- 自动化测试
- Selenium介绍
- 环境搭建
- 如何操作浏览器
- 定位元素
- css类选择器定位元素
- xpath定位元素
- css选择语法
- xpath选择语法
- 常用操作
- 添加等待
- 打印信息
- 浏览器更多操作
- 键盘事件
- 鼠标事件
- 特殊场景
- 只选复选框
- iframe标签
- 下拉框处理
- 弹窗显示
- 上传文件
- 关闭浏览器
- 切换窗口
- 截图
自动化测试
自动化测试是无法完全代替手工测试;各有优点;自动化测试通常是解决操作重复性比较高
自动化测试:相当于将人工测试手段进行转换,让代码去执行
自动化分类:单元测试、接口测试、UI自动化测试
Selenium介绍
Selenium是什么:selenium是用来做web自动化测试框架
特点:支持各种浏览器,支持各种平台,支持各种语言 (Python,Java,C#,JS,Ruby…),有丰富的API
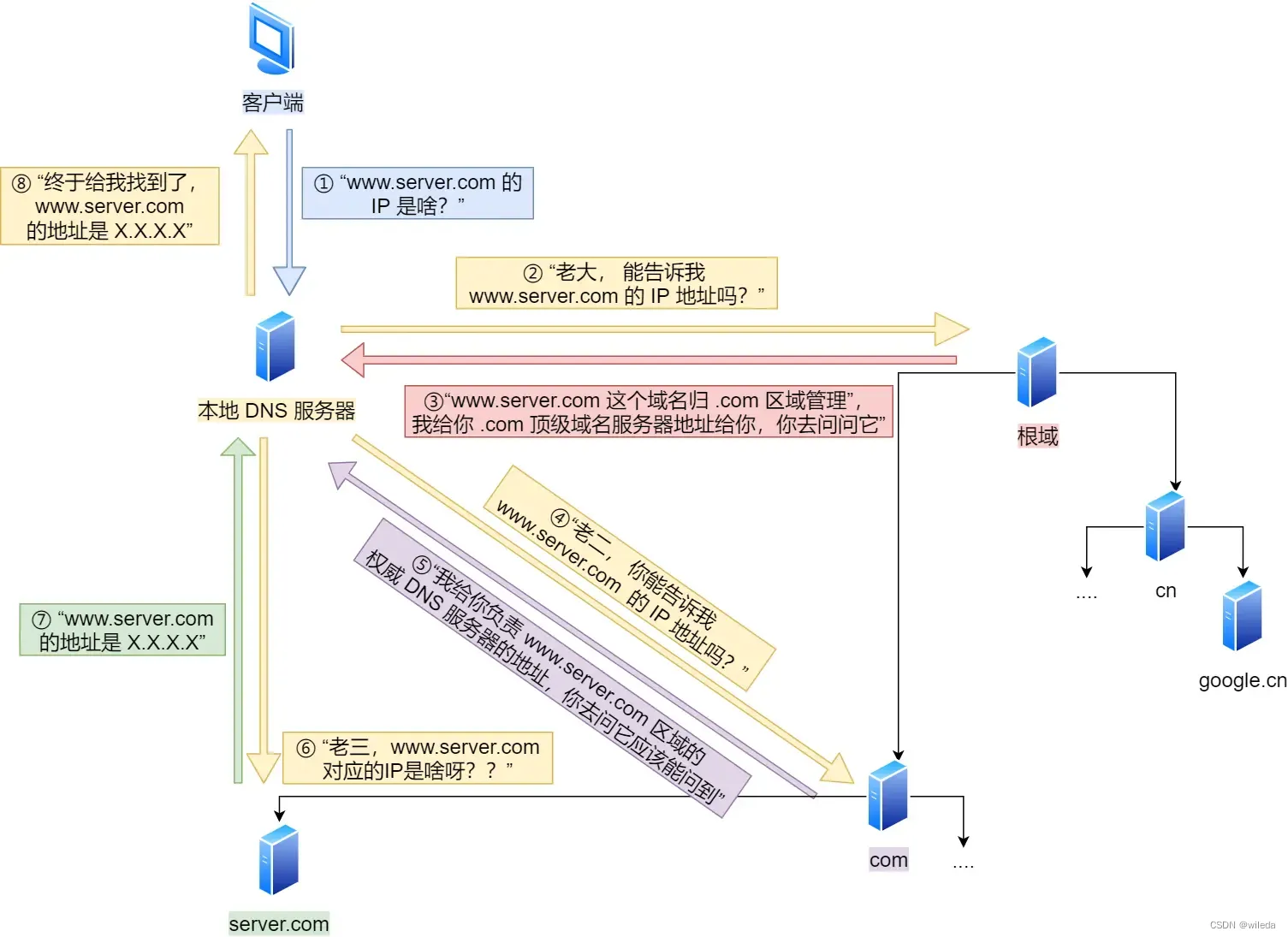
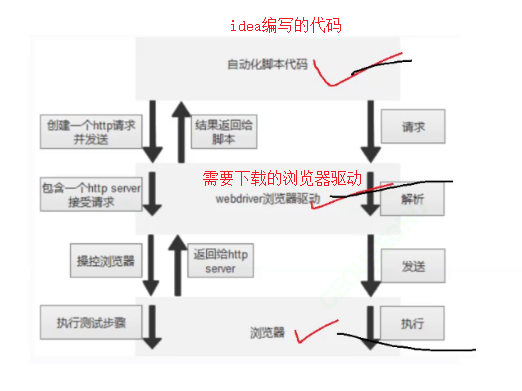
原理是什么:

点击run的时候;相当于创建一个http请求,,通过我们的自动化脚本给浏览器发送一个指令
环境搭建
1:下载谷歌浏览器
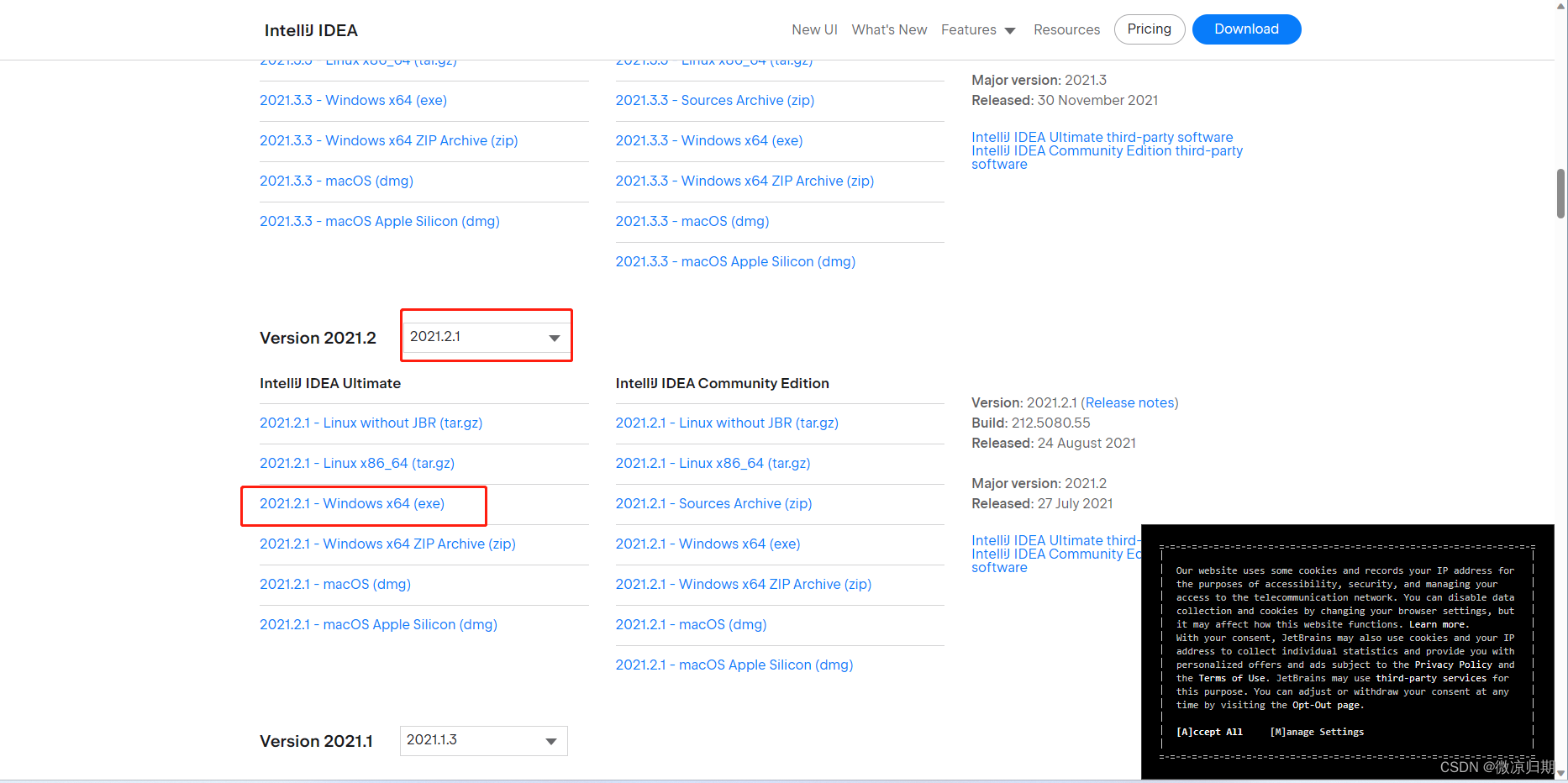
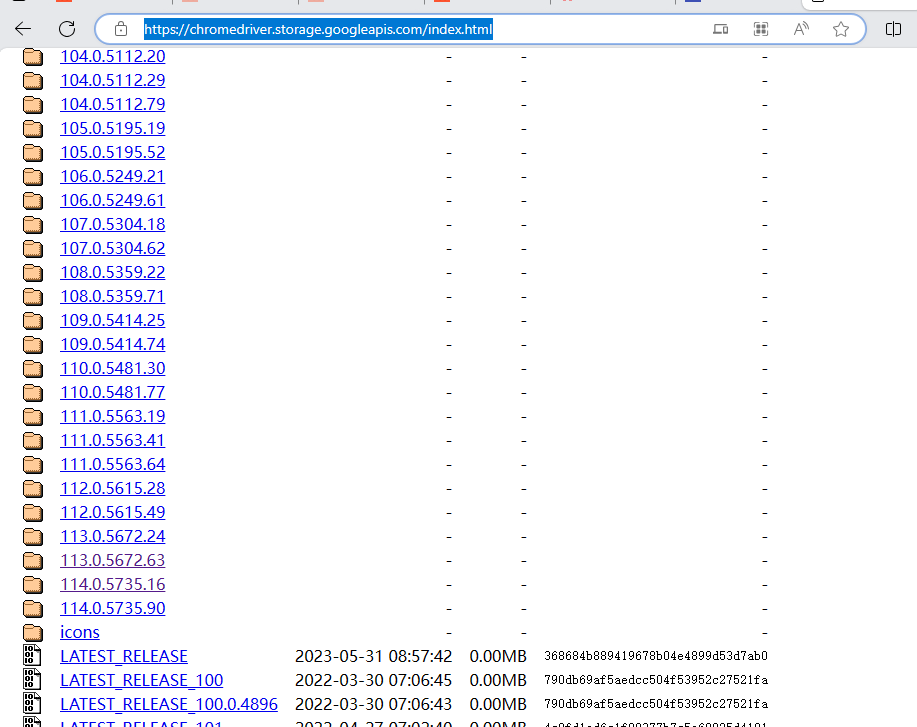
2:下载驱动 和浏览器版本尽量对应一下

3:环境变量配置;把驱动放到java bin目录;因为我们已经配置过java这里的环境变量
4:创建maven项目;导入依赖
<dependencies><!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.141.59</version></dependency>
</dependencies>
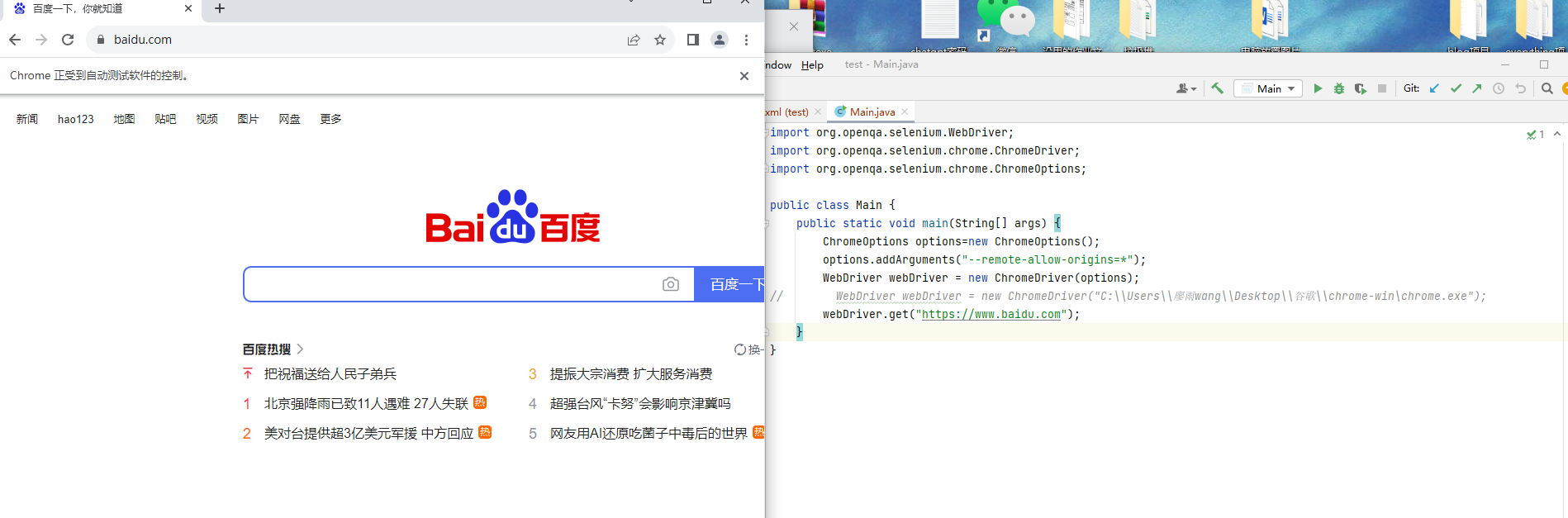
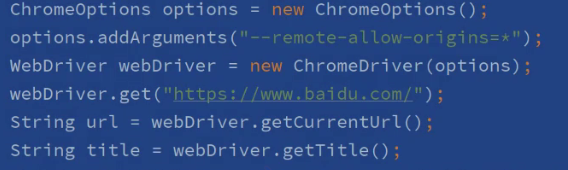
5:代码测试

如果使用注释里的代码;注意里面填的是自己的Chrome.exe放的位置


表示:允许访问使用的请求
注意事项:这个谷歌浏览器自动更新挺烦人的;驱动又更不上;所以我们需要把自动更新关闭掉。如果出现已经更新了那就下载旧的版本;但是卸载后重新安装又可能出现以下问题

关闭自动更新
旧版本浏览器
如何操作浏览器
创建驱动基本是这个固定的写法;然后通过webDriver对象去操作浏览器的东西


定位元素
有id定位、name定位、pathname、css等超多定位;而我们学习;css、xpath;这两种几乎能囊括所有
css类选择器定位元素
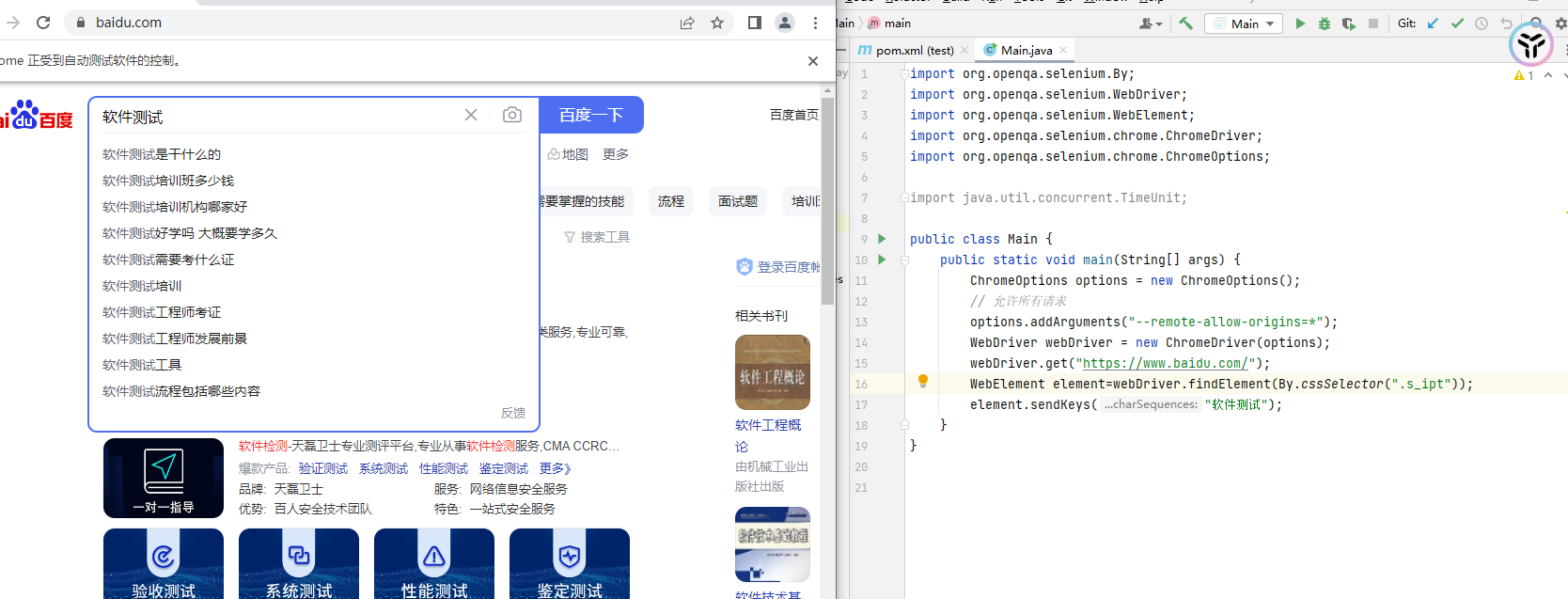
现在我要用css类选择器选中百度文本框;然后输入一个软件测试

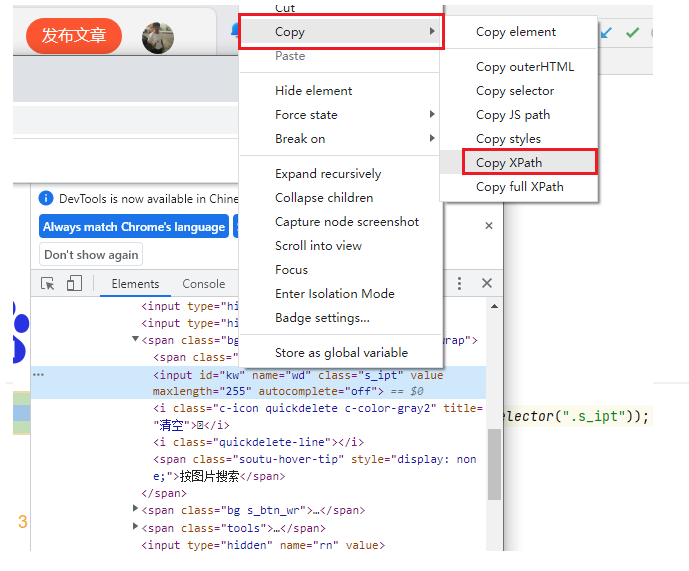
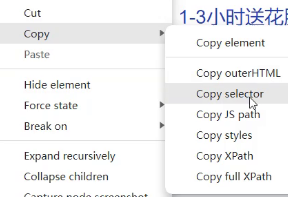
如果你找不到这个选择器;你就先打开开发者工具;然后在这个框里;右键检查


Web Element表示HTML元素。 Selenium WebDriver 将简单的Form元素封装为Web Element的对象。
xpath定位元素
xpath定位元素:

代码:
WebElement element1=webDriver.findElement(By.xpath("//*[@id=\"kw\"])"));
css选择语法
id选择器:#id
类选择器:.class
标签选择器:标签名
后代选择器:父级选择器 子级选择器
Css定位元素比xpath效率更高
xpath选择语法
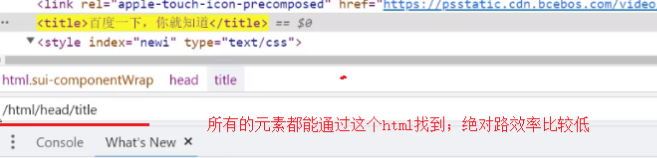
绝对路径:/html/head/title(不常用)

相对路径:
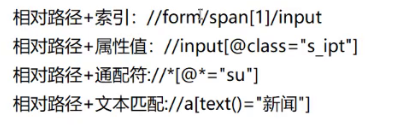
相对路径+索引;索引是以1开头的;例如:form不写下标就默认第一个form。

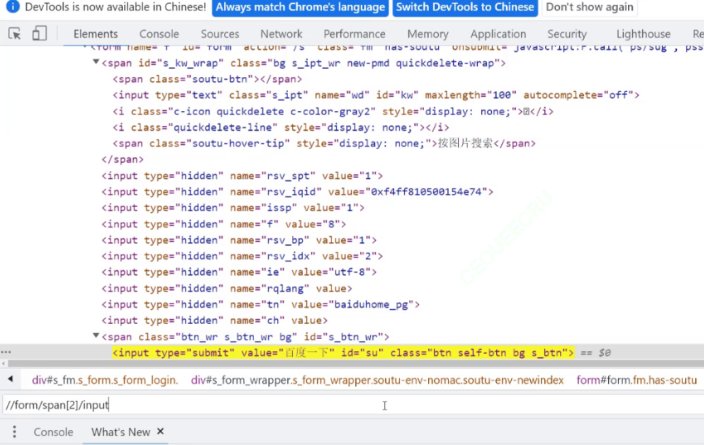
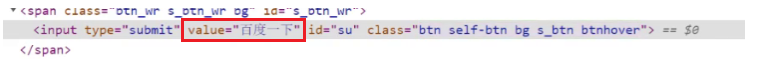
定位到百度一下的按钮

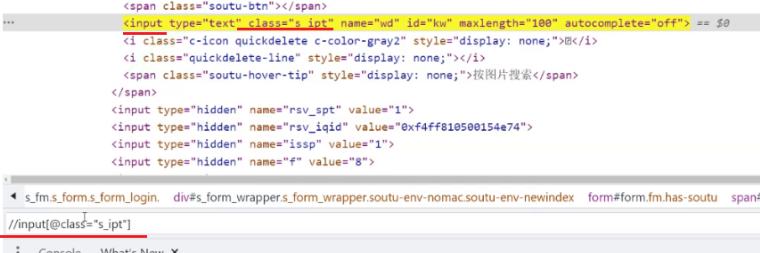
相对路径+属性值:

相对路径+通配符:基于上面 (相对路径+属性值) 的简写
所有的属性值是s_ipt都找出来

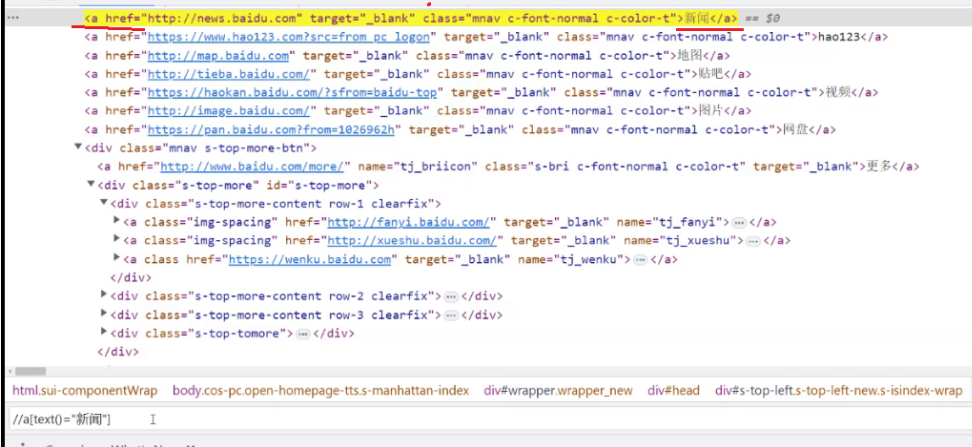
相对路径+文本

总结:

最开始的复制xpath可不适合有全部的;因为他只选的是一个
代码示例:在百度搜索框输入 软件测试;然后点击搜索;最后把有a标签超链接的软件测试文字都选中。我们验证一些是否真的获取到这个软件测试 文字的超链接。findElements用于选中有多个;得用list接收
private static void test01() throws InterruptedException {int flag = 0;ChromeOptions options = new ChromeOptions();// 允许所有请求options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);// 打开百度首页webDriver.get("https://www.baidu.com");// 找到百度搜索输入框WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));// 输入软件测试element.sendKeys("软件测试");// 找到百度一下按钮// 点击webDriver.findElement(By.cssSelector("#su")).click();Thread.sleep(300);// 校验// 找到搜索结果List<WebElement> elements = webDriver.findElements(By.cssSelector("a em"));for(int i = 0; i < elements.size(); i++) {// 如果返回的结果有软件测试,证明测试通过,否则测试不通过if(elements.get(i).getText().equals("测试")) {flag = 1;System.out.println("测试通过");break;}}if(flag == 0) {System.out.println("测试不通过");}}
常用操作
click 点击对象
send_keys 在对象上模拟按键输入
clear 清除对象输入的文本内容
submit 提交
text 用于获取元素的文本信息
click、send_keys、text我们上面已经测试过;就直接进入clear、submit学习
clear:比如清空我们刚才输入文本框的内容
webDriver.findElement(By.cssSelector("#kw")).clear();
submit:效果和click一样;提交和点击的结果一样。
有弊端;
如果点击的元素放在form标签中,此时使用submit实现的效果和click是一样的
如果点击的元素放在非form标签中,此时使用submit报错。所以推荐使用click
获取标签内的文本:getAttrbute

使用刚才的elements.getText()是获取不到的;因为这个不是标签中间的文字;而是标签里的属性文字
正确操作:
String button_value = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
添加等待
强制等待:sleep;固定要等多久
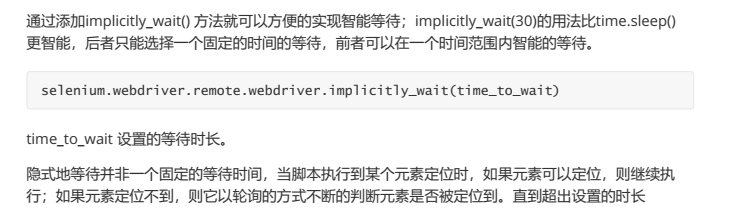
隐式等待:如果在等待的之内获取到页面上的元素,此时执行下面的代码;如果等待时间内还是没有找到这个元素,此时报错。(如果这个元素存在则继续往下执行;否则就在等元素找完都没发现这个元素;就不等了抛NoSuchElementExcetion异常)

webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);
显示等待:可以指定等待某一个元素
显示等待案例:
// 创建驱动WebDriver webDriver = new ChromeDriver();// 打开百度首页webDriver.get("https://www.baidu.com/");WebDriverWait wait = new WebDriverWait(webDriver, 1);// 判断元素是否可以被点击
// wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#bottom_layer > div111 ")));//等待浏览器的title是否包含"百度一下,你就知道";如果包含则继续执行、否则等待到超时wait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
打印信息
获取标题和URL

浏览器更多操作
浏览器前进:
浏览器后退:
浏览器刷新:
浏览器滚动条操作:
浏览器最大化
浏览器全屏:
浏览器指定大小高度:
浏览器前进后退;刷新都属于导航;所以这里是navigate。。而最大化属于窗口的;windows
WebDriver webDriver = new ChromeDriver();webDriver.get("https://wwww.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");webDriver.findElement(By.cssSelector("#su")).click();// 浏览器后退sleep(3000);webDriver.navigate().back();//浏览器刷新webDriver.navigate().refresh();// 浏览器前进webDriver.navigate().forward();//滚动条;需要借助js代码((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");//滚到最低端;越大相当于向下滚动的越多//浏览器最大化;webDriver.manage().window().maximize();sleep(3000);//浏览器全屏webDriver.manage().window().fullscreen();sleep(3000);//固定高度像素点大小;这里需要传一个dimension对象;webDriver.manage().window().setSize(new Dimension(600, 1000));
键盘事件
需要引入:keys 包 from selenium.webdriver.common.keys import Keys
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
send_keys(Keys.SPACE) #空格键
send_keys(Keys.ESCAPE) #回退键 (Esc)
WebDriver webDriver = new ChromeDriver();// 打开百度首页webDriver.get("https://wwww.baidu.com/");// 搜索521webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");// control+AwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "A");sleep(3000);// control+XwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "X");sleep(3000);// control+VwebDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL, "V");sleep(3000);
鼠标事件
要使用鼠标事件需要导入工具包:from selenium.webdriver.common.action_chains import ActionChains
执行所有存储的行为ActionChains类:
context_click()右击
double_click() 双击
drag_and_drop()拖动
move_to _element() 移动
在输入520后;选择到图片位置;进行右击
WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("520");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);// 找到图片按钮WebElement webElement = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));// 鼠标右击Actions actions = new Actions(webDriver);sleep(3000);actions.moveToElement(webElement).contextClick().perform();
这里css选择器你可以这样子复制:By.cssSelector(“#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic”));

.perform():上述的动作只是添加到构建器队列等待执行;需要调用此方法才是真正执行
特殊场景
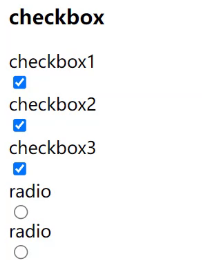
只选复选框
需求;我把复选框选中;而单选框不需要

循环遍历这个选中input元素;判断是不是checkbox
WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test01.html?_ijt=4brheilpuaaaoa465u843m3sth&_ij_reload=RELOAD_ON_SAVE"); //这个是自己用于测试这个场景使用的html网页webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.DAYS);List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));for(int i = 0; i < webElements.size(); i++) {// 如果每个元素type值等于checkbox进行点击// getAttribute获取页面上的元素属性值,里面的type是当前元素属性if(webElements.get(i).getAttribute("type").equals("checkbox")){webElements.get(i).click();} else {// 否则什么也不操作;}}
webElements.get(i).getAttribute(“type”)这个方法返回的是type这个属性的值

iframe标签

写id就能获取到:
WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test02.html?_ijt=arpr09o5r3gegeidj4o2r6hc9b&_ij_reload=RELOAD_ON_SAVE");webDriver.switchTo().frame("f1");webDriver.findElement(By.cssSelector("body > div > div > a")).click();
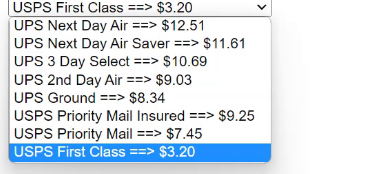
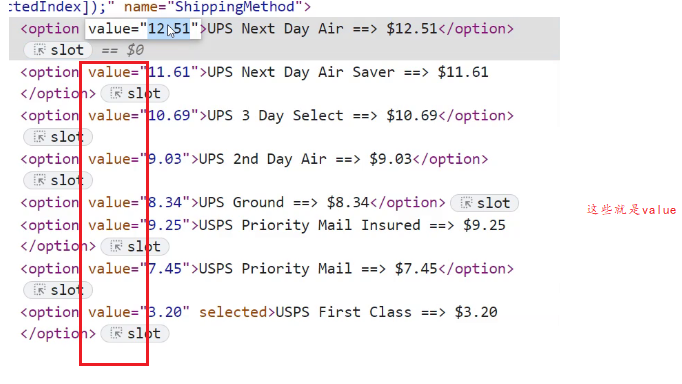
下拉框处理
一般元素我们只需要一次定位;下拉框元素需要进行两次定位

根据值进行二次选择

WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test03.html?_ijt=qje1h6c6groepeefv0ae9bnla2&_ij_reload=RELOAD_ON_SAVE");WebElement webElement = webDriver.findElement(By.cssSelector("#ShippingMethod"));Select select = new Select(webElement);
// select.selectByIndex(3);select.selectByValue("12.51");
弹窗显示

WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test04.html?_ijt=u8fai3bvc2dvsjigccqcapieg1&_ij_reload=RELOAD_ON_SAVE");webDriver.findElement(By.cssSelector("button")).click();//点击弹窗按钮sleep(3000);// alert弹窗取消webDriver.switchTo().alert().dismiss();sleep(3000);// 点击按钮webDriver.findElement(By.cssSelector("button")).click();// 在alert弹窗中输入你好呀webDriver.switchTo().alert().sendKeys("你好呀");// alert弹窗确认sleep(3000);webDriver.switchTo().alert().accept();
上传文件
WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/_20230512testcode/src/main/Page/test05.html?_ijt=7asvni2vctahrdl90k8v4lvq5&_ij_reload=RELOAD_ON_SAVE");webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\untitled");
关闭浏览器
方式1:
webDriver.quit();
方式2:
webDriver.close();
quit关闭了整个浏览器,close只是关闭了当前的页面(就是最原始的那个;get方法申请的那个)
quit清空缓存,close不会清空缓存
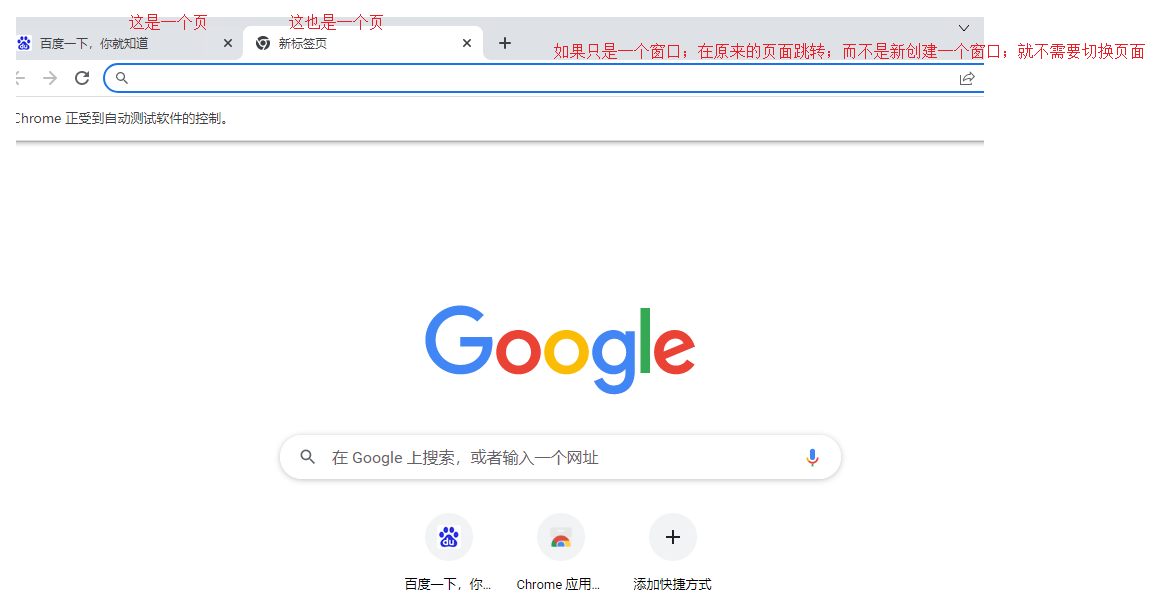
切换窗口
如果我们进行打开新的页面;这时候我们想选择这个页面的元素;需要先切换一下页面。不然会报错;找不到元素;因为我们找元素是针对get方法的那个页面去找的;但是已经跳转了;所以还去webDriver找的话就不行了

怎么切换:
Set handles = webDriver.getWindowHandles();//获取到所有窗口句柄
我们可以通过遍历后获取到这个窗口句柄
String target_handle = “”;
for(String handle:handles) {
target_handle = handle;
}
通过 webDriver.switchTo().window(target_handle);切换窗口
webDriver.getWindowHandle()是获取当前窗口;我们要切换到原始窗口;还得要去获取全部窗口;然后遍历到我们想要的那个窗口;再进行切换。
截图
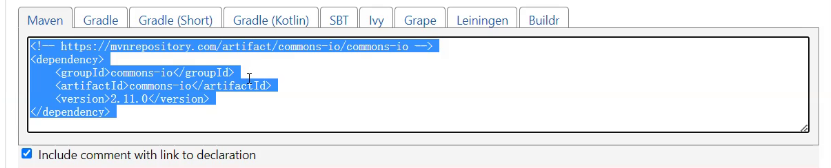
需要添加依赖

WebDriver webDriver = new ChromeDriver();webDriver.get("https://www.baidu.com/");webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(file, new File("D://20230521jietu.png"));
OutputType.FILE;表示截过来图片保存的类型;我们放到文件里;