在Verilog/System verilog中,# xxx可以实现延迟指定时间的功能,而在使用verdi查看信号波形并进行分析时,同样也可以实现类似的功能。
(注:这种信号平移是有其应用场景的,例如,在某些仿真模型中,为了模拟实际的信号延迟,信号的实际跳变沿往往和时钟的上升沿不是完全对齐的,而是存在一定时间的错开,这样,在将该信号与clk相与时,就会出现毛刺,从而干扰后续的分析)
下面,以时钟信号clk为例,展示verdi对信号进行平移的实现方法。
左移指定时间
原始波形

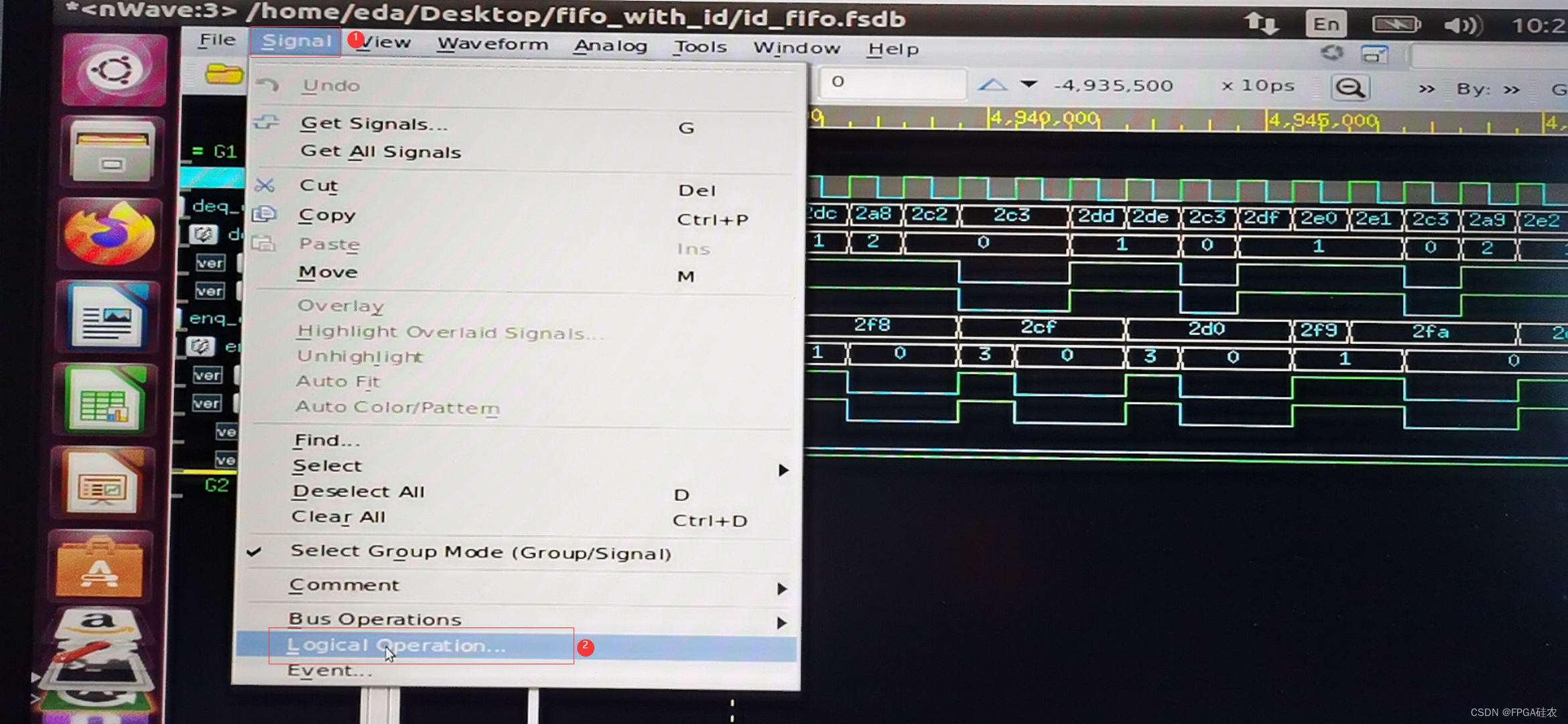
为了进行左移,首先选中clk信号,然后单击Signal,选择Logical Operation…。

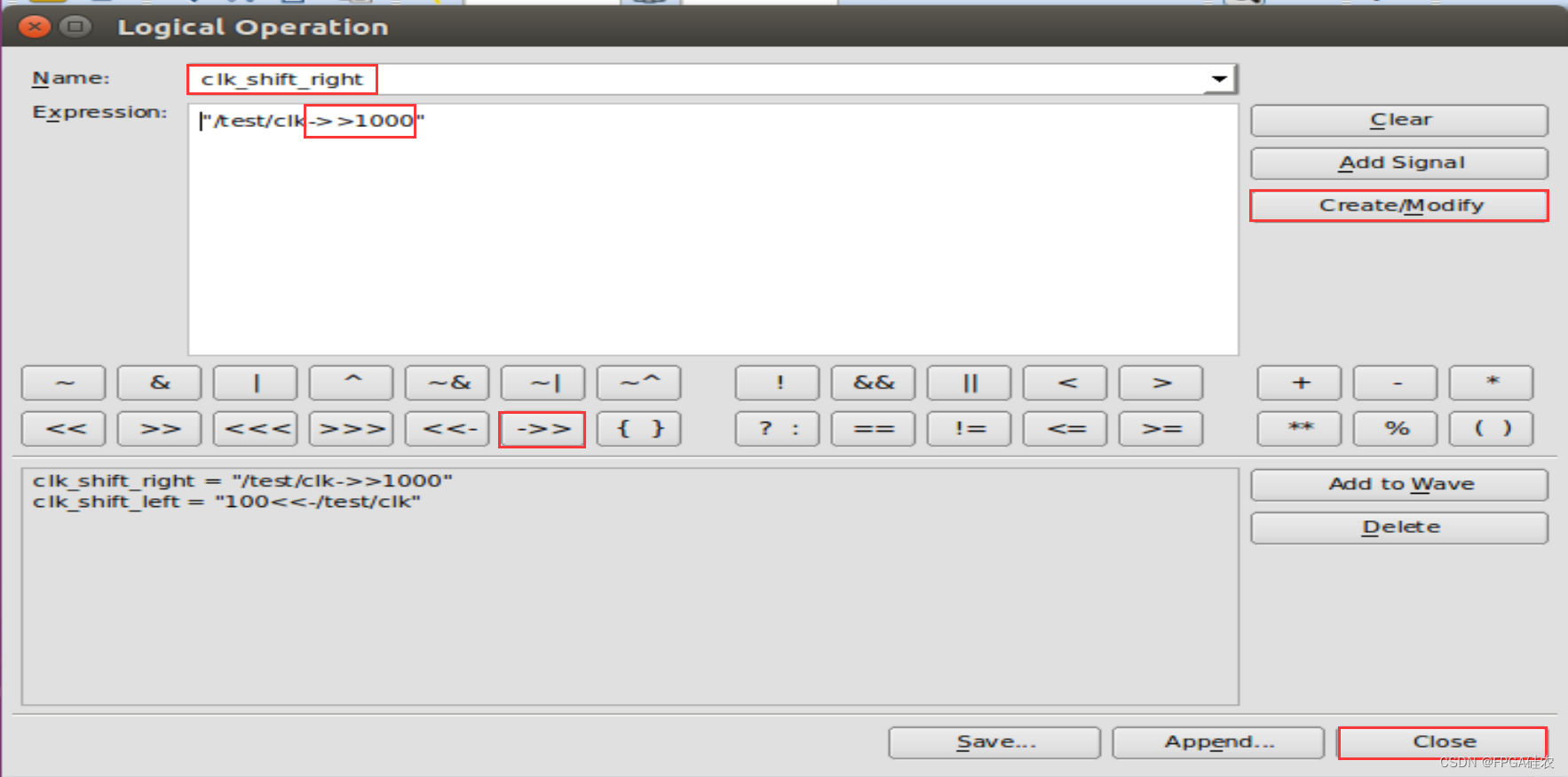
进入如下界面后,在Name处设置平移后信号的名称,在图中,<<-即为对信号进行左移的符号,其使用方法为n<<-,表示将信号向左平移n个单位时间,这里,单位时间由timescale决定,在下图中,为10ps,因此语句100<<-/test/clk表示将clk信号左移100×10ps=1ns。
编辑完毕后,点击Create/Modified,然后点击Close。

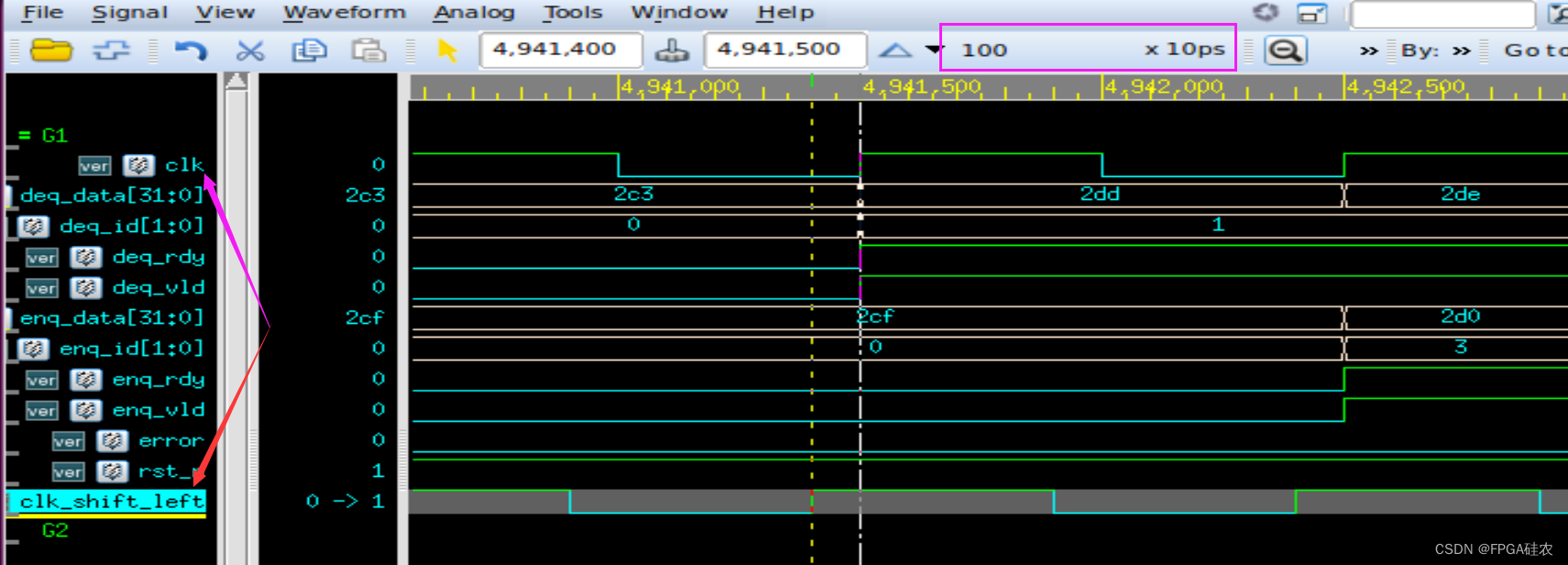
平移后的信号如下图所示:

由图可知,平移后的clk相对与原clk信号,向左偏移了100×10ps=1ns,符合预期。
向右平移指定时间

如图所示,右移指定时间的语法为->>n,表示将信号右移n个时间单位。在上图中,clk信号被向右移动了1000×10ps=10ns,如下图所示:

为了便于展示,图中clk向右平移了5ns,只需将逻辑表达式中的1000改为500即可。