目录
选中一个表面
示例程序(PickFace.js)
代码详解
gl.readPixels()见126行效果
gl.UNSIGNED_BYTE注意点
示例效果
选中一个表面
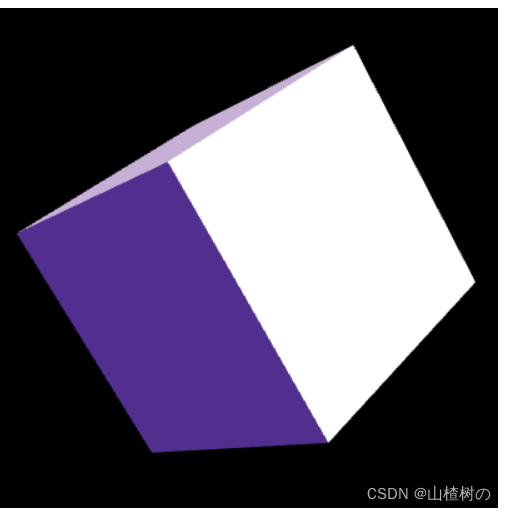
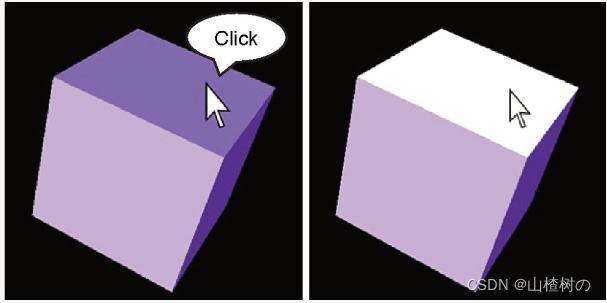
WebGL 选中物体_山楂树の的博客-CSDN博客可以使用同样的方法来选中物体的某一个表面。这一节在PickObject程序的基础上编写了PickFace程序,后者同样包含一个立方体,但用户可以选中立方体的某一个表面,被选中的表面会变成白色。下图显示了PickFace的运行效果。

如果你理解了PickObject的程序原理,那么PickFace就很简单了。PickObject用户在点击鼠标时,将立方体重绘为红色,然后读取鼠标点击位置的像素颜色,根据其是红色或是黑色来判断点击时鼠标是否在立方体上,即是否选中了立方体。而PickFace则更进一步,在用户点击鼠标时重绘立方体,并将“每个像素属于哪个面”的信息写入到颜色缓冲区的α分量中。下面来看一下示例程序。
示例程序(PickFace.js)
PickFace.js的代码如下所示。为了简洁,略去了与前例相同的部分,如顶点着色器等。
var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'attribute vec4 a_Color;\n' +'attribute float a_Face;\n' + // 曲面编号(不能将int用于属性变量)'uniform mat4 u_MvpMatrix;\n' +'uniform int u_PickedFace;\n' + // 选定面的曲面编号'varying vec4 v_Color;\n' +'void main() {\n' +' gl_Position = u_MvpMatrix * a_Position;\n' +' int face = int(a_Face);\n' + // 转换为int 1.0 -> 1' vec3 color = (face == u_PickedFace) ? vec3(1.0) : a_Color.rgb;\n' +' if(u_PickedFace == 0) {\n' + // 如果为0,则将面编号插入alpha' v_Color = vec4(color, a_Face/255.0);\n' + // 6.0/255.0 = 6' } else {\n' +' v_Color = vec4(color, a_Color.a);\n' +' }\n' +'}\n';
var FSHADER_SOURCE ='#ifdef GL_ES\n' +'precision mediump float;\n' +'#endif\n' +'varying vec4 v_Color;\n' +'void main() {\n' +' gl_FragColor = v_Color;\n' +'}\n';var ANGLE_STEP = 20.0; // 旋转角度(20度/秒)
function main() {var canvas = document.getElementById('webgl');var gl = getWebGLContext(canvas);if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) returnvar n = initVertexBuffers(gl);gl.clearColor(0.0, 0.0, 0.0, 1.0);gl.enable(gl.DEPTH_TEST);var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');var u_PickedFace = gl.getUniformLocation(gl.program, 'u_PickedFace');var viewProjMatrix = new Matrix4();viewProjMatrix.setPerspective(30.0, canvas.width / canvas.height, 1.0, 100.0);viewProjMatrix.lookAt(0.0, 0.0, 7.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);gl.uniform1i(u_PickedFace, -1); // 默认不匹配面var currentAngle = 0.0; // 当前旋转角度canvas.onmousedown = function(ev) { // 按下鼠标var x = ev.clientX, y = ev.clientY;var rect = ev.target.getBoundingClientRect();if (rect.left <= x && x < rect.right && rect.top <= y && y < rect.bottom) {// 如果按下的位置在<canvas>内,则更新表面var x_in_canvas = x - rect.left, y_in_canvas = rect.bottom - y;var face = checkFace(gl, n, x_in_canvas, y_in_canvas, currentAngle, u_PickedFace, viewProjMatrix, u_MvpMatrix);gl.uniform1i(u_PickedFace, face); // 将曲面编号传递给uPickedFacedraw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix);}}var tick = function() { // Start drawingcurrentAngle = animate(currentAngle);draw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix);requestAnimationFrame(tick, canvas);};tick();
}function initVertexBuffers(gl) {// v6----- v5// /| /|// v1------v0|// | | | |// | |v7---|-|v4// |/ |/// v2------v3var vertices = new Float32Array([ // Vertex coordinates1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0,-1.0, 1.0, 1.0,-1.0, 1.0, // v0-v1-v2-v3 front1.0, 1.0, 1.0, 1.0,-1.0, 1.0, 1.0,-1.0,-1.0, 1.0, 1.0,-1.0, // v0-v3-v4-v5 right1.0, 1.0, 1.0, 1.0, 1.0,-1.0, -1.0, 1.0,-1.0, -1.0, 1.0, 1.0, // v0-v5-v6-v1 up-1.0, 1.0, 1.0, -1.0, 1.0,-1.0, -1.0,-1.0,-1.0, -1.0,-1.0, 1.0, // v1-v6-v7-v2 left-1.0,-1.0,-1.0, 1.0,-1.0,-1.0, 1.0,-1.0, 1.0, -1.0,-1.0, 1.0, // v7-v4-v3-v2 down1.0,-1.0,-1.0, -1.0,-1.0,-1.0, -1.0, 1.0,-1.0, 1.0, 1.0,-1.0 // v4-v7-v6-v5 back]);var colors = new Float32Array([ // Colors0.32, 0.18, 0.56, 0.32, 0.18, 0.56, 0.32, 0.18, 0.56, 0.32, 0.18, 0.56, // v0-v1-v2-v3 front0.5, 0.41, 0.69, 0.5, 0.41, 0.69, 0.5, 0.41, 0.69, 0.5, 0.41, 0.69, // v0-v3-v4-v5 right0.78, 0.69, 0.84, 0.78, 0.69, 0.84, 0.78, 0.69, 0.84, 0.78, 0.69, 0.84, // v0-v5-v6-v1 up0.0, 0.32, 0.61, 0.0, 0.32, 0.61, 0.0, 0.32, 0.61, 0.0, 0.32, 0.61, // v1-v6-v7-v2 left0.27, 0.58, 0.82, 0.27, 0.58, 0.82, 0.27, 0.58, 0.82, 0.27, 0.58, 0.82, // v7-v4-v3-v2 down0.73, 0.82, 0.93, 0.73, 0.82, 0.93, 0.73, 0.82, 0.93, 0.73, 0.82, 0.93, // v4-v7-v6-v5 back]);var faces = new Uint8Array([ // Faces1, 1, 1, 1, // v0-v1-v2-v3 front2, 2, 2, 2, // v0-v3-v4-v5 right3, 3, 3, 3, // v0-v5-v6-v1 up4, 4, 4, 4, // v1-v6-v7-v2 left5, 5, 5, 5, // v7-v4-v3-v2 down6, 6, 6, 6, // v4-v7-v6-v5 back]);var indices = new Uint8Array([ // Indices of the vertices0, 1, 2, 0, 2, 3, // front4, 5, 6, 4, 6, 7, // right8, 9,10, 8,10,11, // up12,13,14, 12,14,15, // left16,17,18, 16,18,19, // down20,21,22, 20,22,23 // back]);var indexBuffer = gl.createBuffer();if (!initArrayBuffer(gl, vertices, gl.FLOAT, 3, 'a_Position')) return -1; // Coordinates Informationif (!initArrayBuffer(gl, colors, gl.FLOAT, 3, 'a_Color')) return -1; // Color Informationif (!initArrayBuffer(gl, faces, gl.UNSIGNED_BYTE, 1, 'a_Face')) return -1;// Surface Informationgl.bindBuffer(gl.ARRAY_BUFFER, null);gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;
}function checkFace(gl, n, x, y, currentAngle, u_PickedFace, viewProjMatrix, u_MvpMatrix) {var pixels = new Uint8Array(4); // 存储像素值的数组gl.uniform1i(u_PickedFace, 0); // 将表面编号写入a分量draw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix);/* 在WebGL中,gl.readPixels()函数用于从帧缓冲区中读取像素数据(而非颜色缓冲区中)。该函数的第六个参数用于指定返回的像素数据的数据类型。当将第六个参数设置为gl.UNSIGNED_BYTE时,表示希望返回的像素数据以无符号字节的形式表示。每个像素将用一个8位无符号整数(即一个字节)来表示。使用gl.UNSIGNED_BYTE可以获得每个像素的红、绿、蓝和透明度通道的值(RGB或RGBA)的整数表示,取值范围在0到255之间。当将gl.readPixels()函数的第六个参数设置为gl.UNSIGNED_BYTE时,返回的每个像素的RGBA值都会以0到255的范围内的整数表示。每个颜色通道(红、绿、蓝和透明度)都用一个8位无符号整数(即一个字节)来表示这样的设置通常用于读取像素数据后进行图像处理、纹理操作或其他需要使用整数表示的场景。*/gl.readPixels(x, y, 1, 1, gl.RGBA, gl.UNSIGNED_BYTE, pixels); // 读取单击位置的像素值。pixels[3]是曲面数console.log(pixels); // [128, 105, 176, 2]return pixels[3];
}var g_MvpMatrix = new Matrix4(); // 模型视图投影矩阵
function draw(gl, n, currentAngle, viewProjMatrix, u_MvpMatrix) {// 计算模型视图投影矩阵并将其传递给u_MvpMatrixg_MvpMatrix.set(viewProjMatrix); g_MvpMatrix.rotate(currentAngle, 1.0, 0.0, 0.0); // 适当旋转g_MvpMatrix.rotate(currentAngle, 0.0, 1.0, 0.0);g_MvpMatrix.rotate(currentAngle, 0.0, 0.0, 1.0);gl.uniformMatrix4fv(u_MvpMatrix, false, g_MvpMatrix.elements);gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_BYTE, 0);
}var last = Date.now(); // 上次调用此函数的时间
function animate(angle) {var now = Date.now(); // 计算运行时间var elapsed = now - last;last = now;// 更新当前旋转角度(根据经过的时间进行调整)var newAngle = angle + (ANGLE_STEP * elapsed) / 1000.0;return newAngle % 360;
}function initArrayBuffer (gl, data, type, num, attribute) {var buffer = gl.createBuffer();gl.bindBuffer(gl.ARRAY_BUFFER, buffer);gl.bufferData(gl.ARRAY_BUFFER, data, gl.STATIC_DRAW);var a_attribute = gl.getAttribLocation(gl.program, attribute);gl.vertexAttribPointer(a_attribute, num, type, false, 0, 0);gl.enableVertexAttribArray(a_attribute);return true;
}
代码详解
首先,顶点着色器中添加了attribute变量a_Face,它表示立方体各表面的编号,即当前顶点属于哪个表面(第4行)。鼠标被点击时,这个值就会被“编码”成颜色值的α分量。initVertexBuffers()函数(第63行)建立了表面编号数组faces,数组中的每个元素对应一个顶点(第87行)。比如,顶点v0-v1-v2-v3定义了1号表面,而顶点v0-v3-v4-v5定义了2号表面,等等。数组faces前4个元素都是1,表示前4个顶点都属于1号表面,以此类推(第88行)。
当某个表面被选中时,就通过u_PickedFace变量来通知顶点着色器这个表面被选中了(第6行)。这样顶点着色器就可以将这个表面绘制成白色,用户就获得了反馈,知道这个表面确实被选中了。
在正常情况下(即不在鼠标被点击的那一刻),顶点着色器会比较当前被选中的表面编号u_PickedFace和当前顶点的表面编号a_Face,如果它们相等,即当前顶点属于被选中的表面,就将color赋为白色,如果不相等,就将其赋为顶点原来的颜色a_Color。此处必须将float类型的a_Face转化为int类型,再与u_PickedFace进行比较,因为attribute变量只能是float类型的。在鼠标点击的那一刻,u_PickedFace被设为0,我们将a_Face的值写入到颜色的α分量中。
![]()
main()函数为u_PickedFace指定初始值-1(第40行)。按照faces变量的定义(第87行),立方体各表面中没有哪一个编号是-1,所以一开始没有任何表面被选中,每一个面的颜色都是初始颜色。

gl.readPixels()见126行效果

鼠标被点击时,u_PickedFace变量变为了0,顶点着色器就在颜色缓冲区中将每个面绘制成非1的α值,并且α的值取决于表面编号。最关键的逻辑发生在鼠标点击事件的响应函数中:在获取了鼠标点击位置后,调用checkFace()函数并传入u_PickedFace变量,也就是着色器中同名变量的存储地址(第49行)。

checkFace()函数的任务是,根据点击位置返回选中表面的编号(第113行)。该函数首先将u_PickedFace变量设为0(第115行),然后立刻调用draw()函数(在颜色缓冲区中,最终没有显示在屏幕上)进行绘制,此时每个表面的α值就取决于表面的编号。然后,从颜色缓冲区获取鼠标点击处的像素值(第125行),通过pixels[3]获取表面编号(即α分量,索引为3)。checkFace()函数返回选中的表面编号,执行流程回到鼠标点击事件响应函数中,用选中的表面编号重新绘制立方体(第50~51行),并在屏幕上显示出来,如前所述。
gl.UNSIGNED_BYTE注意点
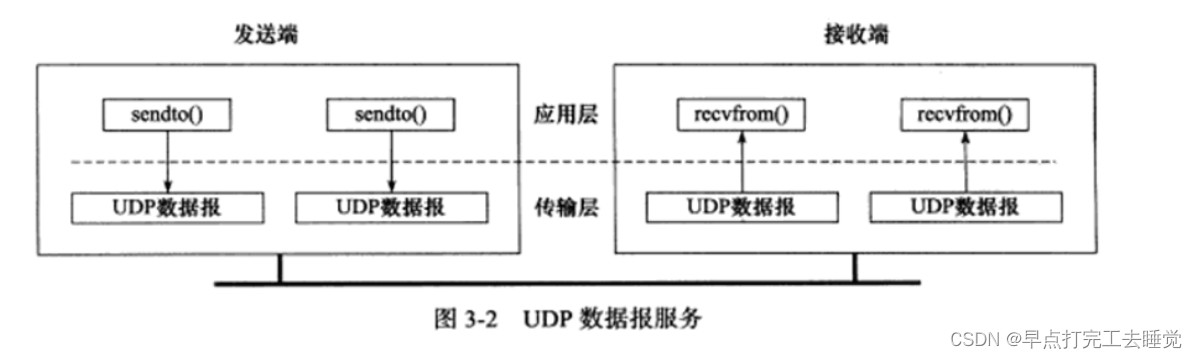
在WebGL中,gl.readPixels()函数用于从帧缓冲区中读取像素数据(而非颜色缓冲区中)。该函数的第六个参数用于指定返回的像素数据的数据类型。
当将第六个参数设置为gl.UNSIGNED_BYTE时,表示希望返回的像素数据以无符号字节的形式表示。每个像素将用一个8位无符号整数(即一个字节)来表示。
使用gl.UNSIGNED_BYTE可以获得每个像素的红、绿、蓝和透明度通道的值(RGB或RGBA)的整数表示,取值范围在0到255之间。(见 gl.readPixels()见126行效果 上图)
这样的设置通常用于读取像素数据后进行图像处理、纹理操作或其他需要使用整数表示的场景。
示例效果