首先,需要安装两个库
- html2canvas
- jspdf
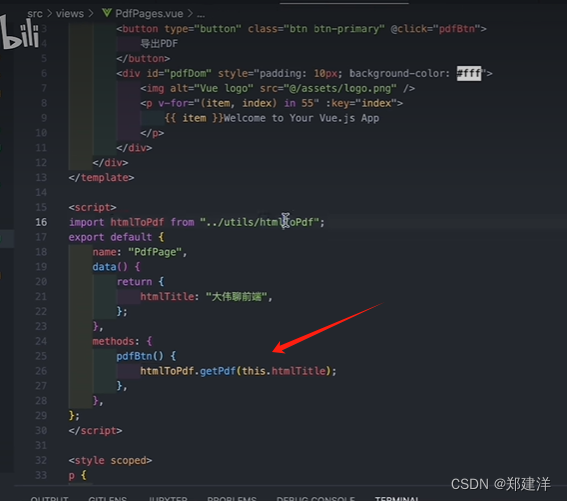
先引入这个公用的html转pdf的方法

/**path:src/utils/htmlToPdf.jsname:导出页面为pdf格式
**/
import html2Canvas from "html2canvas@1.4.1";
import JsPDF from "jspdf@2.5.1";const htmlToPdf = {getPdf(title) {html2Canvas(document.querySelector('#pdfDom'), {allowTaint:true,}).then((canvas) => {//内容的宽度let contentWidth = canvas.width;//内容高度let contentHeight = canvas.height;//一页pdf显示html页面生成的canvas高度,a4纸的尺寸(595.28,841.89)let pageHeight = (contentWidth / 592.28) * 841.89;//未生成pdf的html页面高度let leftHeight = contentHeight;//页面偏移let position = 0;//a4纸的尺寸(595.28,841.89),html页面生成的canvas在pdf中图片的宽高let imgWidth = 595.28 ;let imgHeight = (592.28 / contentWidth) * contentHeight;//canvas转图片数据let pageData = canvas.toDataURL("image/jpeg",1.0) ;//新建JsPDF对象(a:横线排列还是竖向排列,b:单位,c:a4纸)let PDF = new JsPDF("","pt","a4")debugger;//判断是否分页if(leftHeight < pageHeight ) {PDF.addImage(pageData,"JPEG",0,0,imgWidth,imgHeight) ;} else {while(leftHeight > 0) {PDF.addImage(pageData,"JPEG",0,position,imgWidth,imgHeight);leftHeight -= pageHeight;position -= 841.89;if(leftHeight > 0) {PDF.addPage();}}}//保存文件PDF.save(title + ".pdf")});}
};
export default htmlToPdf;