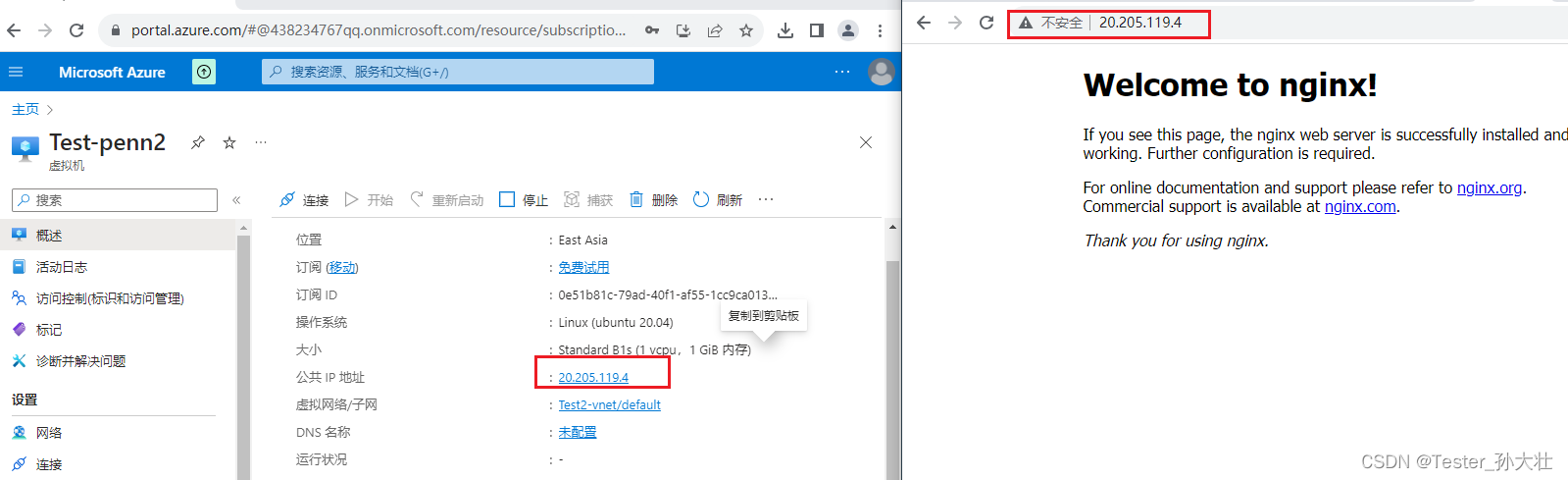
- 参考 azure创建虚拟机,创建虚拟机注意入站端口规则开放80端口、

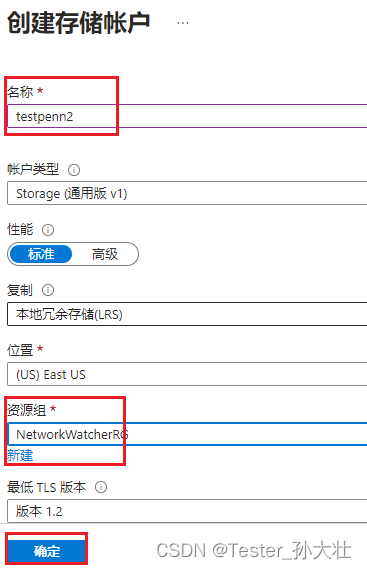
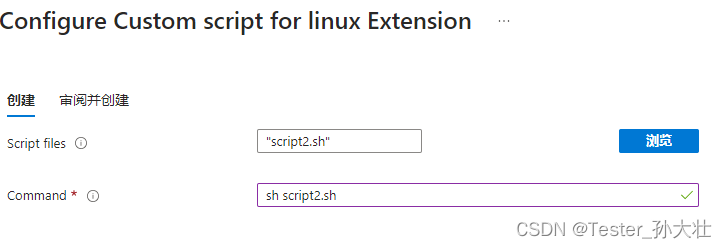
2.转到资源,点击扩展+应用程序,创建存储账户,创建容器,上传文件,选择文件,会自动执行部署。
apt-get update -y && apt-get install nginx -y





-
使用CLI查看是否创建linux成功

-
浏览器访问网址,查看是否创建成功

参考文档:
https://learn.microsoft.com/zh-cn/azure/virtual-machines/extensions/custom-script-linux













![[HDLBits] Exams/m2014 q4b](https://img-blog.csdnimg.cn/img_convert/bfbbdbe5b993b41ad649e734b093592e.png)



![[数据分析与可视化] Python绘制数据地图5-MovingPandas绘图实例](https://img-blog.csdnimg.cn/img_convert/27d0e108fa1ee2c9ea997ab4c1812057.png)