文章目录
- SSM--搭建Vue 前端工程--项目基础界面
- 实现功能01-搭建Vue 前端工程
- 需求分析/图解
- 代码实现
- 搭建Vue 前端工程
- 下载node.js LTS 并安装: node.js 的npm
- 创建Vue 项目
- 使用idea 打开ssm_vue 项目, 并配置项目启动
- Vue3 项目目录结构梳理
- Vue3 项目结构介绍
- 配置Vue 服务端口
- Element Plus 和Element UI
- Element UI 官方文档:
- 其它说明
- 安装element-plus 插件
SSM–搭建Vue 前端工程–项目基础界面
实现功能01-搭建Vue 前端工程
需求分析/图解
1、使用Vue3 的脚手架Vue-cli 工具, 创建ssm 的前端项目基础开发环境

2、Vue-cli 主要的功能是自动生成Vue 的项目模板, 提高开发效率
代码实现
搭建Vue 前端工程
下载node.js LTS 并安装: node.js 的npm
用于管理前端项目包依赖,安装14.17.3 这个版本, 方便我们使用vue3,node 的版本一致最好. 否则可能出现一些不兼容情况.
1)node.js 安装非常简单,直接下一步即可
2)验证node.js 是否安装成功

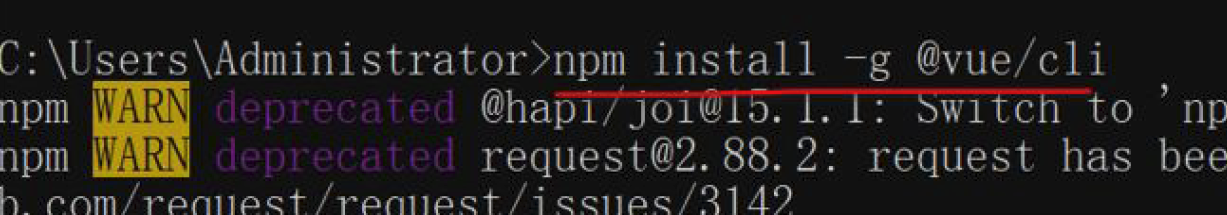
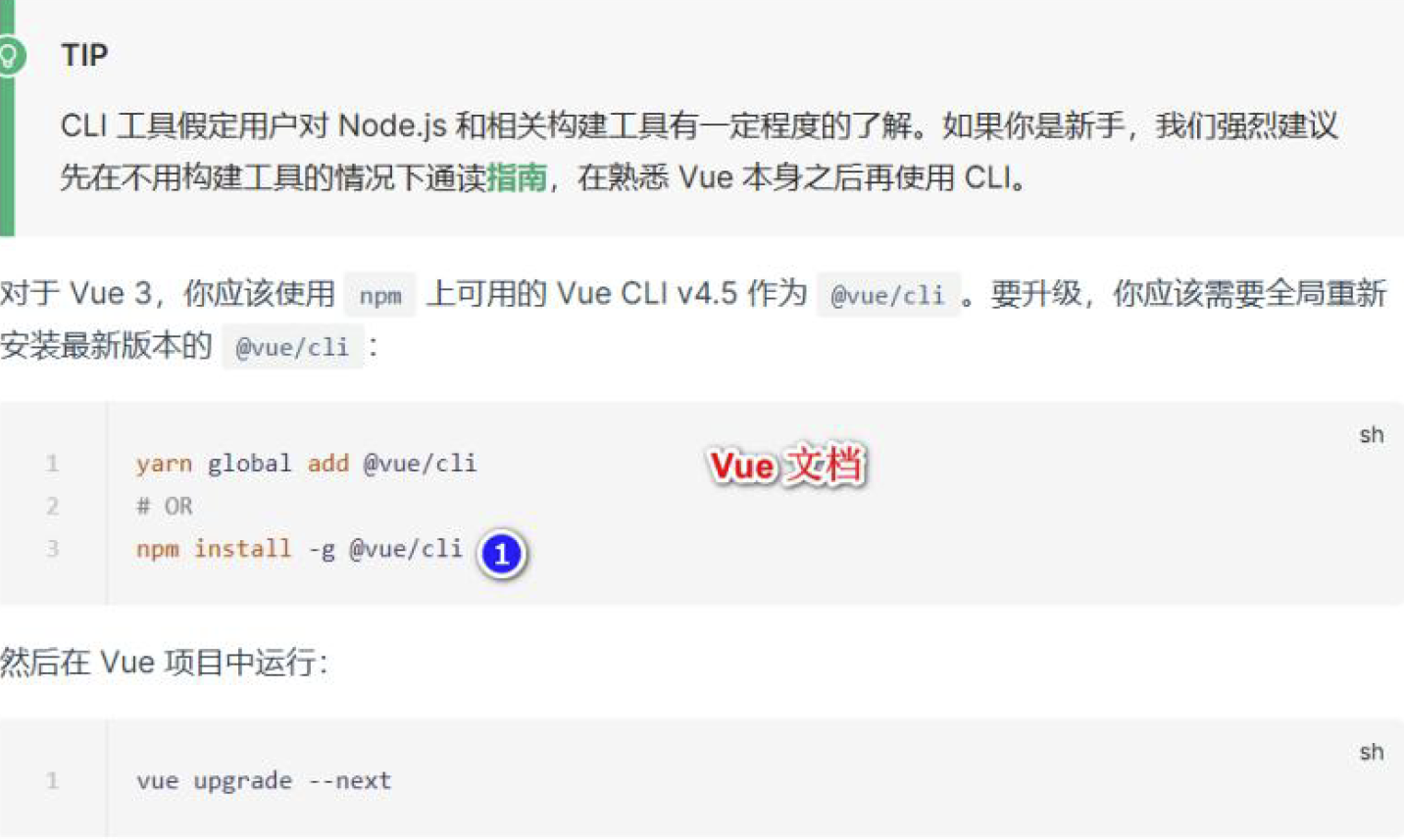
3)全局安装Vue 插件cli : npm install -g @vue/cli , 这样我们就可以创建Vue 工程


创建Vue 项目
说明因为我们是前后端分离,所以需要新建一个前端项目
1)创建文件夹d:\SSM-Vue 整合项目

2)创建Vue 项目ssm_vue , 我创建在d:\SSM-Vue 整合项目目录下, 指令vue create ssm_vue


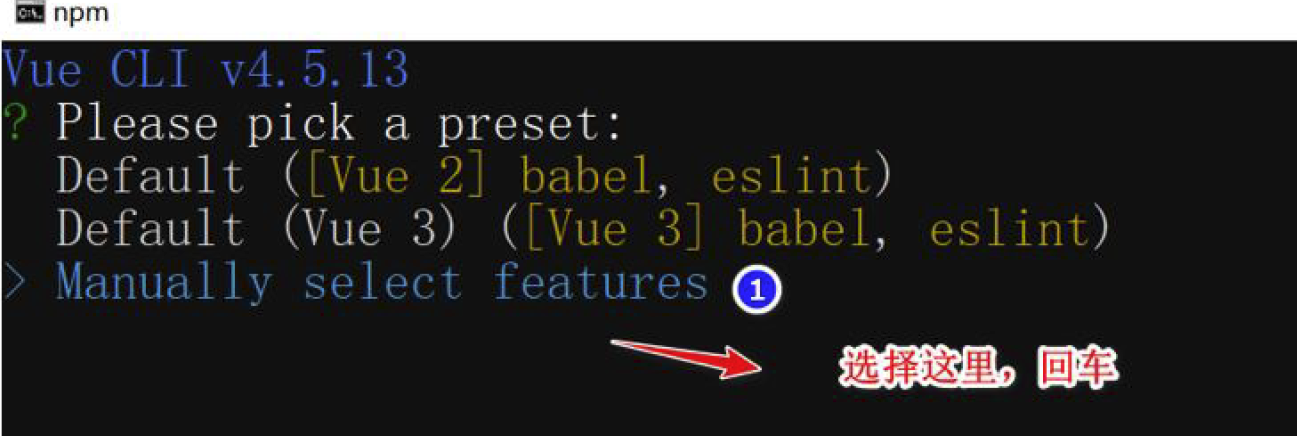
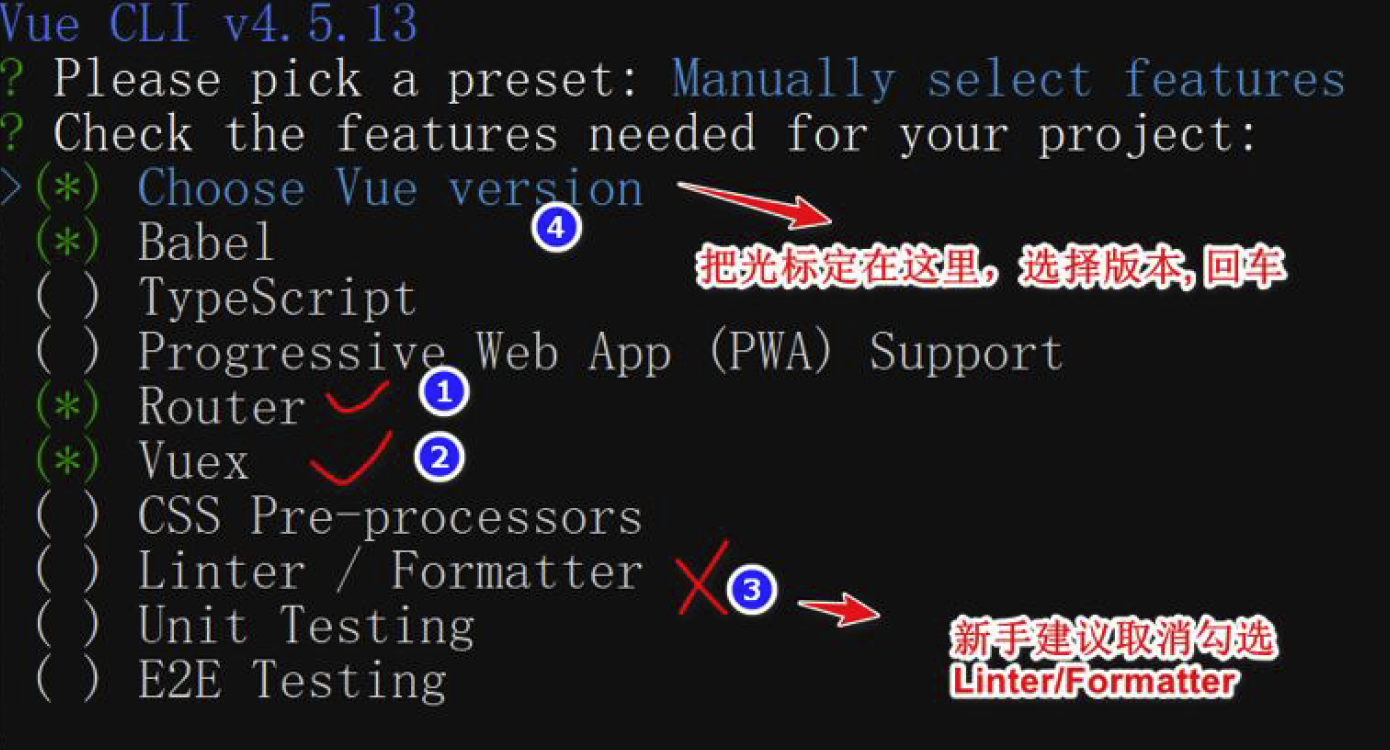
3)选择你需要的插件
注意!!!选择要按空格键进行选中,按回车无法选中,会跳到下一步!!!


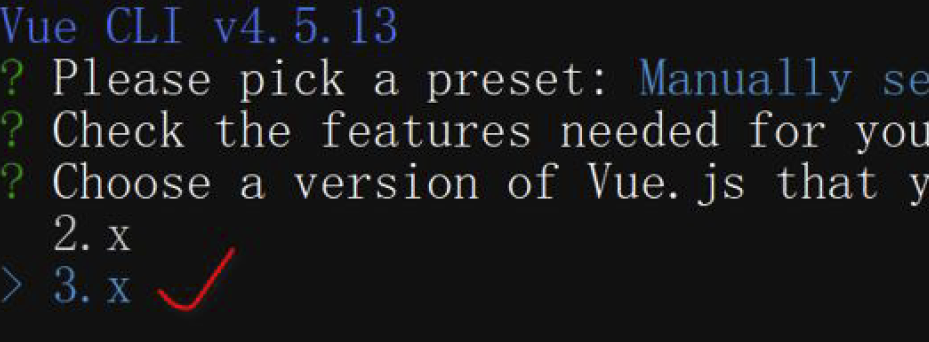
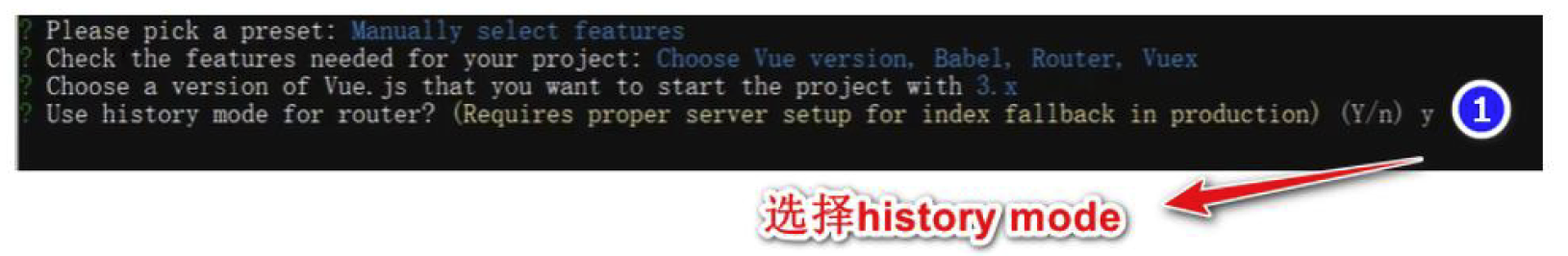
4)选择路由模式

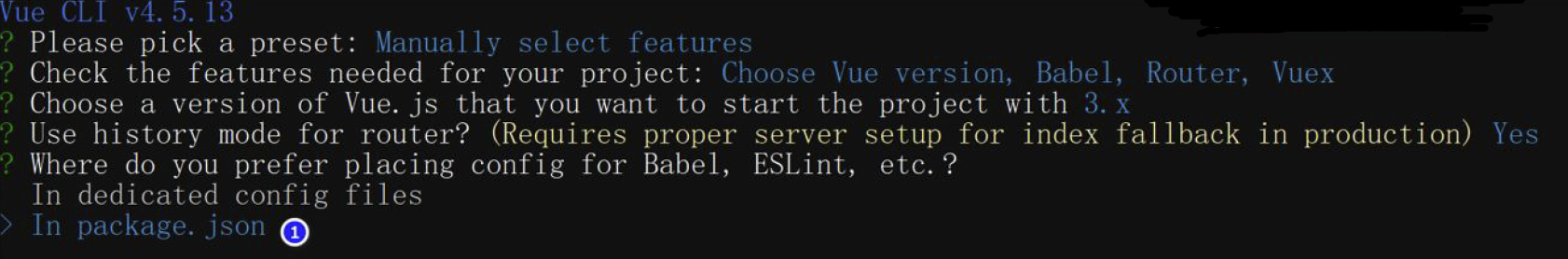
5)选择项目依赖包管理方式

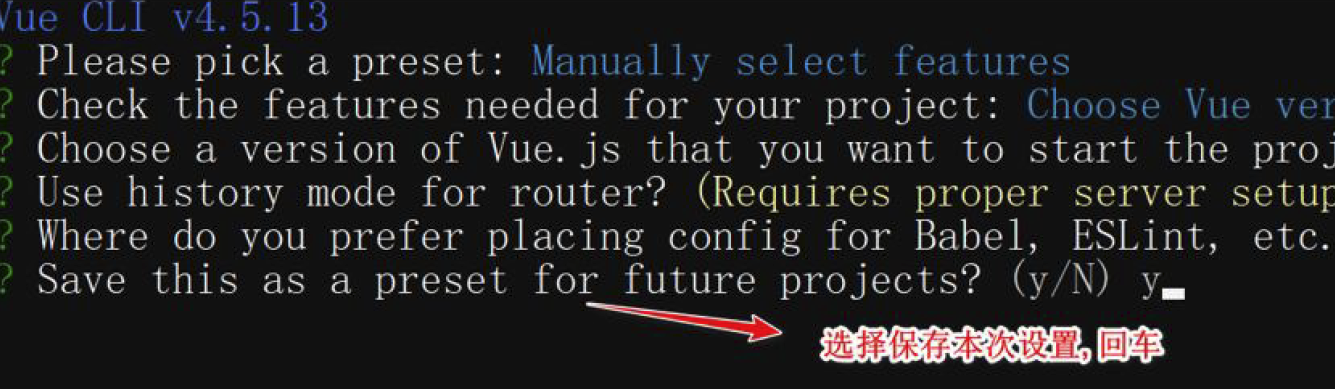
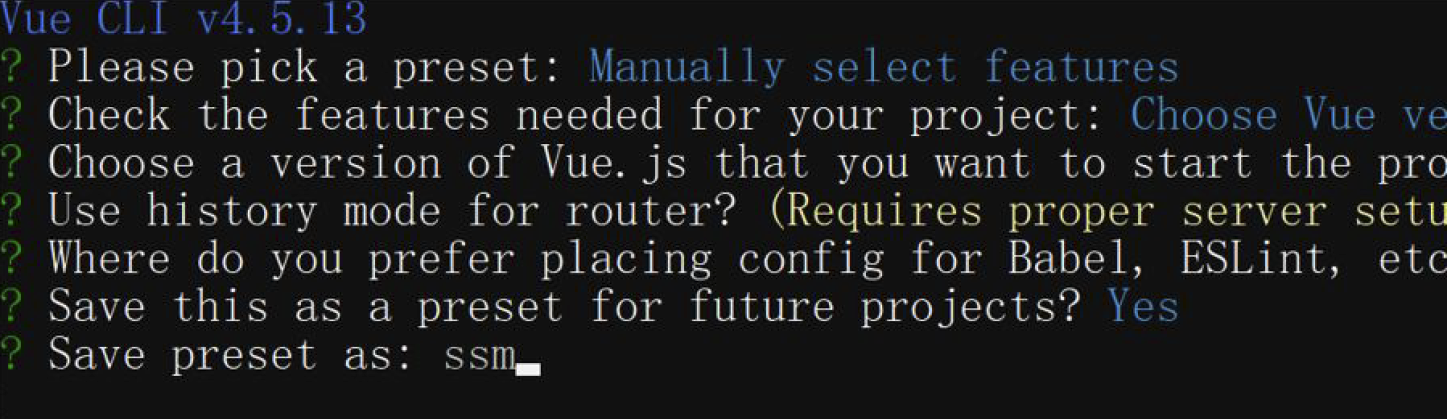
6)选择是否保存本次设置


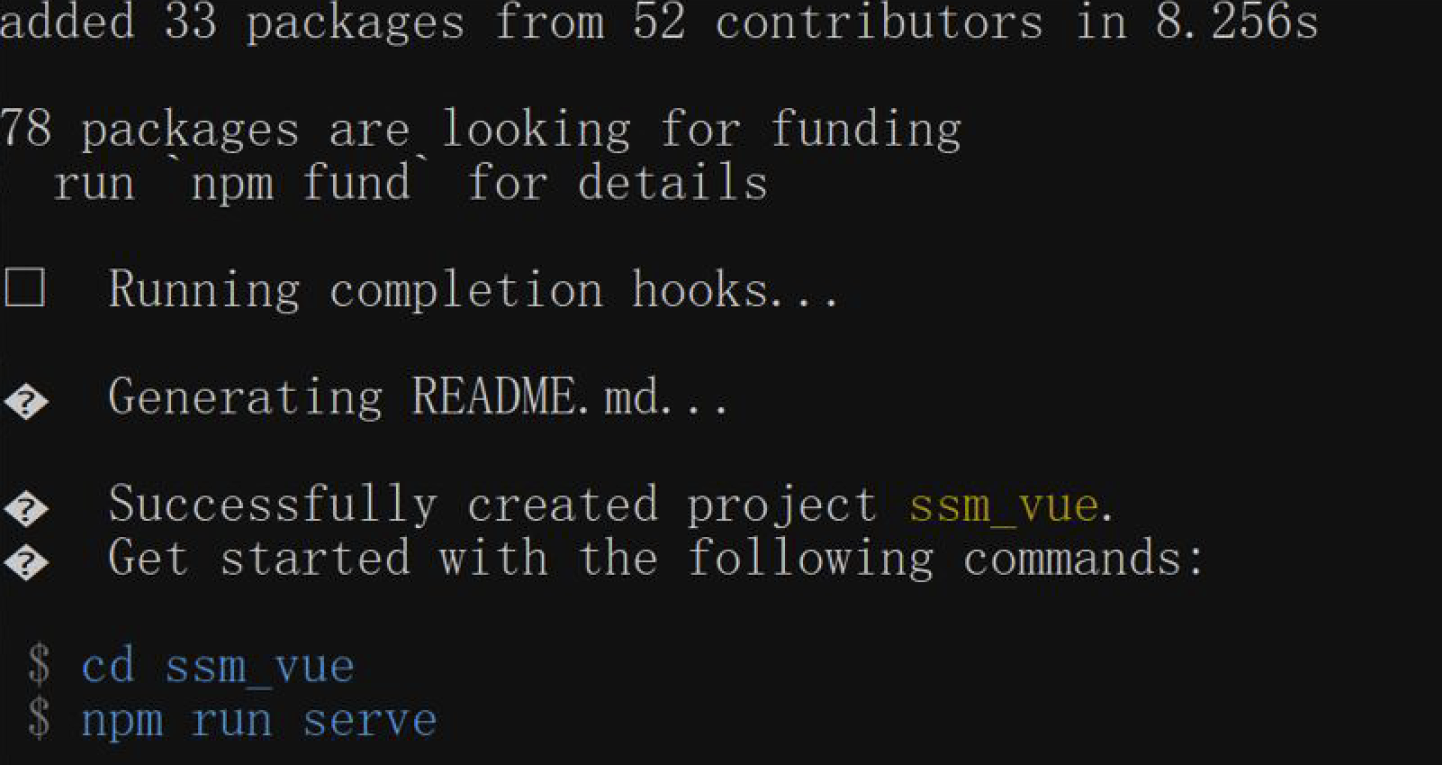
7)回车开始创建项目,成功会提示如下界面

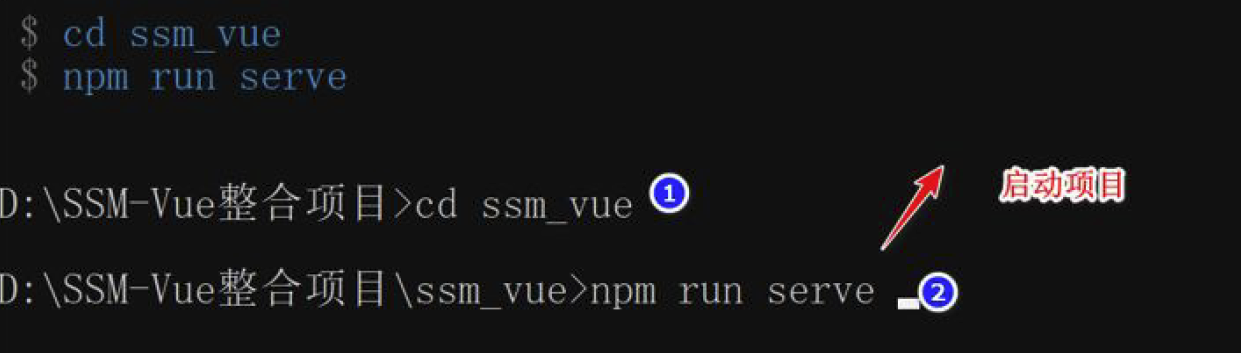
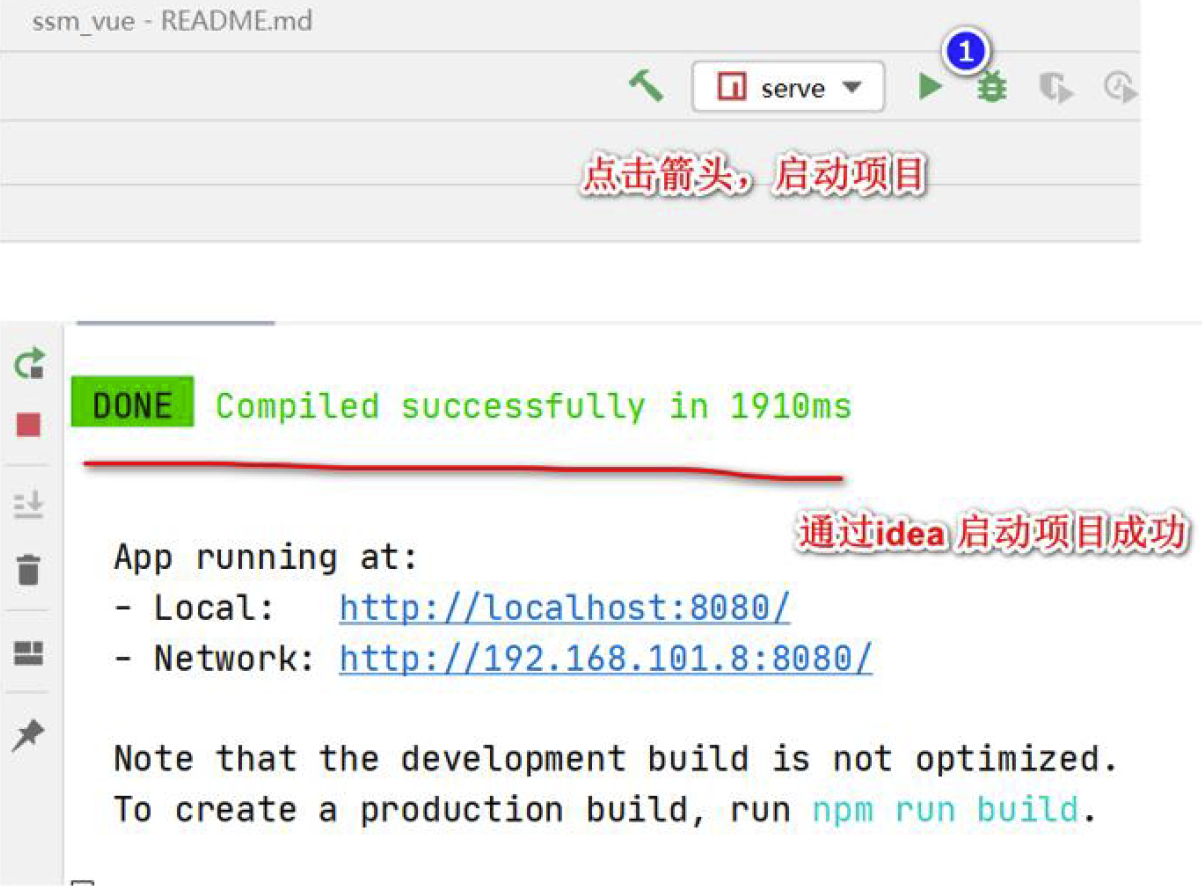
8)启动项目-按给出指令执行即可

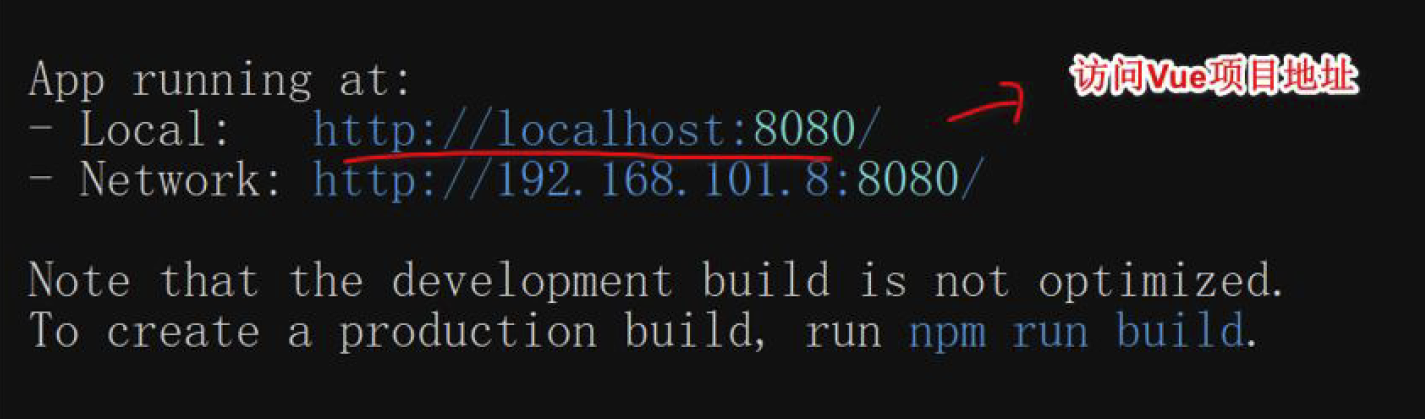
9)启动项目成功, 会提示如下界面

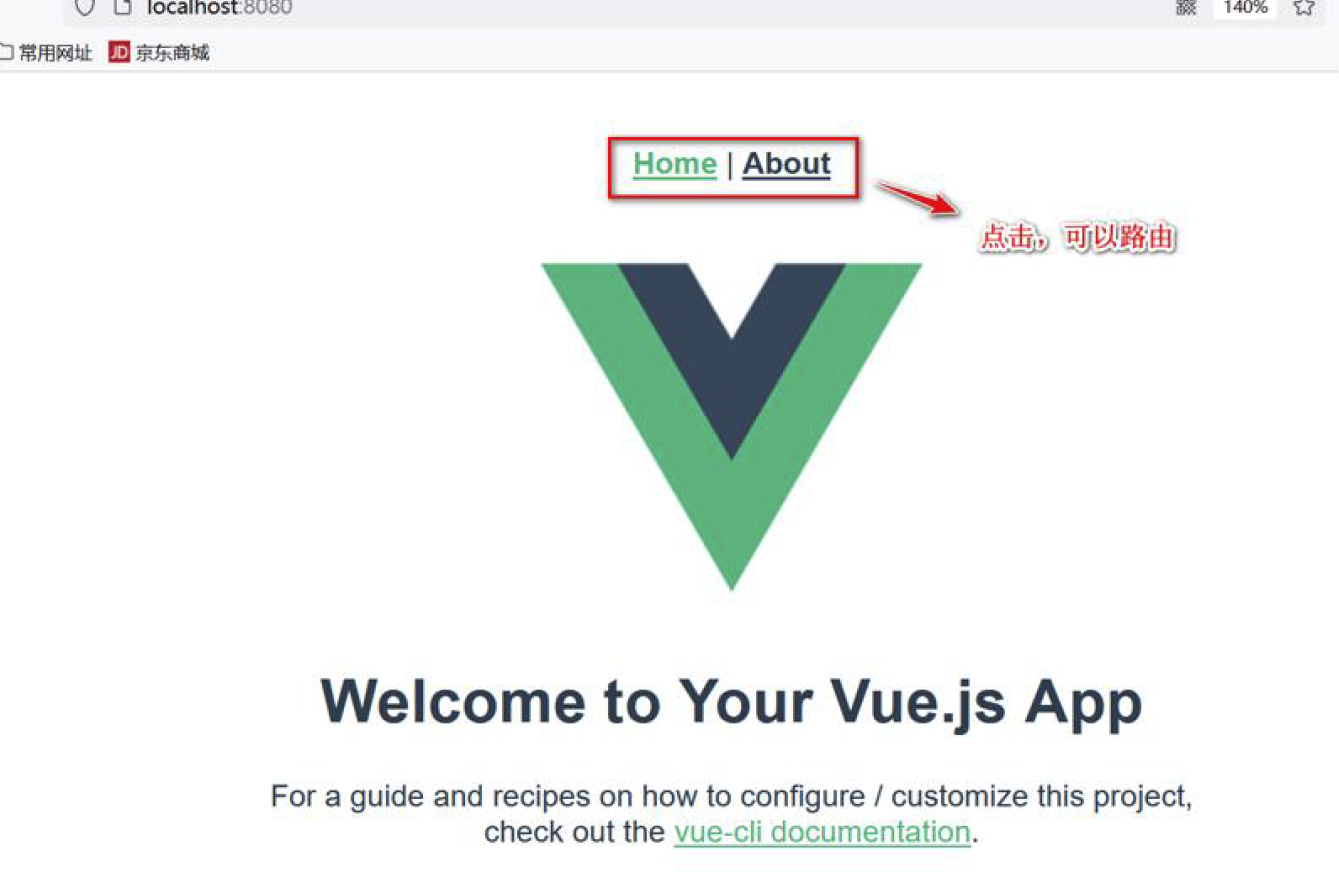
10)完成测试,浏览器访问

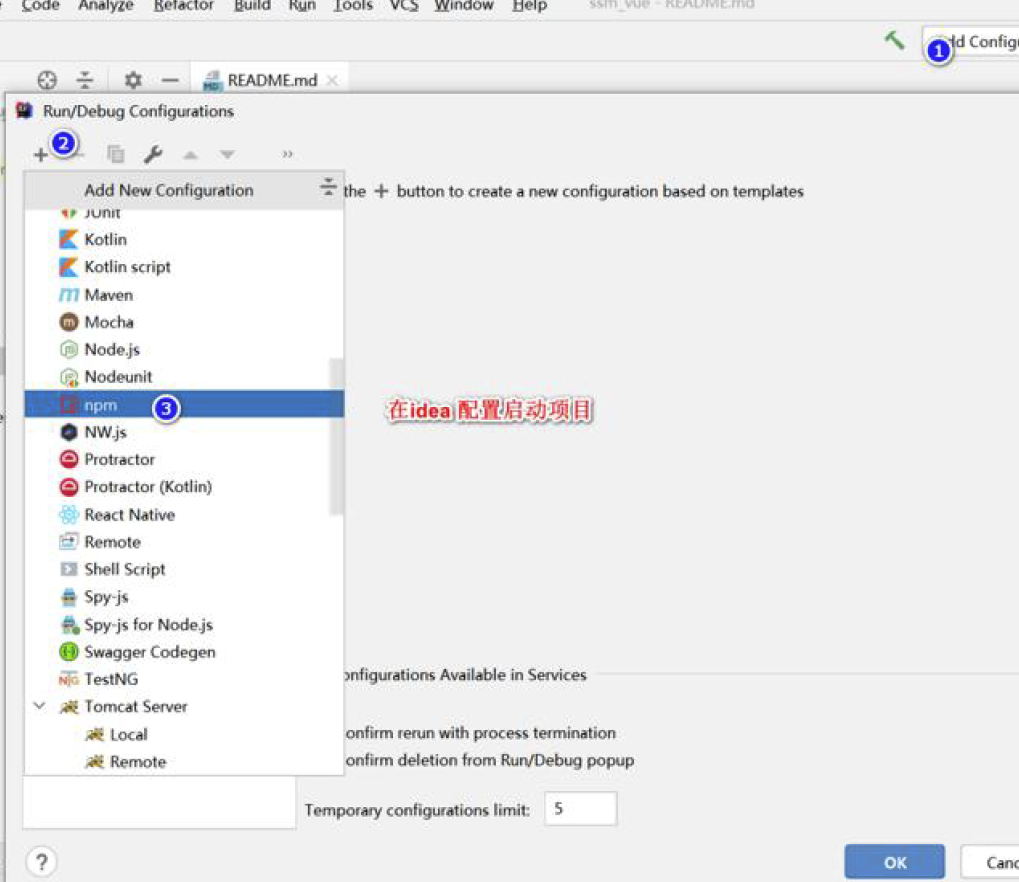
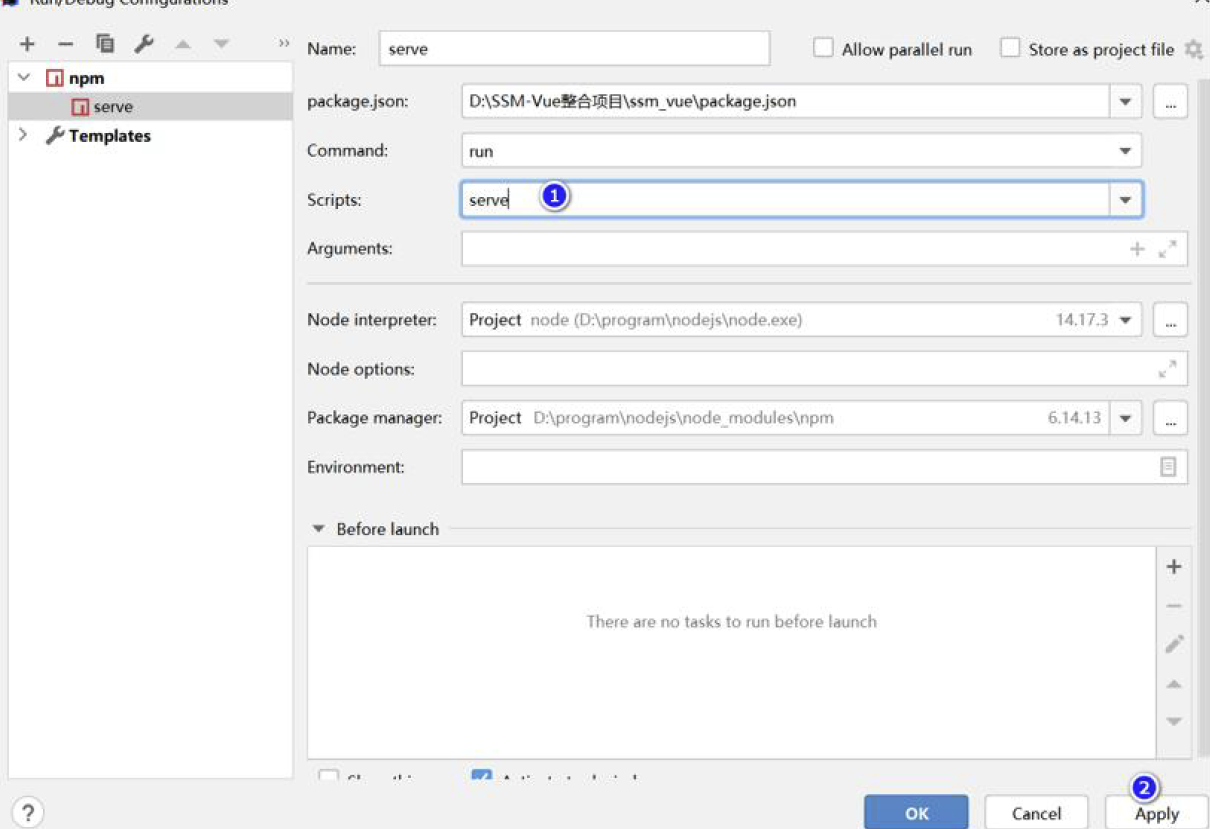
使用idea 打开ssm_vue 项目, 并配置项目启动
- 直接将ssm_vue 项目拖到idea


- 配置ssm_vue 使用npm 方式启动



Vue3 项目目录结构梳理
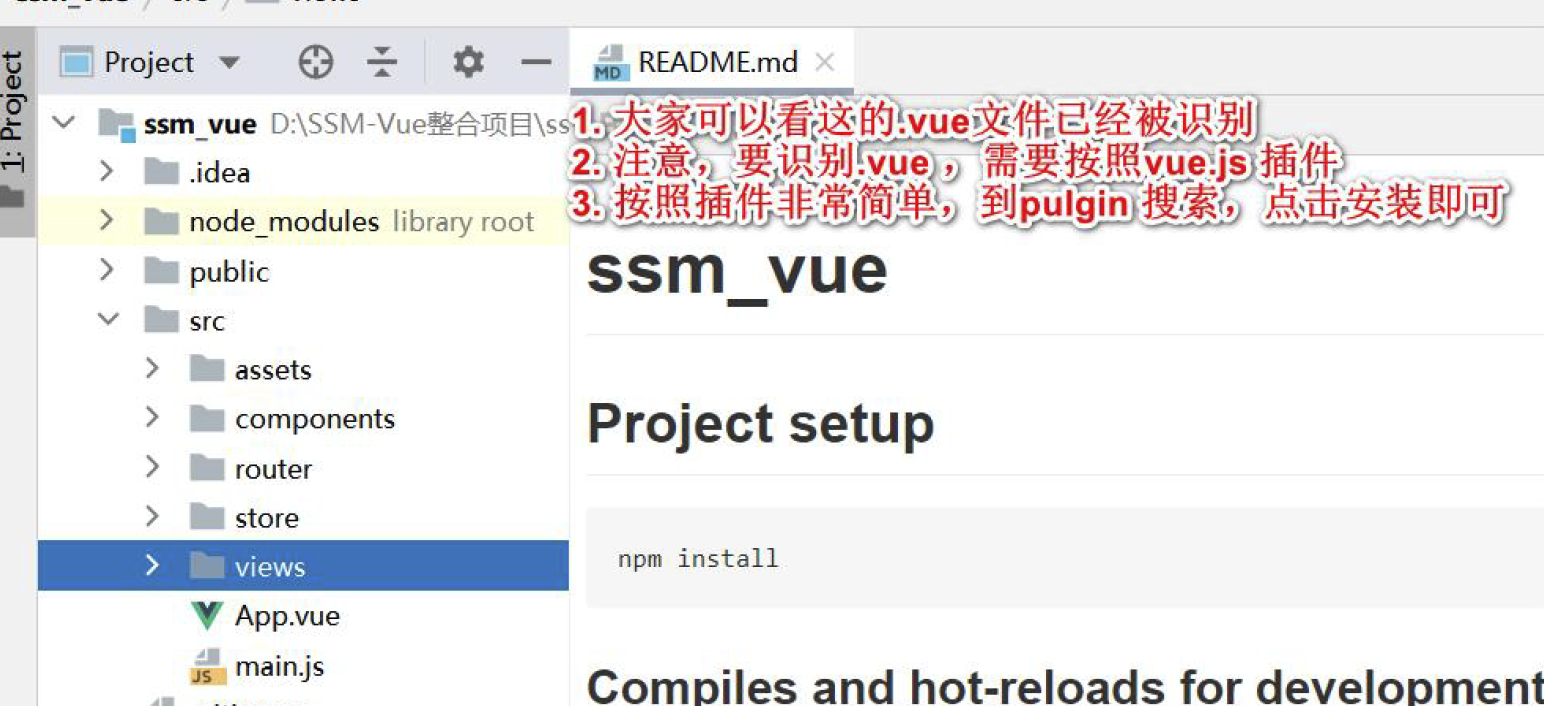
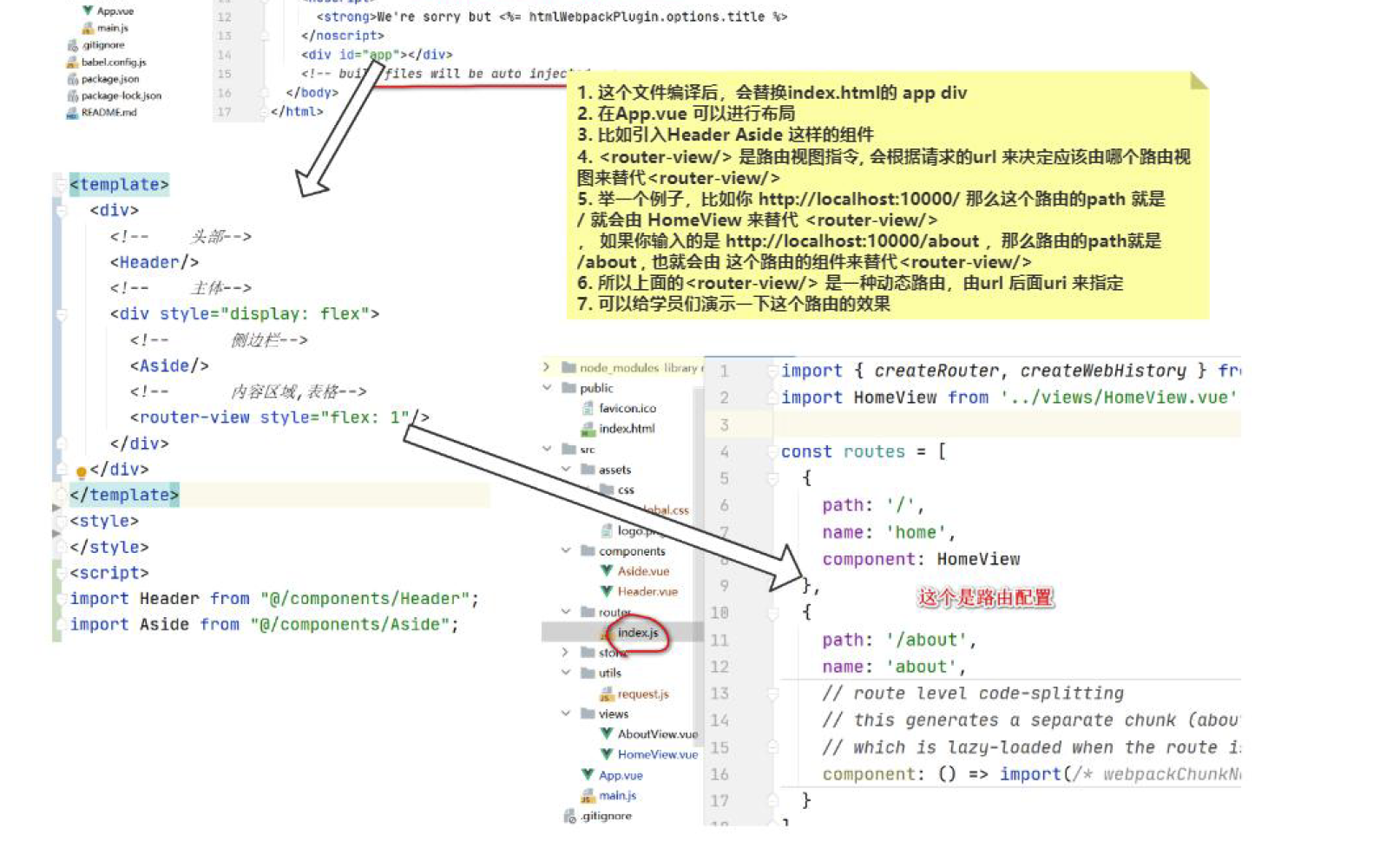
Vue3 项目结构介绍
- 梳理Vue3 最重要的路由机制,理解后就清晰很多

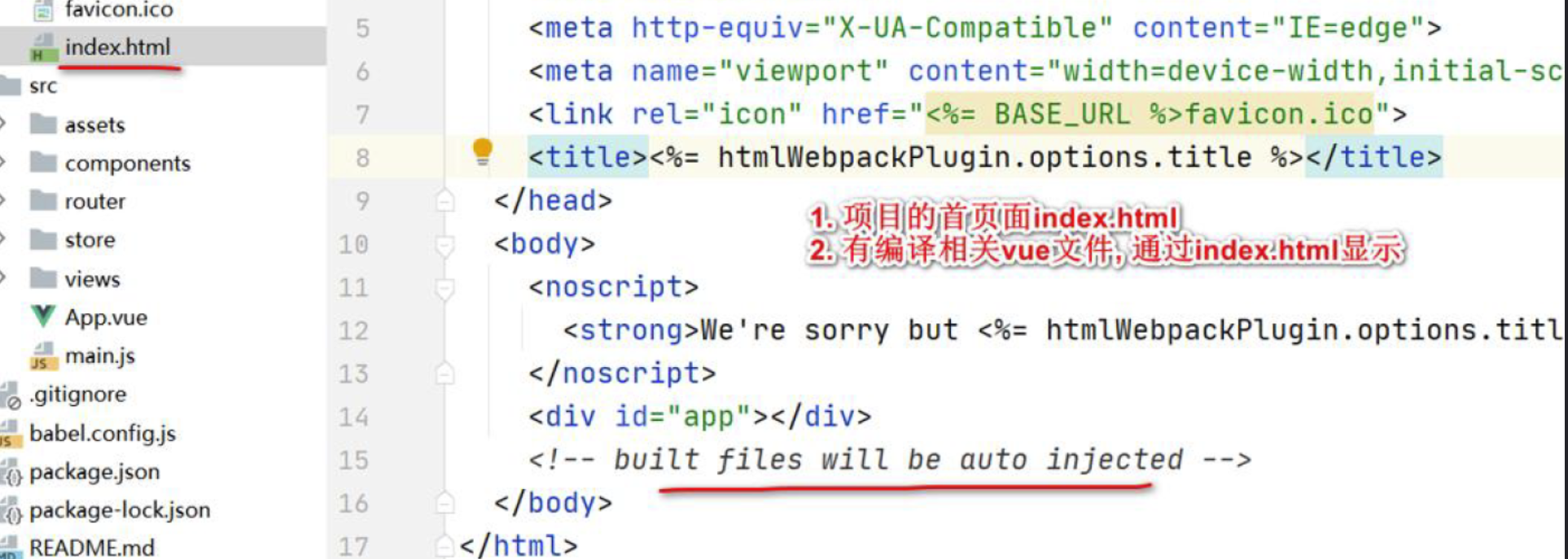
- index.html 页面说明

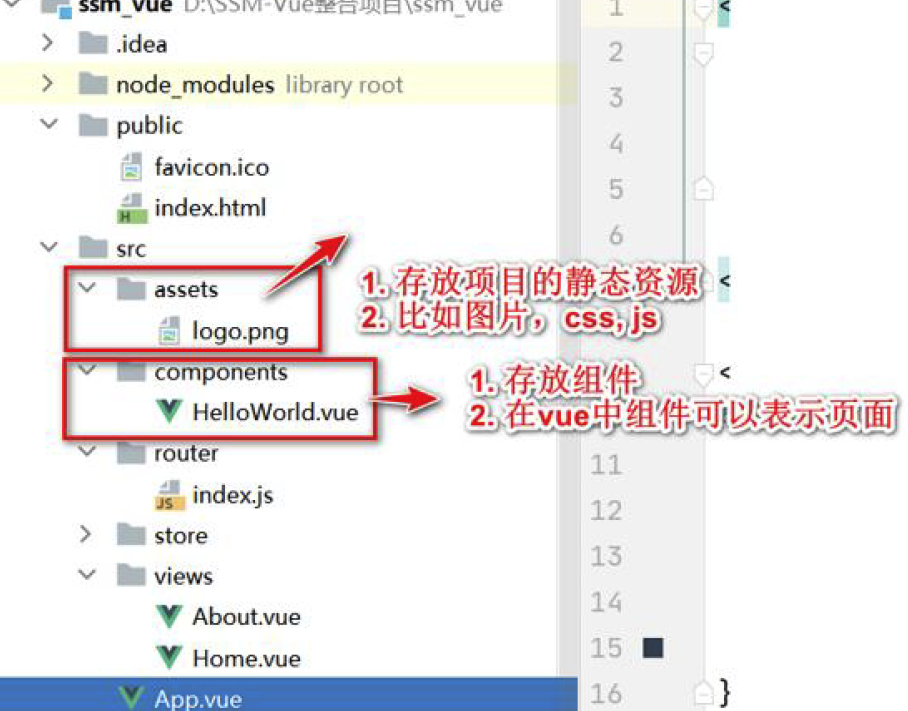
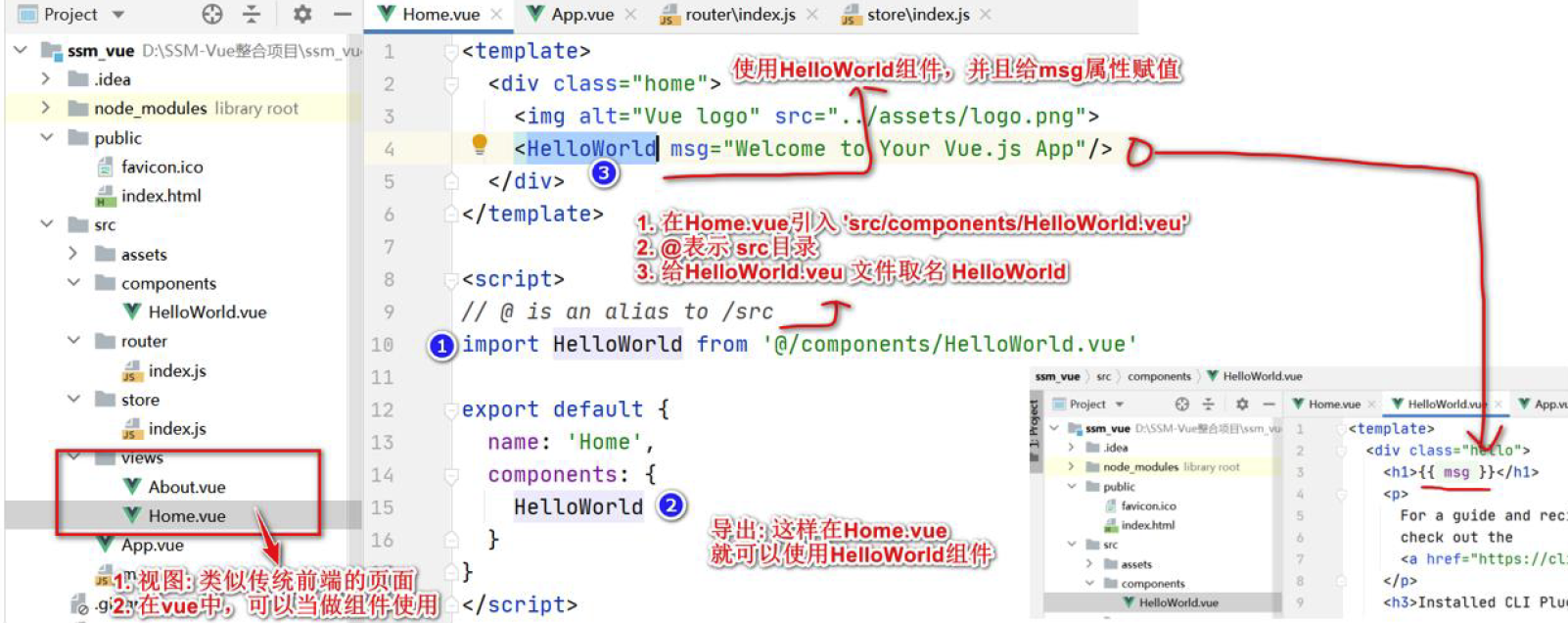
- assets 目录和components 目录说明

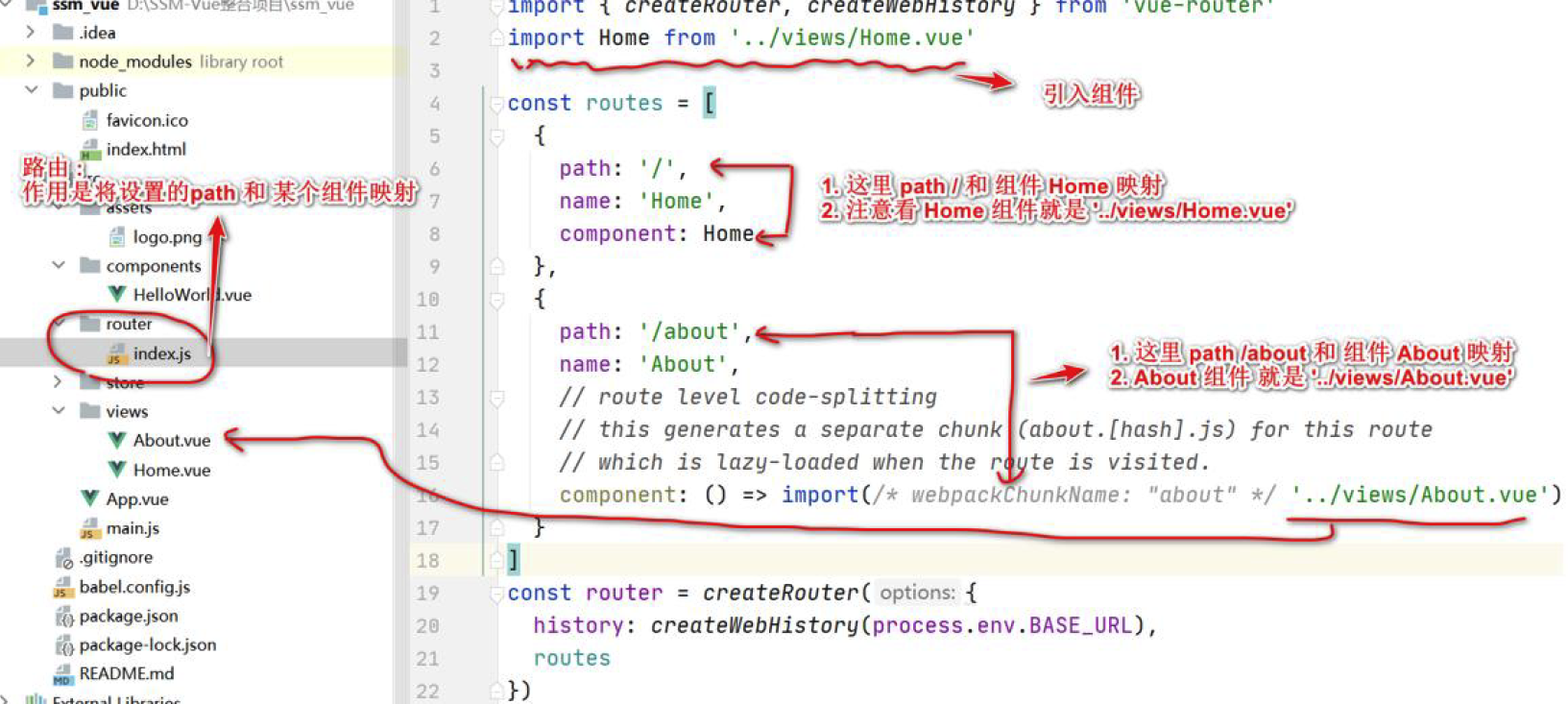
- router/index.js 用于配置路由

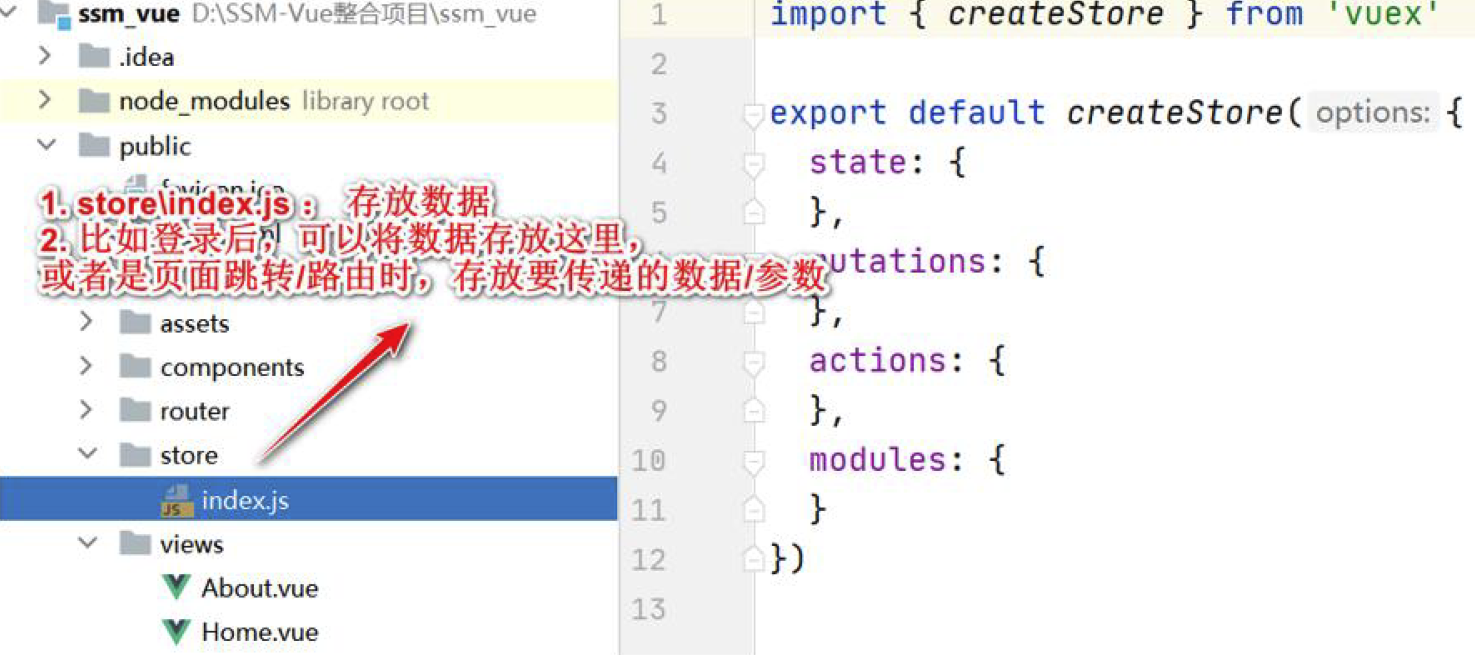
- store/index.js 用于存放数据

-
视图使用的基本介绍

-
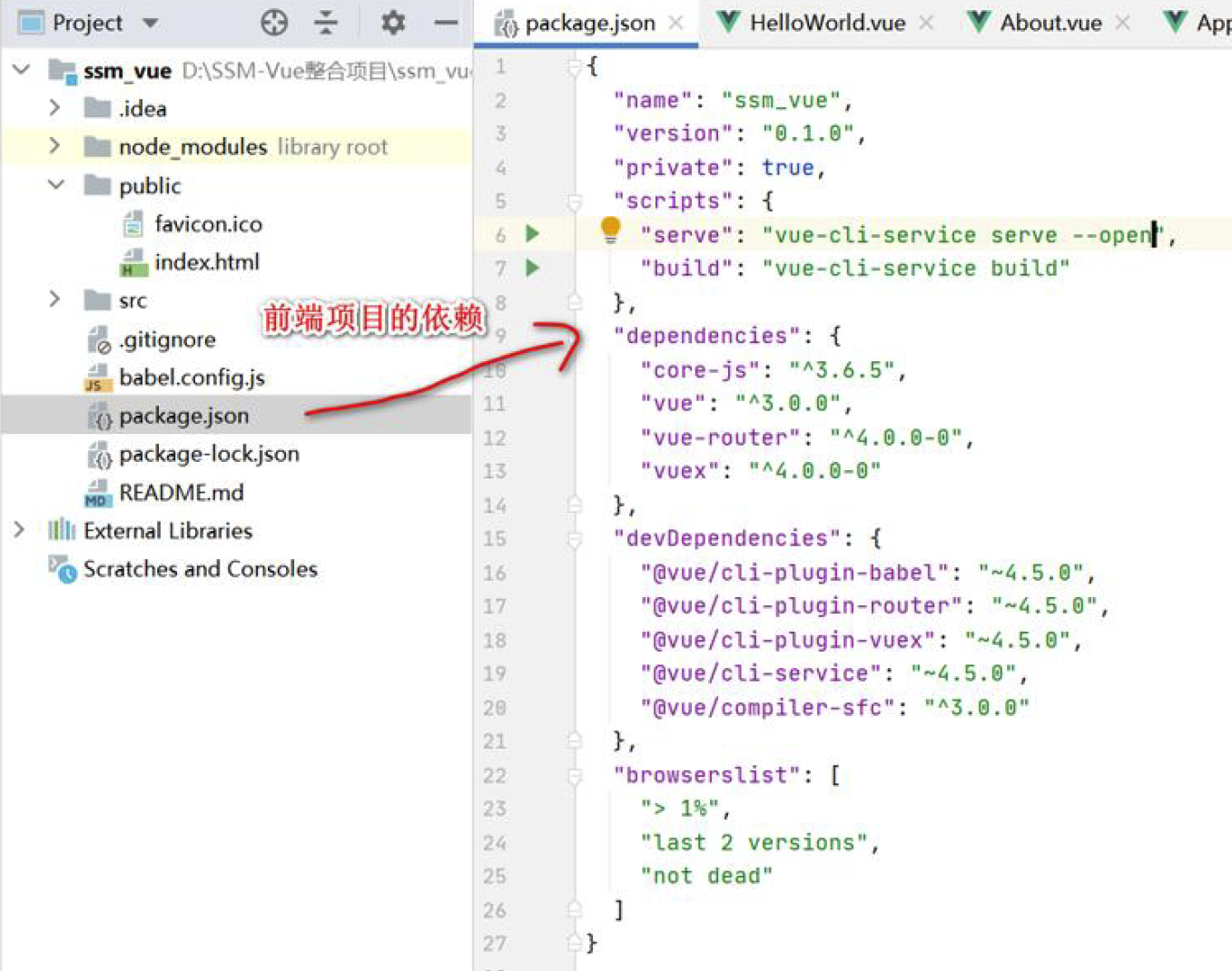
package.json 说明前端项目包依赖关系,类似maven 的pom.xml

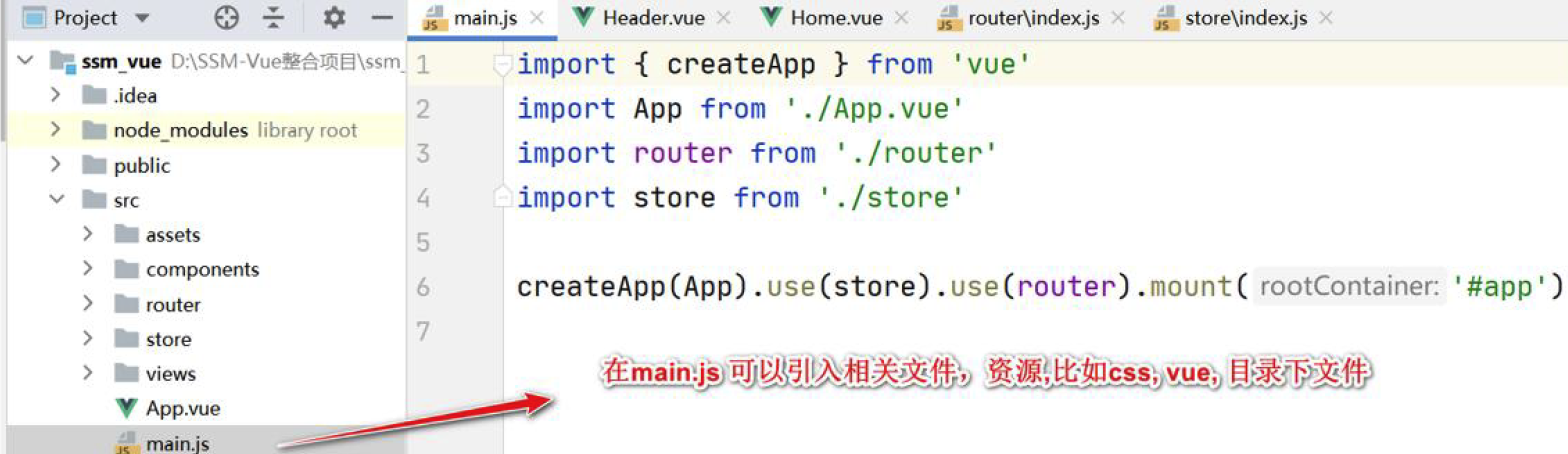
- main.js 用于引入资源(css/组件等), 同时也是创建App 挂载#app, 引入./router ./store等资源的所在

配置Vue 服务端口
因为我们是前后端分离 tomato需要8080这里我们就更改VUE的端口了。
1 、修改ssm_vue\vue.config.js
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
module.exports = {devServer:{port:10000 // 启动端口}
}
2.启动测试, 可以看到现在是10000 端口了

Element Plus 和Element UI
Element UI 官方文档:
Element UI 官方文档:https://element.eleme.cn/#/zh-CN
Element Plus 官方文档:https://element-plus.gitee.io/zh-CN/
一句话: Element Plus:Element UI for Vue 3.0
其它说明
1、Element Plus 是Element 对Vue 3.0 的升级适配
2、Element 诞生于2016 年,起初是饿了么内部的业务组件库,开源后深受广大前端开发者的喜爱,成为Vue 生态中最流行的UI 组件库之一。
3、Element Plus 是重构的全新项目。Element 团队重写了Element 的代码,用于支持Vue3
4、Element UI 还在维护和升级,因为Vue2 仍然有项目在使用, Vue3 支持的浏览器范围有所减少, 这是一个大的改变, 所以在一段时间内, Vue2 仍然会在项目使用.
安装element-plus 插件
我们会使用到element-plus ,停止项目,安装element-plus 插件, element-plus 官方文档
https://element-plus.gitee.io/#/zh-CN/component/layout