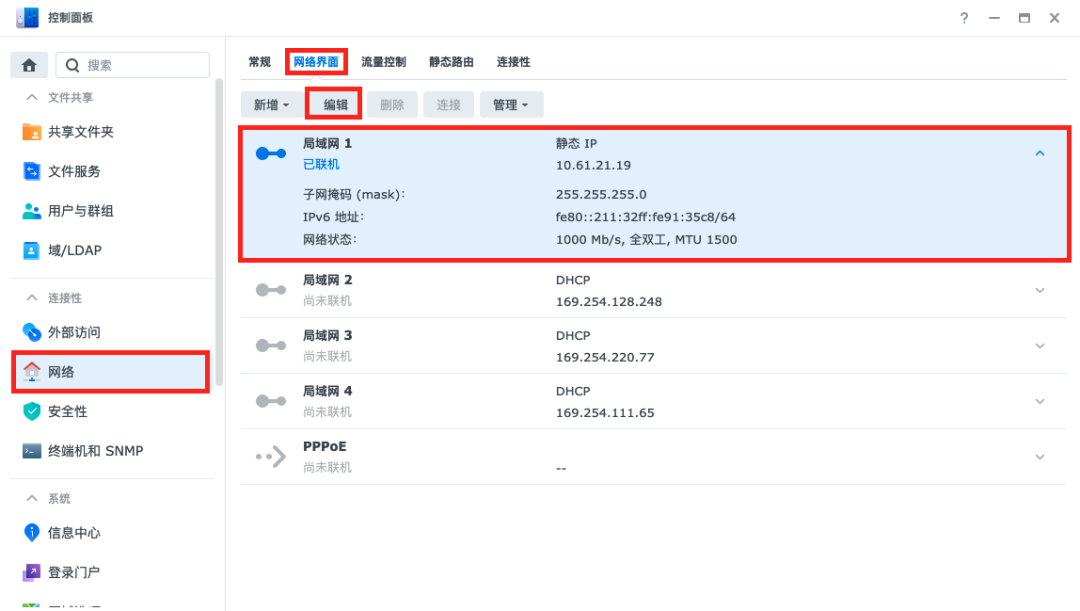
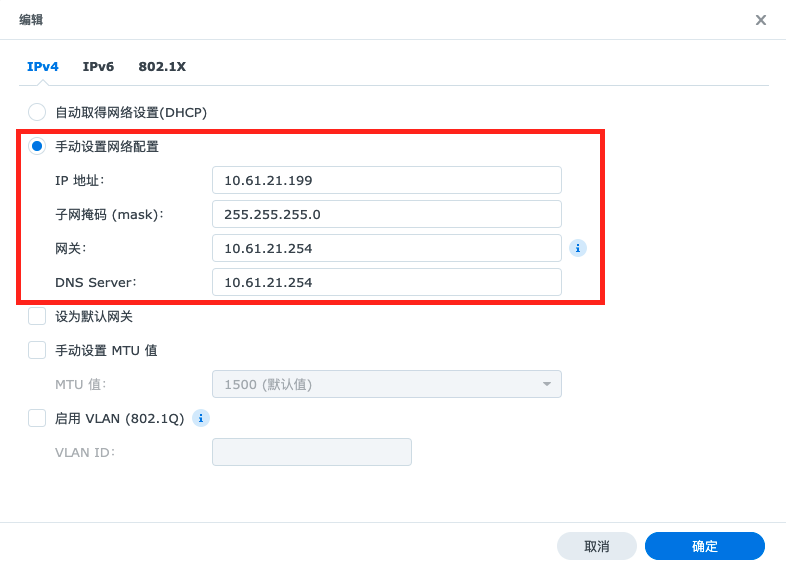
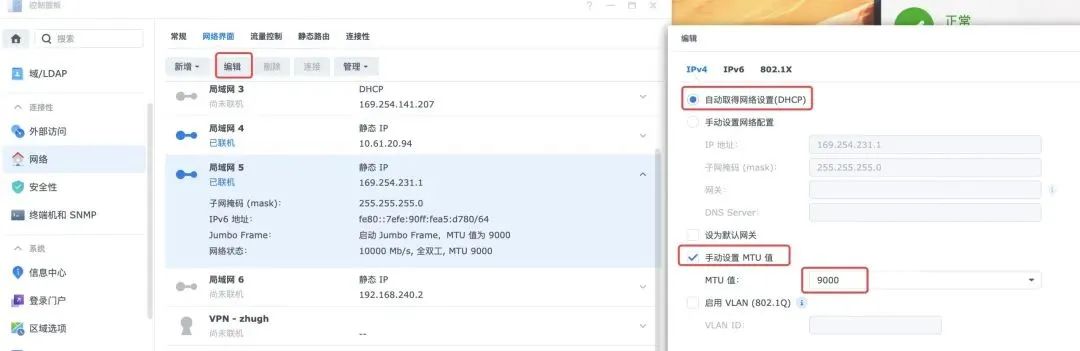
您可以在【控制面板】>【网络】>【网络界面】中选择需要修改的网络进行【编辑】

大家可以根据自身的路由器的网段进行设置,但是一定要确保在同一网段中,最后一位地址可以尽量设置的大一些,这样可以避免和其他自动分配的设备冲突,导致无法访问的情况

如果在 Synology Assistant 还是无法搜索到NAS,或是 NAS 的传输速度比较慢,那就试试直连测试。
1
千兆环境中测试
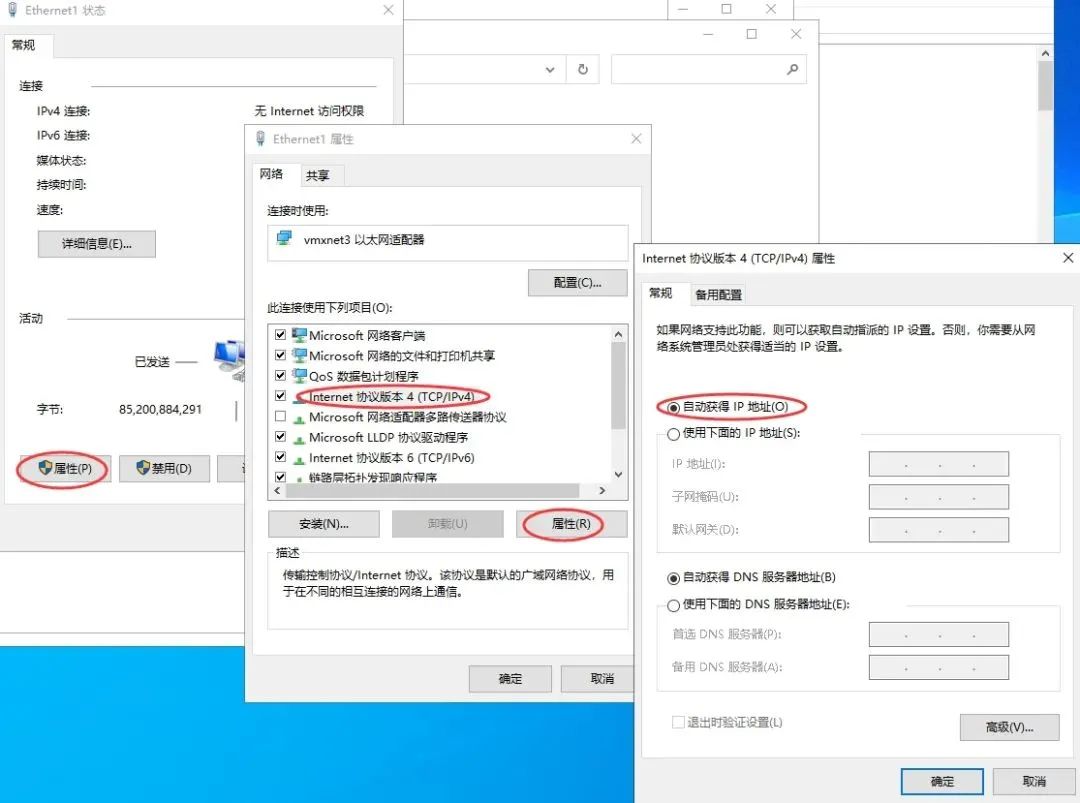
先将电脑的网络配置设为 DHCP,并关闭 Windows 网络防火墙

然后,将电脑与 NAS 用一根五类及以上的网线直接连接。同时,断开电脑的 WiFi 等其他网络,再次使用 Synology Assistant 进行搜索,并重新联机。
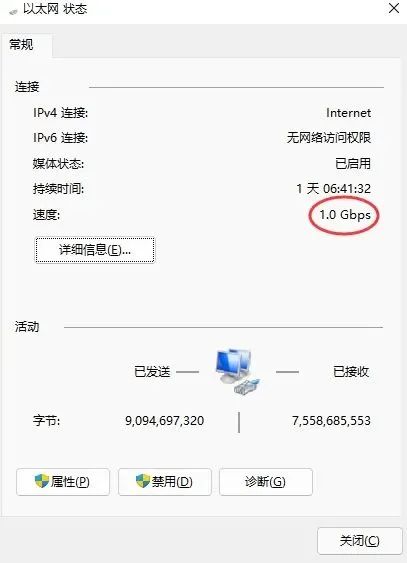
此时,您可以在之前的 NAS【网络界面】中查看 NAS 的网络状态是否为千兆,以及电脑的网络速度是否为 1Gbps。


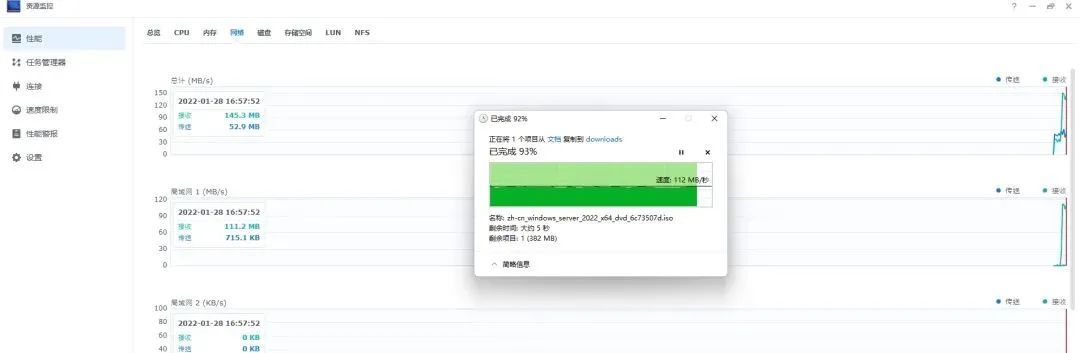
您还可以通过文件协议的形式去进行传输文件测试,看速度是否能达到千兆(建议准备一个大于10G的ISO或压缩包进行测试)

2
万兆环境中测试
如果你拥有万兆环境,如 DS1621+、DS1821+,并且配备了万兆交换机和万兆网卡,则在连接上 NAS 开始测试之前,您还要记得三件事:
1.用于测试的网线最好换成六类及以上的网线;
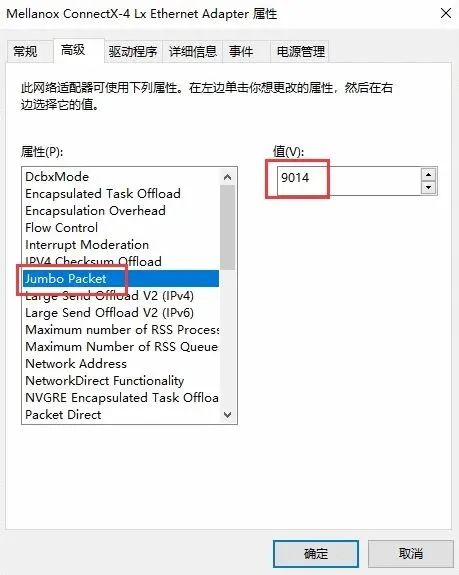
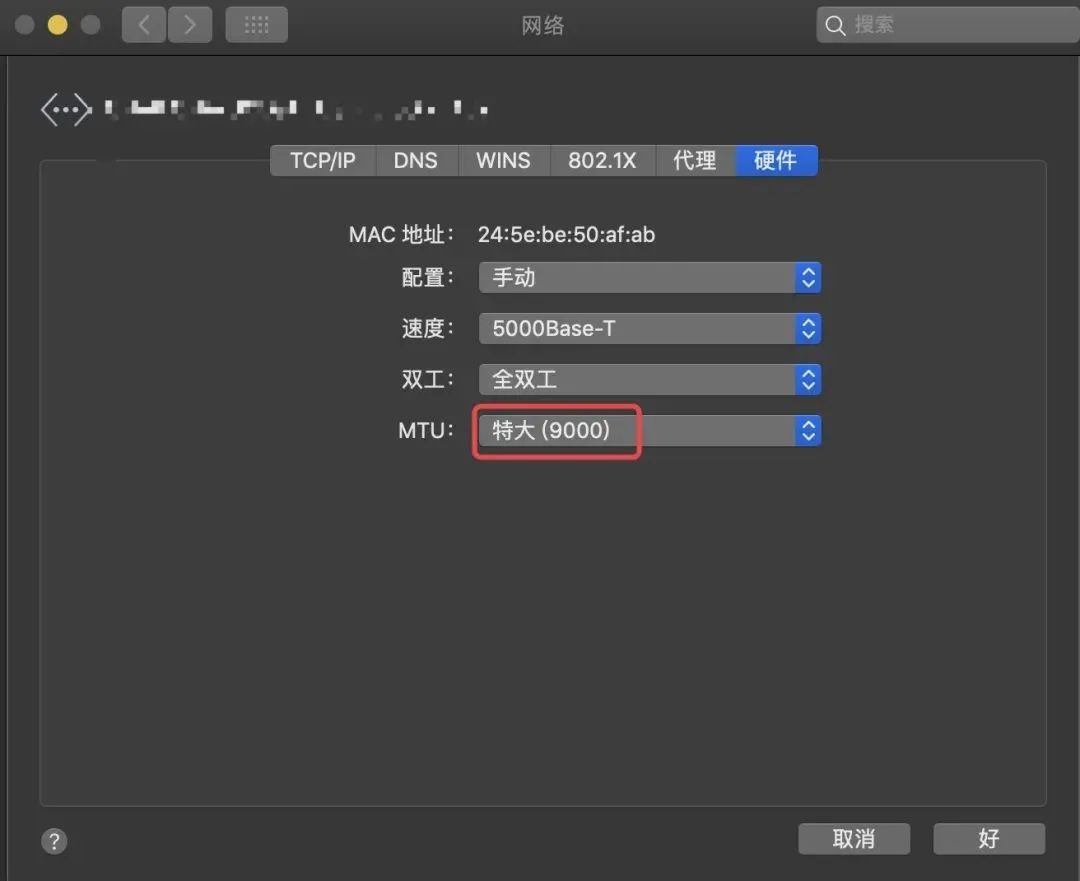
2.将网卡 MTU 调为 9000(万兆需要较高的MTU才能达到正常速度);

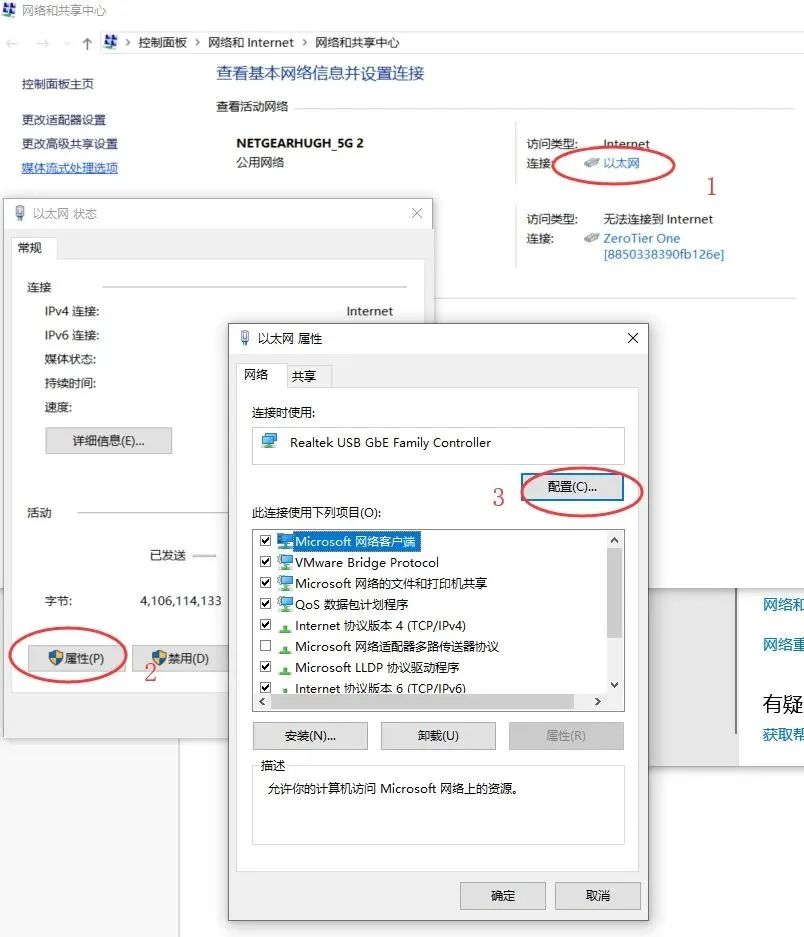
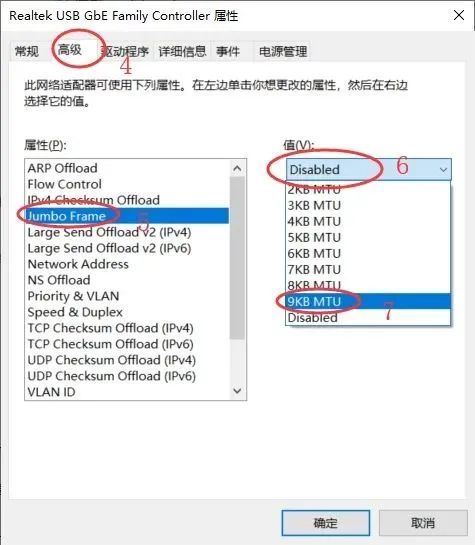
3.将电脑的网口 MTU 也调整为 9000,并开启电脑网卡的巨型帧。



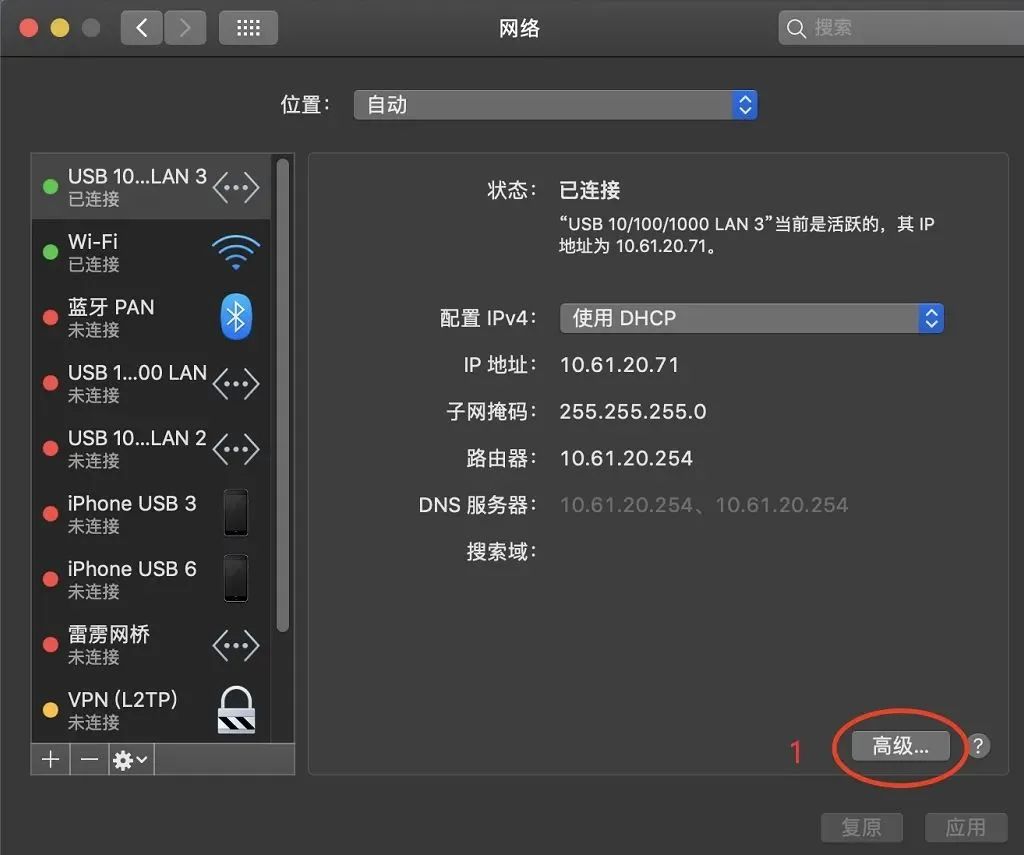
如果是 macOS,可以根据下图进行设置:


然后,您就可以进行网络状态的查看以及进行文件传输测试了。
但是需要注意的是,在直连测试中,如果发现无法搜索到 NAS或是经过上述操作后传输速度仍然异常,请联系我们的技术人员解决。
如果直连测试一切正常,但是将 NAS 放回到正常网络环境中又出现了问题,很有可能是路由器、交换机等其他网络设备出现了故障,需要联系相应的厂商进行检查。
转载来源:绿色软件【Trihawk宇麦科技】NAS网络不通畅?跟着这篇教程来就对了!
https://mp.weixin.qq.com/s/hg6JszFQPTEzcLkxRnbhIQ,想获取更多精彩内容可搜索关注哦【更有深度的技术分享】、【更有参考价值的行业案例】、【更为实用的教程指南】都会第一时间在那里进行分享
02
外网环境
如果出现 NAS 无法访问外网的情况,比如:套件中心无法正常显示、套件无法正常下载等,但网络中的其他设备可以正常连接到网络,可以尝试以下步骤进行检查:
1
排除浏览器问题
使用 Firefox 或 Chrome 浏览器登录 NAS可以避免浏览器不兼容导致的页面加载异常
2
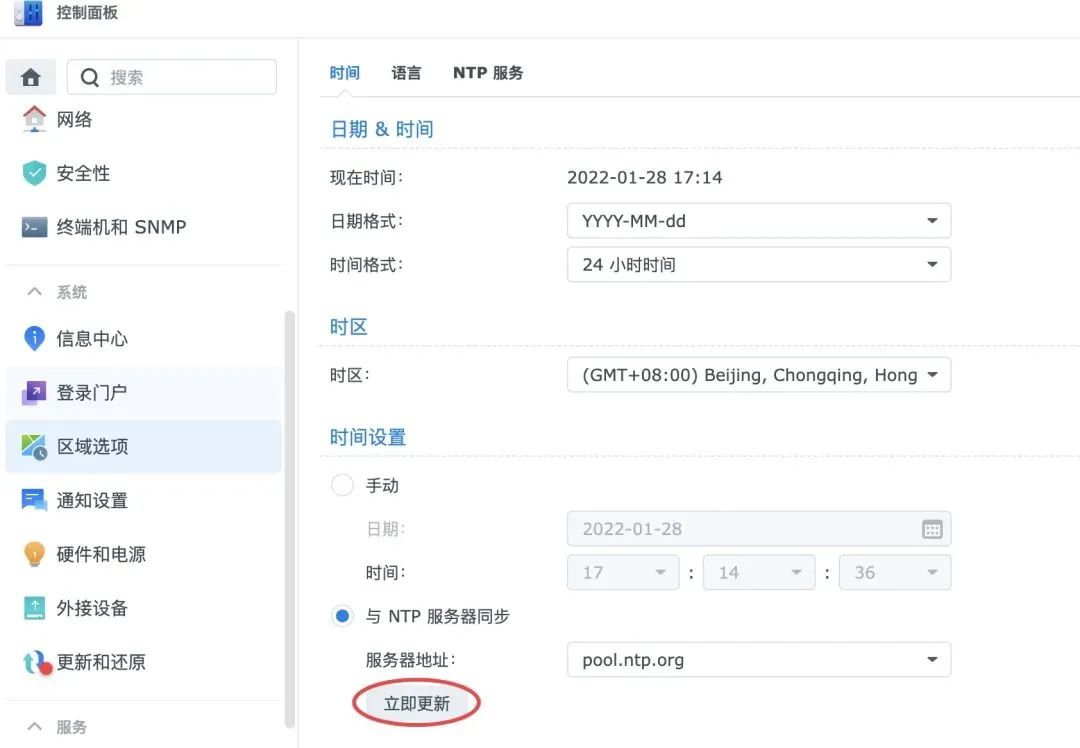
排除系统时间故障
在【控制面板】>【区域选项】>【时间】中选择【与 NTP 服务器同步】并将服务器地址选为【pool.ntp.org】点击【立即更新】,以此来同步正确的系统时间。如果无法自动同步,您也可以手动指定正确的时间

3
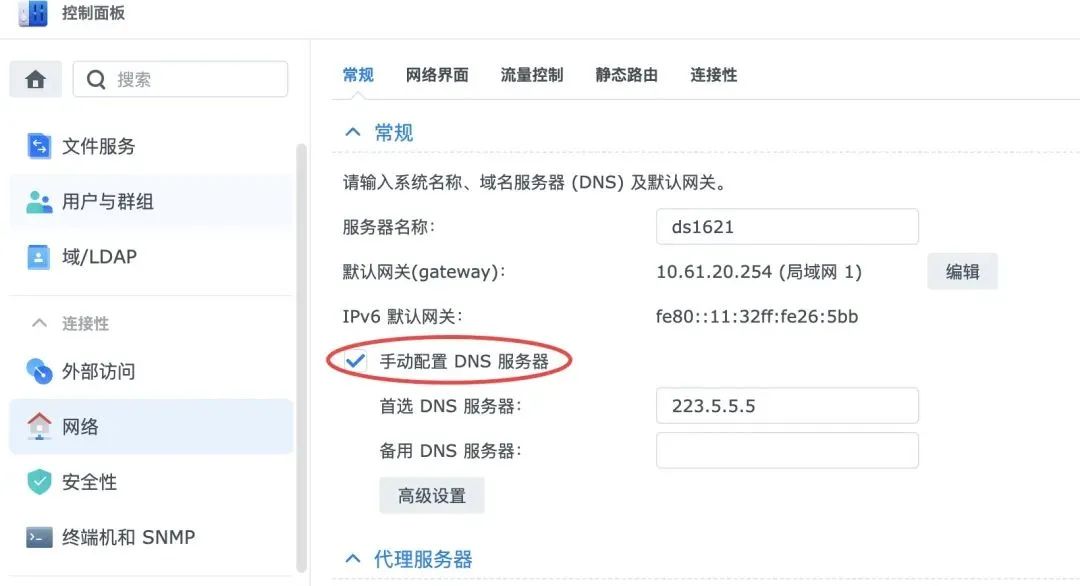
排除 DNS 故障
在【控制面板】>【网络】中更改 DNS 为 223.5.5.5 或 180.76.76.76

4
排除其他网络问题
这一点比较多元化。您可以根据自己的网络环境去检查,比较常见的有检查路由器或防火墙是否启用了安全性配置,例如 ARP 防护或流量过滤。
做完这些
仍然存在外网访问的问题
那么建议联系我们的技术人员
进行检查和解决~