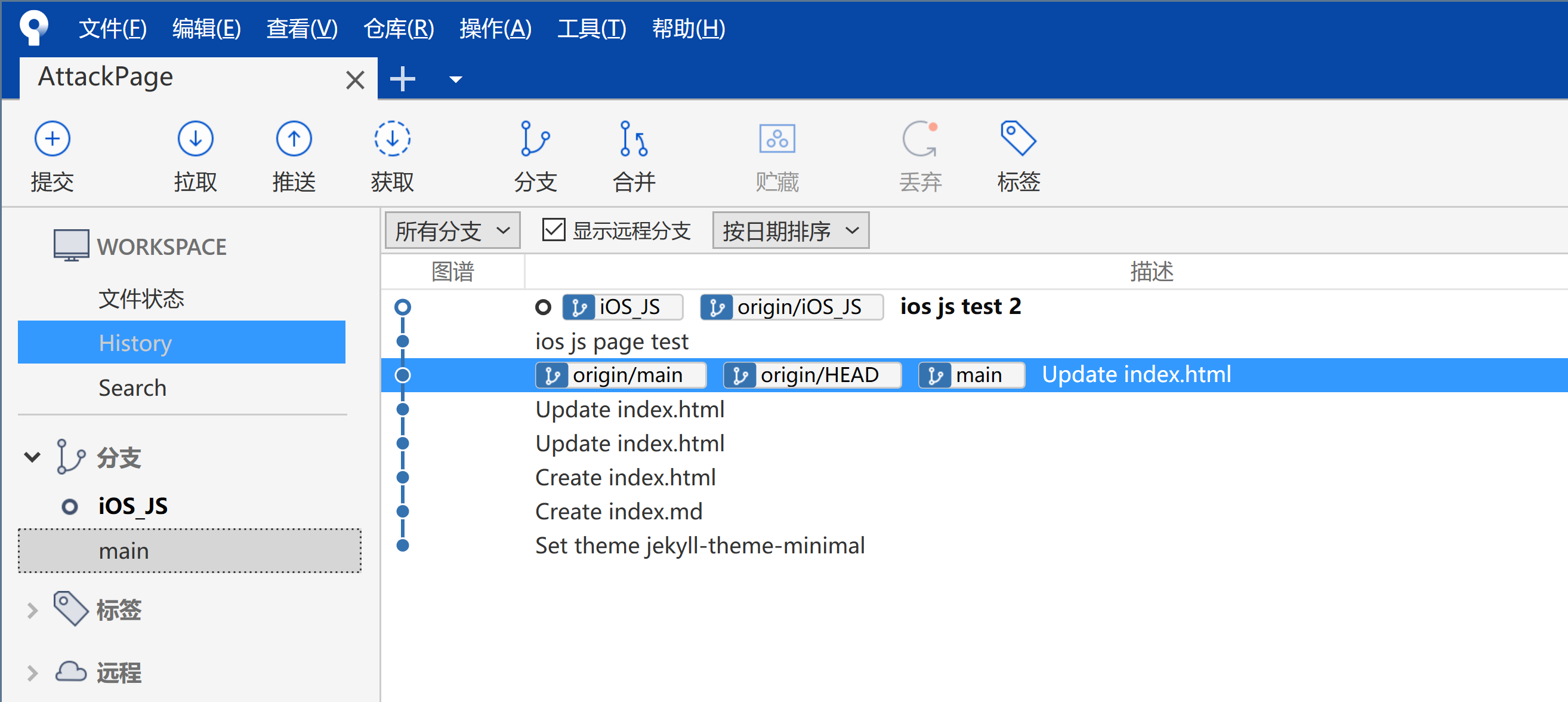
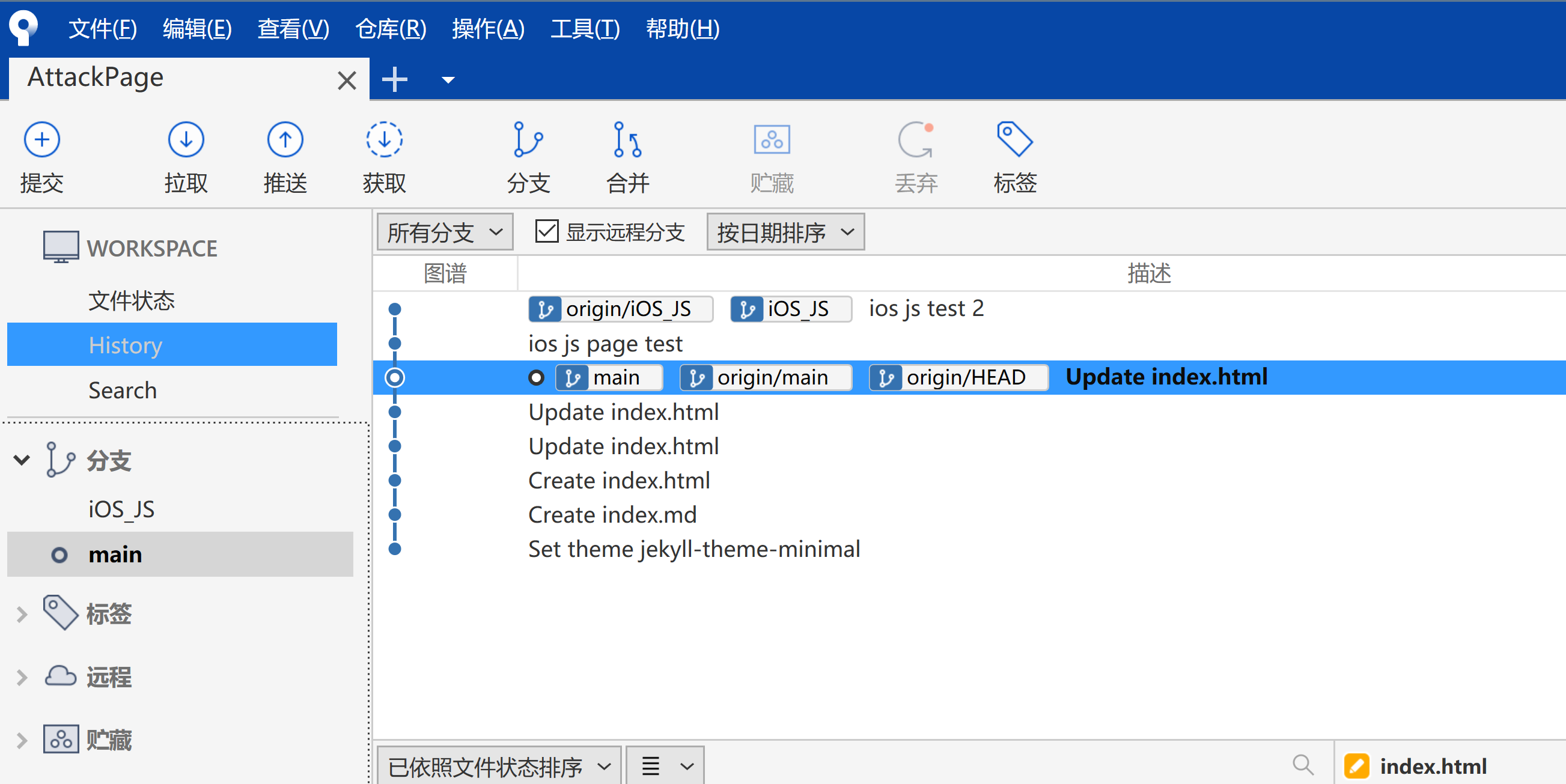
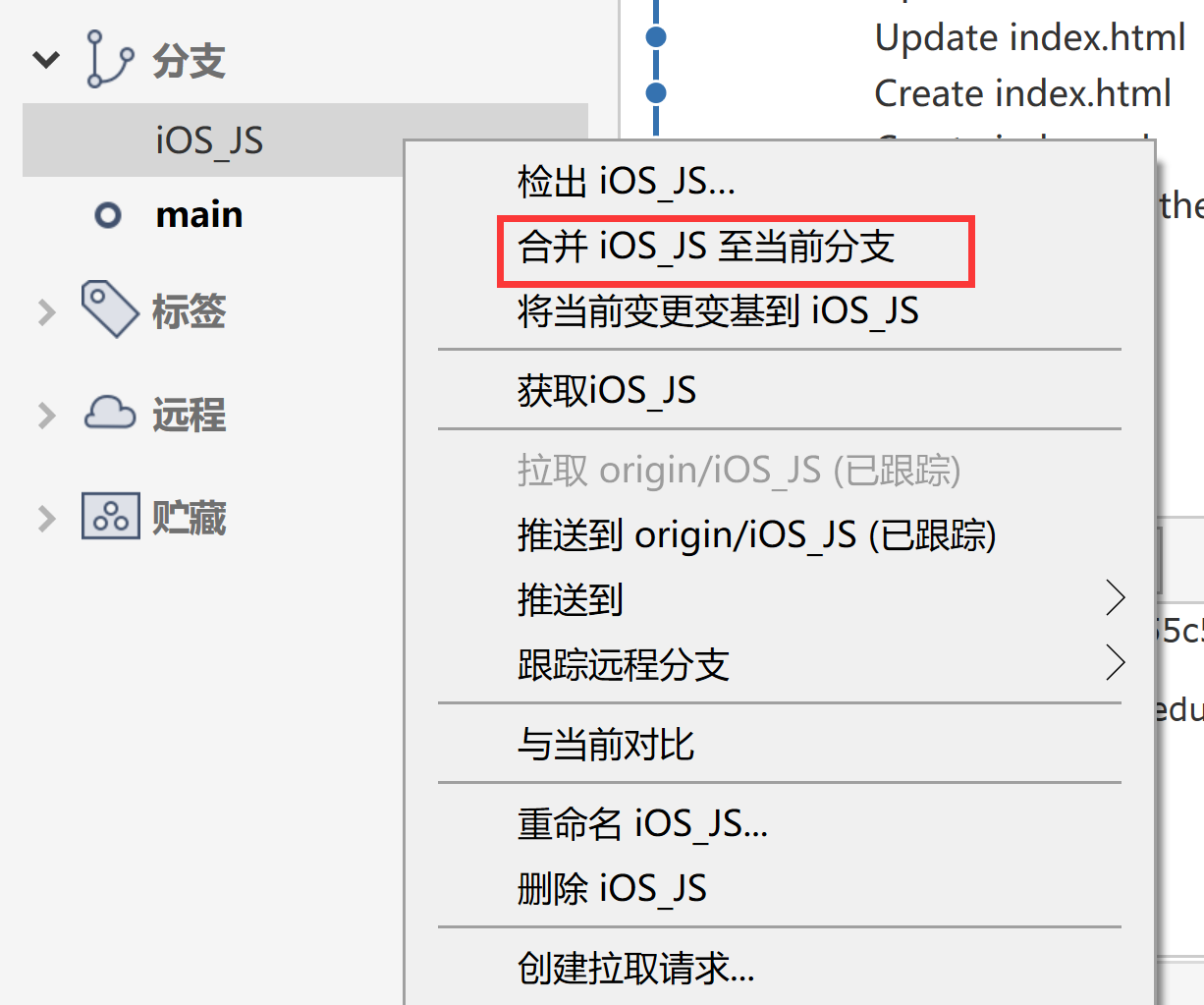
【Github】SourceTree技巧汇总
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/87762.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【问题记录】antd icons报rev属性缺失错误
闲来无事将项目中的antd从v4升级到了v5,之前正常的页面中如有图标,如<PlusOutlined />,总是报以下错误:
TS2741: Property rev is missing in type {} but required in type
Pick<AntdIconProps, "name" …
如何实现Vue路由的二级菜单
目录
Vue路由(一、二级路由)
一级路由配置
二级路由配置
Vue中展示二级路由的默认模块/二级路由默认显示
Vue路由,二级路由及跳转
如何用vue实现二级菜单栏
◼️ 相关参考资料 当朋友们看到这个文章时想必是想要了解vue路由二级菜单相…
React UI组件库
1 流行的开源React UI组件库
1 material-ui(国外) 官网: Material UI: React components based on Material Design github: GitHub - mui/material-ui: MUI Core: Ready-to-use foundational React components, free forever. It includes Material UI, which implements Go…
人大金仓助力某大型金融机构业务系统异地容灾优化升级
日前,人大金仓助力某大型金融机构应收账款融资服务平台异地容灾项目顺利上线,保证了平台系统运行的连续性和数据安全,为充分发挥平台的融资功能,缓解中小微企业融资难提供了强有力的保障。 “ 缓解中小微企业融资难 某大型金融机构…
Stephen Wolfram:意义空间和语义运动规律
Meaning Space and Semantic Laws of Motion 意义空间和语义运动规律 We discussed above that inside ChatGPT any piece of text is effectively represented by an array of numbers that we can think of as coordinates of a point in some kind of “linguistic feature …
【第二阶段】在函数中定义参数是函数的函数
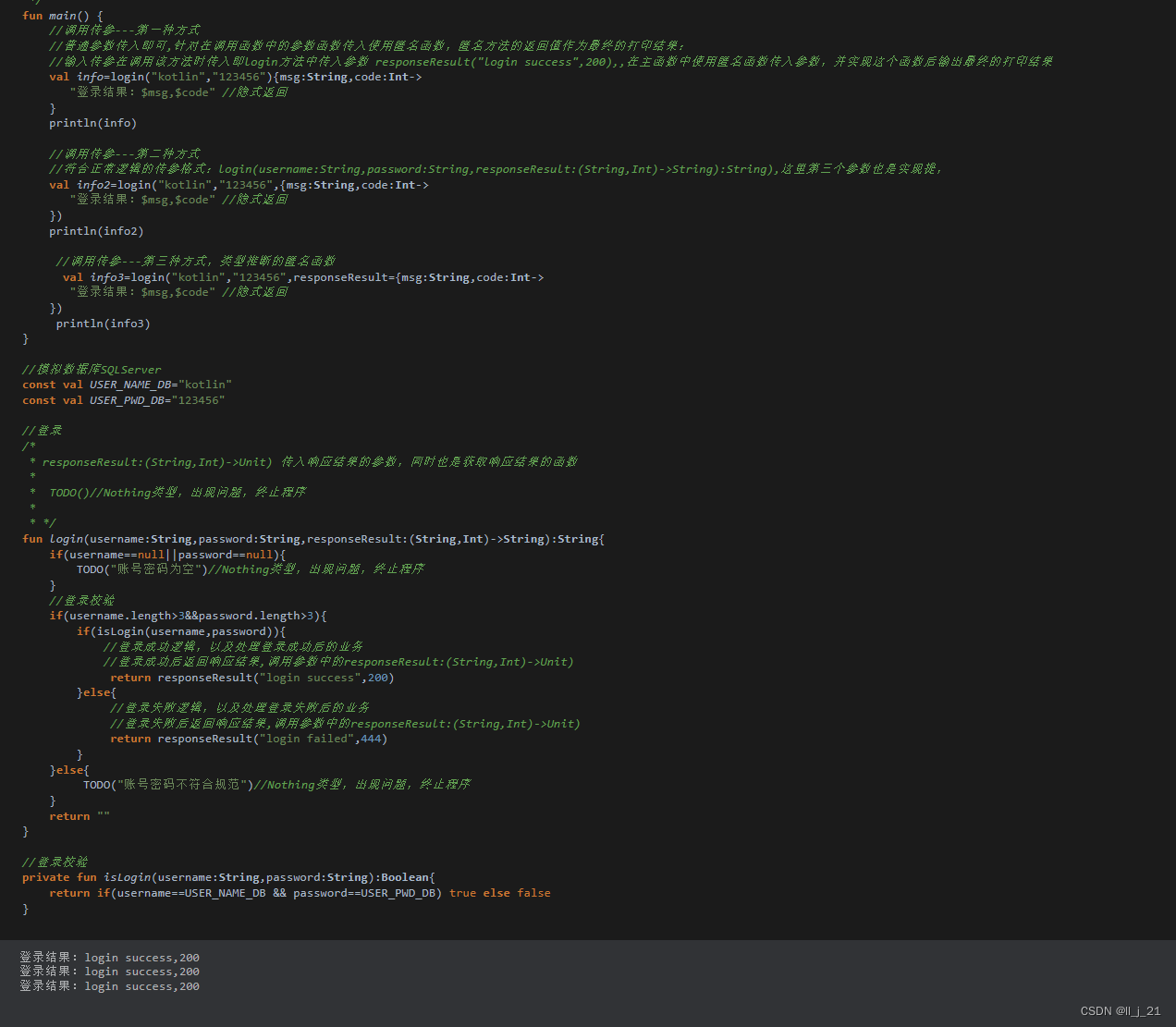
1.理解:在一个函数中有一个参数a,这个参数a又属于一个函数,a即时参数又是函数 2.用kotlin实现登录 /*** You can edit, run, and share this code.* play.kotlinlang.org*/
fun main() {//调用传参//普通参数传入即可,针对在调用函数中的参数函数传入使用…
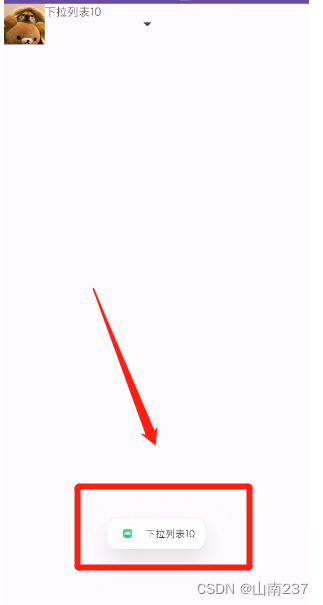
Android Studio实现Spinner下拉列表
效果图 点击下拉列表 点击某一个下拉列表 MainActivity
package com.example.spinneradapterpro;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinn…
关于使用pycharm遇到只能使用unittest方式运行,无法直接选择Run
相信大家可能都遇到过这个问题,使用pycharm直接运行脚本的时候,只能选择unittest的方式,能愁死个人 经过几次各种尝试无果之后,博主就放弃死磕了,原谅博主是个菜鸟
后来遇到这样的问题,往往也就直接使用cm…
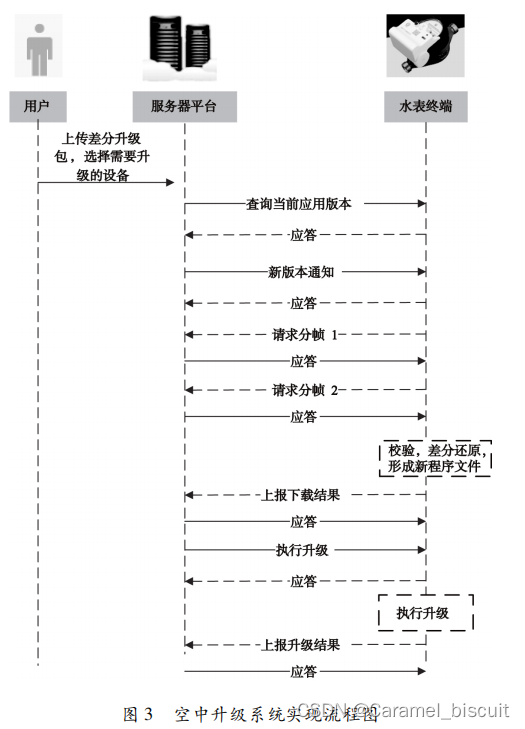
差分升级在物联网水表上的实现与应用(学习)
摘要
当越来越多的物联网水表加入抄表系统后,实现了水表数据的信息化,并且当水表终端需要技术更新时,通过网络方式来升级产品可以高效修复设备面临的问题,减少用户损失,降低维护成本,但同时也对有限的网络…
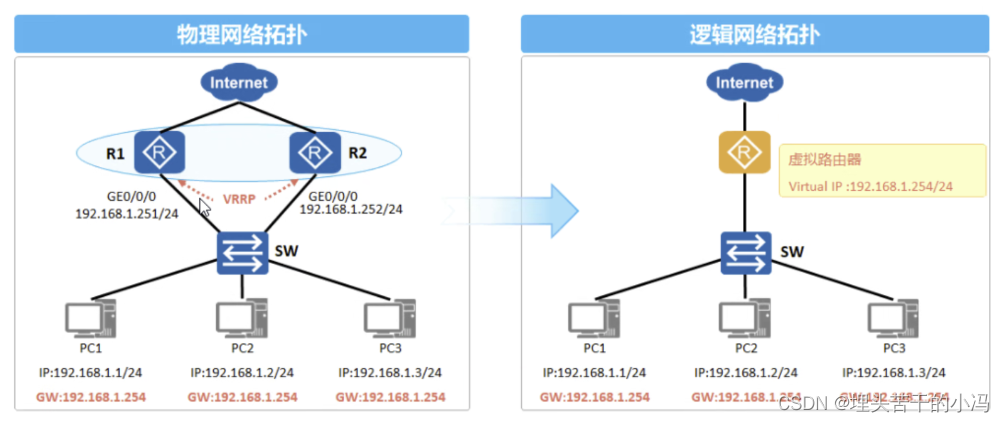
HCIP VRRP技术
一、VRRP概述
VRRP(Virtual Router Pedundancy Protocol)虚拟路由器冗余协议,既能够实现网关的备份,又能够解决多个网关之间互相冲突的问题,从而提高网络可靠性。
局域网中的用户的终端通常采用配置一个默认网关的形…
Leetcode-每日一题【剑指 Offer 12. 矩阵中的路径】
题目
单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相邻或垂直相邻的单元格。同一个单元格内的字母不允许被重复使用。 例如,在下面的 34 的矩阵中包含单词 "ABCCED"(单词中的字母…
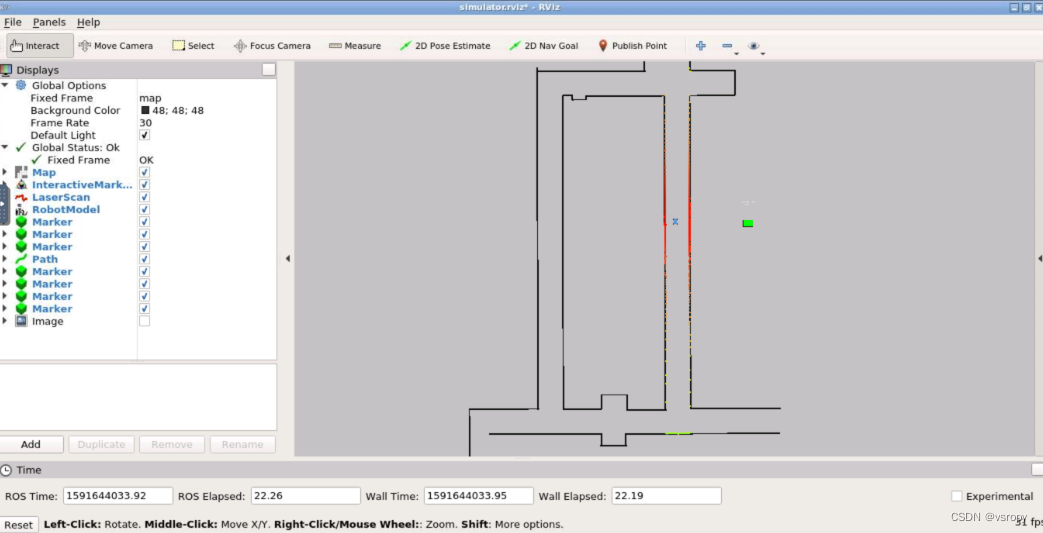
f1tenth仿真设置
文章目录 一、安装依赖二、进入工作空间克隆三、编译四、运行 一、安装依赖
tf2_geometry_msgs ackermann_msgs joy map_server
sudo apt-get install ros-noetic-tf2-geometry-msgs ros-noetic-ackermann-msgs ros-melodic-joy ros-noetic-map-server
二、进入工作空间克隆…
数据结构刷题训练:设计循环队列(力扣OJ)
目录 文章目录 前言 1. 题目:设计循环队列 2. 思路 3. 分析 3.1 定义循环队列 3.2 创建队列 3.3 判空和判满 3.4 入队 3.5 出队 3.6 取队头队尾数据 3.7 销毁队列 4. 题解 总结 前言 当谈到队列数据结构时,很多人可能会想到普通的队列,即先进…
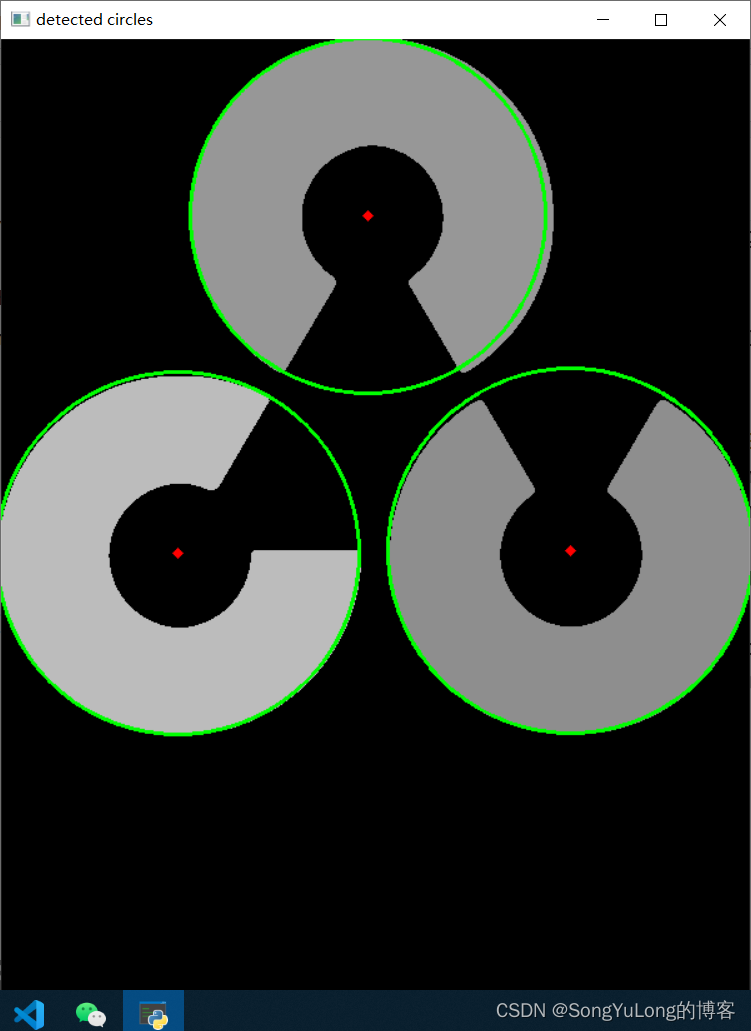
Python-OpenCV中的图像处理-霍夫变换
Python-OpenCV中的图像处理-霍夫变换 霍夫变换霍夫直线变换霍夫圆环变换 霍夫变换
霍夫(Hough)变换在检测各种形状的技术中非常流行,如果要检测的形状可以用数学表达式描述,就可以是使用霍夫变换检测它。即使要检测的形状存在一点破坏或者扭曲也是可以使…
ThinkPHP8命名规范-ThinkPHP8知识详解
本文主要讲解thinkphp8的命名规范,主要包括:遵循PHP自身的PSR-2命名规范和PSR-4自动加载规范、目录和文件命名规范、函数和类、属性命名规范、常量和配置命名规范、数据表和字段命名规范、不能使用PHP保留字。
在使用thinkphp8开发项目之前,…
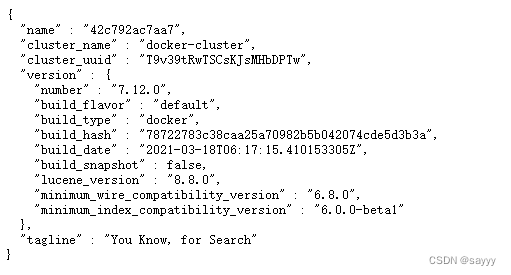
Docker安装ElasticSearch/ES 7.4.0
目录 前言安装ElasticSearch/ES安装步骤1:准备1. 安装docker2. 搜索可以使用的镜像。3. 也可从docker hub上搜索镜像。4. 选择合适的redis镜像。 安装步骤2:拉取ElasticSearch镜像1 拉取镜像2 查看已拉取的镜像 安装步骤3:创建容器创建容器方…
【软件测试】Linux环境Ant调用Jmeter脚本并且生成测试报告(详细)
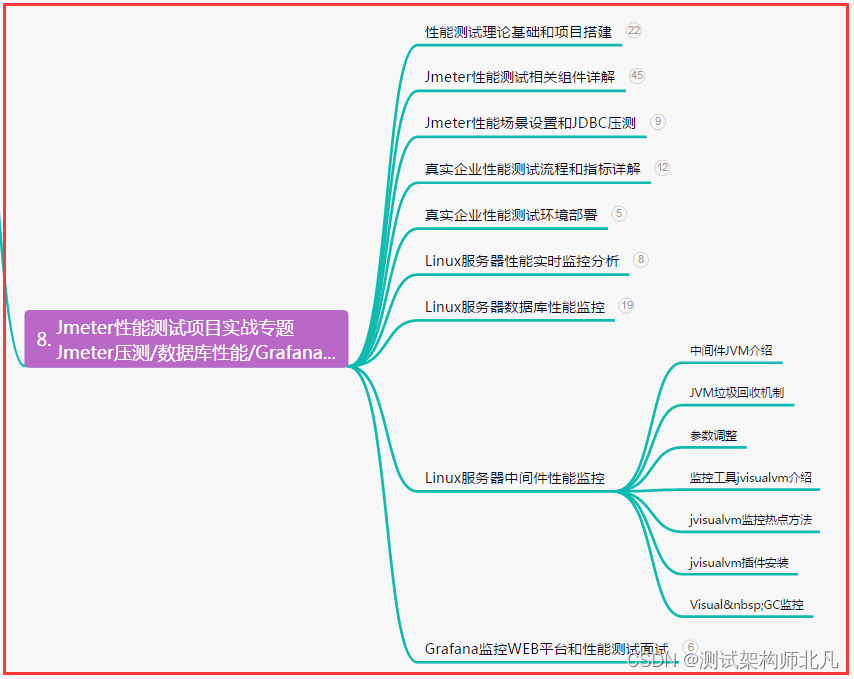
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言
准备工作
需要在…
Linux驱动-基于Buildroot构建系统镜像后实现基于QT项目开发之环境配置
Linux驱动-基于Buildroot构建系统镜像后实现基于QT项目开发之环境配置 需求BuildRootUboot的仓库地址和commit idKernel 的仓库地址和commit id BuildRoot已编译库在Windows上的Create上创建项目编译QT项目 需求
基于Build root编译整个镜像后,如何开发自己的基于Q…
windows环境下打印机无法打印的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…