前言
由于开发3D可视化项目经常用到模型,而一个模型通常是几m甚至是几十m的大小对于一般的服务器来讲加载速度真的十分的慢,为了解决这个加载速度的问题,我想到了几个本地存储的。
首先是cookie,cookie肯定是不行的,因为最多以只能存4k,
其次localStorage,最多能存5m(不是一个key的大小,是所有key的总大小最多加起来最多5m),相对于cookie已经打了很多了。但是当遇到大模型还是不够,实际开发中大部分模型都是10m-30m的。
经过网上的相关资料的搜索了解到了indexDB,indexD就正好合适了,因为我发现我常用的3d框架three.js他们也是使用indexDB去做存储,而且存储大小是250m以上(受计算机硬件和浏览器厂商的限制)。
一、直接上代码更看结果更直观
懒人直接看入门的全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"><title>Title</title><link href="./favicon.png">
</head>
<body>
</body>
<script>let dbName = 'helloIndexDB', version = 1, storeName = 'helloStore'let indexedDB = window.indexedDBlet dbconst request = indexedDB.open(dbName, version)request.onsuccess = function(event) {db = event.target.result // 数据库对象console.log('数据库打开成功')}request.onerror = function(event) {console.log('数据库打开报错')}request.onupgradeneeded = function(event) {// 数据库创建或升级的时候会触发console.log('onupgradeneeded')db = event.target.result // 数据库对象let objectStoreif (!db.objectStoreNames.contains(storeName)) {objectStore = db.createObjectStore(storeName, { keyPath: 'id' }) // 创建表// objectStore.createIndex('name', 'name', { unique: true }) // 创建索引 可以让你搜索任意字段}}// 添加数据function addData(db, storeName, data) {let request = db.transaction([storeName], 'readwrite') // 事务对象 指定表格名称和操作模式("只读"或"读写").objectStore(storeName) // 仓库对象.add(data)request.onsuccess = function(event) {console.log('数据写入成功')}request.onerror = function(event) {console.log('数据写入失败')throw new Error(event.target.error)}}// 根据id获取数据function getDataByKey(db, storeName, key) {let transaction = db.transaction([storeName]) // 事务let objectStore = transaction.objectStore(storeName) // 仓库对象let request = objectStore.get(key)request.onerror = function(event) {console.log('事务失败')}request.onsuccess = function(event) {console.log('主键查询结果: ', request.result)}}// 根据id修改数function updateDB(db, storeName, data) {let request = db.transaction([storeName], 'readwrite') // 事务对象.objectStore(storeName) // 仓库对象.put(data)request.onsuccess = function() {console.log('数据更新成功')}request.onerror = function() {console.log('数据更新失败')}}// 根据id删除数据function deleteDB(db, storeName, id) {let request = db.transaction([storeName], 'readwrite').objectStore(storeName).delete(id)request.onsuccess = function() {console.log('数据删除成功')}request.onerror = function() {console.log('数据删除失败')}}// 由于打开indexDB是异步的加个定时器避免 db对象还没获取到值导致 报错setTimeout(() => {addData(db, storeName, {id: new Date().getTime(), // 必须且值唯一name: '张三',age: 18,desc: 'helloWord'})getDataByKey(db, storeName, 1638160036008)updateDB(db, storeName, {id: 1638164880484, desc: '修改的内容'})deleteDB(db, storeName, 1638164870439)}, 1000)</script>
</html>第一步:准备环境和基本的html页面
基本的html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"><title>Title</title>
</head>
<body>
</body>
<script></script>
</html>第二步:打开数据库(如果没有自动创建)
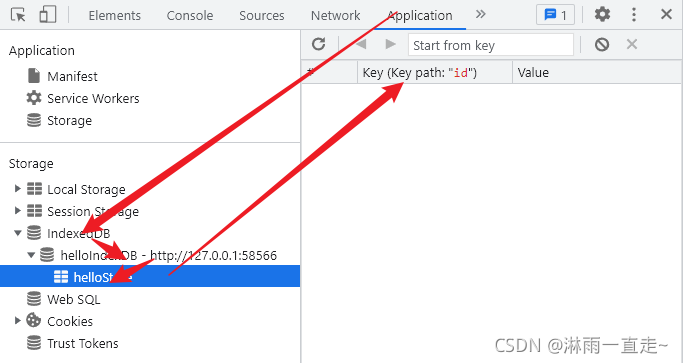
let dbName = 'helloIndexDB', version = 1, storeName = 'helloStore'let indexedDB = window.indexedDBlet dbconst request = indexedDB.open(dbName, version)request.onsuccess = function(event) {db = event.target.result // 数据库对象console.log('数据库打开成功')}request.onerror = function(event) {console.log('数据库打开报错')}request.onupgradeneeded = function(event) {// 数据库创建或升级的时候会触发console.log('onupgradeneeded')db = event.target.result // 数据库对象let objectStoreif (!db.objectStoreNames.contains(storeName)) {objectStore = db.createObjectStore(storeName, { keyPath: 'id' }) // 创建表// objectStore.createIndex('name', 'name', { unique: true }) // 创建索引 可以让你搜索任意字段}}运行如上面的代码后打开控制台可以看到如下效果,数据库已经创建完成了,此时什么数据都没有

第三步:存入一个helloWorld
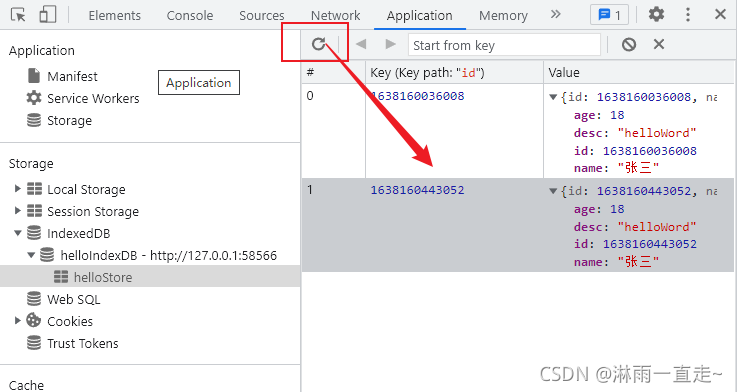
// 添加数据function addData(db, storeName, data) {let request = db.transaction([storeName], 'readwrite') // 事务对象 指定表格名称和操作模式("只读"或"读写").objectStore(storeName) // 仓库对象.add(data)request.onsuccess = function(event) {console.log('数据写入成功')}request.onerror = function(event) {console.log('数据写入失败')throw new Error(event.target.error)}}// 由于打开indexDB是异步的加个定时器避免 db对象还没获取到值导致 报错setTimeout(() => {addData(db, storeName, {id: new Date().getTime(), // 必须且值唯一name: '张三',age: 18,desc: 'helloWord'})}, 1000)刷新页面后可以看到如下结果,此时我这里已经存进去了,(我刷新了两次所以有两条数据)

第四步:封装删除,查询,修改方法并分别执行查看结果
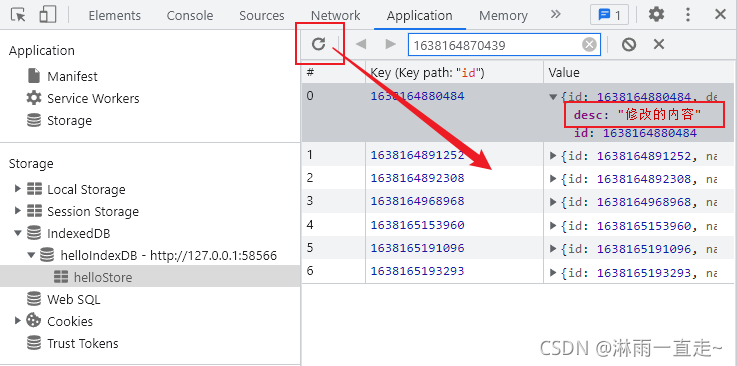
// 根据id获取数据function getDataByKey(db, storeName, key) {let transaction = db.transaction([storeName]) // 事务let objectStore = transaction.objectStore(storeName) // 仓库对象let request = objectStore.get(key)request.onerror = function(event) {console.log('事务失败')}request.onsuccess = function(event) {console.log('主键查询结果: ', request.result)}}// 根据id修改数function updateDB(db, storeName, data) {let request = db.transaction([storeName], 'readwrite') // 事务对象.objectStore(storeName) // 仓库对象.put(data)request.onsuccess = function() {console.log('数据更新成功')}request.onerror = function() {console.log('数据更新失败')}}// 根据id删除数据function deleteDB(db, storeName, id) {let request = db.transaction([storeName], 'readwrite').objectStore(storeName).delete(id)request.onsuccess = function() {console.log('数据删除成功')}request.onerror = function() {console.log('数据删除失败')}}// 由于打开indexDB是异步的加个定时器避免 db对象还没获取到值导致 报错setTimeout(() => {// addData(db, storeName, {// id: new Date().getTime(), // 必须且值唯一// name: '张三',// age: 18,// desc: 'helloWord'// })getDataByKey(db, storeName, 1638160036008)updateDB(db, storeName, {id: 1638164880484, desc: '修改的内容'})deleteDB(db, storeName, 1638164870439)}, 1000)执行上面的代码后结果后,我这边的结果如下,

二、封装indexDB库,
第一步:封装类库
/*** 封装的方法以及用法* 打开数据库*/
export function openDB(dbName, storeName, version = 1) {return new Promise((resolve, reject) => {let indexedDB = window.indexedDBlet dbconst request = indexedDB.open(dbName, version)request.onsuccess = function(event) {db = event.target.result // 数据库对象resolve(db)}request.onerror = function(event) {reject(event)}request.onupgradeneeded = function(event) {// 数据库创建或升级的时候会触发console.log('onupgradeneeded')db = event.target.result // 数据库对象let objectStoreif (!db.objectStoreNames.contains(storeName)) {objectStore = db.createObjectStore(storeName, { keyPath: 'id' }) // 创建表// objectStore.createIndex('name', 'name', { unique: true }) // 创建索引 可以让你搜索任意字段}}})
}/*** 新增数据*/
export function addData(db, storeName, data) {return new Promise((resolve, reject) => {let request = db.transaction([storeName], 'readwrite') // 事务对象 指定表格名称和操作模式("只读"或"读写").objectStore(storeName) // 仓库对象.add(data)request.onsuccess = function(event) {resolve(event)}request.onerror = function(event) {throw new Error(event.target.error)reject(event)}})
}/*** 通过主键读取数据*/
export function getDataByKey(db, storeName, key) {return new Promise((resolve, reject) => {let transaction = db.transaction([storeName]) // 事务let objectStore = transaction.objectStore(storeName) // 仓库对象let request = objectStore.get(key)request.onerror = function(event) {reject(event)}request.onsuccess = function(event) {resolve(request.result)}})
}/*** 通过游标读取数据*/
export function cursorGetData(db, storeName) {let list = []let store = db.transaction(storeName, 'readwrite') // 事务.objectStore(storeName) // 仓库对象let request = store.openCursor() // 指针对象return new Promise((resolve, reject) => {request.onsuccess = function(e) {let cursor = e.target.resultif (cursor) {// 必须要检查list.push(cursor.value)cursor.continue() // 遍历了存储对象中的所有内容} else {resolve(list)}}request.onerror = function(e) {reject(e)}})
}/*** 通过索引读取数据*/
export function getDataByIndex(db, storeName, indexName, indexValue) {let store = db.transaction(storeName, 'readwrite').objectStore(storeName)let request = store.index(indexName).get(indexValue)return new Promise((resolve, reject) => {request.onerror = function(e) {reject(e)}request.onsuccess = function(e) {resolve(e.target.result)}})
}/*** 通过索引和游标查询记录*/
export function cursorGetDataByIndex(db, storeName, indexName, indexValue) {let list = []let store = db.transaction(storeName, 'readwrite').objectStore(storeName) // 仓库对象let request = store.index(indexName) // 索引对象.openCursor(IDBKeyRange.only(indexValue)) // 指针对象return new Promise((resolve, reject) => {request.onsuccess = function(e) {let cursor = e.target.resultif (cursor) {list.push(cursor.value)cursor.continue() // 遍历了存储对象中的所有内容} else {resolve(list)}}request.onerror = function(ev) {reject(ev)}})
}/*** 更新数据*/
export function updateDB(db, storeName, data) {let request = db.transaction([storeName], 'readwrite') // 事务对象.objectStore(storeName) // 仓库对象.put(data)return new Promise((resolve, reject) => {request.onsuccess = function(ev) {resolve(ev)}request.onerror = function(ev) {resolve(ev)}})
}/*** 删除数据*/
export function deleteDB(db, storeName, id) {let request = db.transaction([storeName], 'readwrite').objectStore(storeName).delete(id)return new Promise((resolve, reject) => {request.onsuccess = function(ev) {resolve(ev)}request.onerror = function(ev) {resolve(ev)}})
}/*** 删除数据库*/
export function deleteDBAll(dbName) {console.log(dbName)let deleteRequest = window.indexedDB.deleteDatabase(dbName)return new Promise((resolve, reject) => {deleteRequest.onerror = function(event) {console.log('删除失败')}deleteRequest.onsuccess = function(event) {console.log('删除成功')}})
}/*** 关闭数据库*/
export function closeDB(db) {db.close()console.log('数据库已关闭')
}export default {openDB,addData,getDataByKey,cursorGetData,getDataByIndex,cursorGetDataByIndex,updateDB,deleteDB,deleteDBAll,closeDB
}第二步:使用类库,该库的使用方法如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"><title>Title</title><link href="./favicon.png">
</head>
<body>
</body>注意要加 type="module"
<script type="module">
-->
<script type="module">import IndexDB from './IndexDB.js'(async function() {const dbName = 'myDB', storeName = 'db_1'const db = await IndexDB.openDB(dbName, storeName, 1)var data = await IndexDB.addData(db, storeName, {id: 111, // 必须且值唯一name: '张三',age: 18,desc: 'helloWord'})console.log(data)var data = await IndexDB.getDataByKey(db, storeName, 111)console.log(data)var data = await IndexDB.updateDB(db, storeName, { id: 111, desc: '修改的内容' })console.log(data)var data = await IndexDB.deleteDB(db, storeName, 111)console.log(data)})()
</script>
</html>三、使用indexdb第三方类库indexdbwrapper(这种方式需要懂得使用打包工具开发不懂跳过)
/* 下载cnpm install --save indexdbwrapper
*/
// 引入
import IndexDBWrapper from 'indexdbwrapper'
// 使用
async function dbTest() {const dbName = 'dbName', storeName = 'storeName', version = 1const db = new IndexDBWrapper(dbName, version, {onupgradeneeded(event) {const db = event.target.result // 数据库对象let objectStoreif (!db.objectStoreNames.contains(storeName)) {objectStore = db.createObjectStore(storeName, { keyPath: 'id' }) // 创建表// objectStore.createIndex('createTime', 'createTime', { unique: false }) // 创建索引 可以让你搜索任意字段}}})await db.open()await db.add(storeName, { id: new Date().getTime(), updateTime: new Date().getTime() })console.log(await db.get(storeName, 1639015754840))console.log(await db.put(storeName, { id: 1639015754840, put: 'put2' }))console.log(await db.get(storeName, 1639015754840))console.log(await db.delete(storeName, 1639015754840))// console.log(await db.clear(storeName))
}
dbTest()