目录
一.微信小程序简介
二. 什么是小程序?
三.小程序商城项目案例
四.小程序之入门案例
json配置
wxml模板
wxss样式
js逻辑交互
测试结果
一.微信小程序简介
微信小程序是一种运行在微信客户端内的应用程序,它以小巧、轻量、便捷的特点受到广泛关注和使用。微信小程序可以在微信中直接使用,无需下载和安装额外的应用,用户可以通过扫描二维码、搜索或从相关页面打开小程序进行使用。
微信小程序的主要特点包括:
开发便捷:使用微信开发者工具进行开发,基于 JavaScript、CSS 和 WXML (微信自定义的组件模板语言) 进行界面构建,可以使用开发者熟悉的前端技术进行开发。
轻量快速:微信小程序的体积较小,加载速度快,用户可以快速打开和使用小程序,无需等待长时间的下载和安装过程。
与微信生态整合:微信小程序可以与微信的社交功能和生态系统进行深度整合,通过微信分享、微信支付、微信登录等接口,实现丰富的功能和交互体验。
离线访问:用户一旦打开过小程序,即使网络环境不佳或者没有网络连接,也能够继续访问小程序的部分功能和内容,提供更好的用户体验。
安全可靠:微信小程序通过权限机制和沙箱环境来保障用户的信息安全和隐私保护,开发者需要经过微信的审核才能发布小程序,确保小程序的质量和安全性。
微信小程序广泛应用于各个领域,包括电商购物、社交通讯、新闻资讯、出行导航、在线教育等。开发者可以通过微信小程序提供的开放接口和能力,为用户提供丰富多样的应用场景和功能,实现商业化应用或个人创作。同时,微信小程序也为开发者提供了多种变现方式,如广告投放、小程序支付等,提供了商业化的机会。
二. 什么是小程序?
2017年度百度百科十大热词之一
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
三.小程序商城项目案例
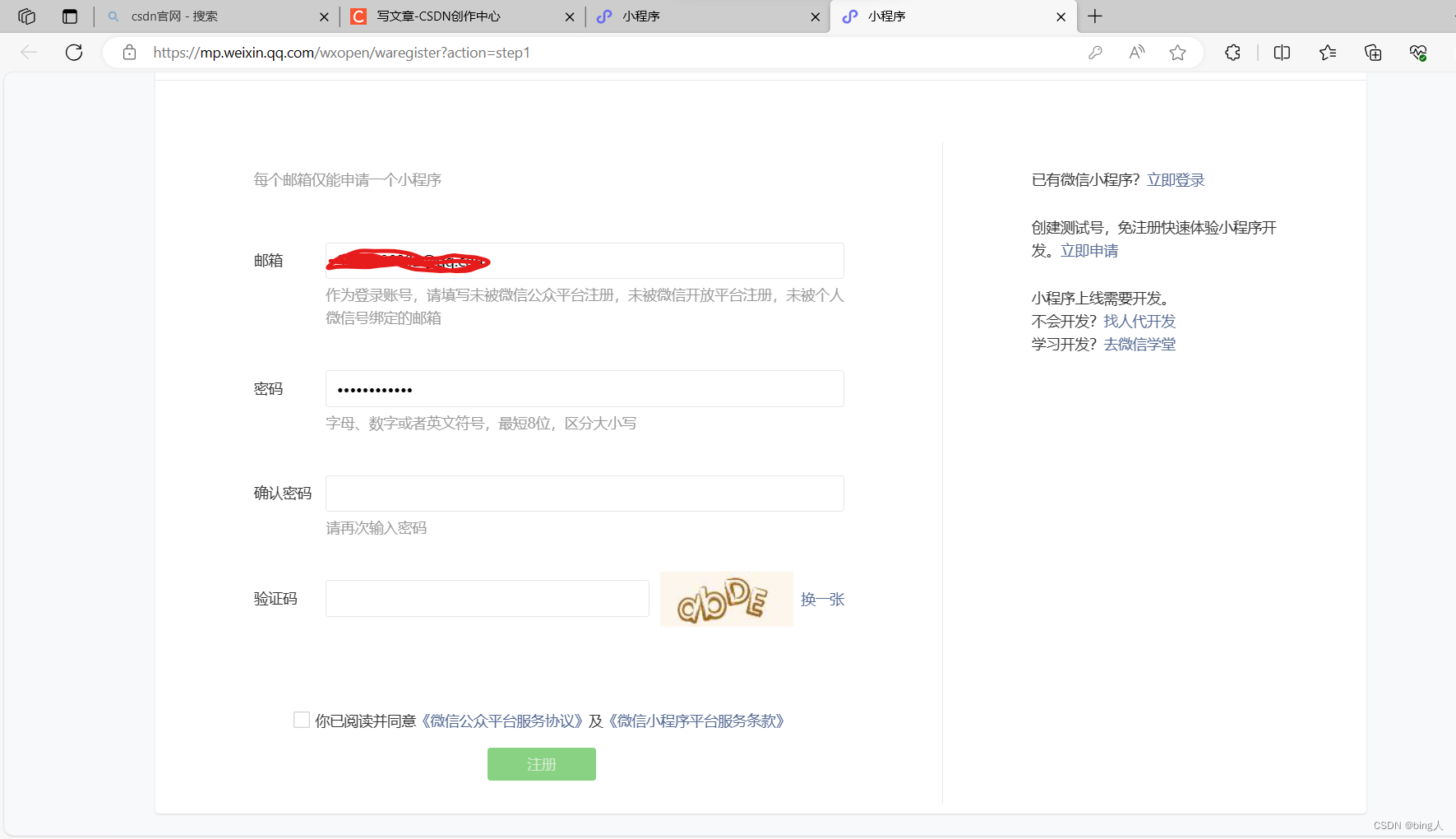
申请账号 如不知道怎么找到请点击下方链接小程序 (qq.com)
https://mp.weixin.qq.com/wxopen/waregister?action=step1

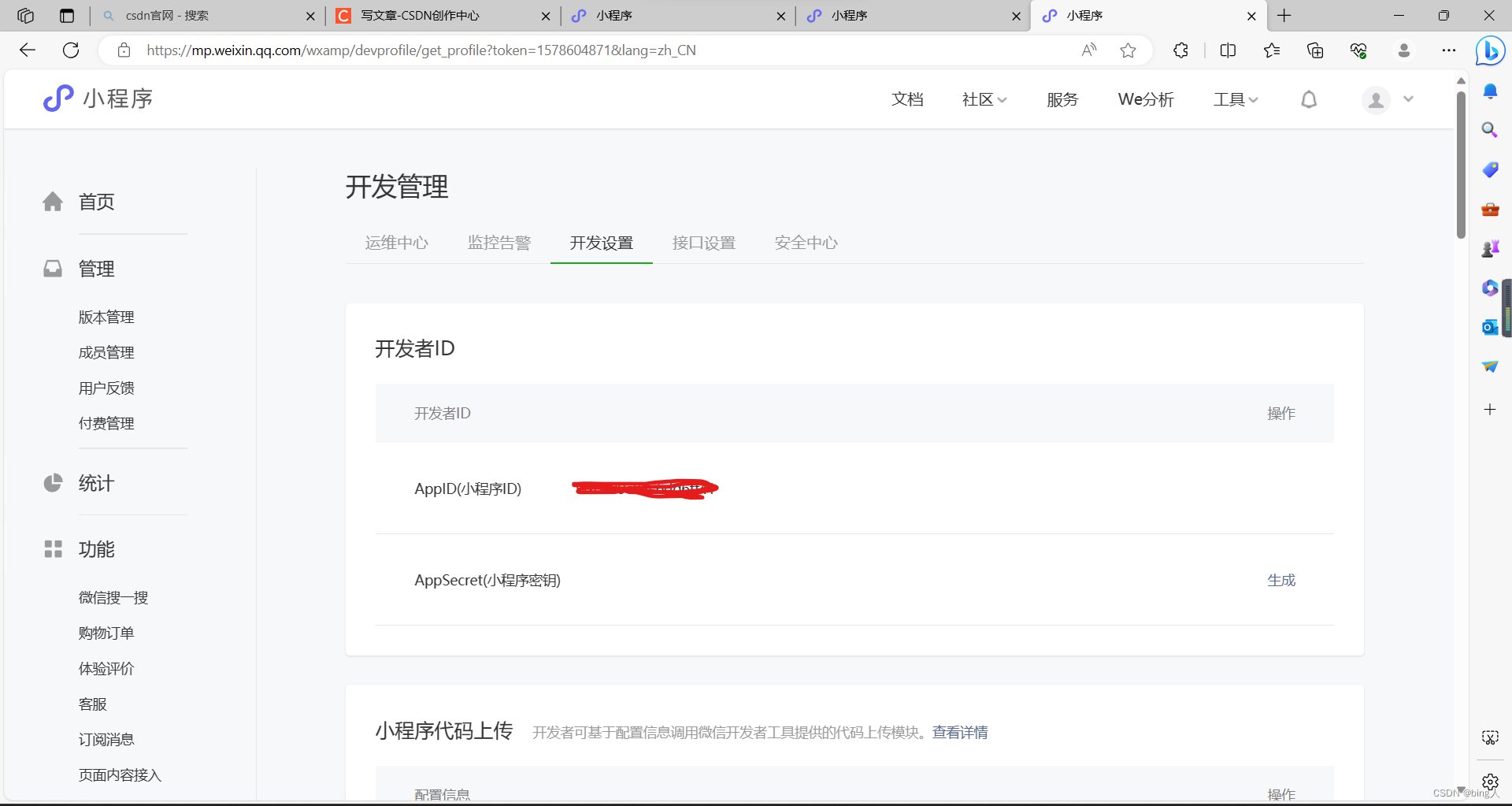
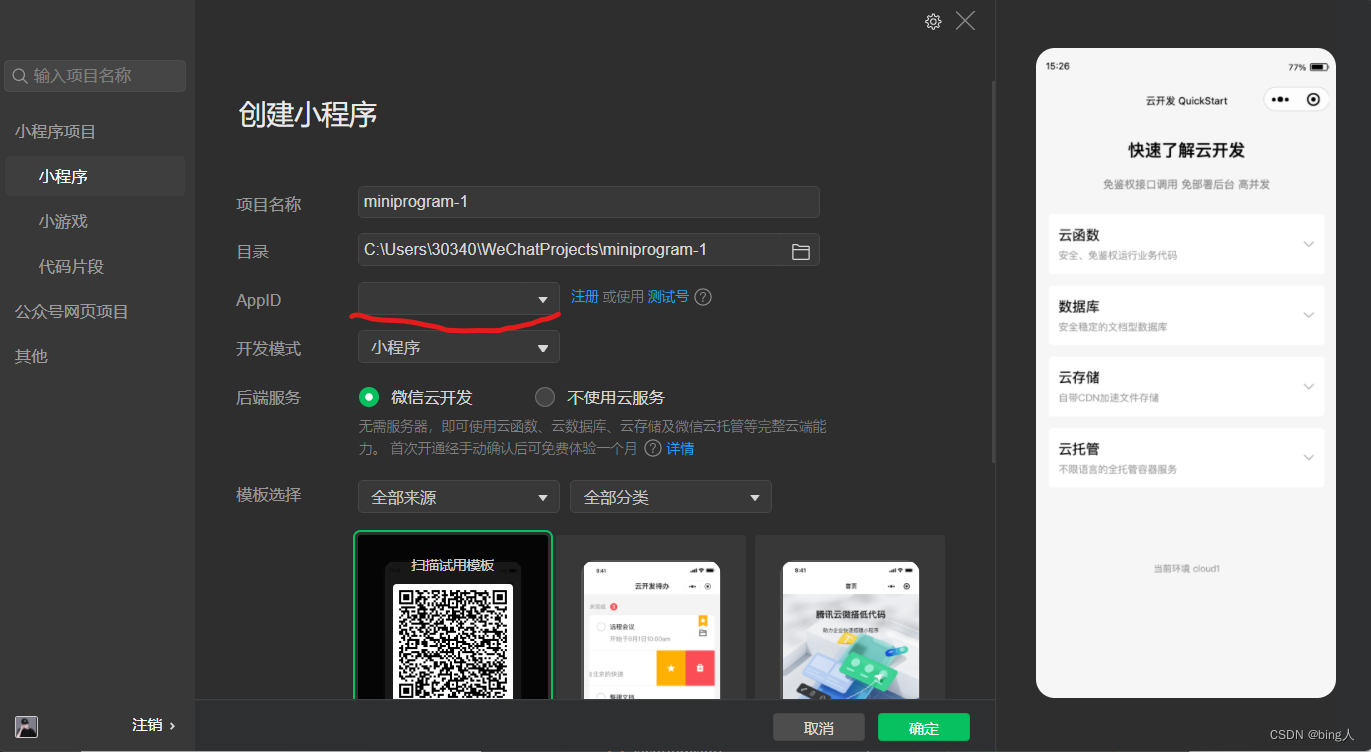
使用微信建立好账号后 我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

安装专门开发小程序工具 本人下载的是稳定版本微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

这里则使用 菜单 “开发”-“开发设置” 看到小程序的 AppID

弄好之后可以尝试真机调试

四.小程序之入门案例
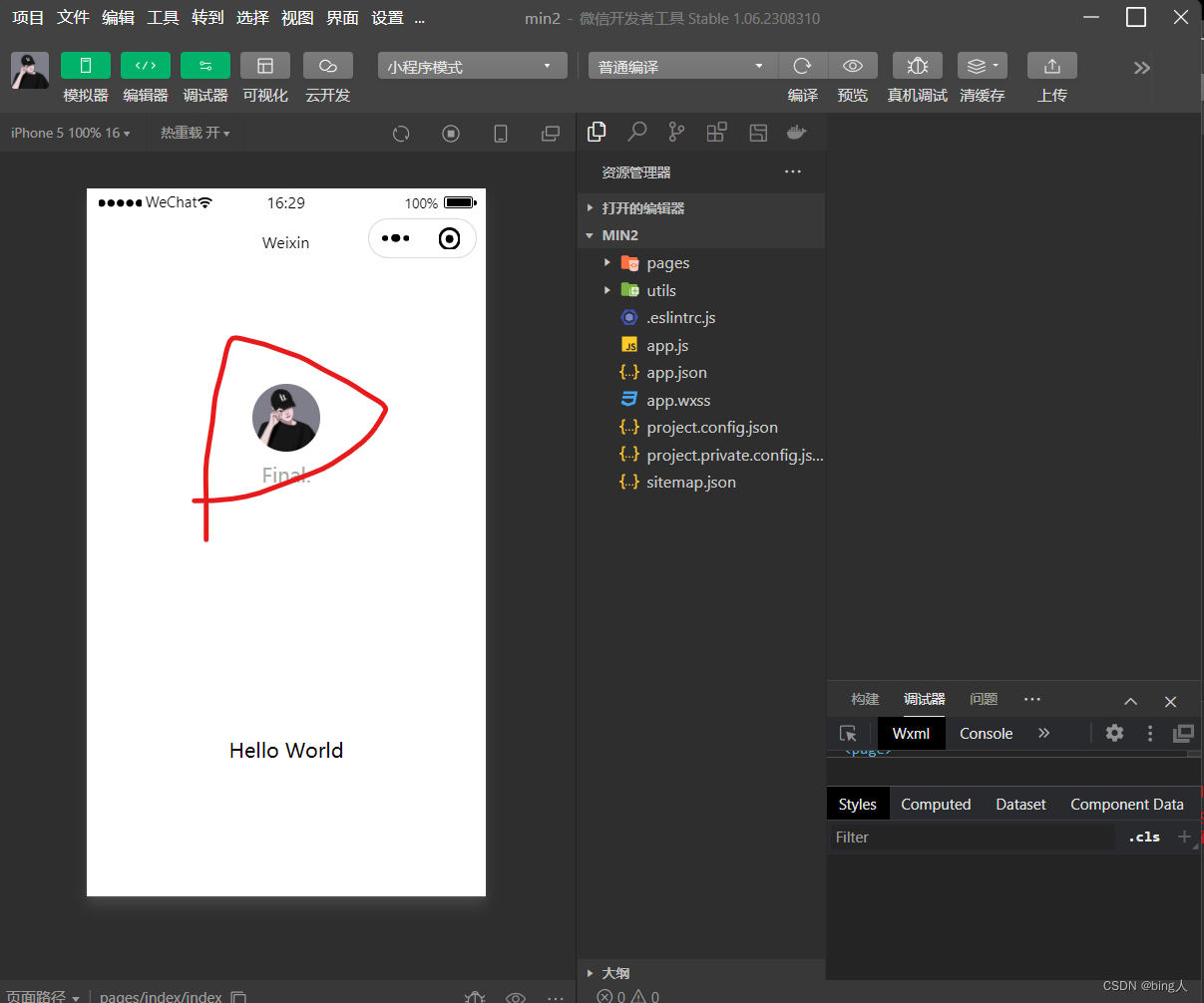
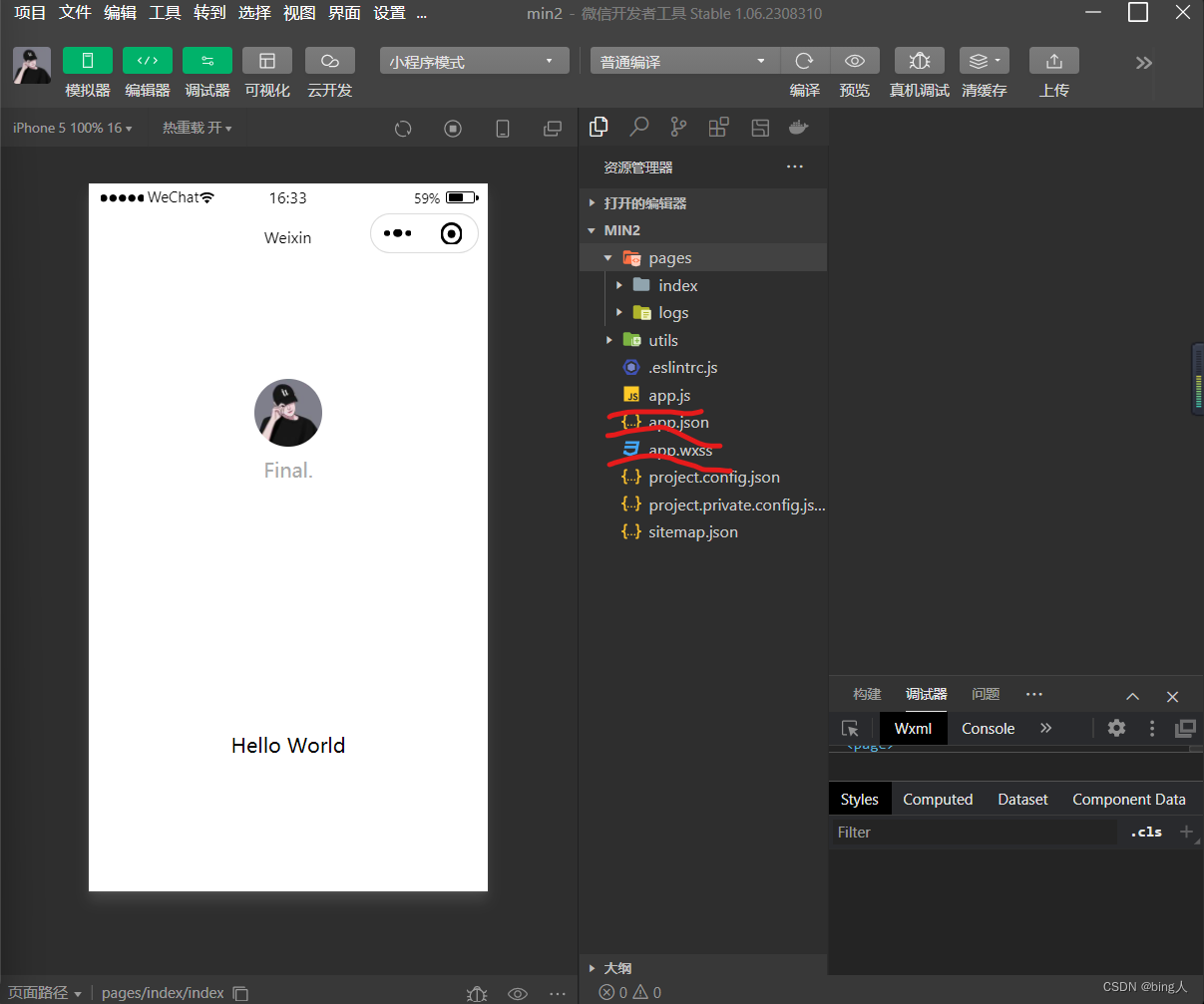
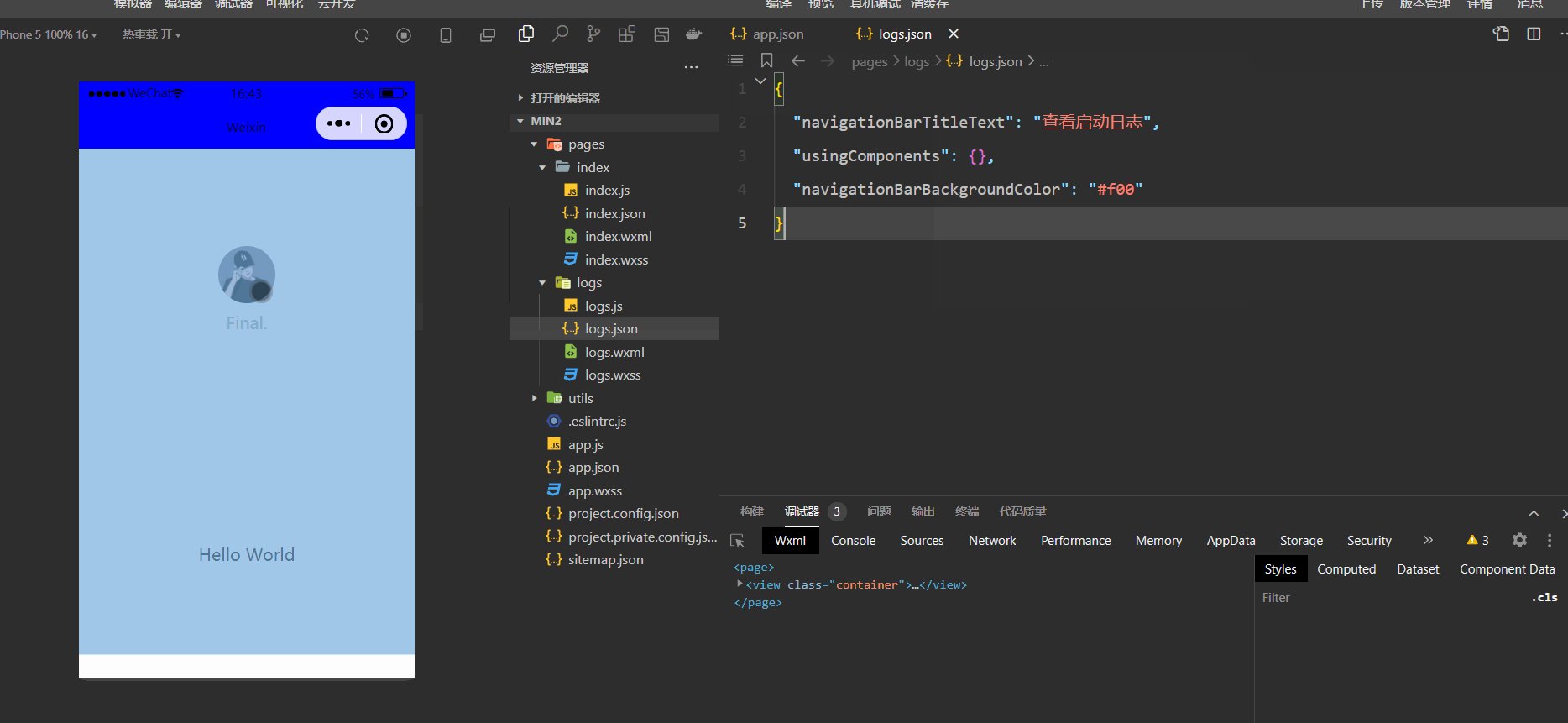
json配置
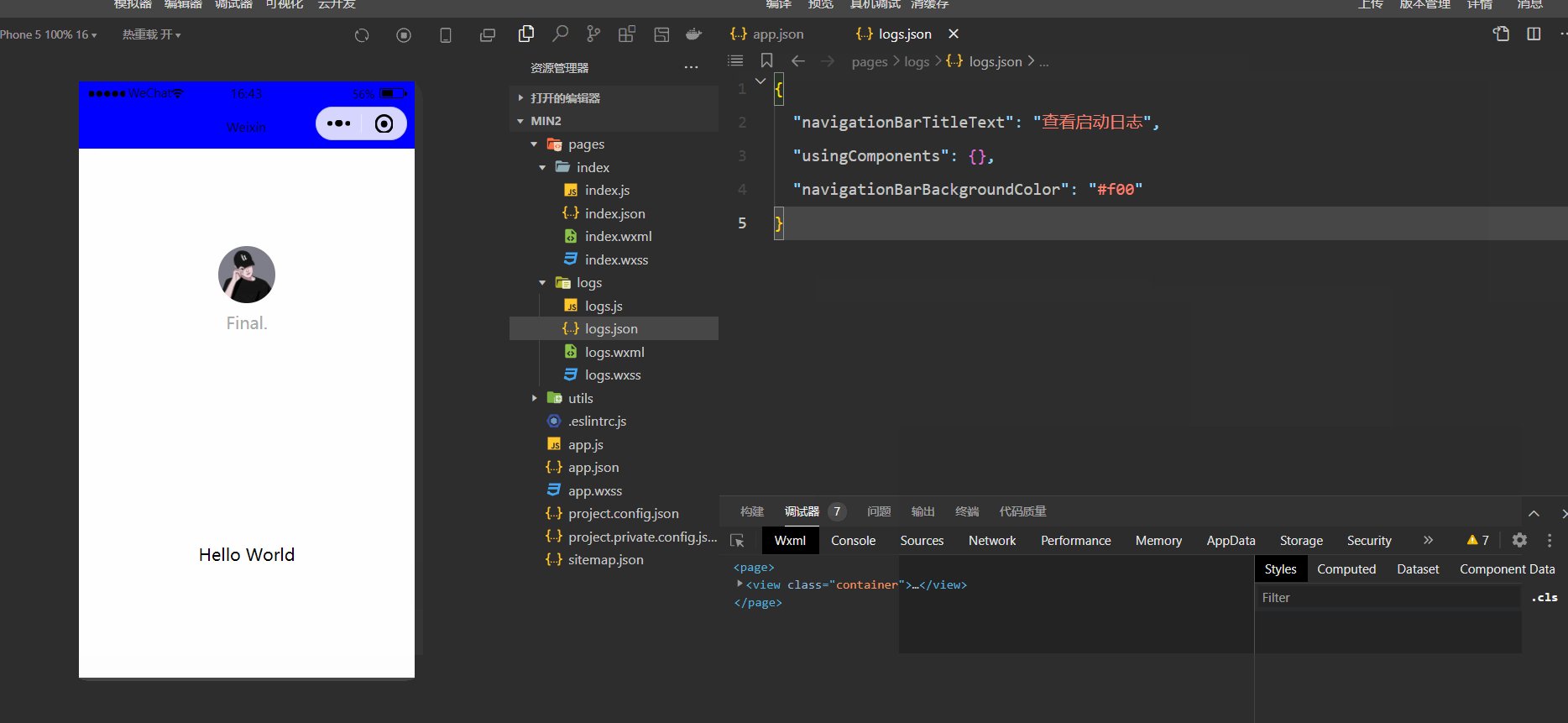
出现微信头像之后基本的项目结果就欧克了

一个小程序页面由四个文件组成,分别是:

| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
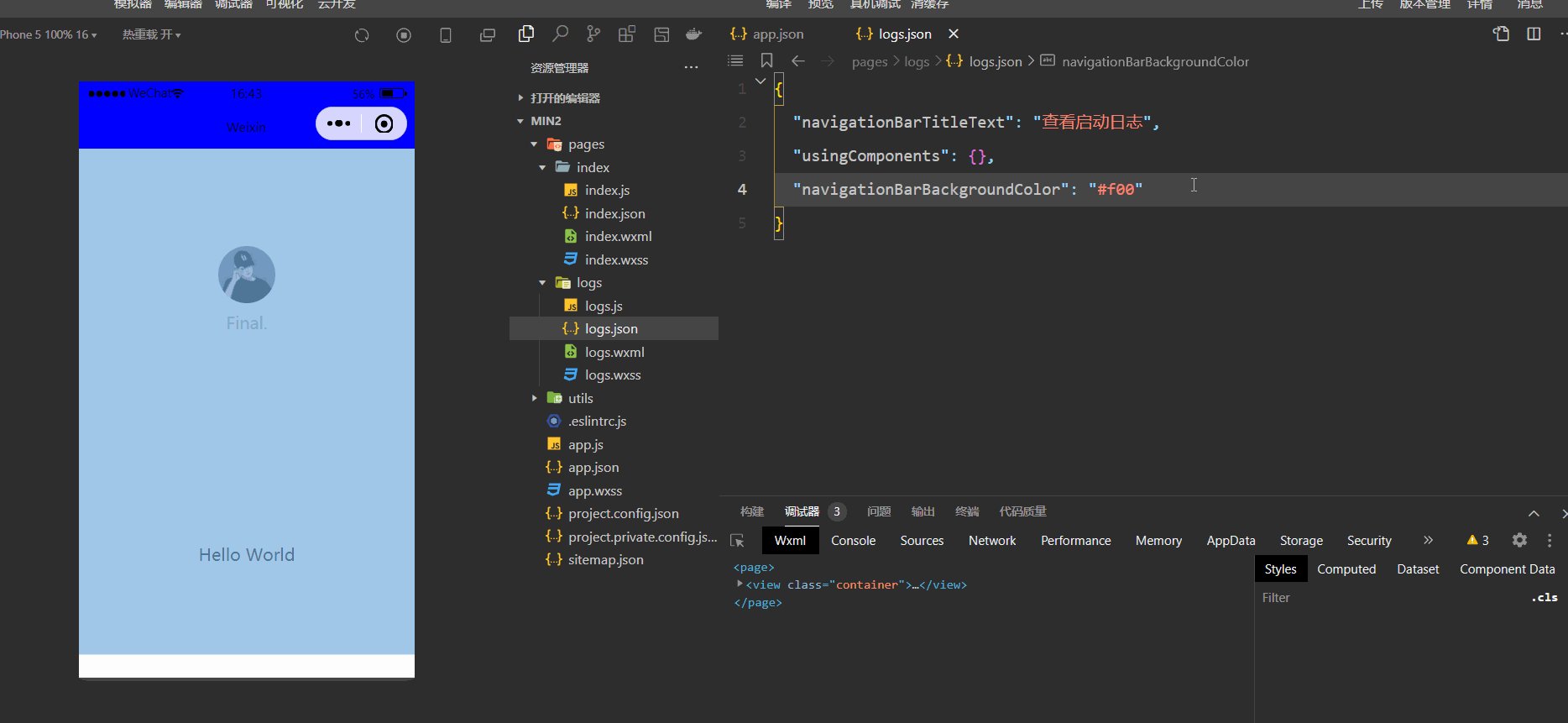
json两个页面

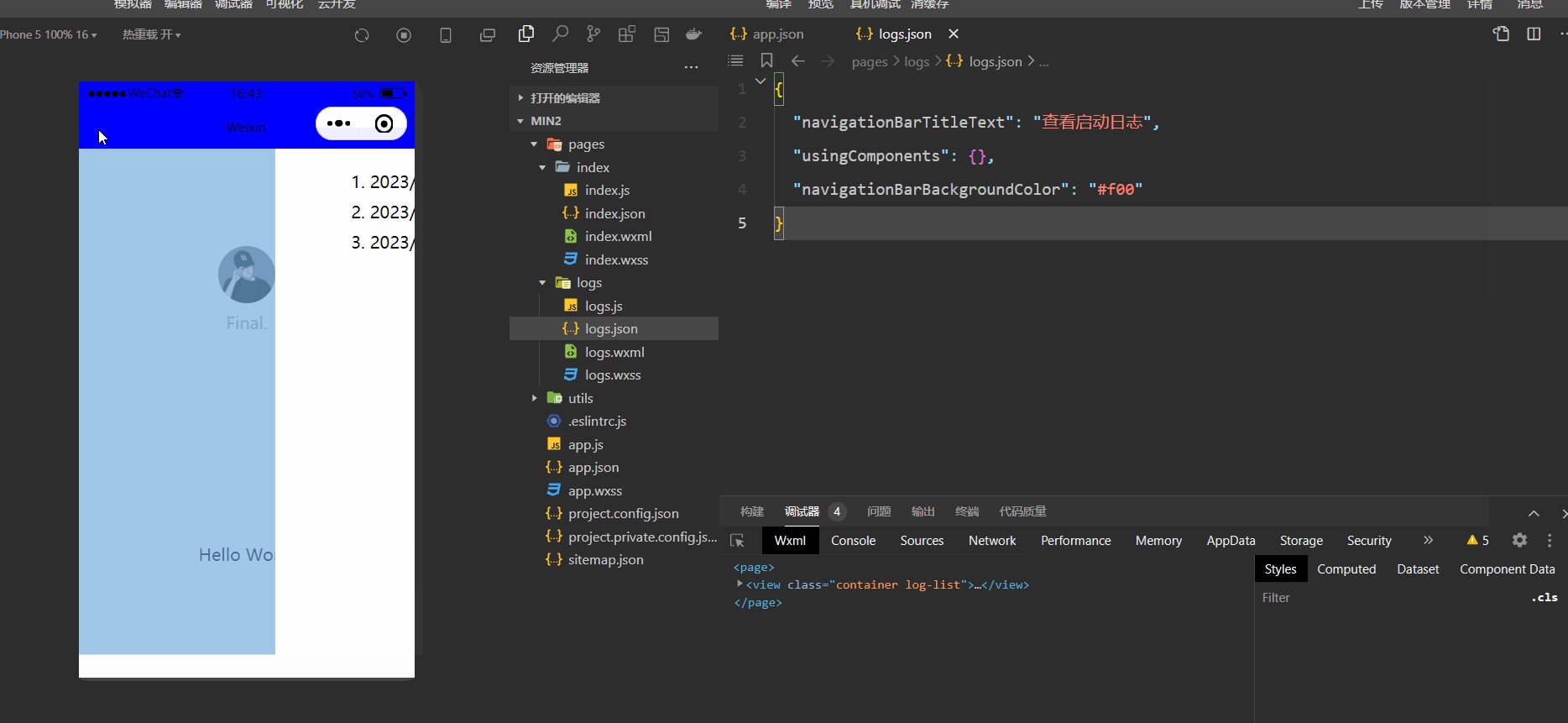
使上框变色

每个页面颜色不一

wxml模板
<!--pages/user/user.wxml-->
<view class="container"><view class="userinfo">用户信息:{{userName}}<button bindtap="xxx">点它</button></view>
</view>wxss样式
/* pages/user/user.wxss */
.userinfo {display: flex;flex-direction: column;align-items: center;color: #00f000;
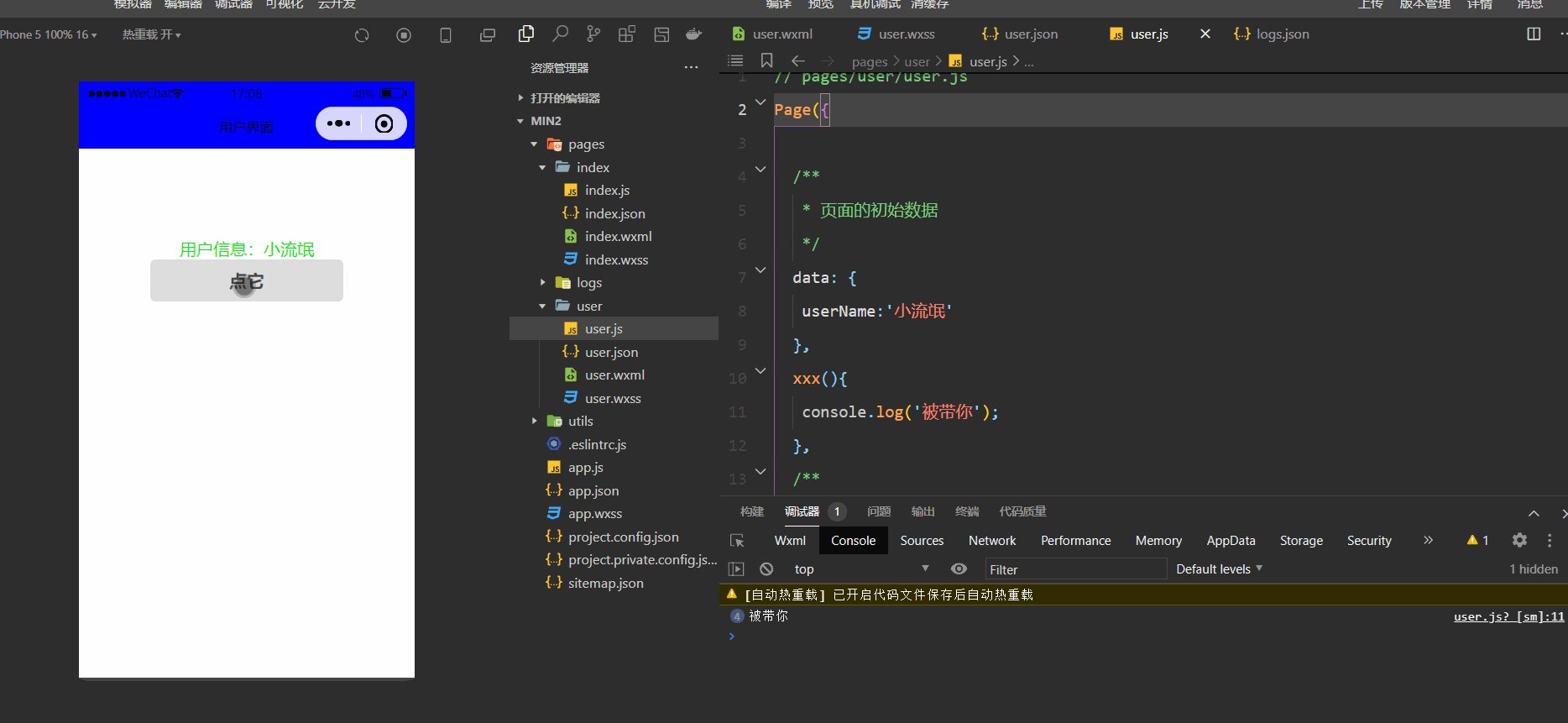
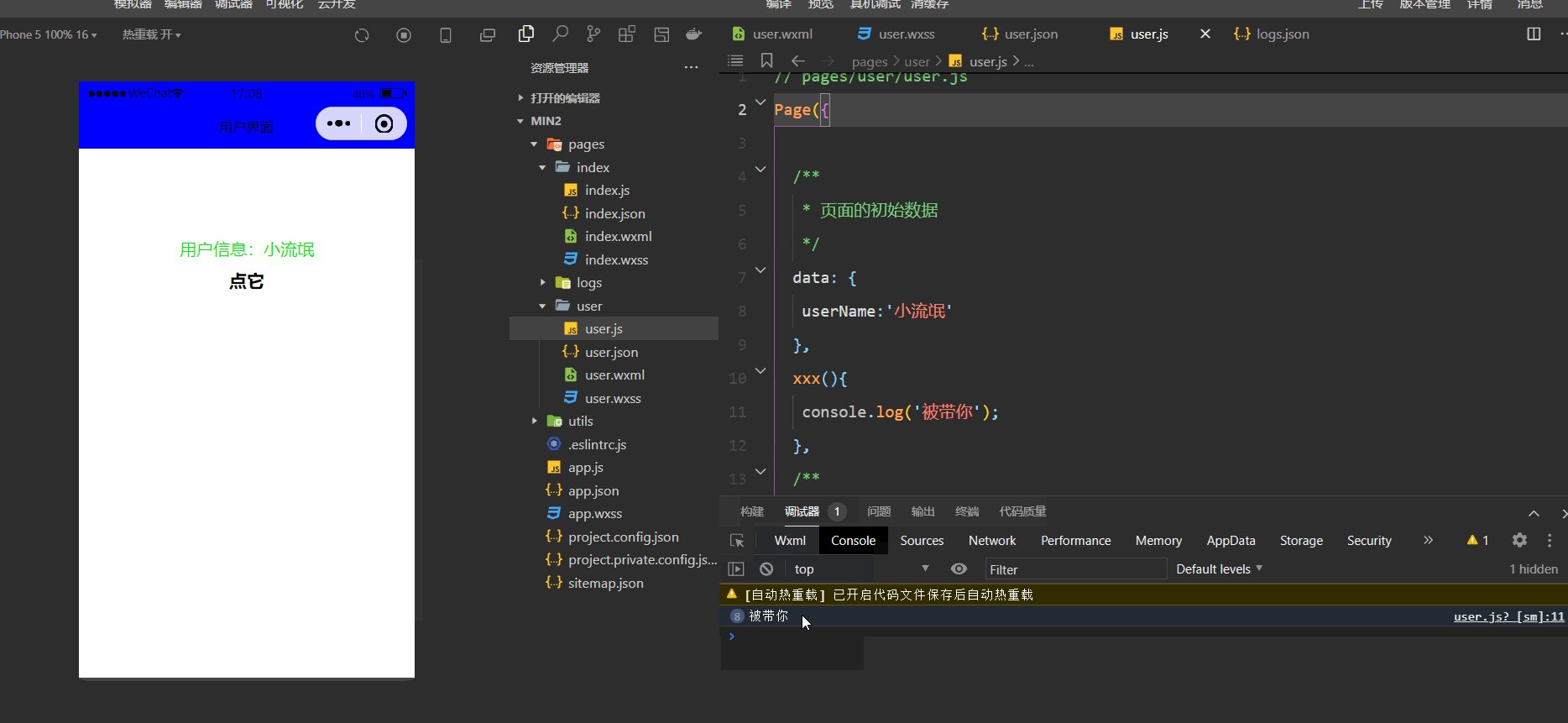
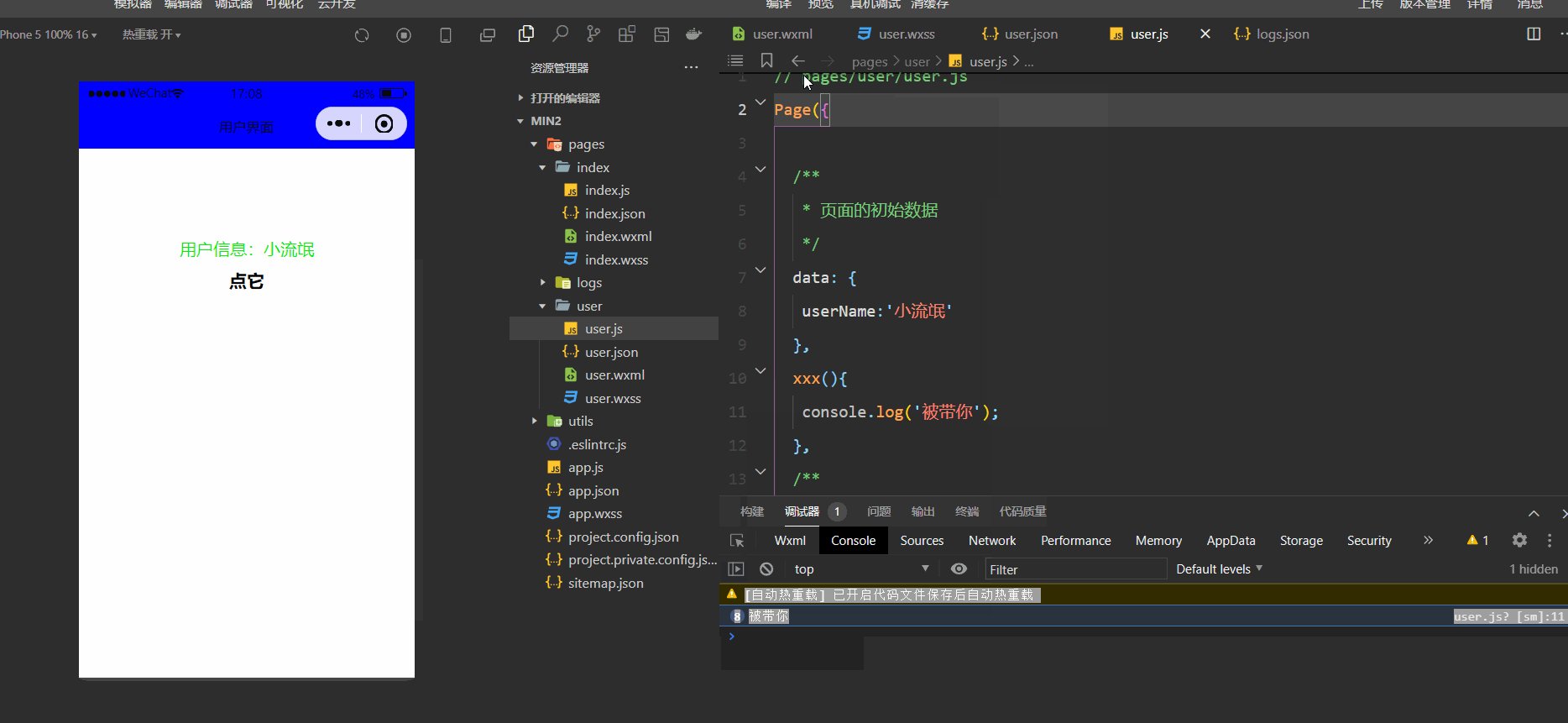
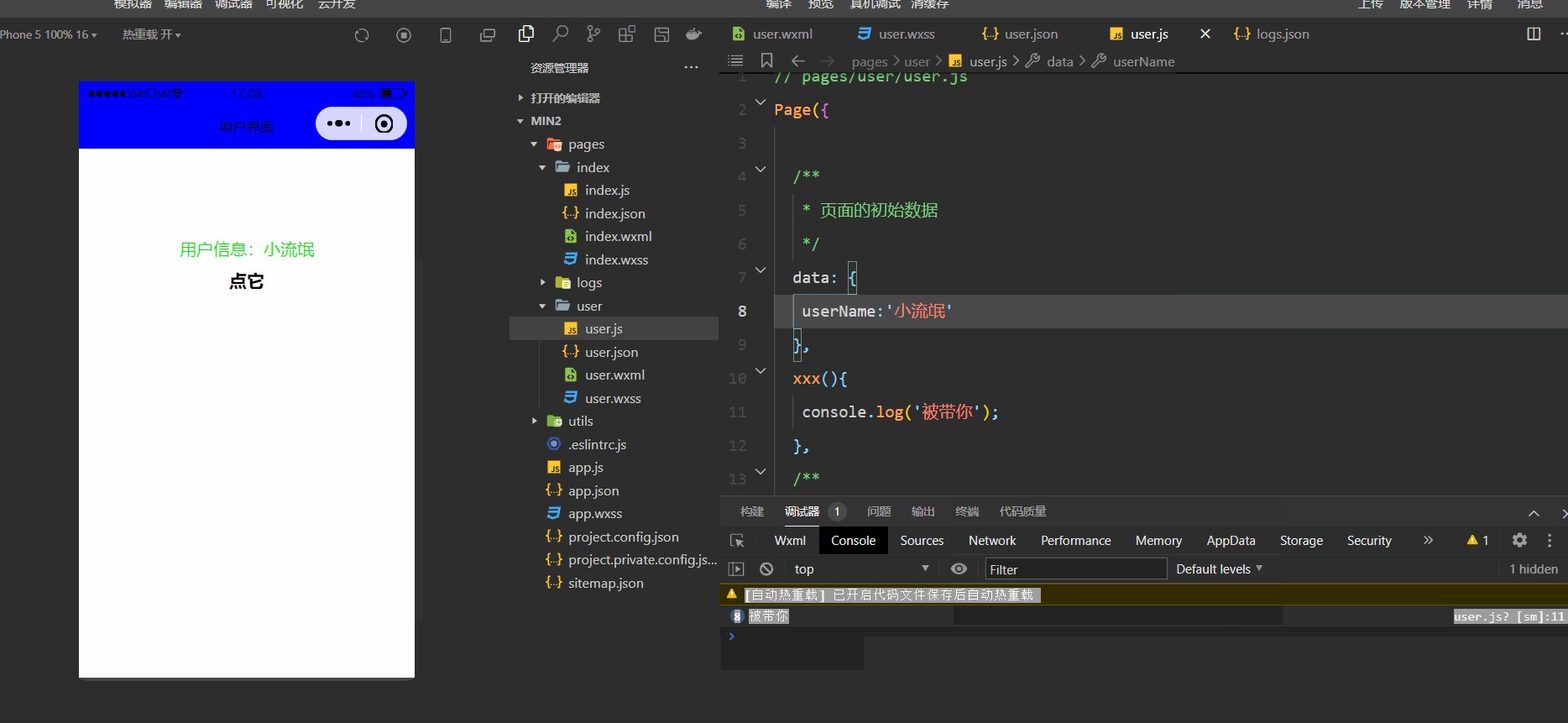
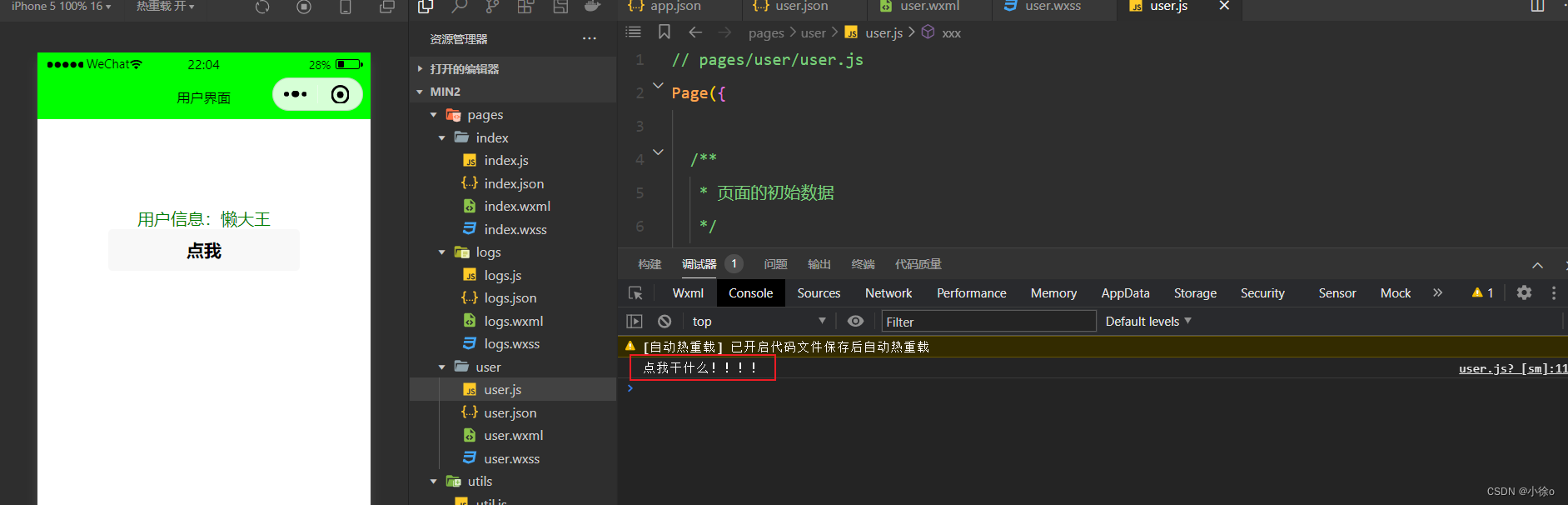
}js逻辑交互
// pages/user/user.js
Page({/*** 页面的初始数据*/data: {userName:'小流氓'},xxx(){console.log('被带你');},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})测试结果