图标样式
修改图标的样式
- 通过
color参数修改图标的颜色 - 通过
size参数修改图标的大小,单位为rpx
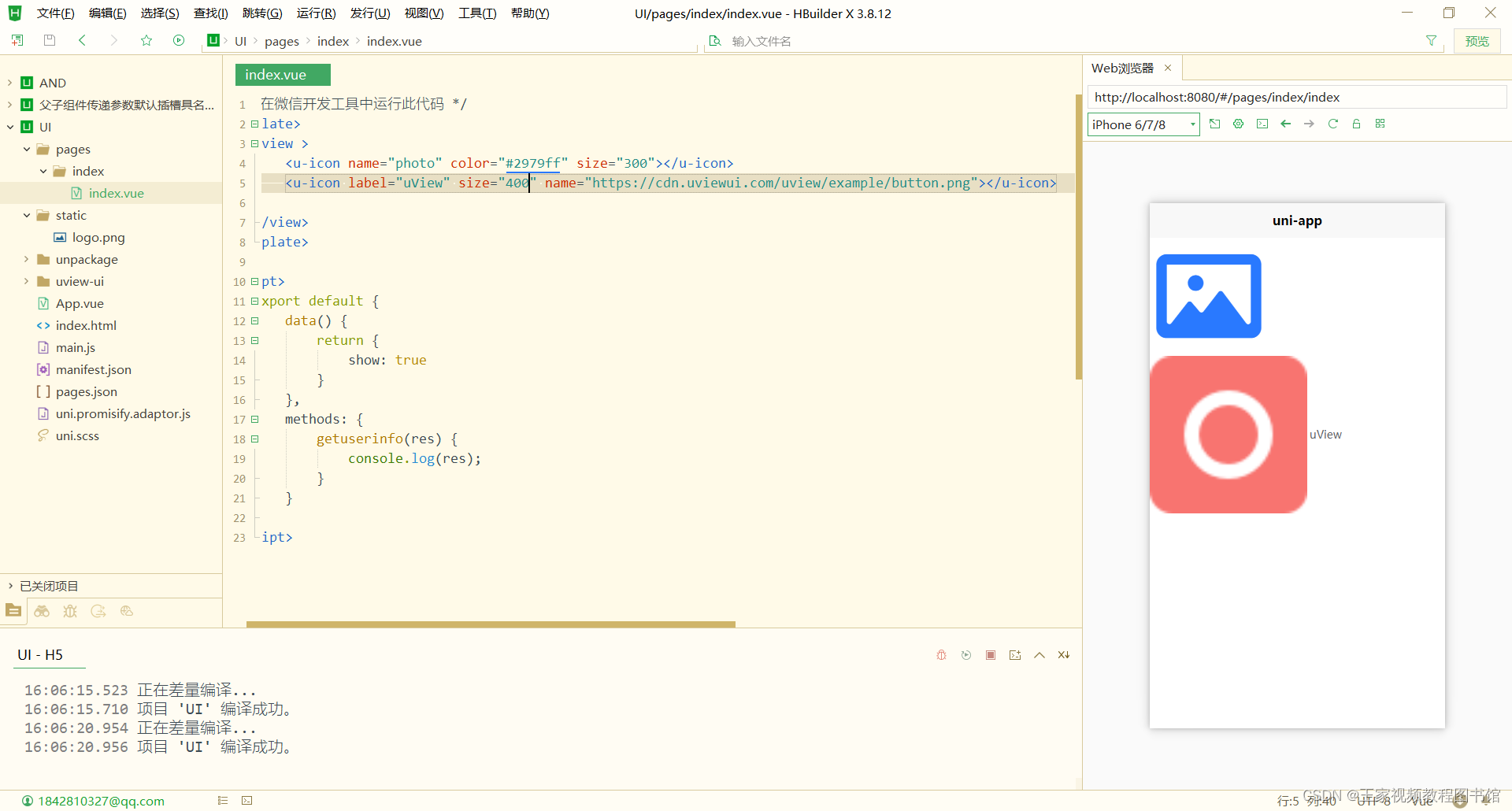
效果图

<u-icon name="photo" color="#2979ff" size="28"></u-icon>
图片图标 1.3.0
这里说的图片图标,指的是小图标,起作用定位为"icon"图标作用,而非大尺寸的图片展示场景,理论上,这个小图标应该为png格式的正方形图标。
上面说到,给组件的name参数传入一个图片的名称即可显示字体图标,这些名称中不能带有/斜杠符号,否则会被认为是传入了图片图标,同时,size参数 也被设置为这个图片图标的宽度,由于是图片,诸如颜色color等参数都会失效。
<u-icon label="uView" size="40" name="https://cdn.uviewui.com/uview/example/button.png"></u-icon>
效果图

<u-image width="100%" height="300rpx" :src="src"></u-image>设置按钮为半圆形
shape默认值为square(按钮为圆角矩形),设置为circle,则按钮两边为半圆形
<u-button shape="square">乌啼</u-button>
设置尺寸
button组件的size(可选值为default(默认),mini(小尺寸)和medium(中等尺寸))
<u-button size="default">江湖</u-button>
<u-button size="medium">夜雨</u-button>
<u-button size="mini">十年灯</u-button>
设置点击按钮的水波纹效果
该效果通过给按钮绝对定位形式覆盖一个view,点击时改变view的scale,opacity样式属性,形成扩散再消失的水波纹效果。
<u-button :ripple="true">十年</u-button><!-- 通过rippleBgColor设置水波纹的背景颜色 -->
<u-button :ripple="true" ripple-bg-color="#909399">之约</u-button>
Tag 标签
该组件一般用于标记和选择,有如下特点:
mode参数可以设置3种模式,dark(深色背景)、light(浅色背景)、plain(白色背景)shape参数可以设置多种形状,circle(两边半圆形),square(方形,带圆角),circleLeft(左边半圆),circleRight(右边半圆)type参数可以设置5种主题,primary,success,warning,error,info
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
基本使用
- 通过
type参数设置主题类型,默认为primary text设置标签内容
<u-tag text="雪月夜" type="success" />
设置标签的类型
- 通过设置
mode参数,可以设置标签的类型,dark(深色背景)、light(浅色背景)、plain(白色背景)
<u-tag text="一丘之貉" mode="dark" />
<u-tag text="沆瀣一气" mode="light" />
<u-tag text="狼狈为奸" mode="plain" />
设置标签的形状
通过shape参数,可以设置标签的形状,默认是square(方形,带圆角),可选:circle(两边半圆形), circleLeft(左边半圆),circleRight(右边半圆)
<u-tag text="主谓宾" shape="circle" />
<u-tag text="定状补" shape="circleLeft" />
设置标签是否可以关闭
效果图

设置closeable参数为true,会在标签上自动添加一个关闭图标
设置可关闭后,点击关闭按钮,会发出close事件,回调中手动设置show参数为false,可以隐藏Tag
<template><u-tag text="要清楚" closeable :show="show" @close="tagClick" />
</template><script>export default {data() {return {show: true}},methods: {tagClick(index) {this.show = false;}}}
</script>
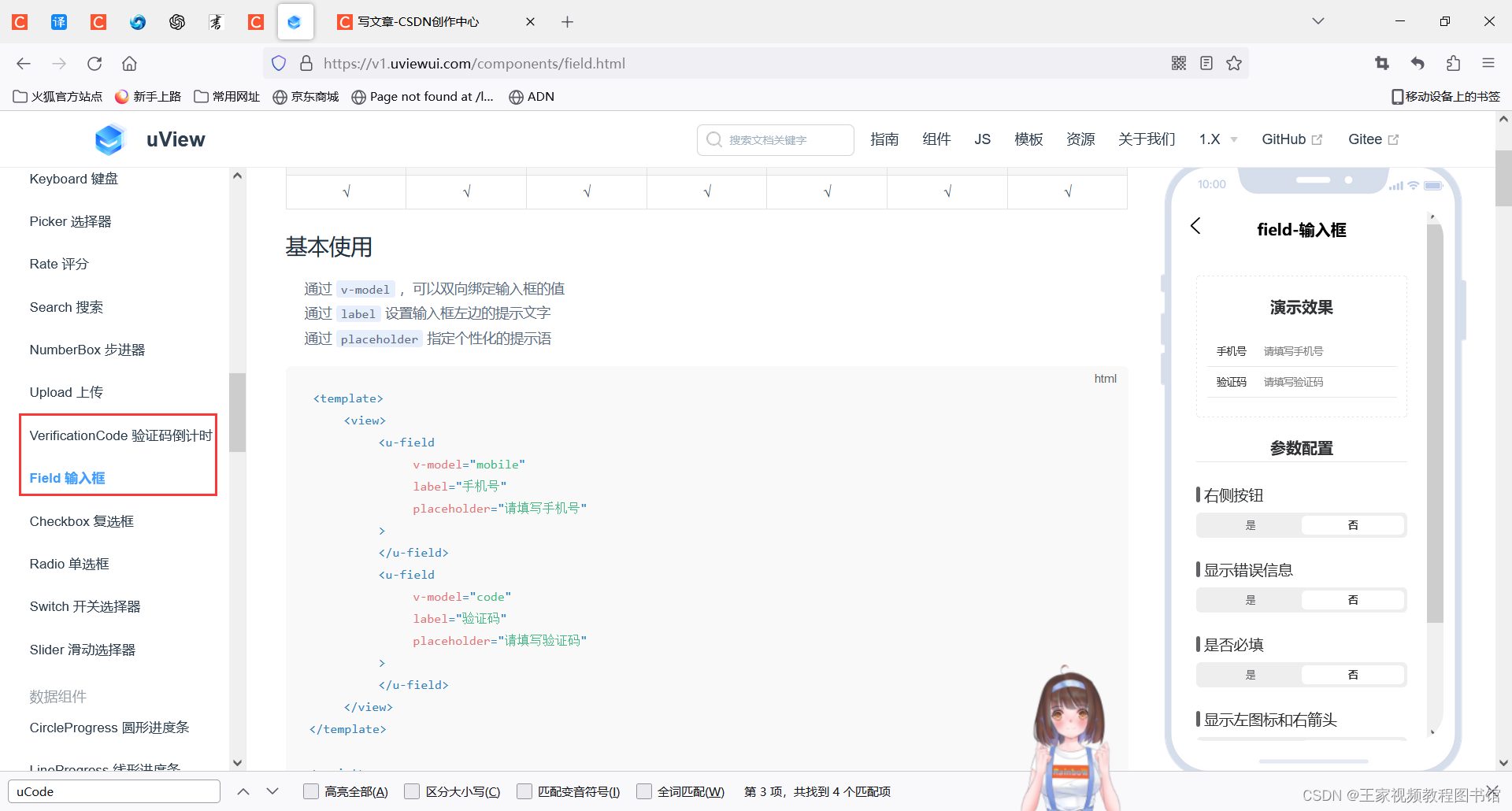
Input 输入框 1.3.0
效果图

此组件为一个输入框,默认没有边框和样式,是专门为配合表单组件u-form而设计的,利用它可以快速实现表单验证,输入内容,下拉选择等功能。
注意: 当您仅是需要一个输入框的话,可以考虑使用u-field组件,而如果是一个表单组,比如有多个输入框一起,且需要验证功能的时候, 应该在u-form中嵌套u-form-item,再嵌套u-input去实现。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
基本使用
- 通过
v-model绑定输入框的值 - 通过
type设置输入框的类型 - 通过
border配置是否显示输入框的边框
<template><u-input v-model="value" :type="type" :border="border" />
</template><script>export default {data() {return {value: '',type: 'text',border: true}}}
</script>
日历模式
mode为date只能选择单个日期mode为range可以选择日期范围
单个日期模式
选择日期后,需要点击底部的确定按钮才能触发回调事件,回调参数为一个对象,有如下属性:
{day: 4, // 选择了哪一天days: 30, // 这个月份有多少天isToday: true, // 选择的日期是否今天month: 6, // 选择的月份result: "2020-06-04", // 选择的日期整体值week: "星期四", // 选择日期所属的星期数year: 2020 , // 选择的年份
}
示例代码:
<template><u-calendar v-model="show" :mode="mode" @change="change"></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'range'}},methods: {change(e) {console.log(e);}}}
</script>
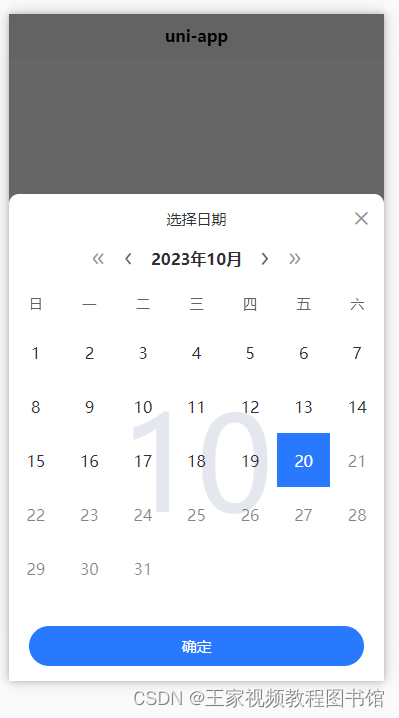
效果图

自定义内容
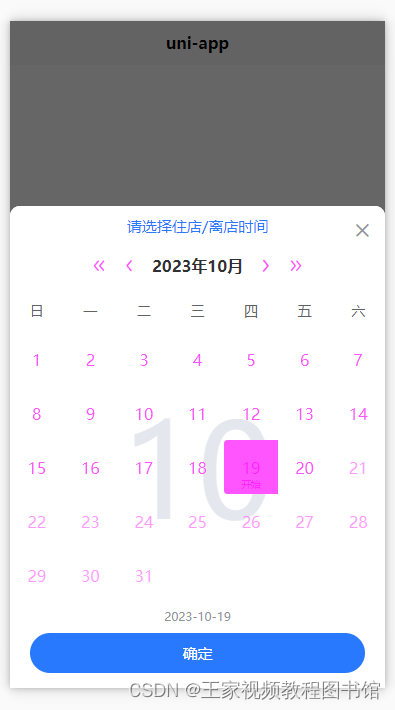
效果图

组件有一个默认插槽,名为tooltip,传入的内容将会显示在键盘的顶部位置,如使用,需要为传入的内容自定义样式。
<template><u-calendar month-arrow-color="#FF55FF"year-arrow-color="#FF55FF"color="#FF55FF"active-bg-color="#FF55FF"active-color="#FF22FF"range-bg-color="#FF22FF"range-color="#FF22FF"v-model="show" :mode="mode" @change="change"><view slot="tooltip"><view class="title">请选择住店/离店时间</view></view></u-calendar>
</template><script>export default {data() {return {show: true,mode: 'range'}},methods: {change(e) {console.log(e);}}}
</script><style lang="scss" scoped>.title{color: $u-type-primary;text-align: center;padding: 20rpx 0 0 0;}
</style>
API
Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| mode | 选择日期的模式,date-为单个日期,range-为选择日期范围 | String | date | range |
| v-model | 布尔值变量,用于控制日历的弹出与收起 | Boolean | false | true |
| safe-area-inset-bottom | 是否开启底部安全区适配 | Boolean | false | true |
| change-year | 是否显示顶部的切换年份方向的按钮 | Boolean | true | false |
| change-month | 是否显示顶部的切换月份方向的按钮 | Boolean | true | false |
| max-year | 可切换的最大年份 | Number | String | 2050 | - |
| min-year | 可切换的最小年份 | Number | String | 1950 | - |
| min-date | 最小可选日期 | Number | String | 1950-01-01 | - |
| max-date | 最大可选日期 | Number | String | 当前日期 | - |
| border-radius | 弹窗顶部左右两边的圆角值,单位rpx | Number | String | 20 | - |
| mask-close-able | 是否允许通过点击遮罩关闭日历 | Boolean | true | false |
| month-arrow-color | 月份切换按钮箭头颜色 | String | #606266 | - |
| year-arrow-color | 年份切换按钮箭头颜色 | String | #909399 | - |
| color | 日期字体的默认颜色 | String | #303133 | - |
| active-bg-color | 起始/结束日期按钮的背景色 | String | #2979ff | - |
| z-index | 弹出时的z-index值 | String | Number | 10075 | - |
| active-color | 起始/结束日期按钮的字体颜色 | String | #ffffff | - |
| range-bg-color | 起始/结束日期之间的区域的背景颜色 | String | rgba(41,121,255,0.13) | - |
| range-color | 选择范围内字体颜色 | String | #2979ff | - |
| start-text | 起始日期底部的提示文字 | String | 开始 | - |
| end-text | 结束日期底部的提示文字 | String | 结束 | - |
| btn-type | 底部确定按钮的主题 | String | primary | default / success / info/ warning / error |
| toolTip | 顶部提示文字,如设置名为tooltip的slot,此参数将失效 | String | 选择日期 | - |
| closeable | 是否显示右上角的关闭图标 | Boolean | true | false |
select列选择器
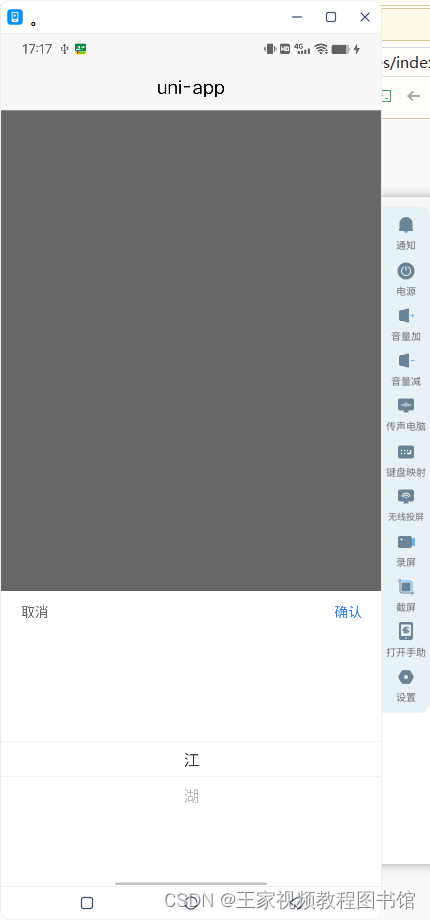
效果图

单列模式
此方式使用较为简单,需要传入一个一维数组,数组的元素为对象,要求必须有value和label属性,这两个值也将会在回调中被返回。
<template><u-select v-model="show" mode="single-column" :list="list" @confirm="confirm"></u-select>
</template><script>export default {data() {return {show: true,list: [{value: '1',label: '江'},{value: '2',label: '湖'}],}},methods: {// 注意返回值为一个数组,单列时取数组的第一个元素即可(只有一个元素)confirm(e) {console.log(e);}}}
</script>
Keyboard 键盘
效果图

此为uView自定义的键盘面板,内含了数字键盘,车牌号键,身份证号键盘3种模式,都有可以打乱按键顺序的选项。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
基本使用
通过mode参数定义键盘的类型,v-model绑定一个值为布尔值的变量控制键盘的弹出与收起:
- mode = number (默认值)为数字键盘,此时顶部工具条中间的提示文字为"数字键盘"
- mode = car 为汽车键盘,此时顶部工具条中间的提示文字为"车牌号键盘"
- mode = card 为身份证键盘,此时顶部工具条中间的提示文字为"身份证键盘"
<template><view><u-keyboard ref="uKeyboard" mode="car" v-model="show"></u-keyboard><u-button @click="show = true">打开</u-button></view>
</template><script>export default {data() {return {show: false}}}
</script>
Rate 评分
该组件一般用于满意度调查,星型评分的场景。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
基本使用
- 通过
count参数设置总共有多少颗星星可选择 - 通过
v-model双向绑定初始化时默认选中的星星数量 1.4.5新增 通过(1.4.5后建议使用v-model的方式,此参数为了向前兼容依然有效,但优先级低于current设置初始化时默认选中的星星数量v-model)
<template><u-rate :count="count" v-model="value"></u-rate>
</template><script>export default {data() {return {count: 4,value: 2}}}
</script>
自定义样式
- 通过
active-color设置选中的星星的颜色 - 通过
inactive-color设置未选中时星星的颜色 - 通过
gutter设置星星的间距,左右内边距各占gutter的一半
<u-rate active-color="#FA3534" inactive-color="#b2b2b2" gutter="20"></u-rate>
自定义图标
- 通过
active-icon设置激活的图标 - 通过
inactive-icon设置未激活的图标 - 通过
custom-prefix设置自定义图标,详见:扩展自定义图标库
- (opens new window)
下方示例为使用心形图标替代默认的星星图标:
<u-rate active-icon="heart-fill" inactive-icon="heart"></u-rate>
评分分级分层 1.7.2
- 通过
colors设置不同颜色区分评分层级 - 通过
icons设置不同类型图标区分评分层级
<template><view><u-rate v-model="value" :colors="colors" :icons="icons" inactive-icon="thumb-up"></u-rate></view>
</template><script>export default {data() {return {value: 2,colors: ['#ffc454', '#ffb409', '#ff9500'],icons: ['thumb-down-fill', 'thumb-down-fill', 'thumb-up-fill', 'thumb-up-fill']}}}
</script>
最少选中的数量
<u-rate :min-count="5"></u-rate>
禁用状态
禁用下,无法点击或者滑动选择,但是可以通过current设置默认选中的数量,禁用状态下用来展示分数,允许出现半星
<u-rate :current="3.7" :disabled="true"></u-rate>
API
Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| v-model 1.4.5 | 双向绑定选择星星的数量 | String | Number | 0 | - |
| count | 最多可选的星星数量 | String | Number | 5 | - |
| current | 默认选中的星星数量,1.4.5起建议使用v-model方式 | String | Number | 0 | - |
| disabled | 是否禁止用户操作 | Boolean | false | true |
| size | 星星的大小,单位rpx | String | Number | 32 | - |
| inactive-color | 未选中星星的颜色 | String | #b2b2b2 | - |
| active-color | 选中的星星颜色 | String | #FA3534 | - |
| gutter | 星星之间的距离 | String | Number | 10 | - |
| min-count | 最少选中星星的个数 | String | Number | 0 | - |
| active-icon | 选中时的图标名,只能为uView的内置图标 | String | star-fill | - |
| inactive-icon | 未选中时的图标名,只能为uView的内置图标 | String | star | - |
| custom-prefix 1.7.2 | 自定义字体图标库时,需要写上此值,详见:扩展自定义图标库 |
| (opens new window) | String | uicon | - | |
| colors 1.7.2 | 颜色分级显示,可以用不同颜色区分评分层级 | Array | - | - |
| icons 1.7.2 | 图标分级显示,可以用不同类型的icon区分评分层级 | Array | - | - |
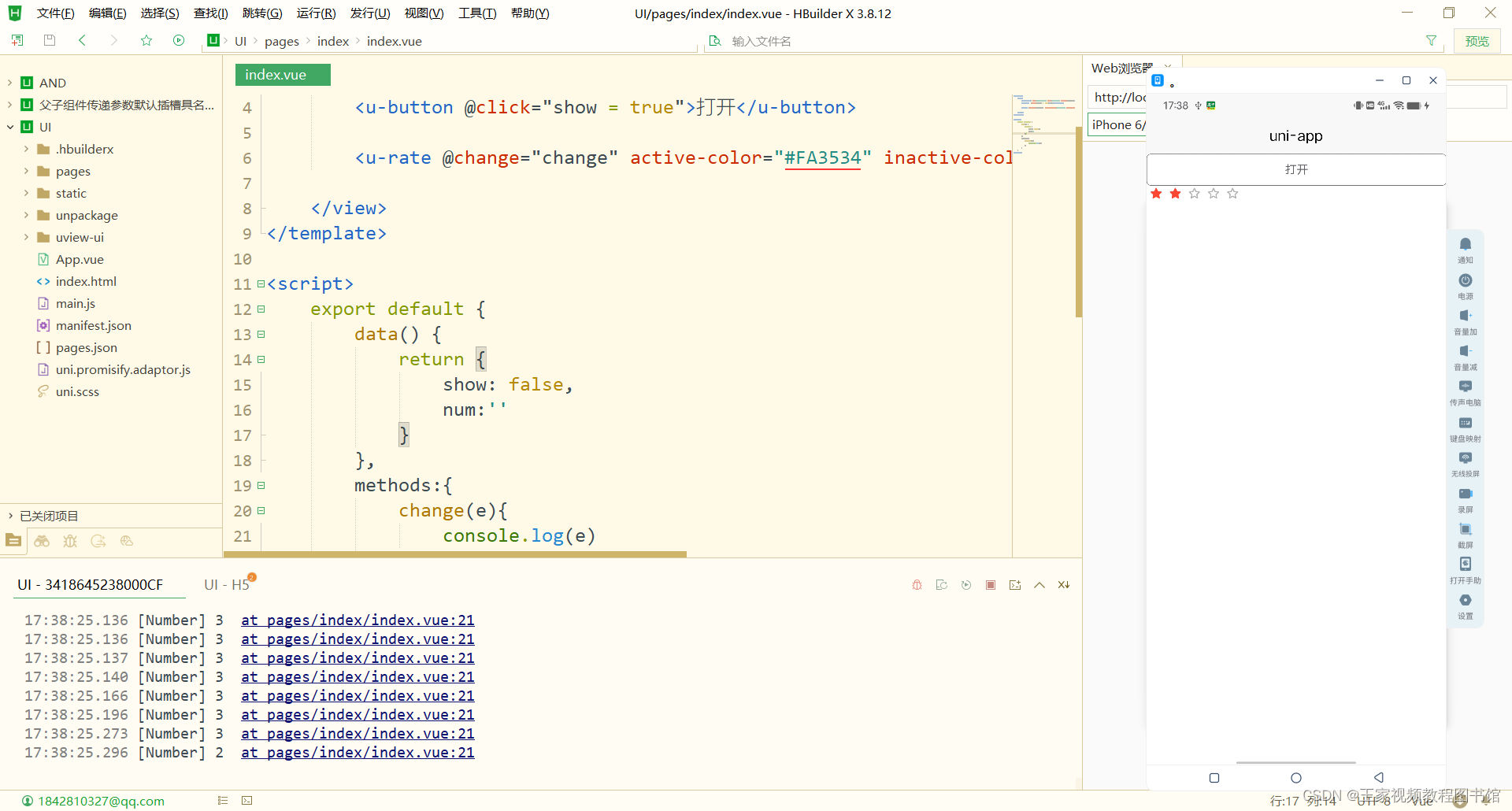
实际应用效果图:

<template>
<view>
<u-keyboard ref="uKeyboard" mode="number" v-model="show"></u-keyboard>
<u-button @click="show = true">打开</u-button>
<u-rate @change="change" active-color="#FA3534" inactive-color="#b2b2b2" gutter="20"></u-rate></view>
</template><script>
export default {
data() {
return {
show: false,
num:''
}
},
methods:{
change(e){
console.log(e)
}
}
}
</script>
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 选中的星星发生变化时触发 | value:当前选中的星星的数量,如果使用v-model双向绑定方式,无需监听此事件 |
Search 搜索

<template>
<view>
<u-keyboard ref="uKeyboard" mode="number" v-model="show"></u-keyboard>
<u-button @click="show = true">打开</u-button>
<u-rate @change="change_rate" active-color="#FA3534" inactive-color="#b2b2b2" gutter="20"></u-rate>
<u-search @change="change_search"
:show-action="true" action-text="搜索"
:animation="true"
bg-color="#ffff7f"
color
></u-search>
</view>
</template><script>
export default {
data() {
return {
show: false,
num:''
}
},
methods:{
change_rate(e){
console.log(e)
},
change_search(e){
console.log(e)
},
}
}
</script><template>
<view>
<u-keyboard ref="uKeyboard" mode="number" v-model="show"></u-keyboard>
<u-button @click="show = true">打开</u-button>
<u-rate @change="change_rate" active-color="#FA3534" inactive-color="#b2b2b2" gutter="20"></u-rate>
<u-search @change="change_search"
:show-action="true" action-text="搜索"
:animation="true"
bg-color="#ffff7f"
color
></u-search>
</view>
</template><script>
export default {
data() {
return {
show: false,
num:''
}
},
methods:{
change_rate(e){
console.log(e)
},
change_search(e){
console.log(e)
},
}
}
</script>
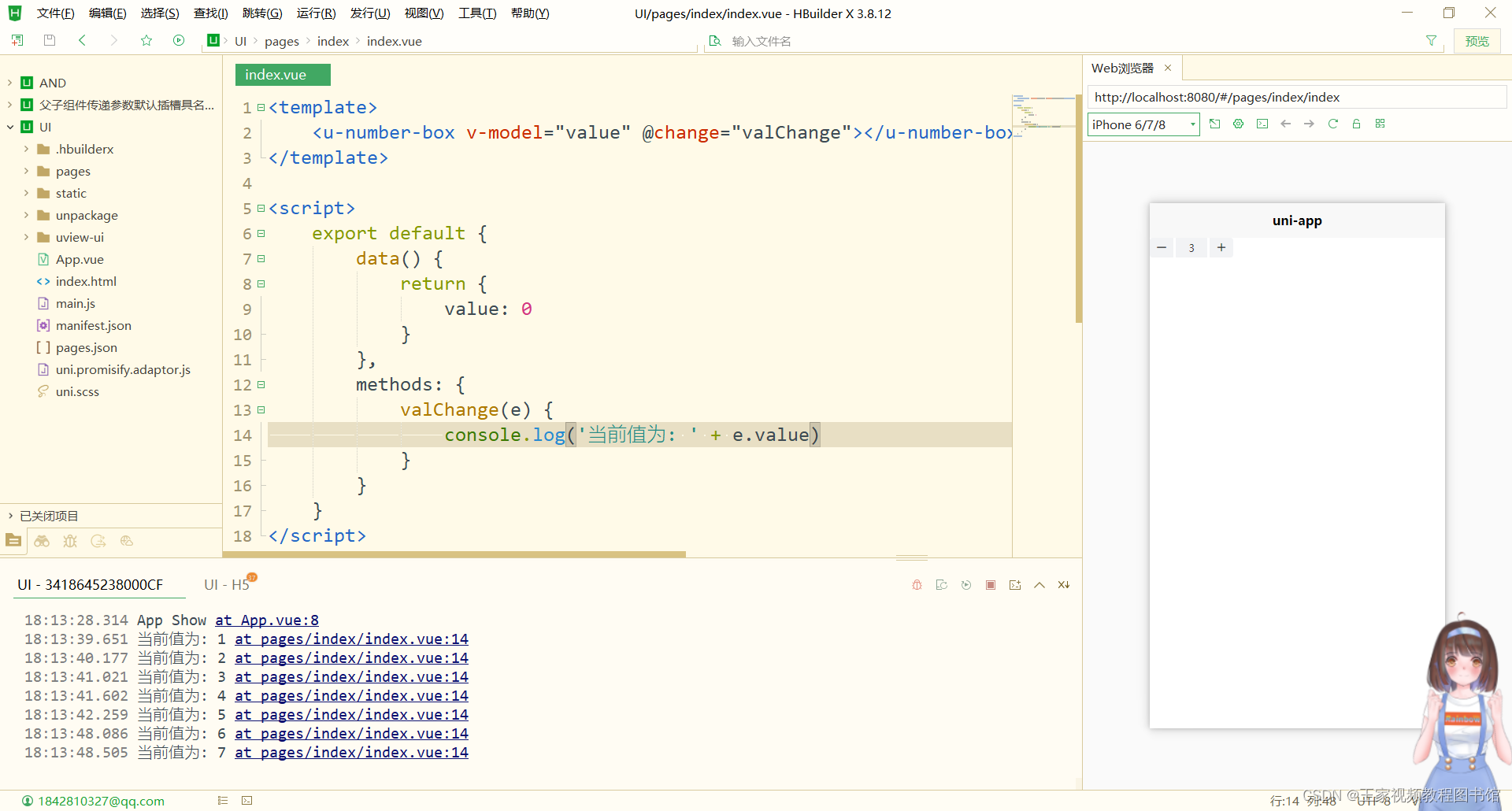
NumberBox 步进器

<template>
<u-number-box v-model="value" @change="valChange"></u-number-box>
</template><script>
export default {
data() {
return {
value: 0
}
},
methods: {
valChange(e) {
console.log('当前值为: ' + e.value)
}
}
}
</script>
Upload 上传

该组件用于上传图片场景
<template>
<view>
<u-upload ref="uUpload" :action="action" :auto-upload="false" ></u-upload>
<u-button @click="submit">提交</u-button>
</view>
</template><script>
export default {
data() {
return {
// 非真实地址
action: 'http://www.example.com/upload',
}
},
methods: {
submit() {
this.$refs.uUpload.upload();
},
}
}
</script>
VerificationCode 验证码倒计时

<template>
<view class="wrap">
<u-toast ref="uToast"></u-toast>
<u-verification-code :seconds="seconds" @end="end" @start="start" ref="uCode"
@change="codeChange"></u-verification-code>
<u-button @tap="getCode">{{tips}}</u-button>
</view>
</template><script>
export default {
data() {
return {
tips: '',
// refCode: null,
seconds: 10,
}
},
onReady() {
// 注意这里不能将一个组件赋值给data的一个变量,否则在微信小程序会
// 造成循环引用而报错,如果你想这样做,请在非data中定义refCode变量
// this.refCode = this.$refs.uCode;
},
methods: {
codeChange(text) {
this.tips = text;
},
getCode() {
if(this.$refs.uCode.canGetCode) {
// 模拟向后端请求验证码
uni.showLoading({
title: '正在获取验证码'
})
setTimeout(() => {
uni.hideLoading();
// 这里此提示会被this.start()方法中的提示覆盖
this.$u.toast('验证码已发送');
// 通知验证码组件内部开始倒计时
this.$refs.uCode.start();
}, 2000);
} else {
this.$u.toast('倒计时结束后再发送');
}
},
end() {
this.$u.toast('倒计时结束');
},
start() {
this.$u.toast('倒计时开始');
}
}
}
</script><style lang="scss" scoped>
.wrap {
padding: 24rpx;
}
</style>
手机验证码需要用到阿里云的短信服务搭配以下两个组件使用:

Checkbox 复选框

复选框组件一般用于需要多个选择的场景,该组件功能完整,使用方便
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
基本使用
- 该组件无需强制搭配
checkboxGroup组件使用(视情况而定),可以单个独立使用u-checkbox组件 - 通过
v-model给checkbox绑定一个变量,这个绑定的变量是双向的(初始值只能是true或者false),也就是说,您可以无需监听checkbox或者checkboxGroup组件的change事件,也能知道哪个复选框 被勾选了
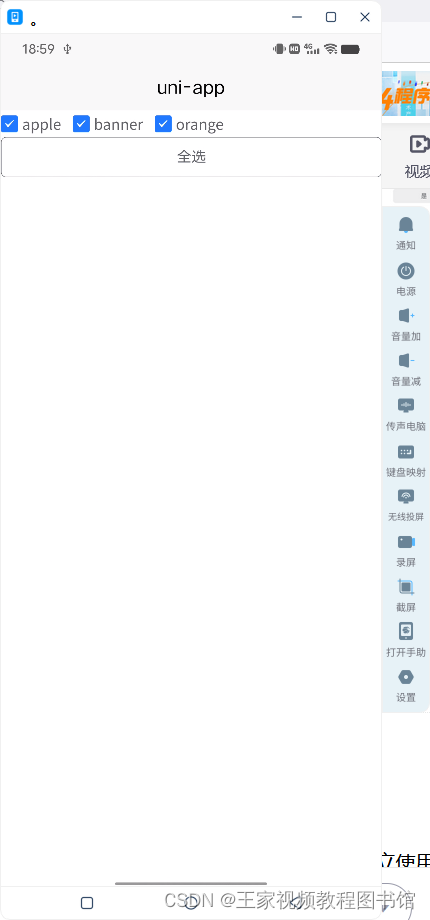
<template><view class=""><u-checkbox-group @change="checkboxGroupChange"><u-checkbox @change="checkboxChange" v-model="item.checked" v-for="(item, index) in list" :key="index" :name="item.name">{{item.name}}</u-checkbox></u-checkbox-group><u-button @click="checkedAll">全选</u-button></view>
</template><script>
export default {data() {return {list: [{name: 'apple',checked: false,disabled: false},{name: 'banner',checked: false,disabled: false},{name: 'orange',checked: false,disabled: false}]};},methods: {// 选中某个复选框时,由checkbox时触发checkboxChange(e) {//console.log(e);},// 选中任一checkbox时,由checkbox-group触发checkboxGroupChange(e) {// console.log(e);},// 全选checkedAll() {this.list.map(val => {val.checked = true;})}}
};
</script>
Radio 单选框

单选框用于有一个选择,用户只能选择其中一个的场景。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 头条小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ |
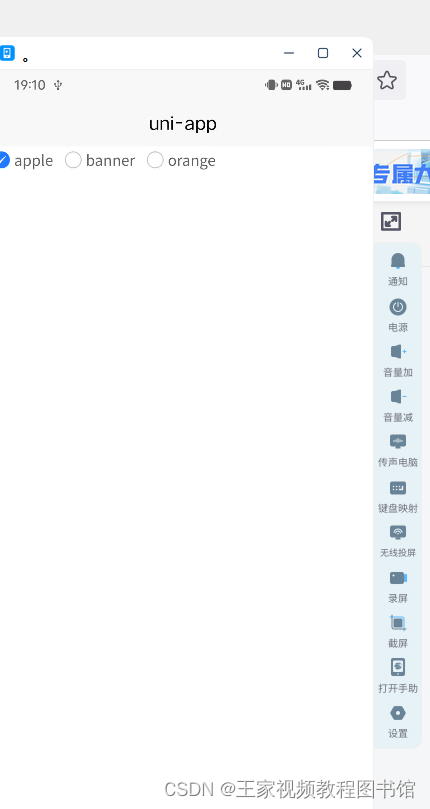
基本使用
- 该组件需要搭配
radioGroup组件使用,以便用户进行操作时,获得当前单选框组的选中情况,当然,您也可以单独对某个radio进行事件监听 - 通过
v-model给radioGroup组件绑定一个变量,这个绑定的变量是双向的(初始值只能是true或者false),也就是说,您可以无需监听radio或者radioGroup组件的change事件,也能知道哪个 被勾选了
注意: 由于radio组件需要由radioGroup组件提供参数值,这些父子组件间通过Vue的"provide/inject"特性注入依赖, 所以您必须使用radioGroup包裹radio组件才能正常使用。