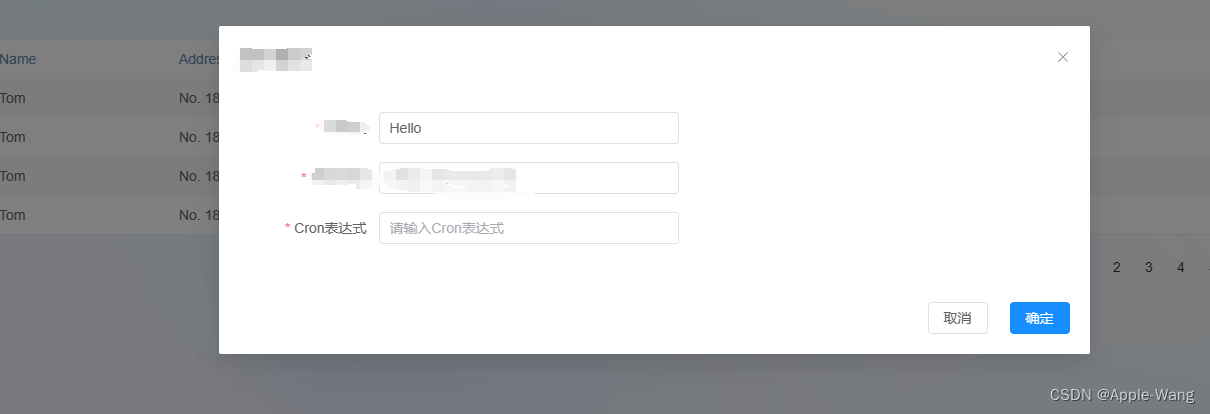
页面如下:

本来想手写正则表达式校验,结果发现很麻烦,cron表达式组成如下:

开发使用框架为vue3+element-plus,于是选择cron-validator依赖。使用步骤如下:
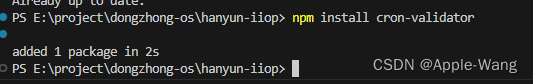
1、通过npm install cron-validator命令安装:

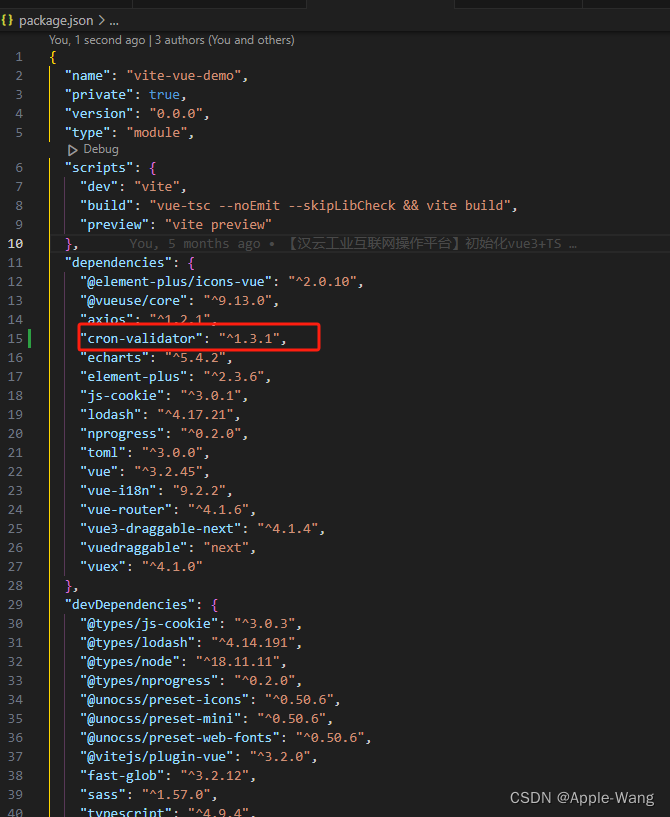
2、可以通过package.json文件中看到,已安装成功。

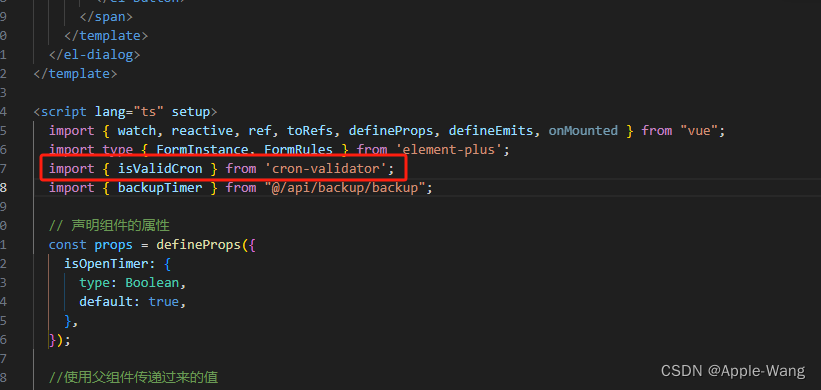
3、在你需要校验的组件中,通过import { isValidCron } from 'cron-validator'导入依赖:

4、使用,上一步从’cron-validator’导入{ isValidCron },就可以使用isValidCron('* * * * *')进行判断,返回boolean类型,默认不支持秒和年字段,因为这两个字段在 cron 表达式中较为不常见:
if (isValidCron('* * * * *')) {// Do something
}5、但是由于用户的使用习惯不同,你可能需要开启其他的配置,比如需要支持秒,那就需要设置seconds为true来开启支持,如果设置为false,则保持不支持。下面代码中,列举了四个其他开启配置项,可通过阅读代码中的注释部分来理解。
const rules = reactive<FormRules<RuleForm>>({...cronExpression: [{ required: true, message: '请输入Cron表达式', trigger: 'blur' },{validator: (rule, value, callback) => {// seconds可以通过seconds在选项中将标志传递为 true来启用对秒的支持(例:* * * * * *);// alias启用alias对月份和工作日的支持(例:* * * * mon);// allowBlankDay可以启用该标志以使用?符号将天或工作日标记为空白(例:* * * * ?);// allowSevenAsSunday可以启用该标志以支持数字 7 作为星期日(例:* * * * 7);const isOk = isValidCron(value, { seconds: true, alias: true, allowBlankDay: true, allowSevenAsSunday: true });if (!isOk) {callback(new Error('请输入可用的Cron表达式'));} else {callback();}},trigger: 'blur',},]})