说起文件共享,类似文件站这样的功能。在很久之前我使用过用apache httpd这个方案,这个的话就是太过于简单了。当然是满足需求的(又不是不能用)
今天来分享一个开源的文件共享平台。Pingvin Share
作者的github地址:https://github.com/stonith404/pingvin-share
这个项目的特性如下:
- 自定义文件上传大小的限制
- 可以设置自定义后缀分享链接
- 可以设置分享密码
- 支持右键发送共享链接
- 支持反病毒检查
接下来我们开始搭建把,本次采用docker-compose的方式来搭建,所以提前安装好docker-compose
- 新建一个目录,然后在这个目录里 vim docker-compose.yml 新建这个文件。
- 复制以下内容到该文件里
version: '3.8'
services:pingvin-share:image: stonith404/pingvin-sharerestart: unless-stoppedports:- 3000:3000volumes:- "./data:/opt/app/backend/data"- "./data/images:/opt/app/frontend/public/img"# Optional: If you add ClamAV, uncomment the following to have ClamAV start first.# depends_on:# clamav:# condition: service_healthy# Optional: Add ClamAV (see README.md) # ClamAV is currently only available for AMD64 see https://github.com/Cisco-Talos/clamav/issues/482# clamav:# restart: unless-stopped# image: clamav/clamav
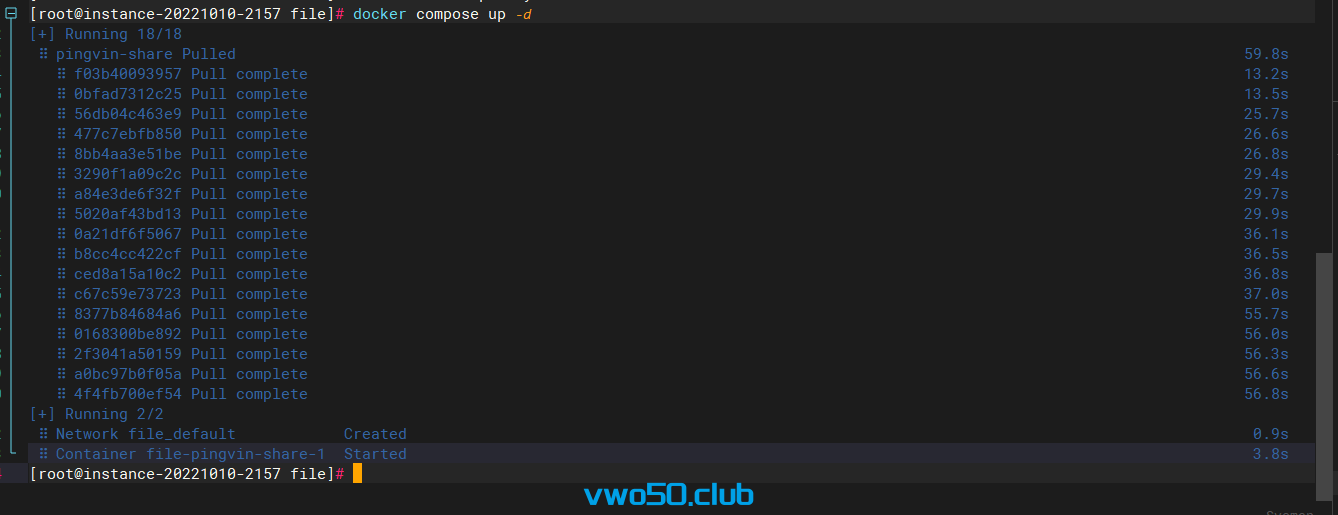
- 你可以按需来放开yml里的注释,这里我们就按照默认的注释掉。 然后在当前路径执行
docker compose up -d - 然后我们就可以前台访问(前提是防火墙一定要放开3000端口) ip:3000端口了。


- 然后我们前台开始使用。注册账号即可。注册之后,我们进行自定义配置即可。
- 可以设置你的APP名字,URL地址,LOGO等
 。URL地址这里就是你的IP和端口。若你设置了反向代理,就填写域名就行
。URL地址这里就是你的IP和端口。若你设置了反向代理,就填写域名就行 - 也可以进行邮件相关的各种配置

- 共享里可以配置是否允许注册,以及上传的最大限制等

- 最后要演示的就是文件共享的功能了。 我们返回到上传页面。点击上传,上传你需要的东西
 再点击共享按钮,设置过期时间和安全选项等,最后点击 共享就OK了。
再点击共享按钮,设置过期时间和安全选项等,最后点击 共享就OK了。
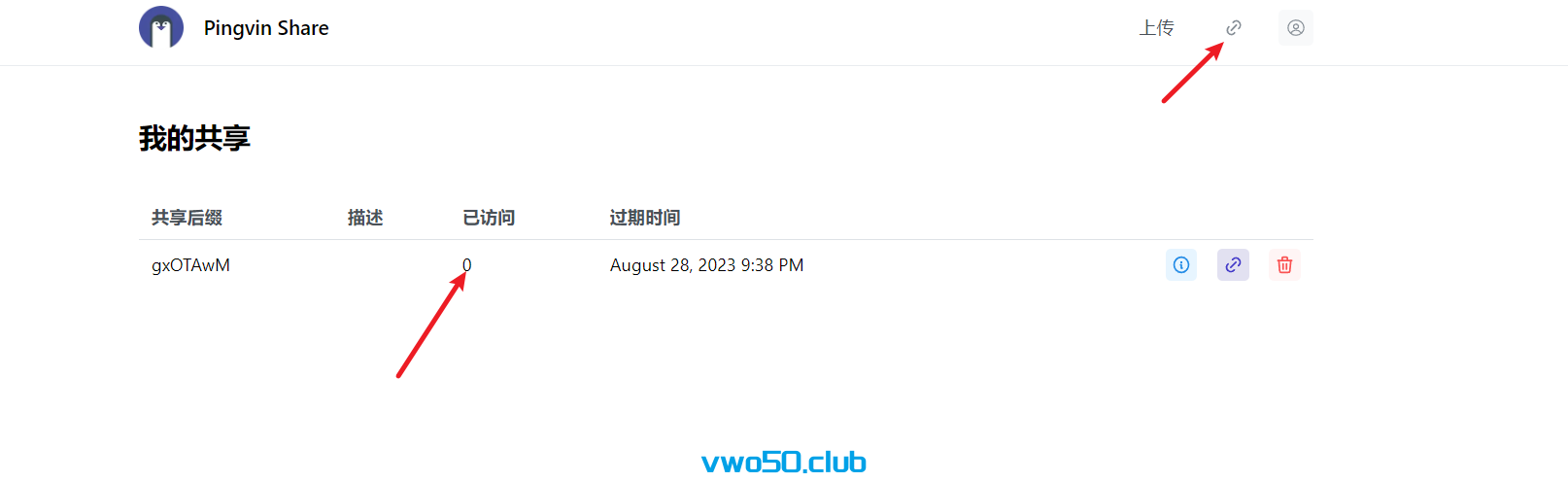
- 然后在我的共享页面可以看到具体的过期时间和链接等详情。

- 如果你真的打算要建立一个文件共享站,那最好还是开启HTTPS以及反向代理。
今天的分享就到此结束了。 如果您觉得这篇文章对你有帮助,不妨给我点个赞,这将是我继续分享优质内容的动力。
我的博客有分享更多好玩的计算机知识,欢迎访问 vwo50博客站 .












![java八股文面试[数据库]——数据库三范式](https://img-blog.csdnimg.cn/61e2b453d02640cc9f193e9ccdac1f4f.png)