一、创建一个新的页面
1 > 在原有工程上新建一个页面

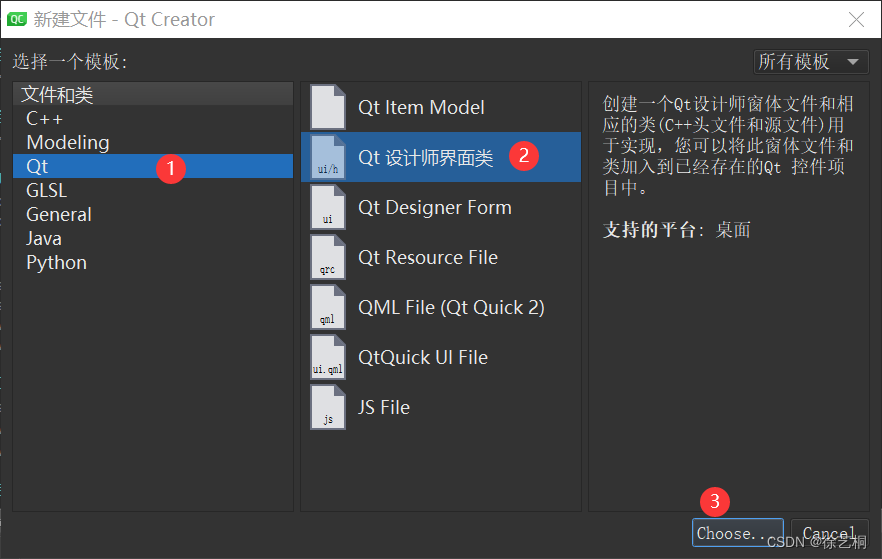
2 > 选择Qt - Qt 设计师界面类 - choose

3 > 选择Widget模板 - 下一步

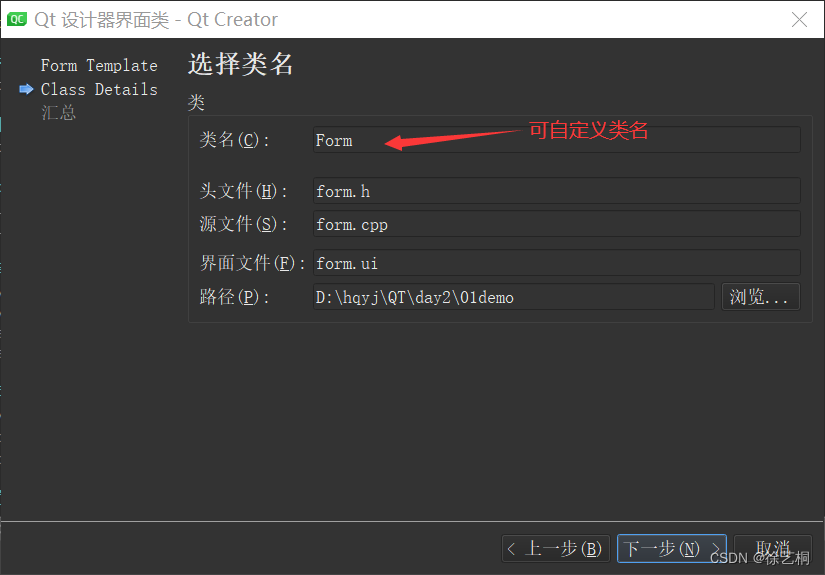
4 > 输入自定义类名 - 下一步
会自动生成其同名的.h .cpp .ui文件

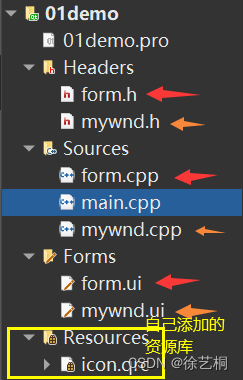
5 > 最终效果
Headers存放.h文件
Soueces存放.cpp文件
Forms存放.ui文件

二、创建连接
1 > 两个界面头文件
/*********************************第一个界面的头文件*********************************/
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void jump(); //自定义跳转函数private slots:void on_jumpBtn_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H/*********************************第二个界面的头文件*********************************/
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();public slots:void jump_slot(); //定义有关处理跳转信号的槽函数private:Ui::Second *ui;
};#endif // SECOND_H
2 > 源文件
/*********************************第一个界面的源文件*********************************/
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//信号函数也可以连接信号函数//connect(ui->jumpBtn, &QPushButton::clicked, this, &Widget::jump);
}Widget::~Widget()
{delete ui;
}跳转按钮对应的槽 函数
void Widget::on_jumpBtn_clicked()
{//发射跳转信号emit jump(); //jump是在头文件中自定义的信号函数//关闭当前 界面this->hide();
}/*********************************第二个界面的源文件*********************************/#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);
}Second::~Second()
{delete ui;
}//处理跳转信号函数对应的槽函数
void Second::jump_slot()
{this->show(); //将当前界面进行展示
}3 > 主函数
#include "widget.h"
#include"form.h" //第二个界面的头文件
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Form f; //实例化第二个界面//将第一个界面的信号函数与第二个界面的槽函数连接QObject::connect(&w, &Widget::jump,&f,&Form::jump_slot);return a.exec();
}

![java八股文面试[数据库]——写失效(双写缓冲区)](https://img-blog.csdnimg.cn/9aa495e491de41028dff107fc574f435.png)