目录
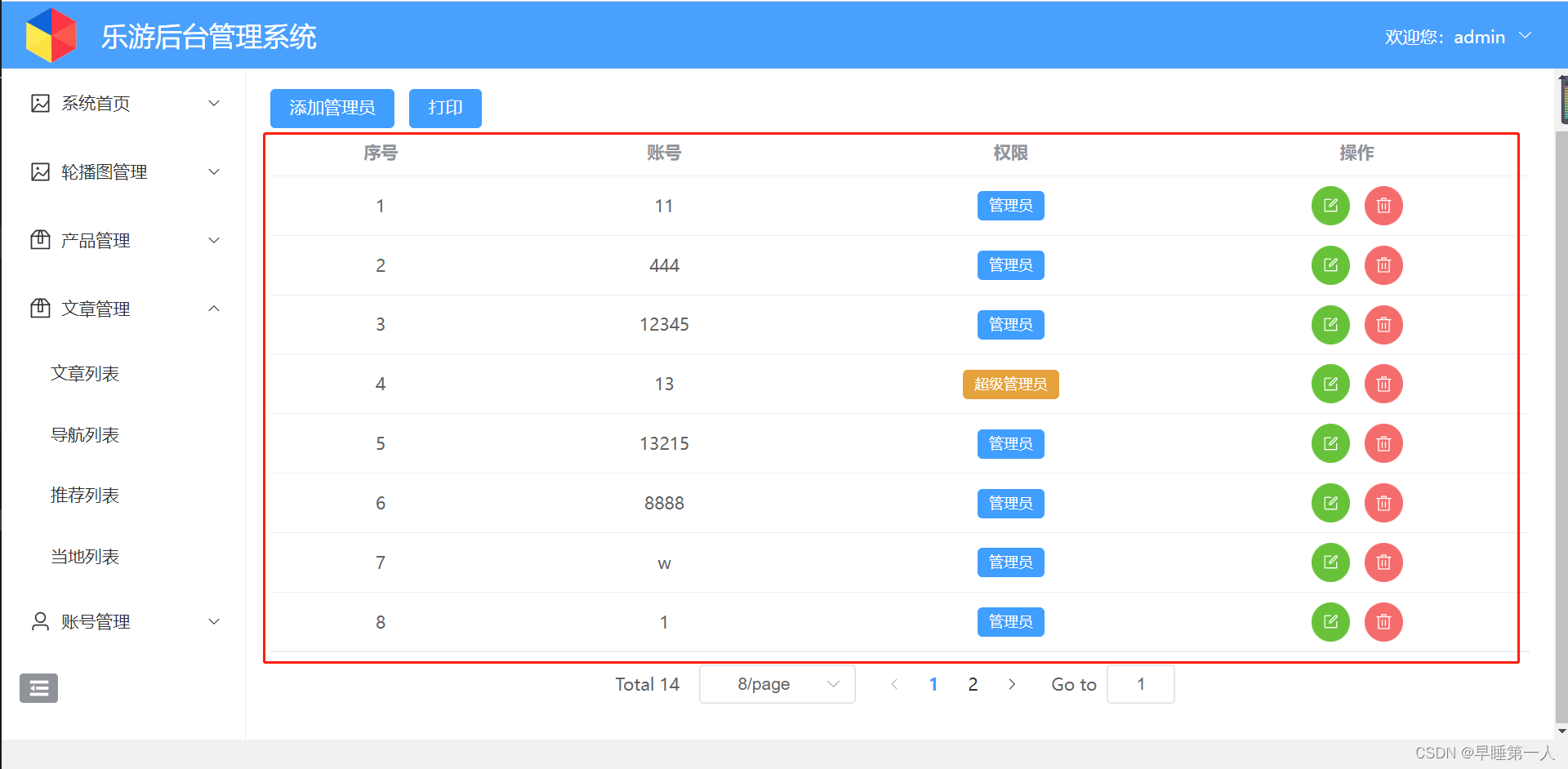
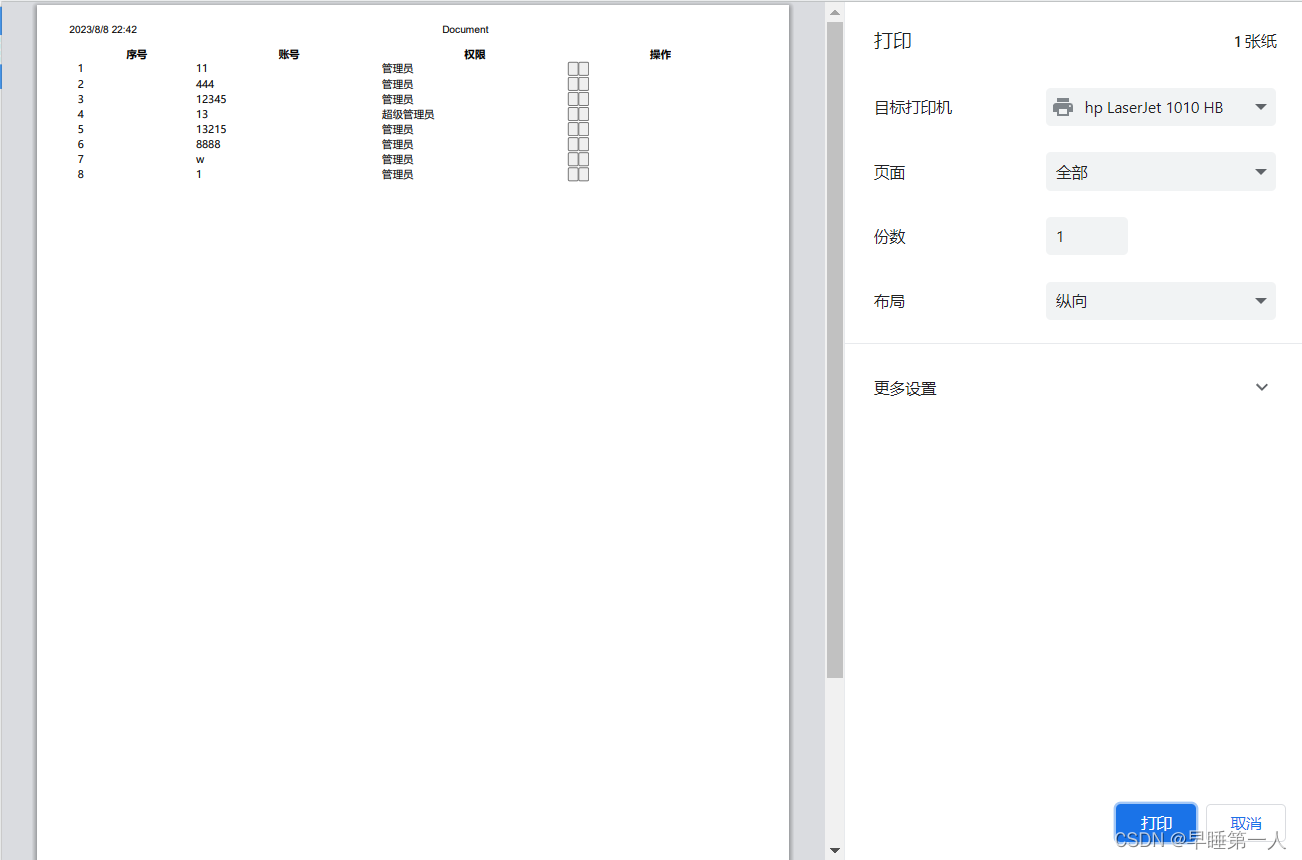
一、实现效果
二、实现步骤
【1】安装插件
【2】在需要打印的页面导入
【3】在vue文件中需要打印的部分外层套一层div,给div设置id。作为打印的区域
【4】在打印按钮上添加打印事件
【5】在methods中添加点击事件
三、完整代码
一、实现效果


二、实现步骤
print.js插件,可以打印html、pdf、json数据等。
官网:https://printjs.crabbly.com/
【1】安装插件
npm install print-js --save【2】在需要打印的页面导入
import print from 'print-js'【3】在vue文件中需要打印的部分外层套一层div,给div设置id。作为打印的区域
<el-table :data="showData" id="printBox" style="display: flex;"><el-table-column type="index" label="序号" width="180" align="center"></el-table-column><el-table-column prop="adminname" label="账号" align="center"></el-table-column><el-table-column label="权限" align="center"><template #default="{ row }"><el-tag v-if="row.role == 1" type="" effect="dark">管理员</el-tag><el-tag v-else-if="row.role == 2" type="warning" effect="dark">超级管理员</el-tag><el-tag v-else type="info" effect="dark">未知</el-tag></template></el-table-column><el-table-column label="操作" align="center"><template #default="{ row }"><el-button circle type="success" @click="editHandler(row)"><el-icon><Edit></Edit></el-icon></el-button><el-popconfirm title="你确定删除吗?" confirm-button-text="是" cancel-button-text="取消" @confirm="delHandler(row)"><template #reference><el-button circle type="danger"><el-icon><Delete></Delete></el-icon></el-button></template></el-popconfirm></template></el-table-column></el-table>【4】在打印按钮上添加打印事件
<el-button type="primary" @click="printBox">打印</el-button>
【5】在methods中添加点击事件
必要的就是printable和bype
methods: {printBox() {setTimeout(function () {print({printable: 'printBox',type: 'html',scanStyles: false,targetStyles: ['*']})}, 500)},
}三、完整代码
<template><el-breadcrumb class="breadcrumb" separator="/"><el-breadcrumb-item :to="{ path: '/layout' }">主页</el-breadcrumb-item><el-breadcrumb-item>账号管理</el-breadcrumb-item><el-breadcrumb-item>管理员列表</el-breadcrumb-item></el-breadcrumb><div><!-- 按钮 --><el-button type="primary" @click="openAdd">添加管理员</el-button><el-button type="primary" @click="printBox">打印</el-button><!-- 表格 --><el-table :data="showData" id="printBox" style="display: flex;"><el-table-column type="index" label="序号" width="180" align="center"></el-table-column><el-table-column prop="adminname" label="账号" align="center"></el-table-column><el-table-column label="权限" align="center"><template #default="{ row }"><el-tag v-if="row.role == 1" type="" effect="dark">管理员</el-tag><el-tag v-else-if="row.role == 2" type="warning" effect="dark">超级管理员</el-tag><el-tag v-else type="info" effect="dark">未知</el-tag></template></el-table-column><el-table-column label="操作" align="center"><template #default="{ row }"><el-button circle type="success" @click="editHandler(row)"><el-icon><Edit></Edit></el-icon></el-button><el-popconfirm title="你确定删除吗?" confirm-button-text="是" cancel-button-text="取消" @confirm="delHandler(row)"><template #reference><el-button circle type="danger"><el-icon><Delete></Delete></el-icon></el-button></template></el-popconfirm></template></el-table-column></el-table><!-- 分页器 --><div class="pagination"><el-pagination v-model:current-page="count" v-model:page-size="limitNum" :page-sizes="[1, 3, 5, 8]"layout="total, sizes, prev, pager, next, jumper" :total="allData.length" /></div><!-- 抽屉 --><el-drawer v-model="isShow"><template #header><h4>{{ type }} 管理员</h4></template><template #default><div><el-form :model="form"><el-form-item label="账号" size="small"><el-input v-model="form.adminname"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="form.password"></el-input></el-form-item><el-form-item label="角色"><el-select v-model="form.role"><el-option label="管理员" :value="1"></el-option><el-option label="超级管理员" :value="2"></el-option></el-select></el-form-item><el-form-item label="权限"><el-tree ref="treeRef" :data="treeData" show-checkbox default-expand-all node-key="path":props="defaultProps" /></el-form-item></el-form></div></template><template #footer><div style="flex:auto"><el-button @click="cancelClick">取消</el-button><el-button type="primary" @click="confirmClick">确定</el-button></div></template></el-drawer></div>
</template><script>
import print from 'print-js'
import { formatRoutes } from "@/utils/tools"
import { getAdminList, addAdmin, updataAdmin, delAdmin } from '@/apis/user'
export default {data() {return {// 当前页码count: 1,// 每页显示条数limitNum: 3,// 所有管理员列表信息allData: [],// 管理员抽屉的数据form: {adminname: '',password: '',role: 1,},// 抽屉是否显示isShow: false,// 区别当前是添加管理员还是更新管理员type: '',// 树节点信息treeData: [],// 要显示的元素defaultProps: {children: 'children',label: function (data) {// label设置要显示的文字信息,lable的值可以是函数return data.meta.title}}};},watch: {isShow(value) {if (!value) {this.form = {}}this.$refs.treeRef?.setCheckedNodes([])}},computed: {showData() {return this.allData.slice((this.count - 1) * this.limitNum, this.count * this.limitNum)}},mounted() {this.getAllData(),this.treeData = formatRoutes(this.$router.getRoutes())},methods: {printBox() {setTimeout(function () {print({printable: 'printBox',type: 'html',scanStyles: false,targetStyles: ['*']})}, 500)},delHandler(row) {delAdmin({ adminid: row.adminid }).then(data => {this.getAllData()})},cancelClick() {this.isShow = false},confirmClick() {this.isShow = false// 获取表单数据和树形菜单数据,调用 添加、修改接口// getCheckedNodes,选中的节点的数据// 第一个false:选中父节点,字节点数据都获取// 第二个true:无论父节点有没有被选中,选中的子节点都能获取if (this.type == '添加') {addAdmin({...this.form,checkedKeys: this.$refs.treeRef?.getCheckedNodes(false, true)}).then(res => {this.getAllData()})} else {updataAdmin({...this.form,checkedKeys: this.$refs.treeRef?.getCheckedNodes(false, true)}).then(res => {this.getAllData()})}},// 获取所有管理员列表信息getAllData() {getAdminList().then(res => {console.log("管理员列表", res)this.allData = res.datathis.count = 1})},editHandler(row) {this.type = '修改',this.isShow = truethis.form = {adminname: row.adminname,password: row.password,role: row.role}},openAdd() {this.type = '添加',this.isShow = true}},
};
</script><style lang="scss" scoped>
.breadcrumb {margin-bottom: 25px;}.pagination {display: flex;justify-content: center;.el-pagination {margin: 10px;}
}
</style>