步骤 1 苹果手表 Series 6 拆解
-






-
Series 6(右)与具有一年历史的姐妹(左)的外部比较仅显示出细微的差异,但这就是拆卸的目的。我们已经知道这些细节:
-
LTPO OLED Retina 显示屏针对常亮功能进行了优化——这次没有Force Touch
-
64位双核Apple S6 SiP(系统级包装)
-
更新了传感器阵列,可测量心率,ECG和现在的血氧水平
-
指南针和实时高度计
-
防水深度达50米
-
今天的被拆的是在德国的零售店购买的44毫米GPS + LTE型号——但如果有任何有趣的比较,我们也有40毫米的型号可以在客人面前露面。
步骤 2
-
-






-
在可伸缩的新表带下,确认这确实是一款新的Apple Watch(型号A2376),而不仅仅是一些类似蓝色的表带。
-
另一个表带插槽没有任何功能,因此,我们的图片编辑器沉迷于科技幻想,并添加了密码锁,就好像打开盒子一样容易。 我们希望我们每年都执行相同的开启步骤。
-
好吧,几乎是一样的:令人惊讶的是,Series 6紧随更新的iPhone(6s之后),像书一样向侧面打开!
-
由于没有Force Touch垫圈,该过程也略有简化——从watchOS 7开始,该功能现已失效。
-
我们很高兴地看到脆弱,损害倾向的一部分已经退休了,但悲伤地看到在苹果的漂亮的压敏显示技术上有一颗钉子。这降低了可维修度,我们很伤心,但我们称其为胜利。
-
-
步骤 3






-
安全第一!让我们断开电池的连接。该接口仍然隐藏在电池下方,但是从三角撬片快速翻一下就可以解决这一问题。
-
减去一个微小的三点和一个小括号,这个小电池就是自由了。
-
44 mm 手表电池的额定功率为1.17 Wh,与Series 5相比略有增加,但不及1.3 Wh Galaxy Watch3的水平。
-
较小的40 mm系列6保留了系列5中引入的基本金属袋设计,现在的容量为1.024 Wh。
-
令我们感到惊讶的是,更大的型号今年仍然没有采用新的电池设计-我们认为手表可能会遵循iPhone设定的模式,其中Max型号在第二年采用了新的电池设计。
-
总结:44 mm 电池比3.5系电池增加了3.5%,而40毫米电池则增加了8.5%。
-
从系列3到系列4的大幅下降之后,苹果手表似乎在缓慢地收回容量。
-
-
步骤 4






-
Series 6 具有比Series 5更亮的新显示屏。它的内部也更亮!
-
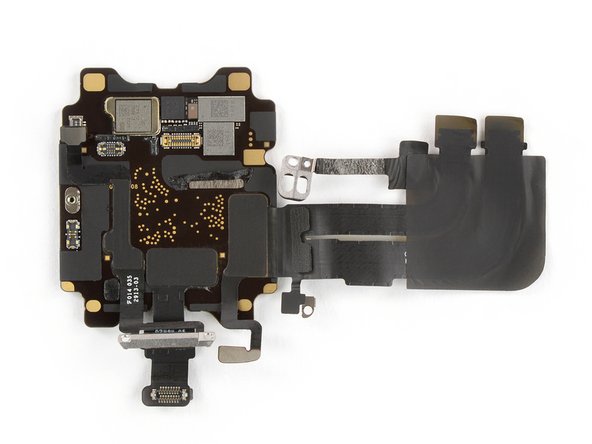
今年的型号不仅避免了讨厌的Force Touch垫片,而且还减少了要摔角的显示连接器。现在,NFC电缆穿过显示器侧的跳线,只有一根接地电缆。我们喜欢简化的设计,尤其是简化维修的时候!
-
除了上述更改之外,这些显示器(左侧的系列5,右侧的6)用肉眼看起来几乎相同。
-
就是说,我们在打开过程中确实弯曲了一个新放置的弹簧触点,因此在你将这些坏孩子弄破之前,也许要等我们的维修指南。
-
拆解更新:这是对显示器的X射线样式的详细了解。这显示了较小的40毫米模型的屏幕,
-
-
步骤 5






-
乍一看,三点式的Taptic Engine似乎是旧帽子了,但事实证明它比5型中的那个更大。也许苗条的Series 4振动筛不好用?
-
这次也使用100%回收的稀土金属和钨制成,真是太棒了。 (但请不要忘记,重用>回收。)
-
更新:由于我们已经获取了Creative Electron的X射线,因此,这是Taptic Engine内部的漂亮图片。摇一摇,烤!
-
更多的电池和更多的Taptic Engine —苹果公司在公告中都没有提到这两个方面,但看来他们今年已经悄悄退出了所有站点。
-
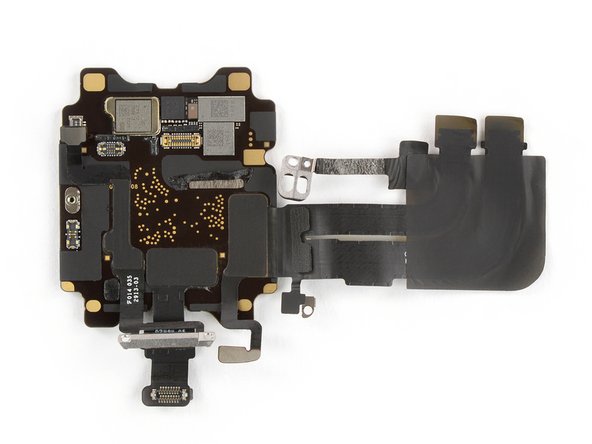
尽一切力量,现在该是解决该操作难题的时候了:S6 SiP。即使使用我们可靠的工具,电缆和隐藏的螺丝这种错综复杂的迷宫也不是野餐。
-
但是像往常一样,时间+工具+技术占上风!最终,该手表将其剩余的内容重新使用。
-
-
步骤 6






-
像大多数人的大脑一样,第6系列中的灰色物质非常难以理解:按照惯例,它被包裹在硬化树脂中,这使得进一步探索变得极为困难。
-
更新:除非你拥有X光机,否则!这是S6软件包的内部视图。如果您想知道所有微小的形状是什么,请查看原始的Apple Watch X射线拆解以得到解释。
-
配装上还有更多常规IC,我们至少可以找到标有239-7的Skyworks芯片。其他芯片则更加神秘,没有一款与我们去年iPhone中发现的U1芯片完全匹配。
-
要求带有标签的U1包装可能太多了,但是在过去,这种印刷方式更为明显。
-
不用想,我们可以看到Series 6框架的占用空间略有变化,而粘性垫圈的唇缘更窄,现在可以仔细地绕着带子机构布线。
-
修改后的外壳和缺少Force Touch垫圈的原因可能是以下事实:今年的模型更细,总厚度为10.4毫米(去年为10.74毫米)。
-
苹果以某种方式将更多的电池和更多的Taptic Engine包装到了(几乎)较小的设计中。令人印象深刻!
-
-
步骤 7

-
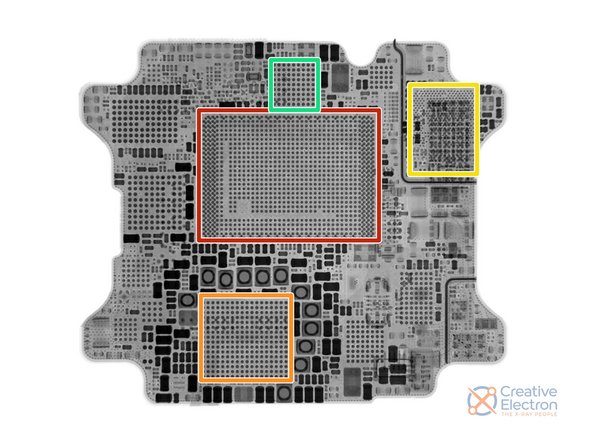
我们暂停拆解,给你带来一些X射线的内部窥测:
-
处理器和内存(SDRAM / NAND闪存)封装
-
电源管理IC
-
WiFi /蓝牙SoC
-
微控制器
-
-
步骤 8






-
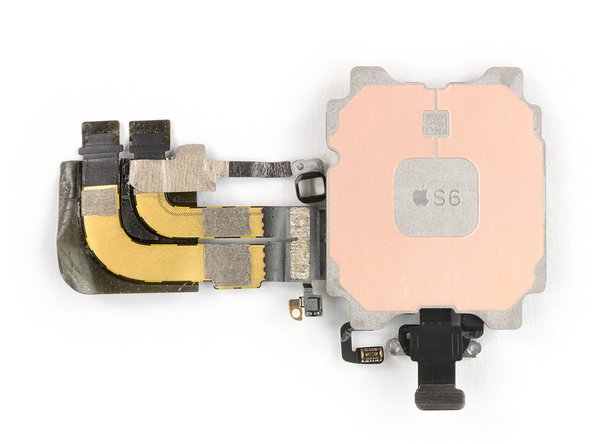
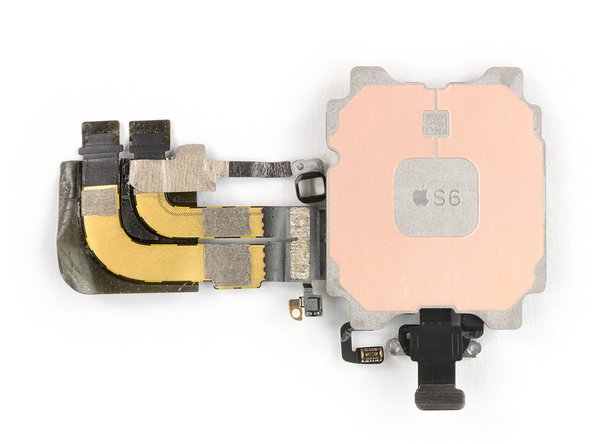
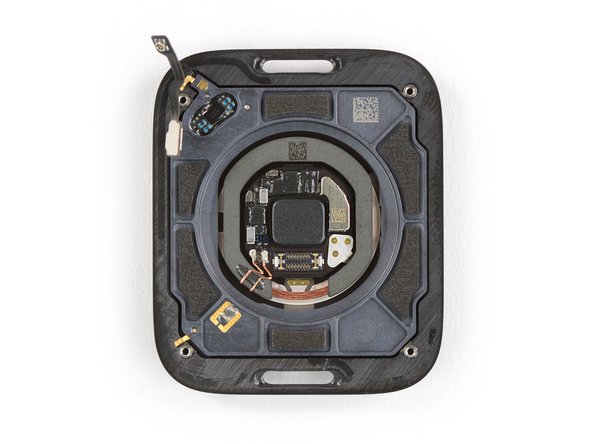
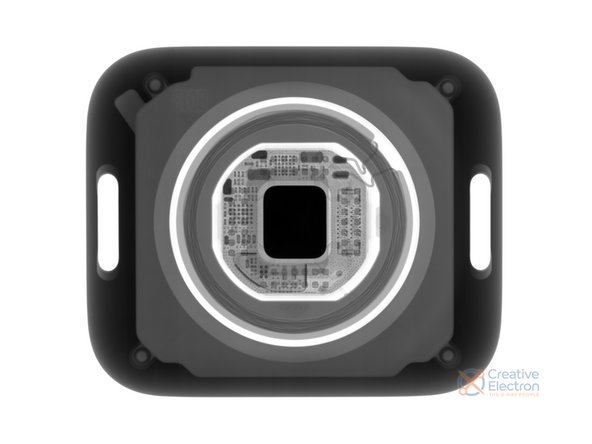
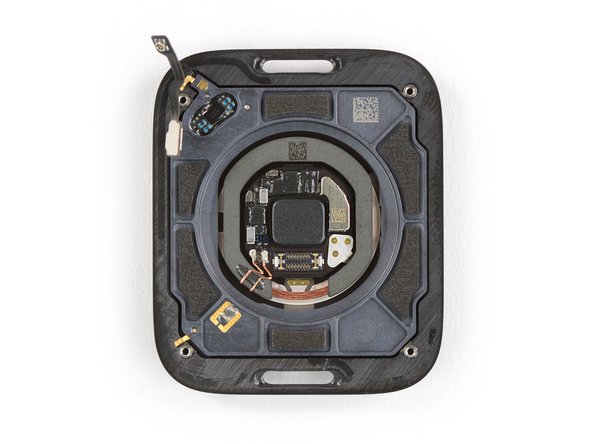
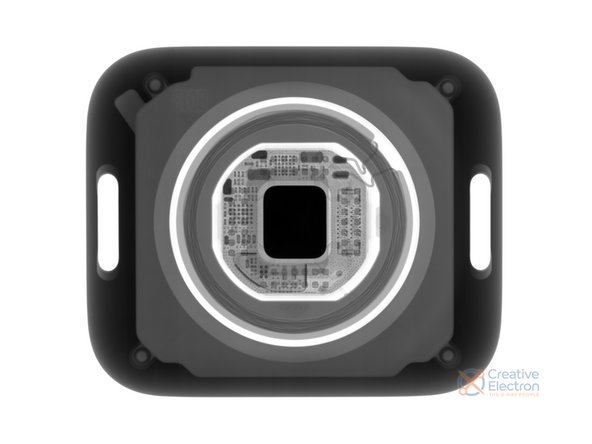
顶部上方是熔融显示,下方是熔融传感器阵列-如果将其分开,我们只会发现碎片,因此,我们再次打开Creative Electron的X射线以获得更好的外观。
-
中间的黑色矩形是用于使充电器居中的密集磁铁(也可以帮助从 S6 中吸走热量)。它被用于向下发射LED和传感器的控制板以及用于感应充电器的铜缆线圈包围。
-
这是(重新组装的)脉搏血氧仪,与圣诞节期间以亮灯方式点亮的外星人交流!
-
通过将红色,绿色和红外光照射到你的皮肤中,然后通过光电二极管感测到它如何反弹,手表可以告诉你血液中的含氧量(红色意味着更多的氧气)。
-
血氧水平低(低氧血症)可能表明COVID-19或其他严重的医学问题。
-
Apple Watch无法像Oura Ring 2那样追踪体温。但是,尽管这两种方法都可以提供信息,但均不能提供医院级别的确定性。
-
-
步骤 9


-
为了清楚起见,将所有微小的三点螺丝都留在了图片之外,我们大吃一惊,观看了最新版的苹果移动健康诊断机时计。
-
在维修方面,我们很高兴看到繁琐的Force Touch垫圈消失了,只有两条易碎的电缆束缚了显示屏。
-
显示屏和背板上的较厚的橡胶状胶粘剂还可以保护手表免受意外液体进入(在我们的特定情况下,可以进入了)。
-
尽管设计几乎不可察觉地变薄,但除了更大容量的电池和功能更强大的Taptic Engine之外,苹果还采用了全新的传感器。
-
他们只是不断地抛光这种东西以获得越来越高的光泽,而几乎没有偷偷告诉他们的东西太多了,所有的注意力都集中在了超凡脱俗的健康功能上。
-