地图可视化分析是一种将数据通过地图的形式进行展示的方法,可以让人们更加直观、快速、准确的理解和分析数据。以下是地图可视化分析的一些主要好处:
-
加强数据理解:地图可视化可以将抽象的数字转化为直观的图形,帮助我们更好地理解复杂的数据集。
-
揭示地理模式:地理位置是许多数据的重要部分,地图可视化可以揭示数据的地理模式和关系,例如疾病的传播、犯罪率的分布、销售数据等。
-
便于比较分析:通过地图,我们可以清晰地看到各个地区间的比较和差异。
-
提升决策效率:地图可视化可以使决策者快速获取、理解和分析数据,从而做出更好的决策。
-
易于共享和交流:地图可视化结果通常以图形的形式呈现,易于在团队或者组织内部进行分享和交流。
-
提升观众参与度:相较于表格和图表,地图更易于吸引观众的注意力,从而提升观众的参与度。
总的来说,地图可视化分析为我们提供了一个全新的视角去理解和分析数据,特别是对于需要地理位置信息的数据,地图可视化分析无疑将是一种非常强大的工具。
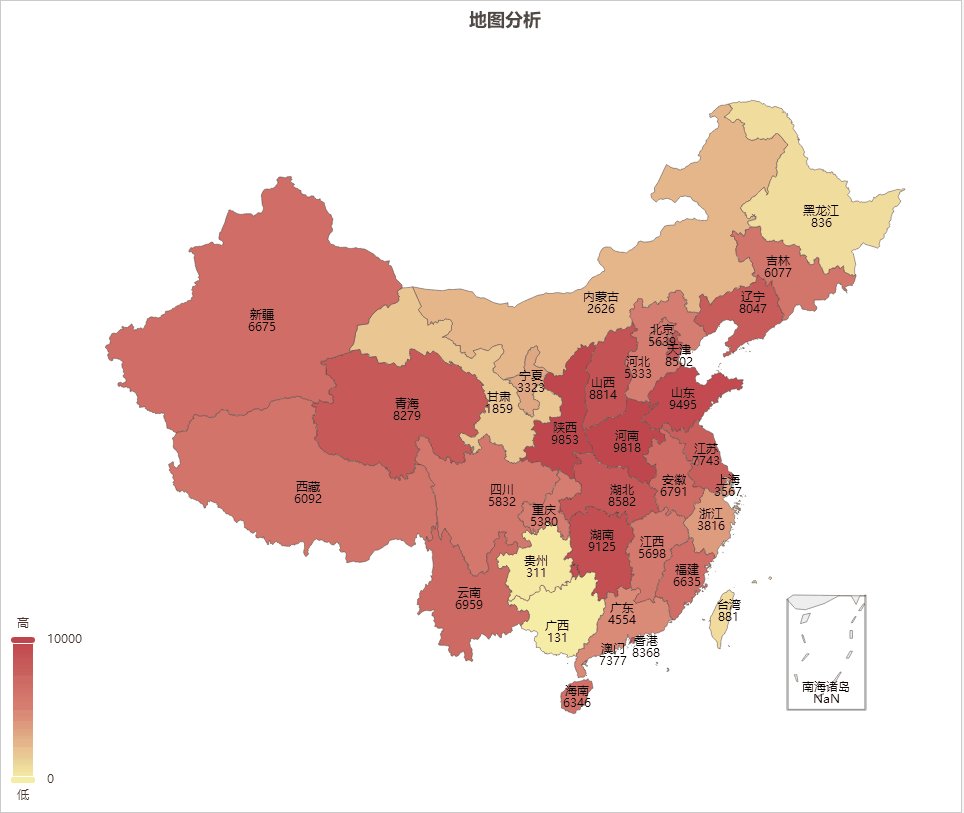
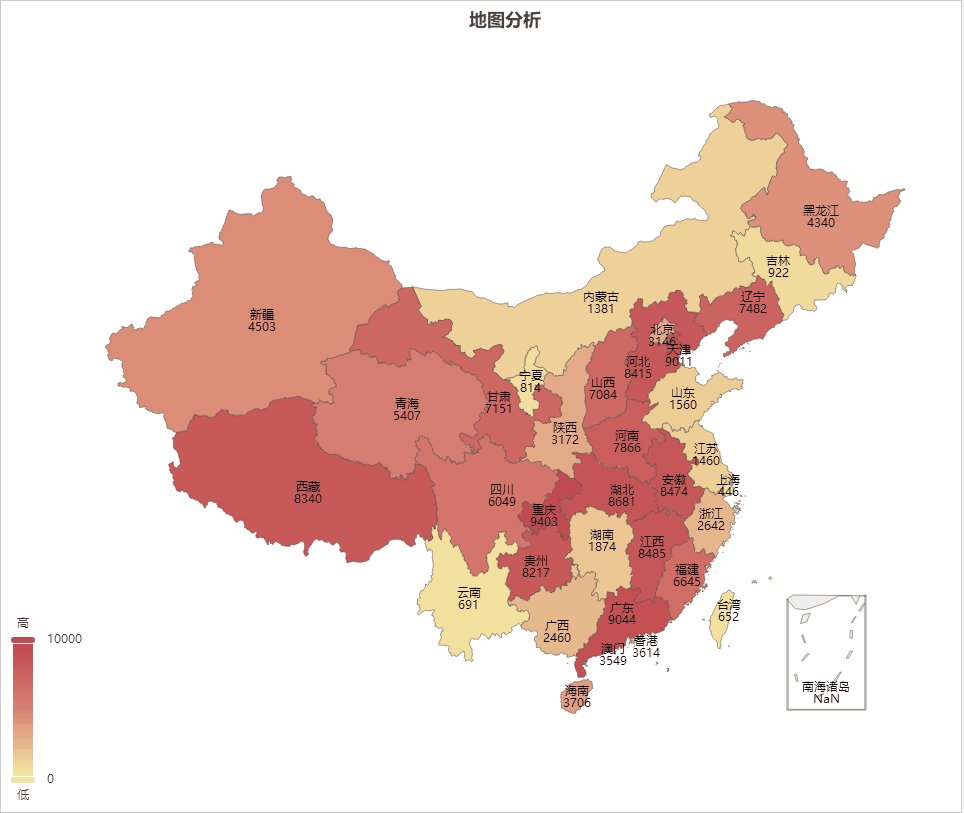
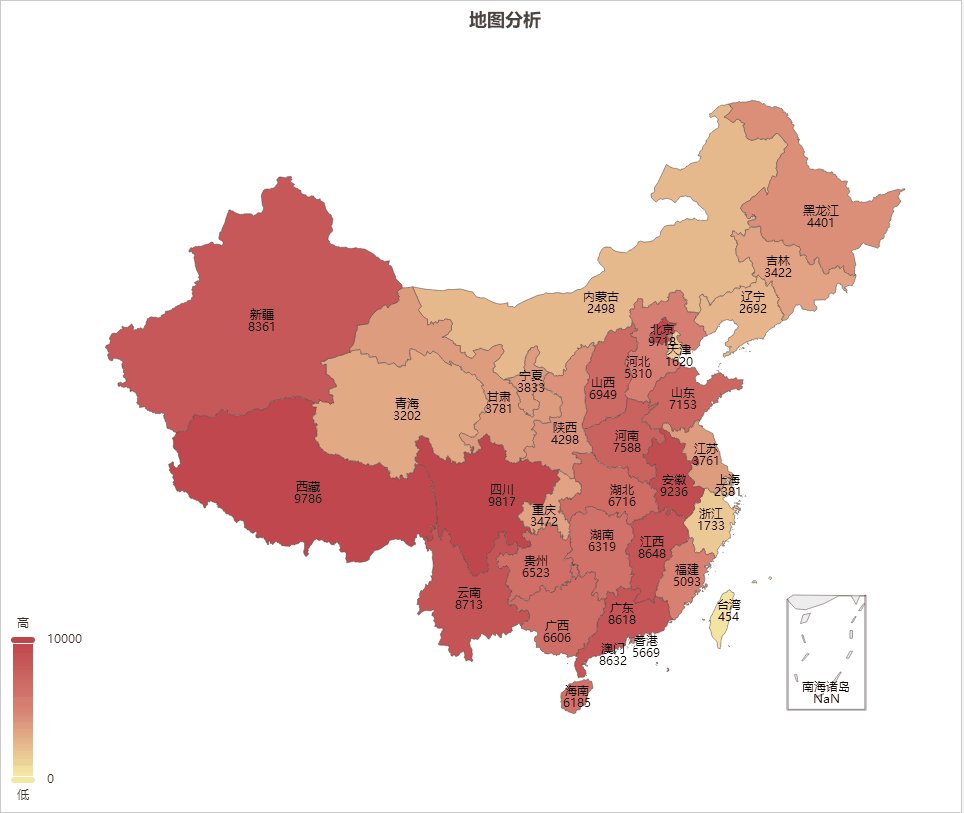
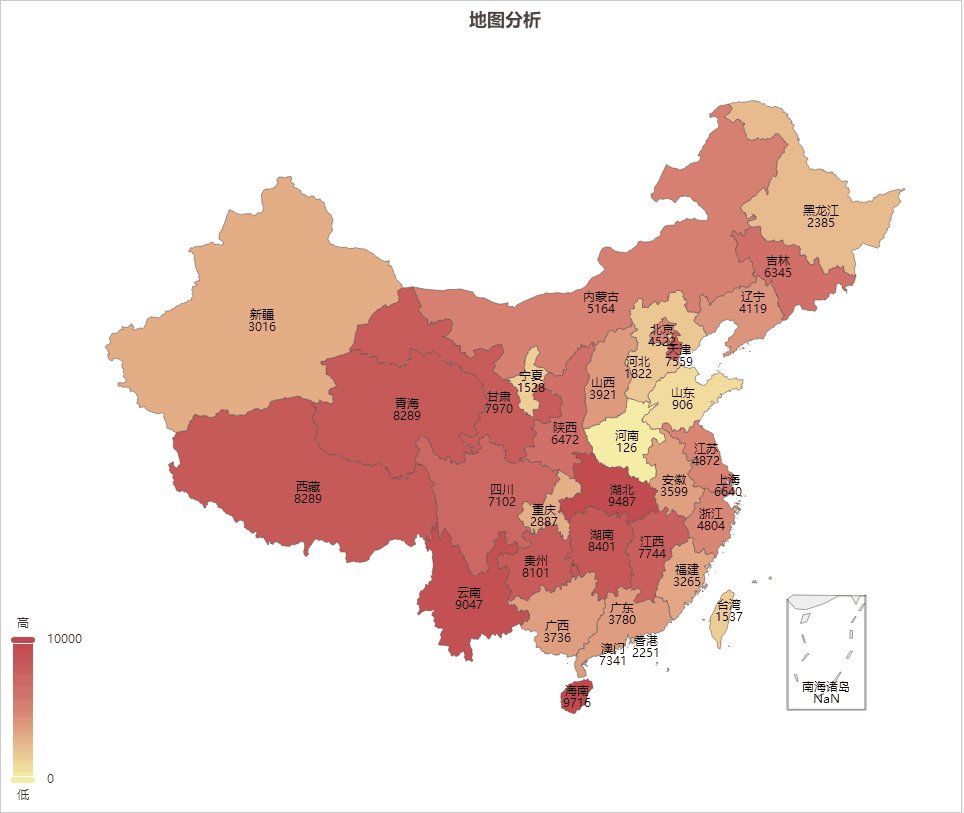
如下图效果显示。

可以通过 AIGC ChatGPT 来完成这样的效果展示。
我们在ChatGPT中输入指令:
请使用HTML,JS,Echarts,写一个关于地图分析的实例,随机各省份的名称与值,将可视化的图表显示出来,动态显示地图的数据,在图表中显示其数据标签与值标签

完整的HTML代码:
<!DOCTYPE html><html>
<head><meta charset="UTF-8"><title>地图分析</title><style>#map {width: 1000px;height: 800px;}</style>
</head>
<body><div id="map"></div><script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script><script>// 随机生成各省份名称和值function generateData() {var data = [];var provinces = ['北京', '天津', '上海', '重庆', '河北', '山西', '辽宁', '吉林', '黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', '湖南', '广东', '海南', '四川', '贵州', '云南', '陕西', '甘肃', '青海', '台湾', '内蒙古', '广西', '西藏', '宁夏', '新疆', '香港', '澳门'];for (var i = 0; i < provinces.length; i++) {data.push({name: provinces[i],value: Math.floor(Math.random() * 10000)});}return data;}// 创建地图实例var chart = echarts.init(document.getElementById('map'));// 整合地图和数据var option = {title: {text: '地图分析',left: 'center'},tooltip: {formatter: function (params) {return params.name + ': ' + params.value;}},visualMap: {min: 0,max: 10000,left: 'left',top: 'bottom',text: ['高', '低'],calculable: true},series: [{name: '地图分析',type: 'map',mapType: 'china',roam: false,label: {show: true,textStyle: {color: 'black'}},data: generateData(),// 为每个省份设置数据标签label: {show: true,formatter: '{b}\n{c}'}}]};// 使用刚指定的配置项和数据显示图表chart.setOption(option);// 定时更新数据setInterval(function () {option.series[0].data = generateData();chart.setOption(option);}, 500);</script>
</body>
</html>
将代码保存为HTML文件,打开即可。

更多 AIGC ChatGPT 案例实战 http://t.csdn.cn/zBytu