随着视频监控产业链的成熟,市面上陆陆续续出现了各式各样的网络摄像设备,这些设备都需要通讯协议才能进行数据传输。早期厂商都采用私有协议,但是现在厂商分工明确,有的负责生产制造摄像头,有的负责开发视频服务器,有的负责方案集成并销售,私有协议存在严重的兼容问题。类似于 HTTP 协议对浏览器和服务器之间通信的规范,网络摄像头的接口也出现了标准化,其中 ONVIF 支持厂商的数目、厂商的知名度和市场占有率遥遥领先。 ONVIF 规范描述了网络视频的模型、接口、数据类型以及数据交互的模式,并复用了一些现有的标准,如 WS 系列标准等,目标是实现一个网络视频框架协议,使不同厂商所生产的网络视频产品(包括摄录前端、录像设备等)完全互通。ONVIF 规范中设备管理和控制部分所定义的接口均以 Web Services 的形式提供。ONVIF 规范涵盖了完全的 XML 及 WSDL 的定义。每一个支持 ONVIF 规范的终端设备均须提供与功能相应的 Web Service。服务端与客户端的简单数据交互采用 SOAP 协议,音视频流则通过 RTP / RTSP 进行。
http-flv / ws-flv HTTP 协议中有个 Content-Length 字段,代表 HTTP 的 body 部分的长度。服务器回复 HTTP 请求的时候如果有这个字段,客户端就接收这个长度的数据然后就认为数据传输完成了,如果服务器回复 HTTP 请求中没有这个字段,客户端就一直接收数据,直到服务器跟客户端的 socket 连接断开。要流式传输 flv 文件,服务器是不可能预先知道内容大小的,这时就可以使用 Transfer-Encoding: chunked 模式来连续分块传输数据。 http-flv 能够较好的穿透防火墙,它是基于 HTTP / 80 传输,有效避免被防火墙拦截。除此之外,它可以通过 HTTP 302 跳转灵活调度/负载均衡,同时支持使用 HTTPS 加密传输。ws-flv 和 http-flv 类似,区别就是 http-flv 基于 HTTP ,只能单向传输数据,而 ws-flv 基于 WS 可以双向传输数据。 RTMP RTMP 是 Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。由 Macromedia 开发的一套视频直播协议,现在属于 Adobe。因为 RTMP 是通过互联网在 Flash 播放器与一个服务器之间传输流媒体音频、视频和数据而开发的一个专有协议,早期的网页想要直播需要 Flash 播放器,所以 RTMP 协议是最好的选择,互联网公司也在此协议上有了不少的技术积累,国内的 CDN 对 RTMP 做过优化。 随着 HTML5 的普及和 Flash 的停止更新,理论上会被其他协议取代,但是由于类似 flv.js 库的出现,使得在 HTML5 网页同样可以播放 flv 格式的视频,所以 RTMP 依然是当前视频直播的主流协议。 HLS HLS 是 HTTP Live Streaming 的首字母缩写,是由苹果公司提出基于HTTP 的流媒体网络传输协议,可实现流媒体的直播和点播,主要应用在 iOS 系统,为 iOS 设备(如 iPhone、iPad)提供音视频直播和点播方案。HLS 协议在服务器端将直播数据流存储为连续的、很短时长的媒体文件( MPEG-TS 格式),而客户端则不断的下载并播放这些小文件, 因为服务器端总是会将最新的直播数据生成新的小文件,这样客户端只要不停的按顺序播放从服务器获取到的文件,就实现了直播。 iOS 和 Android 都天然支持这种协议,配置简单,直接使用 video 标签即可。这是一种以点播的方式实现的直播,且分段文件的时长很短,因为客户端可以比较快速的切换码率,用于适应不同的宽带条件。但是由于这种技术特性,导致它的延迟会高于普通的流媒体直播协议。磁盘存储和处理 HLS 协议产生的大量小文件,会影响服务端的响应速度,且损耗磁盘的正常寿命。 RTSP RTSP(Real Time Streaming Protocol)是由 Real Network 和 Netscape 共同提出的如何有效地在 IP 网络上传输流媒体数据的应用层协议。和基于 HTTP 协议的流媒体网络传输协议不同,RTSP 是双向通信的,客户端和服务端都可以主动发起请求。 RTSP 对流媒体提供了诸如暂停,快进等控制,而它本身并不传输数据,RTSP 的作用相当于流媒体服务器的远程控制。服务器端可以自行选择使用 TCP 或 UDP 来传送串流内容,它的语法和运作跟 HTTP 1.1 类似,但并不特别强调时间同步,所以比较能容忍网络延迟。而且允许同时多个串流需求控制(Multicast),除了可以降低服务器端的网络用量,还可以支持多方视频会议(Video Conference)。
DASH DASH(Dynamic Adaptive Streaming over HTTP)全称为“基于 HTTP 的动态自适应流”,是一种自适应比特率流技术,使高质量流媒体可以通过传统的 HTTP 网络服务器以互联网传递。 类似苹果公司的 HTTP Live Streaming(HLS)方案,DASH 会将内容分解成一系列小型的基于 HTTP 的文件片段,每个片段包含很短长度的可播放内容,而内容总长度可能长达数小时(例如电影或体育赛事直播)。内容将被制成多种比特率的备选片段,以提供多种比特率的版本供选用。当内容被客户端回放时,客户端将根据当前网络条件自动选择下载和播放哪一个备选方案。客户端将选择可及时下载的最高比特率片段进行播放,从而避免播放卡顿或重新缓冲事件。也因如此,客户端可以无缝适应不断变化的网络条件并提供高质量的播放体验,拥有更少的卡顿与重新缓冲发生率。 在日常生活场景中,如刷脸的门禁、无人的车库和物品识别等,都会用到视频流,EdgerOS 也能开发者提供了 MediaDecoder,WebMedia 两个模块,使得在开发的过程中可以简单方便的将视频流推送给前端。MediaDecoder 负责将设备推过来的实时音视频流解码并转为指定格式(视频宽高、帧率、像素)的目标视频。 同时使用 WebMedia 可以创建一个流媒体的服务,这个服务支持双传输通道,stream 通道支持 http-flv 和 ws-flv 协议,用于传输视频流;data 通道支持 WS 协议,这样客户端和服务端直接可以相互发送简单的控制指令。客户端通过 stream 通道接收视频流,使用 flv.js 等开源库在网页上实现实时直播的功能。
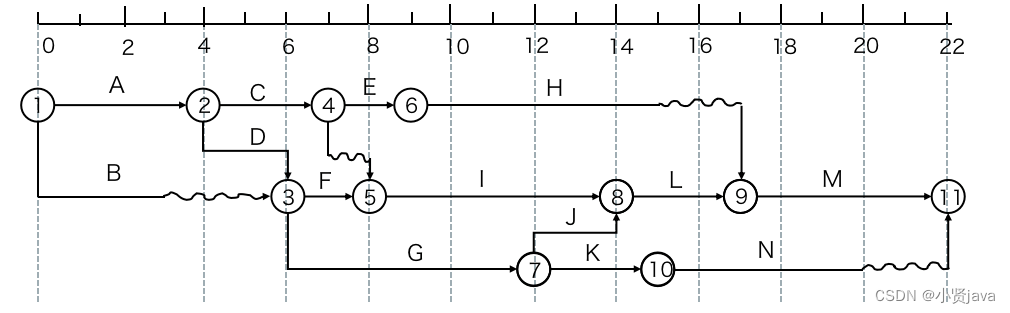
EdgerOS 通过几个模块用于可以处理 MediaDecoder 解码生成的目标视频流,以适应于不同的场景,如人脸识别,大致流程如下:
推流:将直播的内容推送至服务器的过程,其实就是将现场的视频信号传到网络的过程。“推流”对网络要求比较高,如果网络不稳定,直播效果就会很差,观众观看直播时就会发生卡顿等现象,观看体验很是糟糕。要想用于推流还必须把音视频数据使用传输协议进行封装,变成流数据。常用的流传输协议有 RTSP、RTMP、HLS 等,使用 RTMP 传输的延时通常在 1–3 秒,对于手机直播这种实时性要求非常高的场景,RTMP 也成为手机直播中最常用的流传输协议。最后通过一定的 QoS 算法将音视频流数据推送到网络端,通过 CDN 进行分发。 拉流:指服务器已有直播内容,用指定地址进行拉取的过程。即是指服务器里面有流媒体视频文件,这些视频文件根据不同的网络协议类型(如 RTMP、RTSP、HTTP 等)被读取的过程,称之为拉流,日常观看视频和直播就是一个拉流的过程。
在拉取视频流的过程中,需要用到 WebMedia 模块和 MediaDecoder 模块,同时需要建立一个 WebApp 来与前端进行通讯并将其绑定在 WebMedia 上: var WebApp = require ( 'webapp ') ;
var MediaDecoder = require ( 'mediadecoder ') ;
var WebMedia = require ( 'webmedia ') ;
WebMedia 支持 http-flv 和 ws-flv 两种协议来传输视频流,可以根据自己的实际需求选择流媒体协议。将流媒体协议写入配置并在 WebMedia 启动时绑定到 WebMedia 上。 http-flv: var opts = { mode: 1 , path: '/ live. flv', mediaSource: { source: 'flv ', } , streamChannel: { protocol: 'xhr ', } ,
}
var server = WebMedia . createServer ( opts, app) ;
var opts = { mode: 1 , path: '/ live. flv', mediaSource: { source: 'flv ', } , streamChannel: { protocol: 'ws ', server: wsSer} ,
}
var server = WebMedia . createServer ( opts, app) ;
当 WebMedia 服务器启动成功后,需要启动媒体解码模块 MediaDecoder 并绑定拉流的 URL,可以在手机推流应用的设置中查看 URL:
使用 MediaDecoder 的接口来配置拉取视频流并解码的配置,配置完成后监听 remux 事件和 header 事件,将监听到的数据推入向前端发送视频流的通道中,完成视频流的拉取,解析和推送过程:
server. on ( 'start ', ( ) => { var netcam = new MediaDecoder ( ) . open ( 'rtsp : / / 192.168 . 128.102 : 8554 / live. sdp', { proto: 'tcp '} , 5000 ) ; netcam. destVideoFormat ( { width: 640 , height: 360 , fps: 1 , pixelFormat: MediaDecoder . PIX_FMT_RGB24 , noDrop: false , disable: false } ) ; netcam. destAudioFormat ( { disable: false } ) ; netcam. remuxFormat ( { enable: true , enableAudio: true , audioFormat: 'aac ', format: 'flv '} ) ; netcam. on ( 'remux ', ( frame) => { var buf = Buffer . from ( frame. arrayBuffer) ; server. pushStream ( buf) ; } ) ; netcam. on ( 'header ', ( frame) => { var buf = Buffer . from ( frame. arrayBuffer) ; server. pushStream ( buf) ; } ) ; netcam. start ( ) ;
} ) ;
mediadecoder.destVideoFormat(fmt) 设置媒体解码器的目标视频格式: return {Boolean} 成功则返回 true,否则返回 false。 目标视频格式对象包含以下成员: pixelFormat {Integer} 视频像素格式 mediadecoder.destAudioFormat(fmt) 设置媒体解码器的目标音频格式: return {Boolean} 成功则返回 true,否则返回 false 目标音频格式对象包含以下成员: channelLayout{String} 音频通道布局 sampleRate {Integer} 音频采样率 sampleFormat {Integer} 音频帧格式 mediadecoder.remuxFormat(fmt) 设置媒体解码器的 remux 格式。remux 数据主要用于直播服务器和视频录制: return {Boolean} 成功则返回 true,否则返回 false 目标音频格式对象包含以下成员: enable{Boolean} 是否启用 remux enableAudio{Boolean} 是否启用音频 audioFormat {String} 音频压缩格式 format {String} 目标媒体格式,默认为 flv 格式。 需要注意的一点是,当需要拉取视频的同时还要拉取音频信息,那么就要将 MediaDecoder.remuxFormat(),接口中的 audioFormat 参数设置为 AAC(‘aac’),目前只支持这种格式的压缩。 编写简单的前端测试视频流是否推送成功,前端使用到 NodePlayer 工具处理显示 flv 文件。 NodePlayer 是一款能够播放 http-flv/websocket 协议直播流的工具,其特点是能够在 PC \ Android \ iOS 的浏览器 Webview 内实现毫秒级低延迟直播播放。并能够软解码 H.264 / H.265+AAC 流,WebGL 视频渲染,WebAudio 音频播放。支持在微信公众号、朋友圈分享中打开。 NodePlayer 下载地址:https://www.nodemedia.cn/doc/web/#/1?page_id=1 前端测试代码: < html>
< div> < canvas id= "video1" style= "width:640px;height:480px;background-color: black;" > < / canvas>
< / div>
< body>
< script type = "text/javascript" src= "./NodePlayer.min.js" > < / script>
< script>
var player; NodePlayer . load ( ( ) => { player = new NodePlayer ( ) ; } ) ;
player. setView ( "video1" ) ; player. on ( "start" , ( ) => {
} ) ;
player. on ( "stop" , ( ) => {
} ) ;
player. on ( "error" , ( e) => {
} ) ;
player. on ( "videoInfo" , ( w, h) => { console. log ( "player on video info width=" + w + " height=" + h) ;
} )
player. on ( "audioInfo" , ( r, c) => { console. log ( "player on audio info samplerate=" + r + " channels=" + c) ;
} )
player. on ( "stats" , ( stats) => {
console. log ( "player on stats=" , stats) ;
} ) player. setVolume ( 1000 )
player. start ( "http://192.168.128.1:10002/live.flv" ) ;
< / script>
< / body>
< / html>