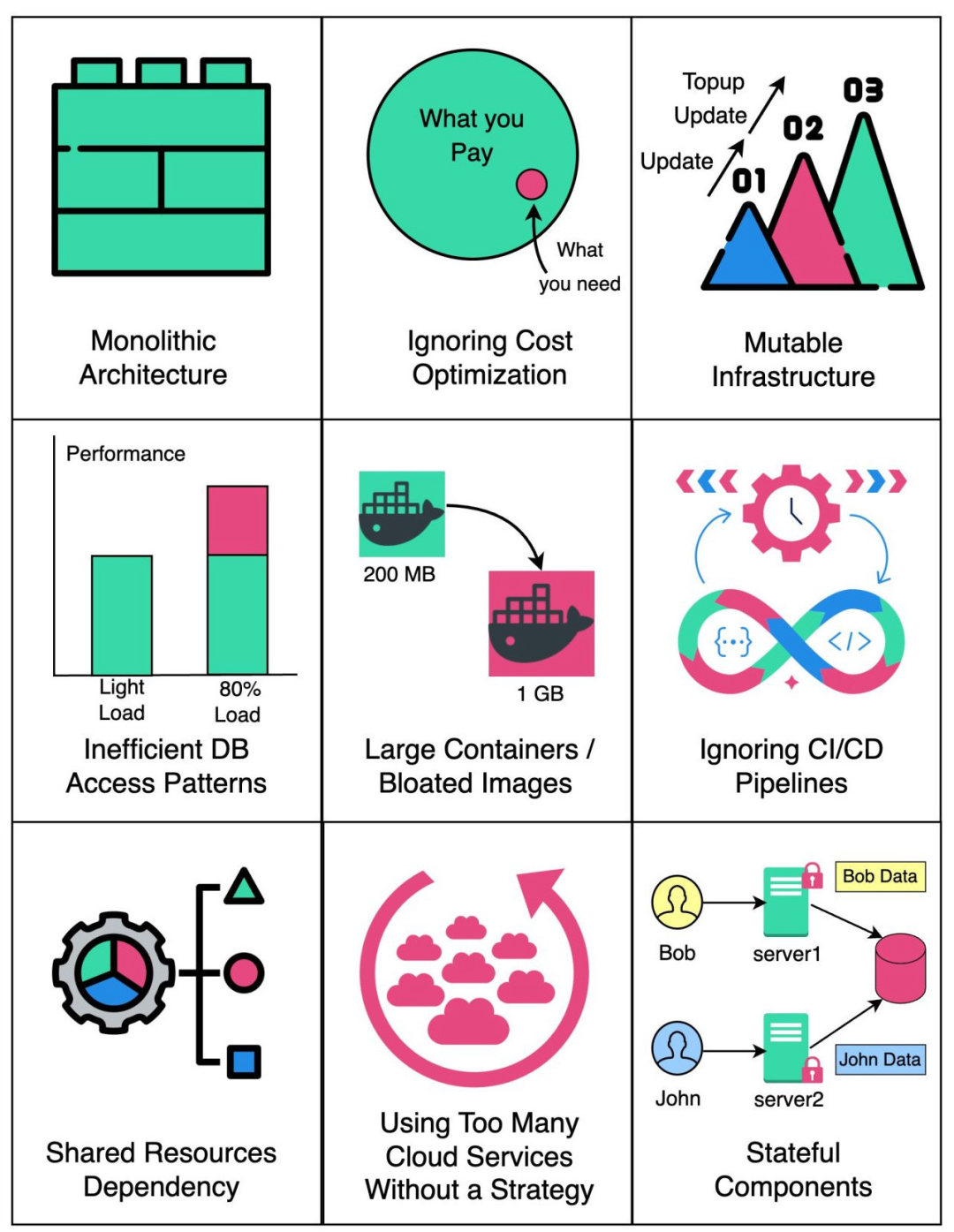
通过了解这些反模式并遵循云原生最佳实践,您可以设计、构建和运营更加强大、可扩展和成本效益高的云原生应用程序。

1.单体架构:在云上运行一个大而紧密耦合的应用程序,妨碍了可扩展性和敏捷性。2.忽略成本优化:云服务可能昂贵,不优化成本可能导致预算超支。3.可变基础设施:•基础设施组件应被视为可丢弃的,并且永远不会在原地修改。•未能采用这种方法可能导致配置漂移,增加维护工作并降低可靠性。4.低效的数据库访问模式:使用过于复杂的查询或缺乏数据库索引可能导致性能下降和数据库瓶颈。5.大型容器或臃肿的镜像:创建大型容器或使用臃肿的镜像可能增加部署时间,消耗更多资源,并减慢应用程序的扩展速度。6.忽略 CI/CD 流水线:部署变得手动且容易出错,阻碍了软件发布的速度和频率。7.共享资源依赖:依赖共享资源(如数据库)的应用程序可能导致争用和瓶颈,影响整体性能。8.过多使用云服务而缺乏策略:虽然云提供商提供了众多的服务,但在没有明确策略的情况下过多使用这些服务可能会增加复杂性,并使应用程序难以管理。9.有状态组件:在应用程序中依赖持久状态可能引入复杂性,妨碍可扩展性并限制容错能力。
了解并避免这些反模式将有助于确保您的云原生应用程序能够在性能、可靠性和成本效益方面取得成功。