介绍
InsCode

InsCode是一个集成了在线IDE、在线AI编程、在线算力租赁、在线项目部署以及在线SD 模型使用的综合代码开发平台。不论你是初级软件工程师,还是AI大模型爱好者,InsCode都能帮助你快速编写代码,运行项目。甚至在这里你还可以一键购买算力,训练大模型,开发自己的AI应用程序。
Stable Diffusion介绍

Stable Diffusion是目前最火的AI绘画工具之一,它是一个免费开源的项目。通过Stable Diffusion,可以很轻松的通过文字描述,生成对应的图片。
Stable Diffusion WebUI把Stable Diffusion模型进行了封装,提供更加简洁易操作的界面,自身还可以通过插件等方式获得更多能力。目前使用的最多的是Stable Diffusion WebUI,因为它界面友好,可以很方便的调整各项参数,生成高质量的图片。
接下来我们通过演示来完成古风美女的制作
一、 Stable Diffusion 模型在线使用地址:
https://inscode.csdn.net/@inscode/Stable-Diffusion
二、模型相关版本和参数配置:
模型:ghostmix_v11
Lora:
VAE:
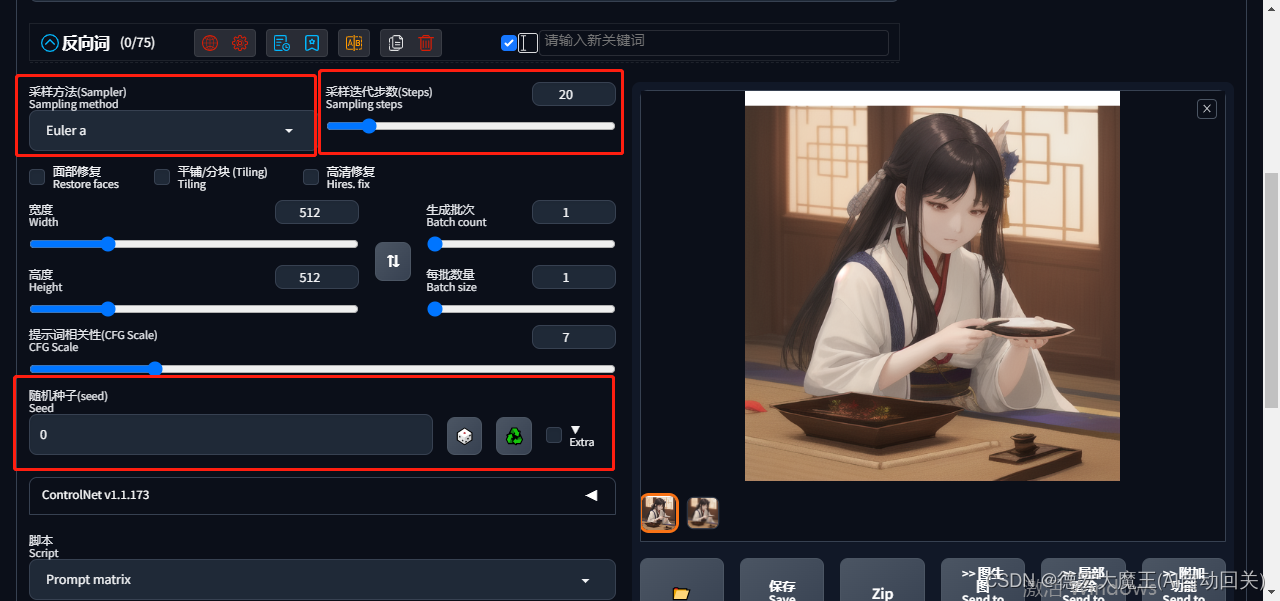
采样迭代步数(steps): 20
采样方法(Sampler):Euler a
其他详情:
1chinese girl, (ulzzang-6500:0.7), kpop idol, detached sleeves, pink hair, long hair,Chinese clothes ,best quality, (painting:1.5), (hair ornament:1.35), jewelry, earrings, torii, cherry blossoms, lantern light, detailed face, ribbon_trim, (looking at viewer:0.02), nontraditional miko, shiny skin, long sleeves, smile, thick lips, game cg, east asian architecture, (blurry background:1.2), sitting, upper body ,
Negative prompt:
Steps: 20, Sampler: Euler a, CFG scale: 7, Seed: 641723323, Size: 512x512, Model hash: 9c321174ae, Model: ghostmix_v11, Version: v1.2.0
Time taken: 3.46sTorch active/reserved: 3142/4040
三、图片生成提示词与反向提示词:
提示词
1chinese girl,(ulzzang-6500:0.7),kpop idol,detached sleeves,pink hair,long hair,Chinese clothes,best quality,(painting:1.5),(hair ornament:1.35),jewelry,earrings,torii,cherry blossoms,lantern light,detailed face,ribbon_trim,(looking at viewer:0.02),nontraditional miko,shiny skin,long sleeves,smile,thick lips,game cg,east asian architecture,(blurry background:1.2),sitting,upper body,
反向提示词
四、种子及对应图片:
种子
641723323
生成的图片:

五、体验流程
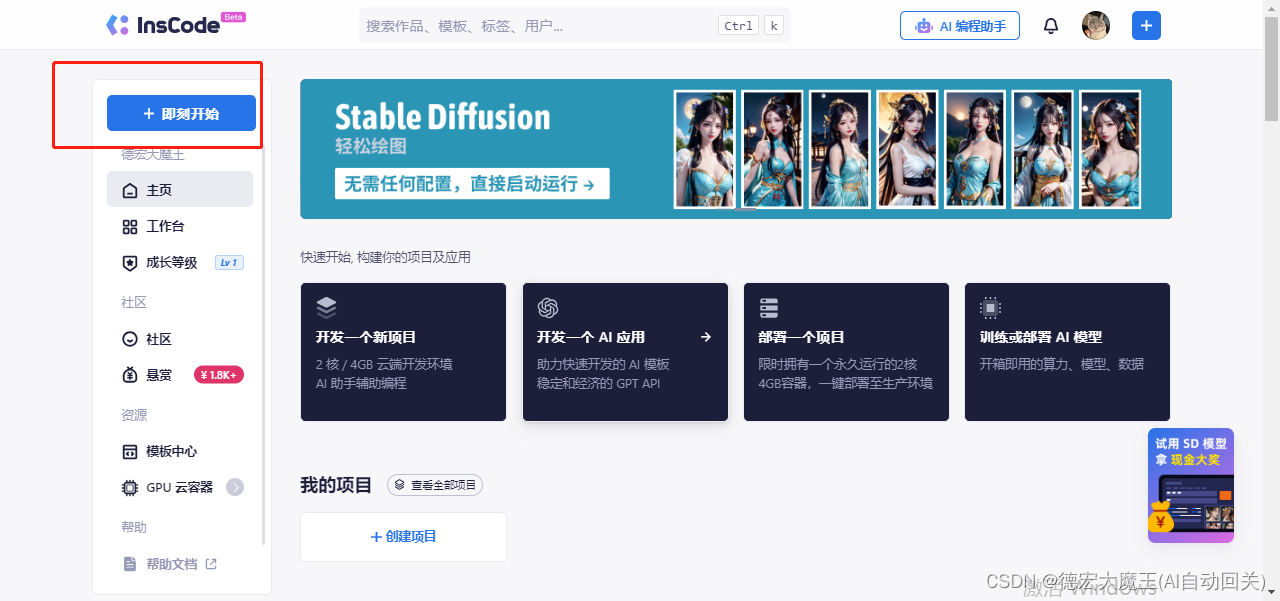
1、打开InsCode
点击红色框部分,即刻开始

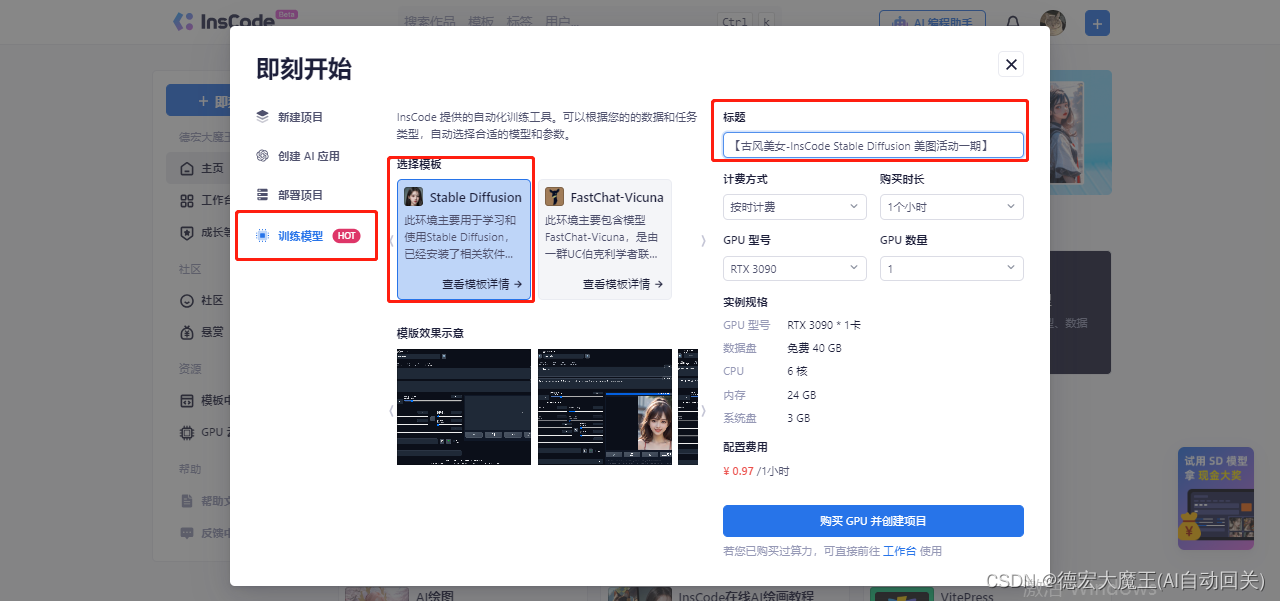
2、选择SD模型
选择【训练模型】👉【Stable Diffusion】,如下图所示:
输入标题,例如:【古风女孩-InsCode Stable Diffusion 美图活动一期】

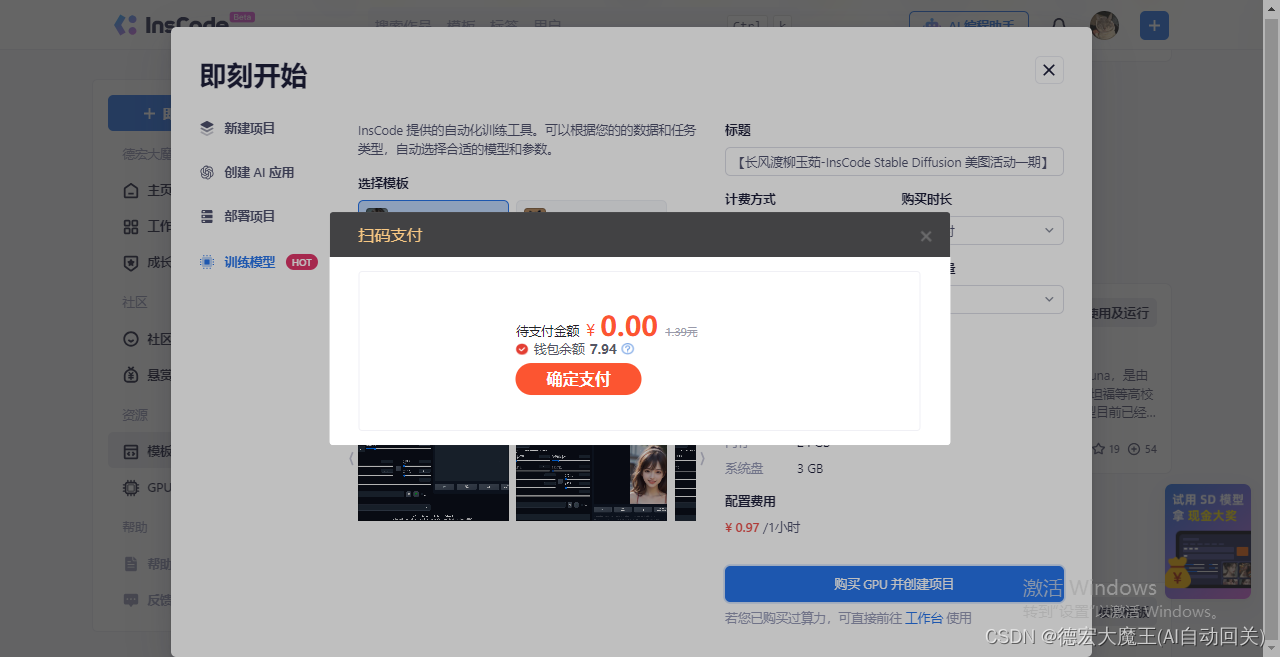
2、试用支付
我之前以为是零元购,当我创建了三个容器,才发现我余额少了

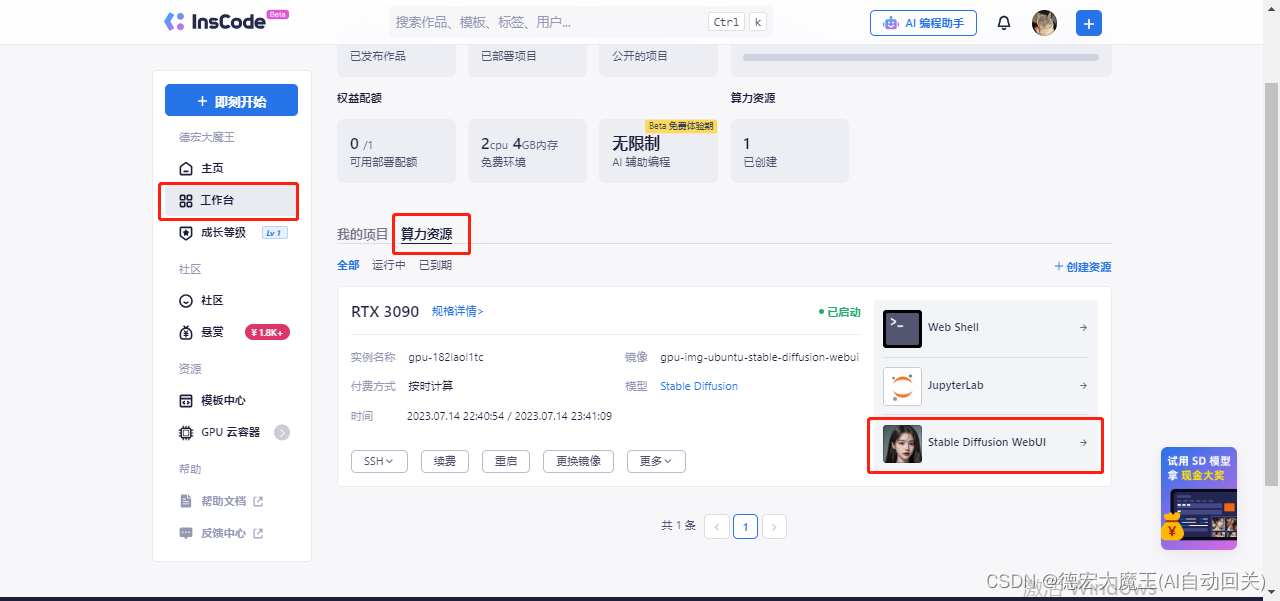
3、打开Stable Diffusion WebUI

4、进入Stable Diffusion 实例

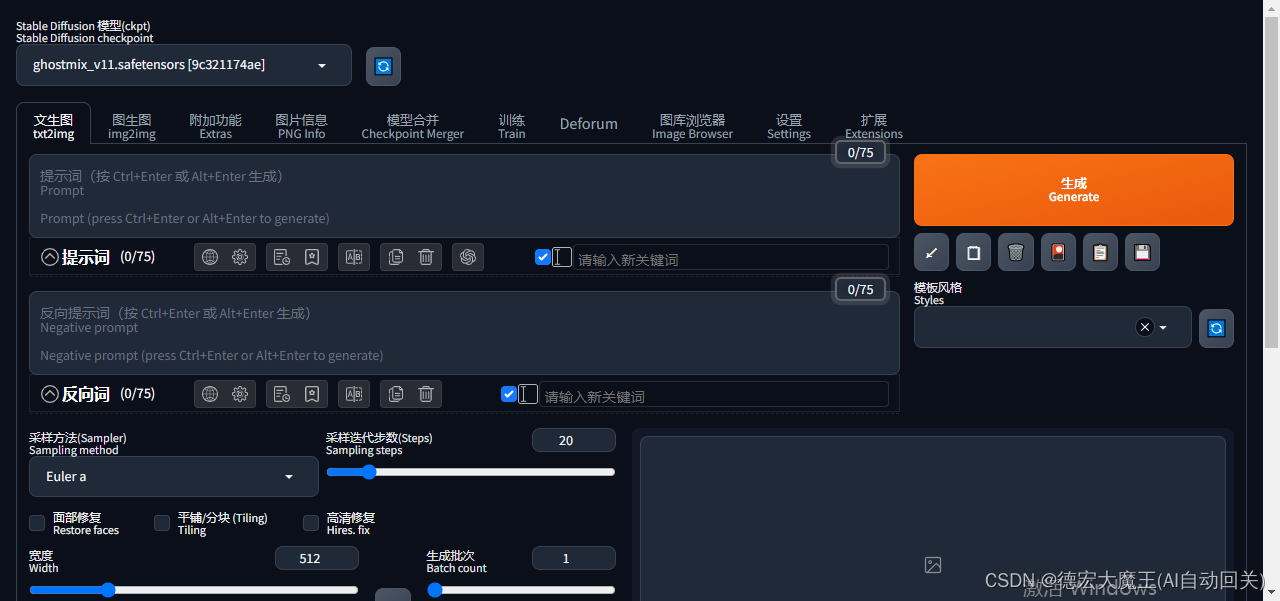
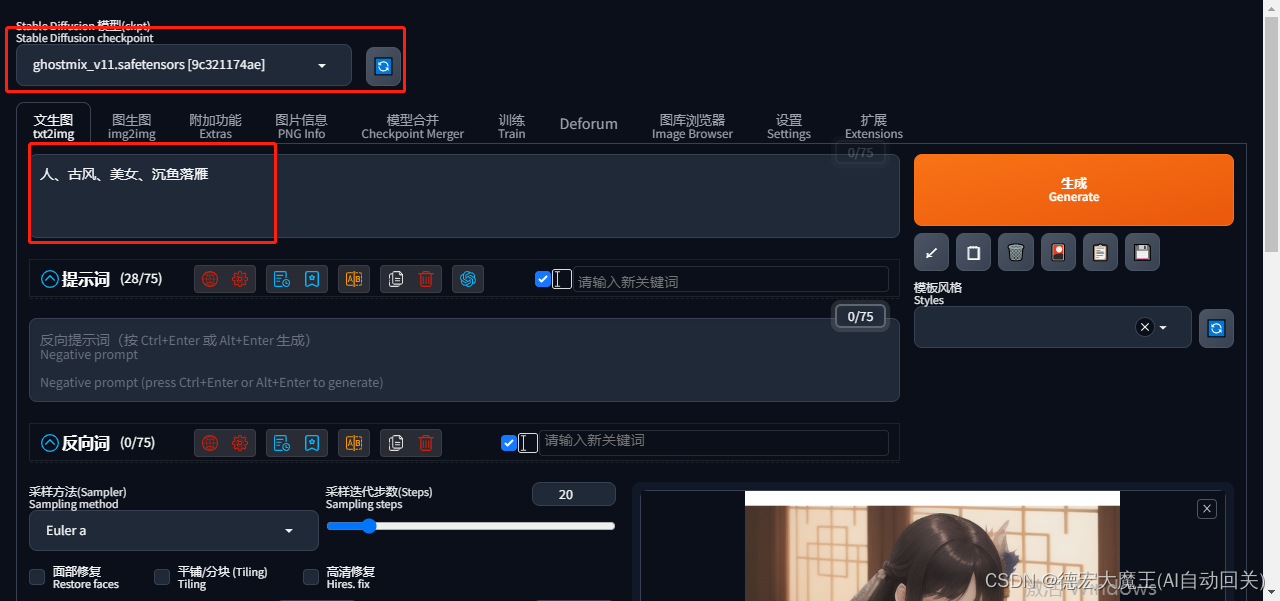
5、设置提示词以及模型
1chinese girl, (ulzzang-6500:0.7), kpop idol, detached sleeves, pink hair, long hair,Chinese clothes ,best quality, (painting:1.5), (hair ornament:1.35), jewelry, earrings, torii, cherry blossoms, lantern light, detailed face, ribbon_trim, (looking at viewer:0.02), nontraditional miko, shiny skin, long sleeves, smile, thick lips, game cg, east asian architecture, (blurry background:1.2), sitting, upper body ,
Negative prompt:
Steps: 20, Sampler: Euler a, CFG scale: 7, Seed: 641723323, Size: 512x512, Model hash: 9c321174ae, Model: ghostmix_v11, Version: v1.2.0
Time taken: 3.46sTorch active/reserved: 3142/4040
我们随意输入中文联想词,如图所示:


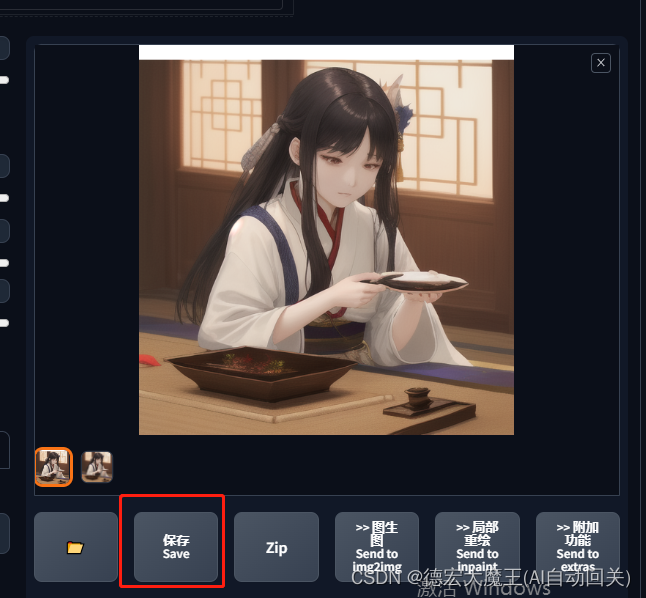
6、保存模型生成图

以上是测试的结果,如果要生成

只需要将参数对应替换即可!
最后
喜欢爬虫类文章的可以订阅我专栏哦
⭐⭐欢迎订阅⭐⭐ ⭐⭐欢迎订阅⭐⭐
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐ ⭐⭐欢迎订阅⭐⭐
🚀Python爬虫项目实战系列文章!!
⭐⭐往期文章⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
⭐⭐往期文章⭐⭐