现在很多小程序都有生成海报,分享海报的功能。我们自己的几个小程序 (如:爸妈搜商城、爸妈搜云课堂、幼师大学、跟着外教学英语等) 也都有生成海报的功能。因此技术团队萌生出制作一个简单易用的微信小插件,只要传入简单图片和对应的坐标值,就可以拼接成一幅完整的宣传海报。
今天,我们提交了第一版,刚刚通过微信审核,现在让我开始说一说怎么使用我们刚新鲜出炉的小程序插件 —— 「爸妈搜海报 Maker」。
爸妈搜海报
自定义生成海报。
使用方法
1、 在微信小程序管理后台——设置——第三方服务,按 AppID(wxbf07f0f22c6c200d)搜索到该插件并申请授权(ps:一般不会出现拒绝的情况。如果申请被拒绝了,请重新申请,有时候管理员手抽点错了,请见谅)。
2、在要使用该插件的小程序 app.json 文件中引入插件声明。
"plugins": {"poster": {"version": "1.0.0","provider": "wxbf07f0f22c6c200d"}
}
3、在需要使用到该插件的小程序页面的 JSON 配置文件中,做以下配置:
{"usingComponents": {"poster": "plugin://poster/poster"}
}
4、在相应的 HTML 页面中添加以下语句即可完成插件的嵌入。
<poster />
当然,只有这样,肯定不行,还需要给该插件控件传入对应的图片和文字属性。
属性
当前版本,传入的属性主要有两个:drawing 和 savebtnText:
属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
drawing | Array | [] | 画图的数据 |
savebtnText | String | "点击按钮进行图片保存" | 按钮文字信息 |
drawing参数说明
drawing 数据目前有两种数据类型,一种是图片信息,另一种是文字信息。
图片信息
属性名 | 类型 | 值 | 说明 |
|---|---|---|---|
type | String | image | 图片类型 |
url | String | 图片路径,为线上图片 | |
left | Number | 距离画布的左边距 | |
top | Number | 距离画布的顶部距离 | |
width | Number | 绘画图片的宽度 | |
height | Number | 绘画图片的高度 | |
circle | Boolean | true、false | 是否是绘制圆形,默认为 false |
文字信息
属性名 | 类型 | 值 | 说明 |
|---|---|---|---|
type | String | text | 文字类型 |
content | String | 绘图的文字内容 | |
left | Number | 距离画布的左边距 | |
top | Number | 距离画布的顶部距离 | |
width | Number | 文字绘画的宽度 | |
color | String | 文字信息 | |
textAlign | String | 文字水平对齐方式 | |
fontSize | Number | 默认为 26 rpx | 文字大小 |
其中,textAlign 参数:
属性名 | 类型 | 说明 |
|---|---|---|
left | String | 左对齐 |
center | String | 居中对齐 |
right | String | 右对齐 |
如图:

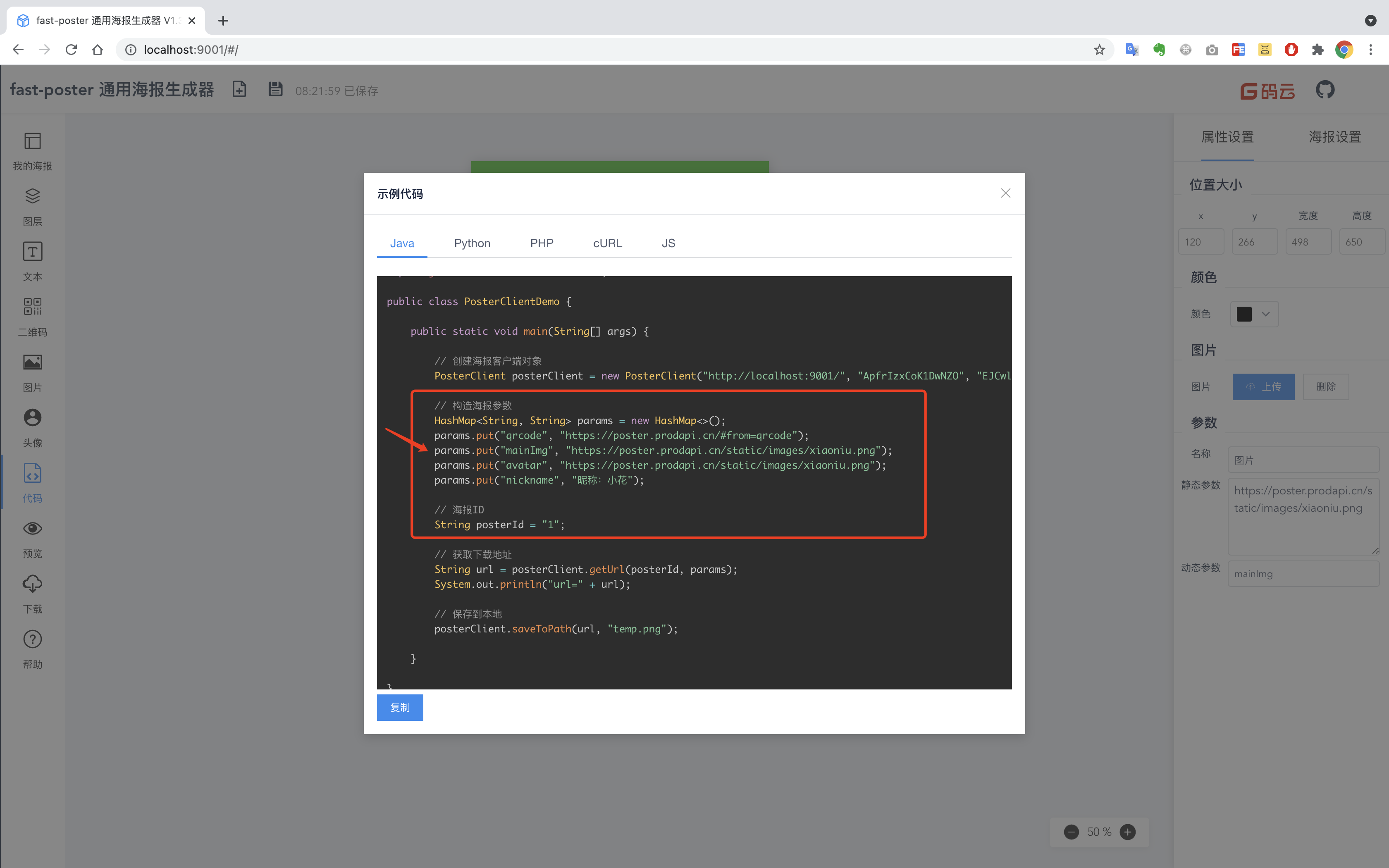
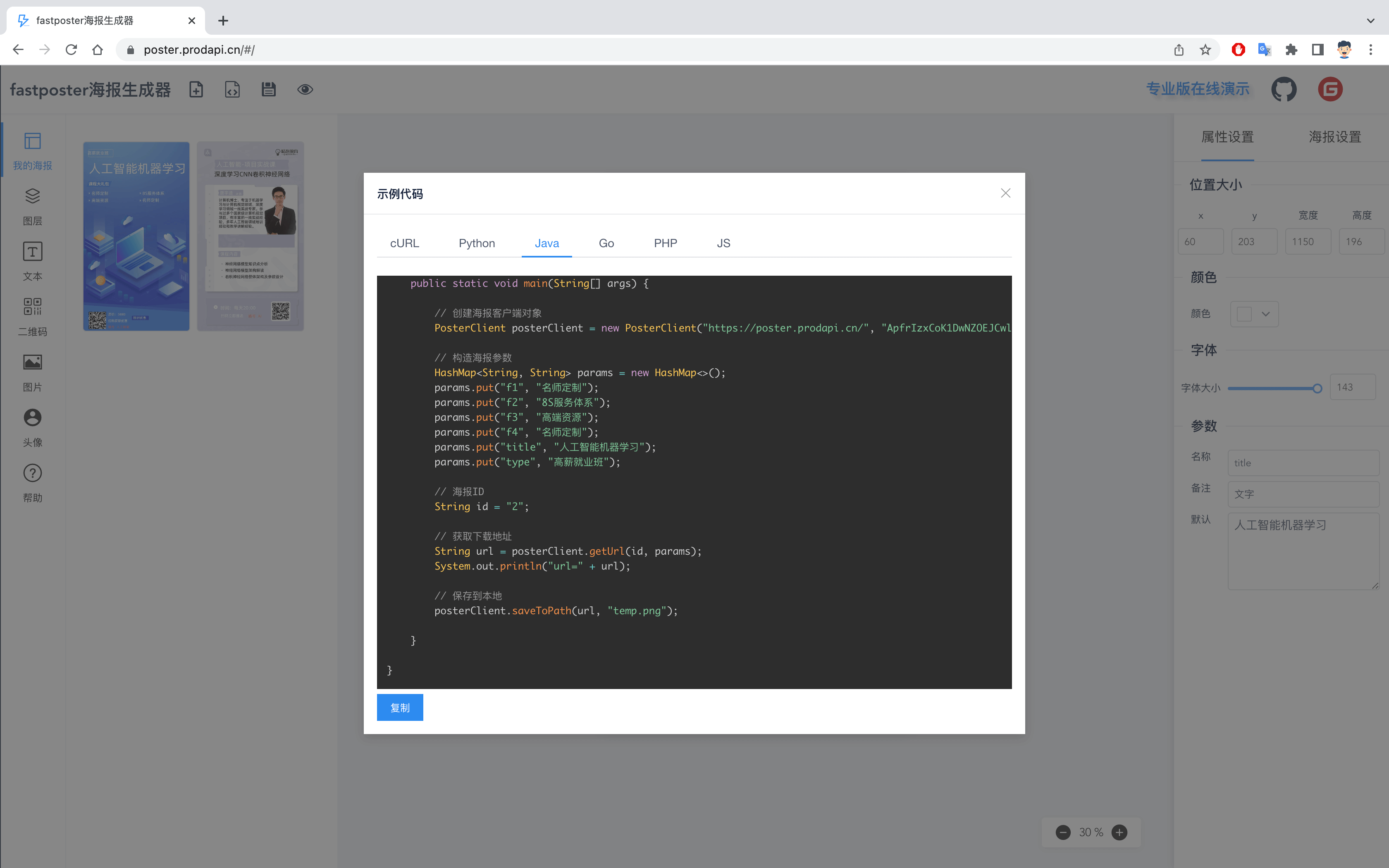
实例
页面传入的控件简单明了:
<posterdrawing='{{drawing}}'savebtnText='{{savebtnText}}'canvas-style='canvas-style'savebtn-style='savebtn-style' />
我们接着看传入的参数:
Page({data: {drawing: [],savebtnText: '点击按钮,保存图片'},onLoad: function () {wx.showLoading({title: '绘图中..'})},onShow: function () {this.setData({drawing: [{type: 'image',url: 'https://i.loli.net/2018/10/30/5bd85117675b3.png',left: 0,top: 0,width: 650,height: 960,},{type: 'image',url: 'https://wx.qlogo.cn/mmopen/vi_32/M8cK5rMR16udYRpanaZiaYz2KHgibVVHhFqG01h3rZUAGDKQerZwNv9baVDeNicjZ1bZzs4hUribjLX9bNaAmhia7pQ/132',left: 72,top: 53,width: 78,height: 75,},{type: 'text',content: '咖啡',fontSize: 26,color: 'white',textAlign: 'left',left: 170,top: 50,width: 650,},{type: 'text',content: '这里是小程序码',fontSize: 30,color: 'red',textAlign: 'left',left: 390,top: 720,width: 200},{type: 'image',url: 'https://i.loli.net/2018/10/30/5bd851175ce40.jpg',left: 388,top: 660,width: 190,height: 190,circle: true}]})}
})
样式也很简单:
| 类名 | 说明 |
|---|---|
canvas-style | 画布样式样式 |
savebtn-style | 按钮样式 |
/* 画布样式 */
.canvas-style{width: 650rpx !important;height: 960rpx !important;margin: 0 auto;border: 1px solid orangered;margin-top: 10rpx;
}/* 保存图片按钮样式 */
.savebtn-style{height: 70rpx;line-height: 70rpx;
}
注意: 样式的优先级!
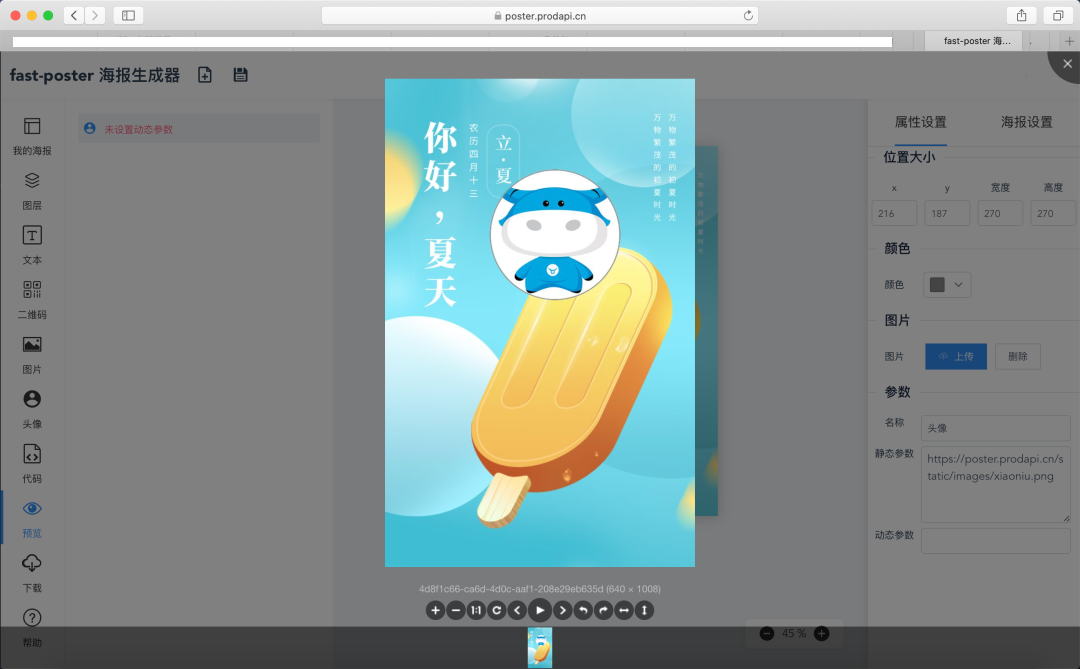
好了,我们可以看看效果了

总结
这是我们团队做的第三个微信小插件,每个插件制作的标准就是,把复杂的逻辑交给我们来做。
使用者只要简单的引入,用最便捷的输入参数,以达到最好的效果。
欢迎微信小程序开发者使用我们的插件:
- 爸妈搜日历
提供简约不简单的日历基本功能,自定义样式,考勤状态等功能。
插件地址:https://mp.weixin.qq.com/wxopen/pluginbasicprofile?action=intro&appid=wx23a9cef3522e4f7c
- 爸妈搜富文本
小程序富文本处理 rich-text, 将无法识别的标签改为可识别的, 适配移动设备。
插件地址:https://mp.weixin.qq.com/wxopen/pluginbasicprofile?action=intro&appid=wx54e7e5b0ebeda242
- 爸妈搜海报Maker
插件地址:https://mp.weixin.qq.com/wxopen/pluginbasicprofile?action=intro&appid=wxbf07f0f22c6c200d
最后,放出我们的插件开发者的联系方式,有什么问题都可以联系她哦~