一、背景
我们使用Jmeter做压力测试或者接口测试时,除了最简单的直接对接口发起请求,很多时候需要对接口进行一些前置操作:比如提前生成测试数据,以及一些后置操作:比如提取接口响应内容中的某个字段的值。举个最常用的例子:
- 会员注册接口:需要使用电话号码作为入参,电话号码不能重复,注册接口需要添加前置操作生成不重复的电话号码。
- 注册成功后:需要从接口返回的内容中,提取注册生成的用户ID的值,作为后续其他接口操作的入参。
要实现以上的需求,有多种方式,比如:
- 函数助手生成随机数;
- 手动在excel表中准备好足够多的号码,通过添加配置元件CSV data set config来获取(不推荐);
- 正则表达式提取值;
- 通过BeanShell编码实现;
本文主要给大家讲解如何通过BeanShell编码实现,该方法可扩展性强。掌握之后,你会发现很多场景都可以通过编写相应的编码来实现,一通百通。
二、BeanShell生成不重复的电话号码
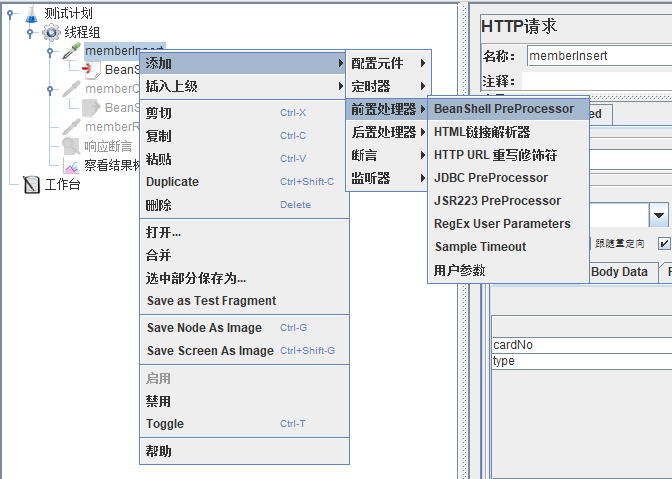
Sampler前面加一个前置处理器BeanShellPreProcessor:

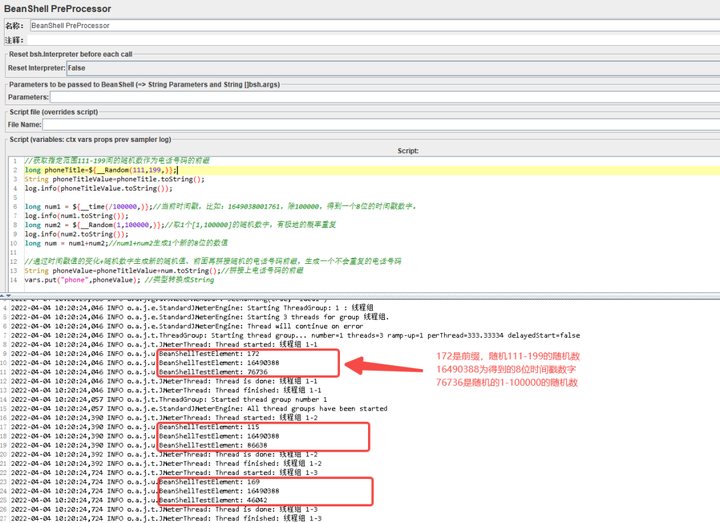
BeanShell PreProcessor的内容为:

代码内容:
//获取指定范围111-199间的随机数作为电话号码的前缀
long phoneTitle=${__Random(111,199,)};
String phoneTitleValue=phoneTitle.toString();
log.info(phoneTitleValue.toString());//当前时间戳,比如:1649038001761,除100000,得到一个8位的时间戳数字。
long num1 = ${__time(/100000,)};
log.info(num1.toString());//取1个[1,100000]的随机数字,有极低的概率重复
long num2 = ${__Random(1,100000,)};
log.info(num2.toString());//num1+num2生成1个新的8位的数值
long num = num1+num2;//通过时间戳值的变化+随机数字生成新的随机值、前面再拼接随机的电话号码前缀
//生成一个不会重复的电话号码
String phoneValue=phoneTitleValue+num.toString();//存为变量phone,供后面的接口使用
vars.put("phone",phoneValue);
每一行我都加了相应的注释,方便理解该行代码的作用,应该已经非常好理解了。
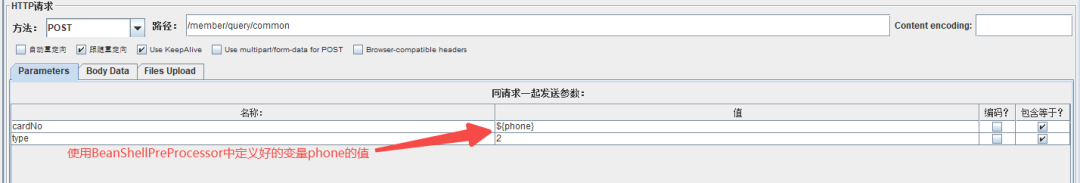
接口请求中使用定义好的变量phone:

查看接口效果:

现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】
三、BeanShell 从响应结果中提取内容
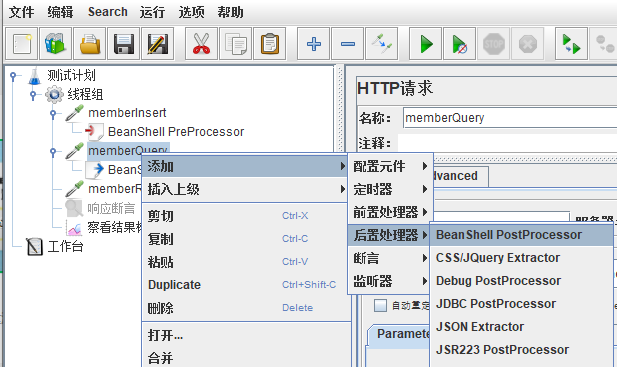
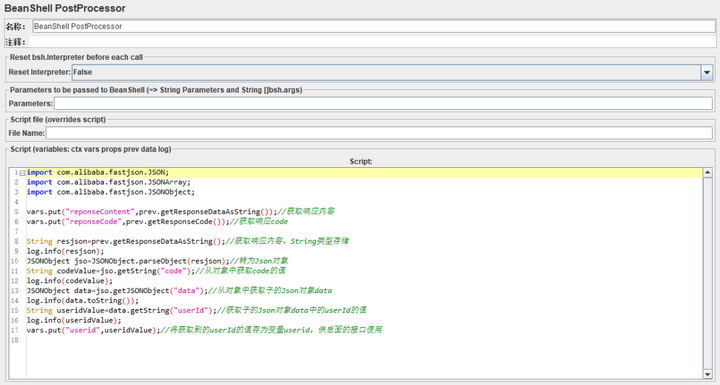
先在接口Sampler上右键,添加后置处理器BeanShell Post Processor:

假设接口返回内容为:
{“code”:“0000”,“msg”:“”,“data”:{“userId”:111111,“phone”:“12011111111”,“cardNo”:“8000000000”}}
{"code":"0000","msg":"","data":{"userId":111111,"phone":"12011111111","cardNo":"8000000000"}
}
BeanShell Post Processor脚本代码内容:

import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;//获取响应内容
vars.put("reponseContent",prev.getResponseDataAsString());
//获取响应code
vars.put("reponseCode",prev.getResponseCode());//获取响应内容,String类型存储
String resjson=prev.getResponseDataAsString();
log.info(resjson);//转为Json对象
JSONObject jso=JSONObject.parseObject(resjson);//从对象中获取code的值
String codeValue=jso.getString("code");
log.info(codeValue);//从对象中获取子的Json对象data
JSONObject data=jso.getJSONObject("data");
log.info(data.toString());//获取子的Json对象data中的userId的值
String useridValue=data.getString("userId");
log.info(useridValue);//将获取到的userId的值存为变量userid,供后面的接口使用
vars.put("userid",useridValue);
每一行我都加了相应的注释,方便理解该行代码的作用,应该已经非常好理解了。
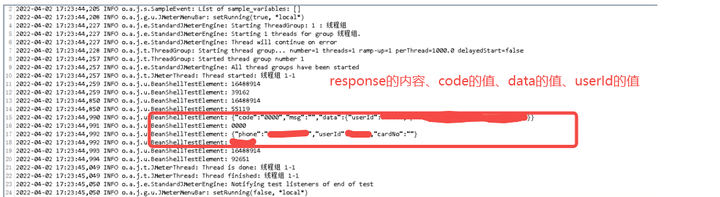
运行请求,Jmeter运行日志中可以看到各个值都成功获取到了:

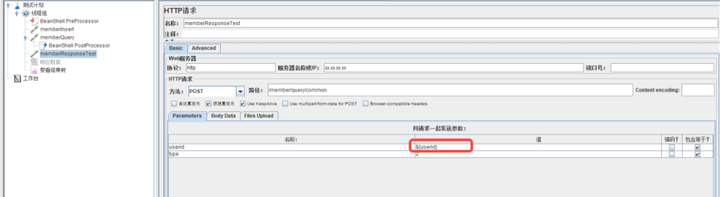
后面的接口使用BeanShell Post Processor脚本中定义好的变量userid:

总结:BeanShell代码和Java代码非常相似,有Java编程基础的同学可以快速的上手,通过编码的方式可以很好的扩展我们需要的功能,也是Jmeter进阶使用的必学必会知识之一 ~
===================================================================
以上就是本次的全部内容,喜欢的宝子们,麻烦点个赞+收藏+关注,一键三连啦~
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。