1 实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/glMatrix-0.9.6.min.js"></script><script>let vertexstring = `attribute vec3 a_position;uniform mat4 proj;attribute vec3 a_color;varying vec3 inColor;void main(void){gl_Position = vec4(a_position,1.0) ;gl_PointSize=60.0;inColor = a_color;}`;let fragmentstring = `precision mediump float;varying vec3 inColor;void main(void){gl_FragColor = vec4(inColor,1.0);}`;var projMat4 = mat4.create();var webgl;function init() {initWebgl();initShader();initBuffer();draw();}function initWebgl() {let webglDiv = document.getElementById('myCanvas');webgl = webglDiv.getContext("webgl");webgl.viewport(0, 0, webglDiv.clientWidth, webglDiv.clientHeight);mat4.ortho(0, webglDiv.clientWidth, webglDiv.clientHeight, 0, -1.0, 1.0, projMat4)}function initShader() {let vsshader = webgl.createShader(webgl.VERTEX_SHADER);let fsshader = webgl.createShader(webgl.FRAGMENT_SHADER);webgl.shaderSource(vsshader, vertexstring);webgl.shaderSource(fsshader, fragmentstring);webgl.compileShader(vsshader);webgl.compileShader(fsshader);if (!webgl.getShaderParameter(vsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(vsshader);alert(err);return;}if (!webgl.getShaderParameter(fsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(fsshader);alert(err);return;}let program = webgl.createProgram();webgl.attachShader(program, vsshader);webgl.attachShader(program, fsshader)webgl.linkProgram(program);webgl.useProgram(program);webgl.program = program}var points = [];var colors=[];function initBuffer() {let aPsotion = webgl.getAttribLocation(webgl.program, "a_position");let aColor = webgl.getAttribLocation(webgl.program, "a_color");document.addEventListener("mousedown", function (e) {debuggerlet x = e.clientX;let y = e.clientY;let rect = e.target.getBoundingClientRect();let pointx = ((x - rect.left) - 512) / 512;let pointy = (350 - (y - rect.top)) / 350;points.push(pointx);points.push(pointy);points.push(0);if(pointx>0&&pointy>0){colors.push(1.0); colors.push(0.0); colors.push(0.0); }else if(pointx<0&&pointy>0){colors.push(0.0); colors.push(1.0); colors.push(0.0); }else if(pointx<0&&pointy<0){colors.push(0.0); colors.push(0.0); colors.push(1.0); }else{colors.push(0.0); colors.push(1.0); colors.push(1.0); }let pointPosition = new Float32Array(points);let pointBuffer = webgl.createBuffer();webgl.bindBuffer(webgl.ARRAY_BUFFER, pointBuffer);webgl.bufferData(webgl.ARRAY_BUFFER, pointPosition, webgl.STATIC_DRAW);webgl.enableVertexAttribArray(aPsotion);webgl.vertexAttribPointer(aPsotion, 3, webgl.FLOAT, false, 0, 0);let pointColor = new Float32Array(colors);let pointColorBuffer = webgl.createBuffer();webgl.bindBuffer(webgl.ARRAY_BUFFER, pointColorBuffer);webgl.bufferData(webgl.ARRAY_BUFFER, pointColor, webgl.STATIC_DRAW);webgl.enableVertexAttribArray(aColor);webgl.vertexAttribPointer(aColor, 3, webgl.FLOAT, false, 0, 0);webgl.clearColor(0.0, 0.0, 0.0, 1.0);webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT);webgl.drawArrays(webgl.POINTS, 0, points.length / 3);})let uniformProj = webgl.getUniformLocation(webgl.program, "proj");webgl.uniformMatrix4fv(uniformProj, false, projMat4);}function draw() {webgl.clearColor(0.0, 0.0, 0.0, 1.0);webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT);}</script>
</head><body onload="init()"><canvas id='myCanvas' width="1024" height='700'></canvas>
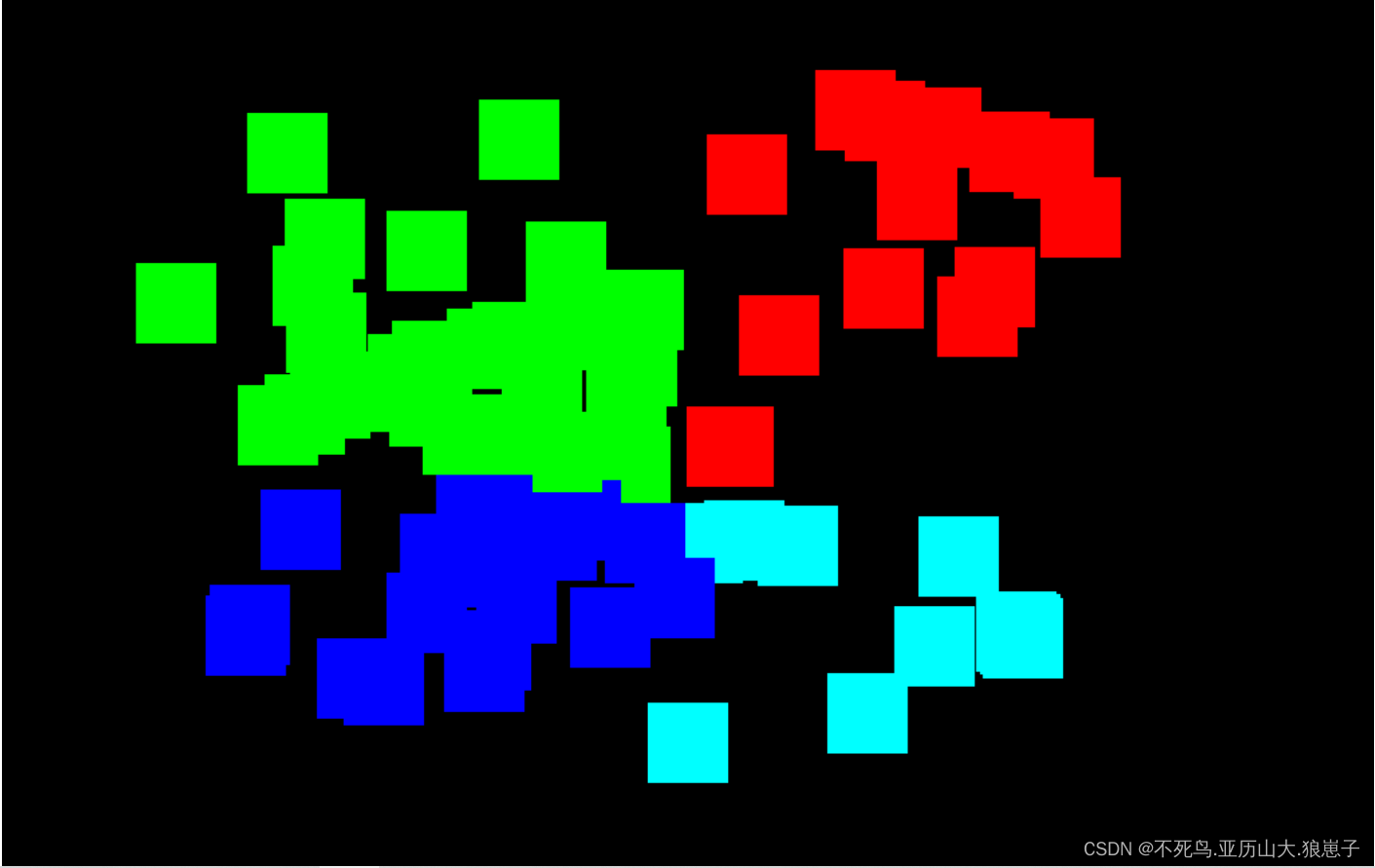
</body></html>2 实现效果
根据鼠标点击的坐标,实现方块颜色进行变化












![[移动通讯]【Carrier Aggregation-3】【5G】](https://img-blog.csdnimg.cn/03095eed827a410182e1a8f74c76bed2.png)