什么是Jenkins
Jenkins是一个自动化平台,它允许你使用pipelines去部署应用。它也可以自动化其他任务。
- BUILD
- TEST
- DEPLOYMENT
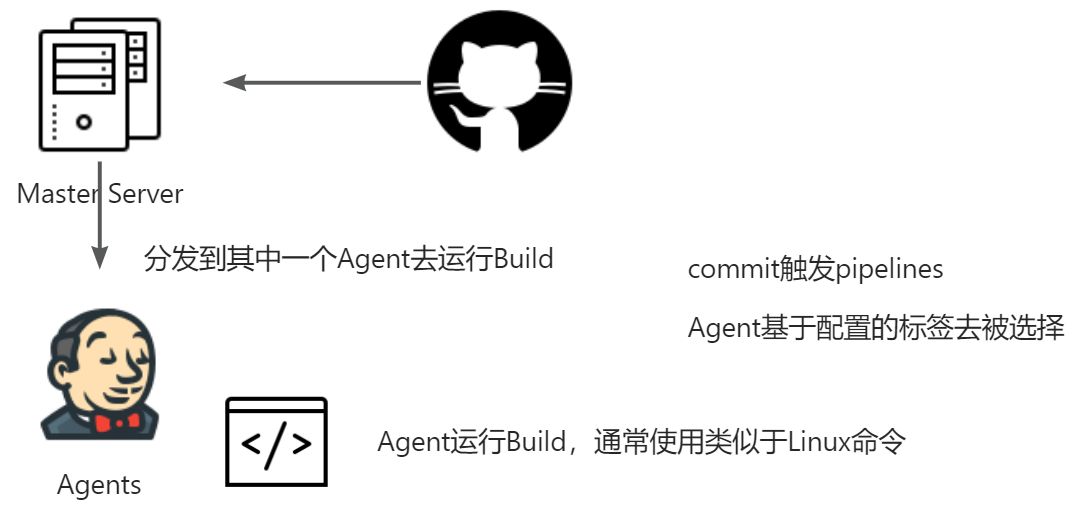
Jenkins 架构
首先,你拥有一个Master Server,它控制pipelines和安排Build到你的Agent上;
其次,你有Agents,能够运行在Build在它们的工作台上。

构建(Build)类型
Freestyle Build
- 创建一个Build最简单的方法
- 感觉就像Shell脚本一样
Pipelines
- 使用Jenkins files
- 使用 satge 分解构建的组件
安装Jenkins
这里使用Docker进行安装,也可以使用其他方式安装
https://www.jenkins.io/download/
$ docker pull jenkins/jenkins
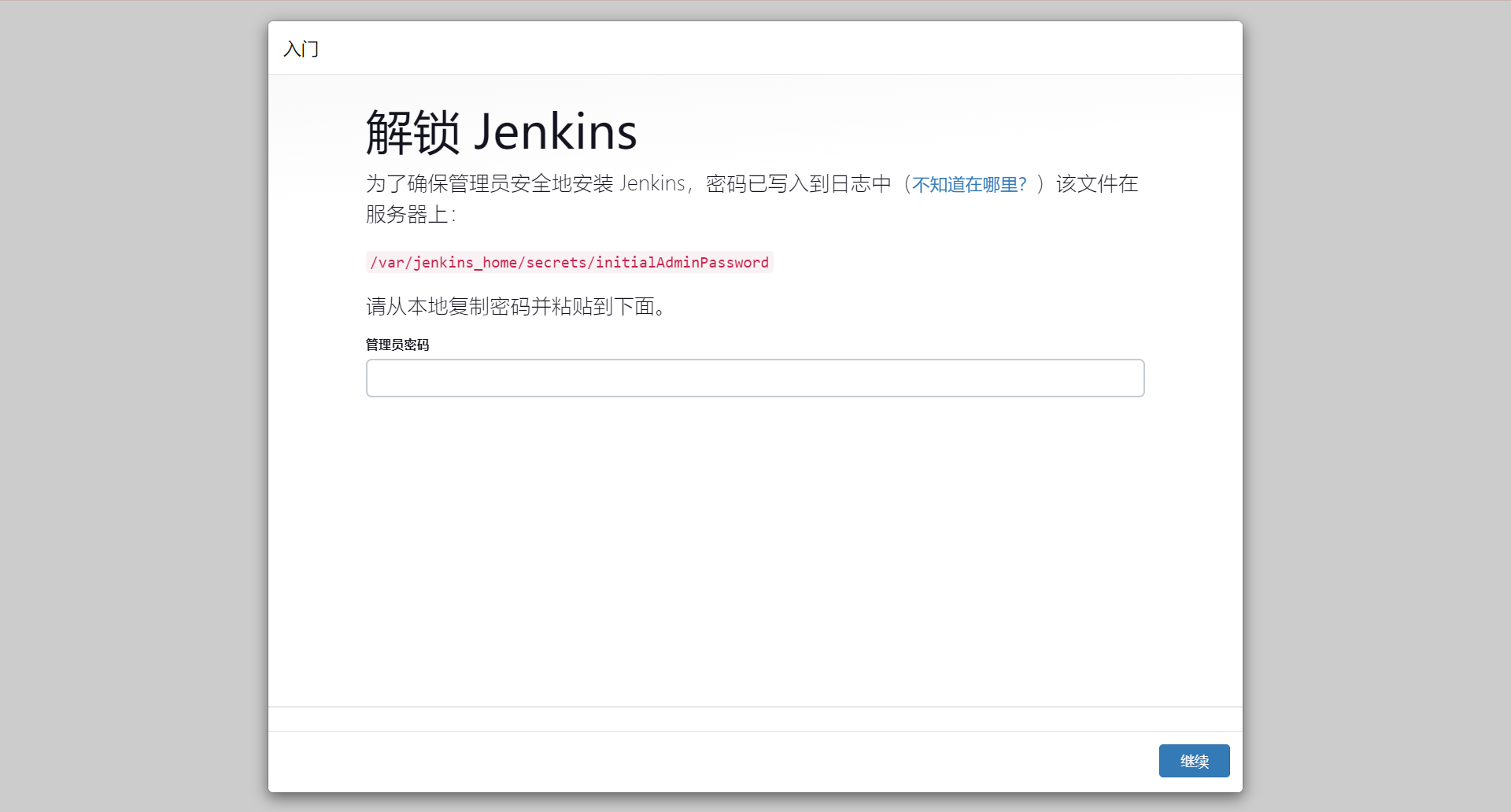
$ docker run -p 8080:8080 -p 50000:50000 -v jenkins_home:/var/jenkins_home --name jenkins-master --network jenkins jenkins/jenkins访问http://localhost:8080/ 进入容器复制密码并粘贴

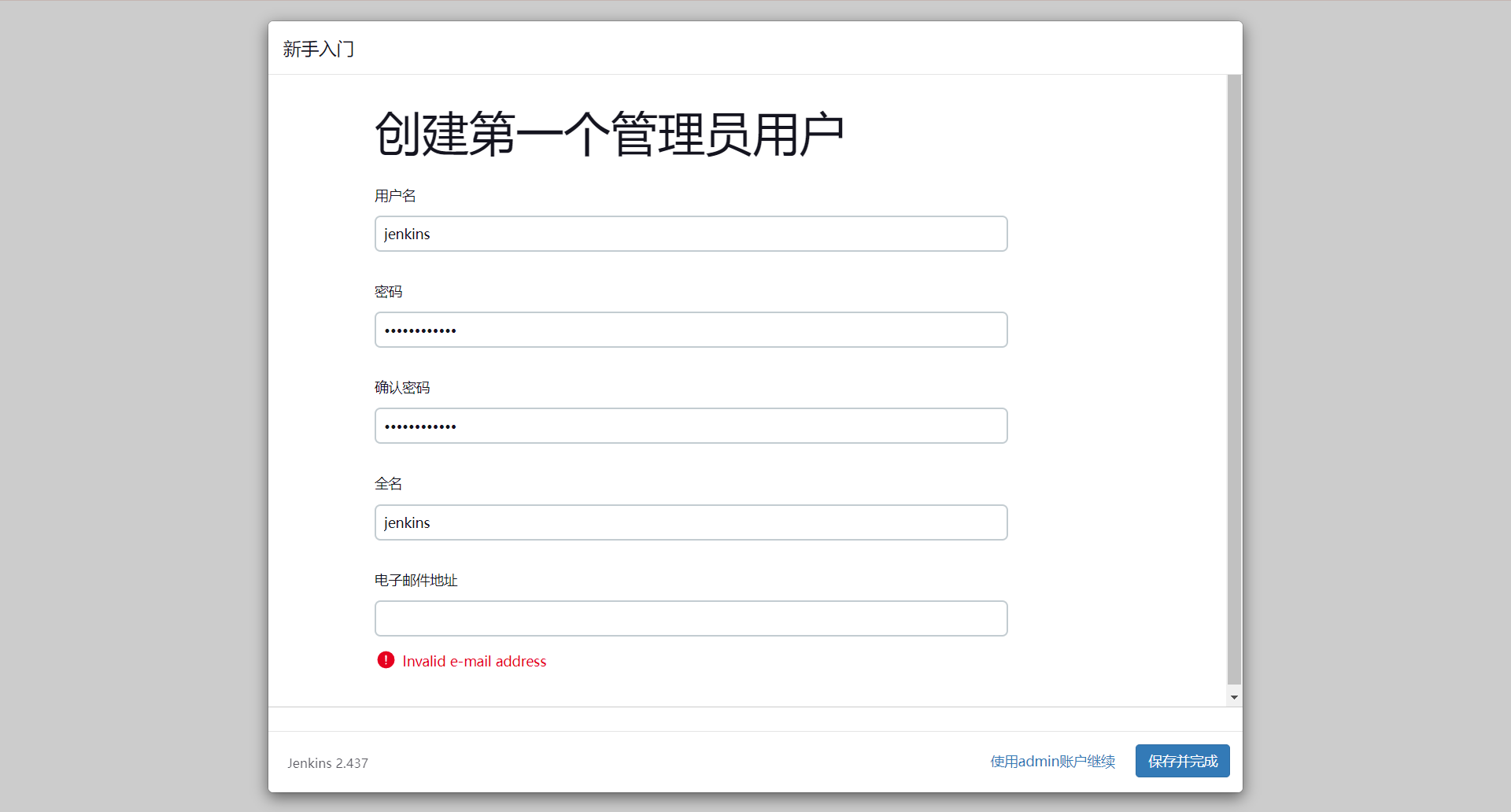
安装推荐的插件,创建管理员用户

配置

创建一个简单的Freestyle Job
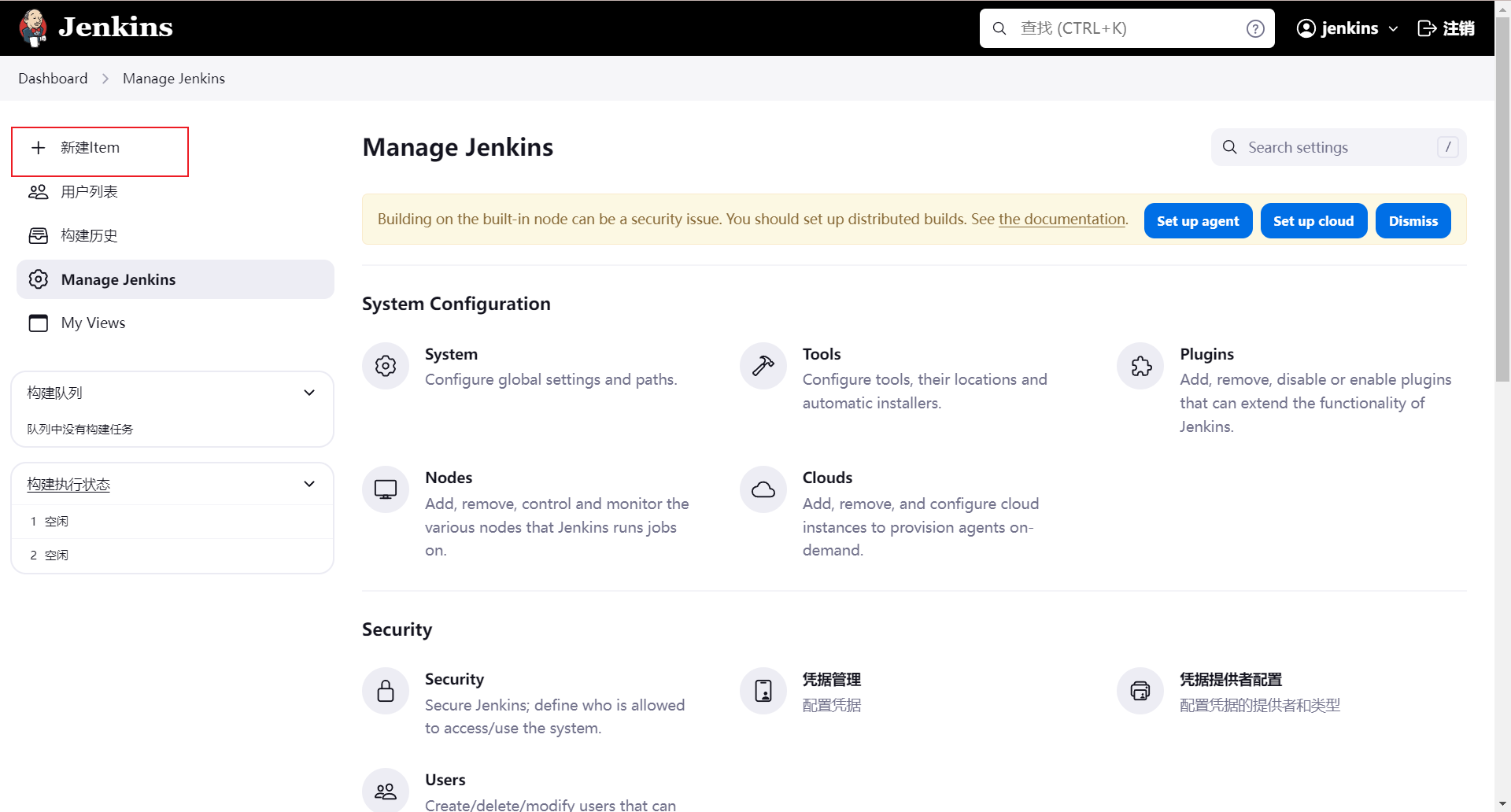
- 点击新建Item

-
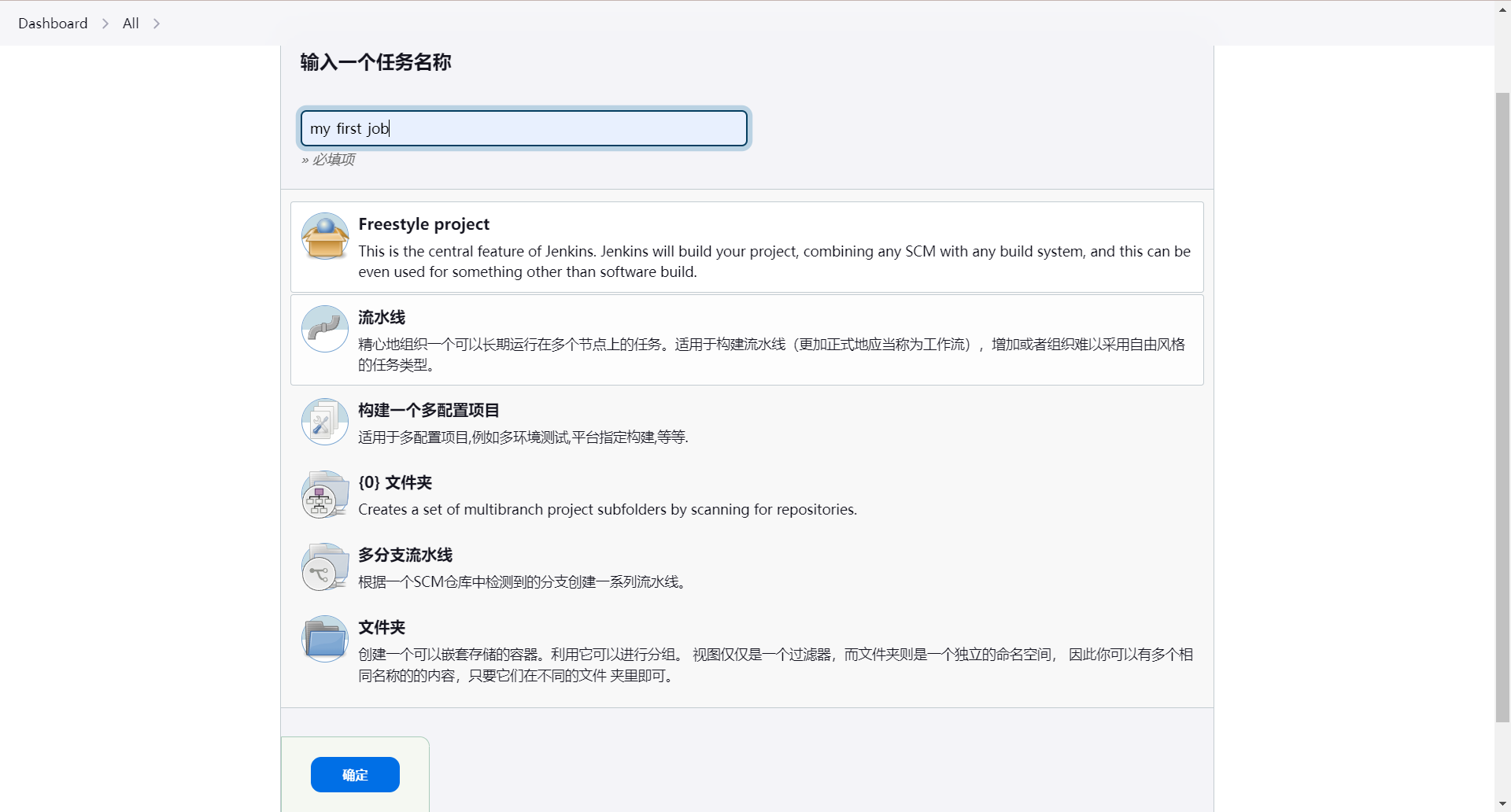
选择FreeStyle,点击创建

-
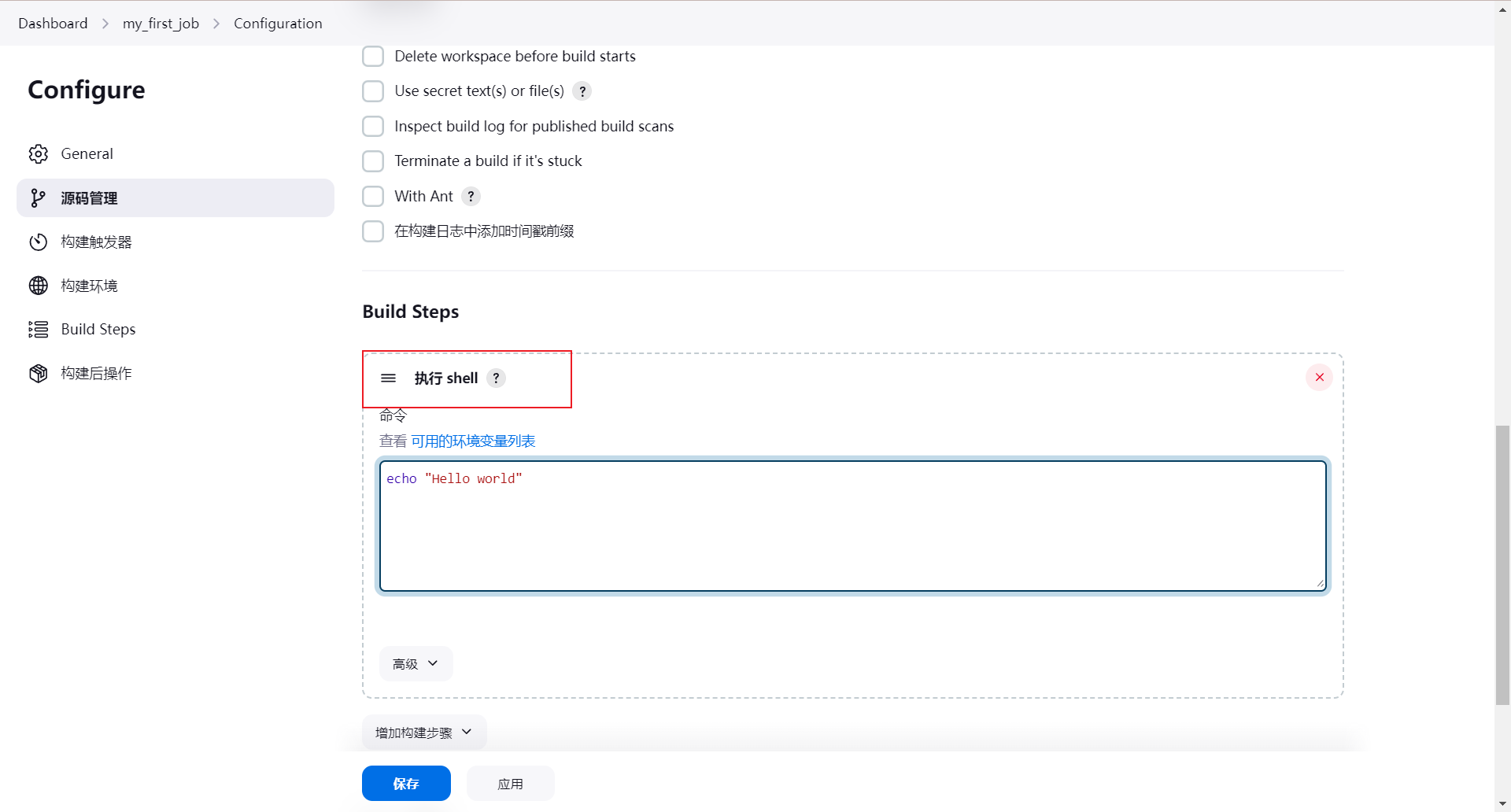
简单编写shell

-
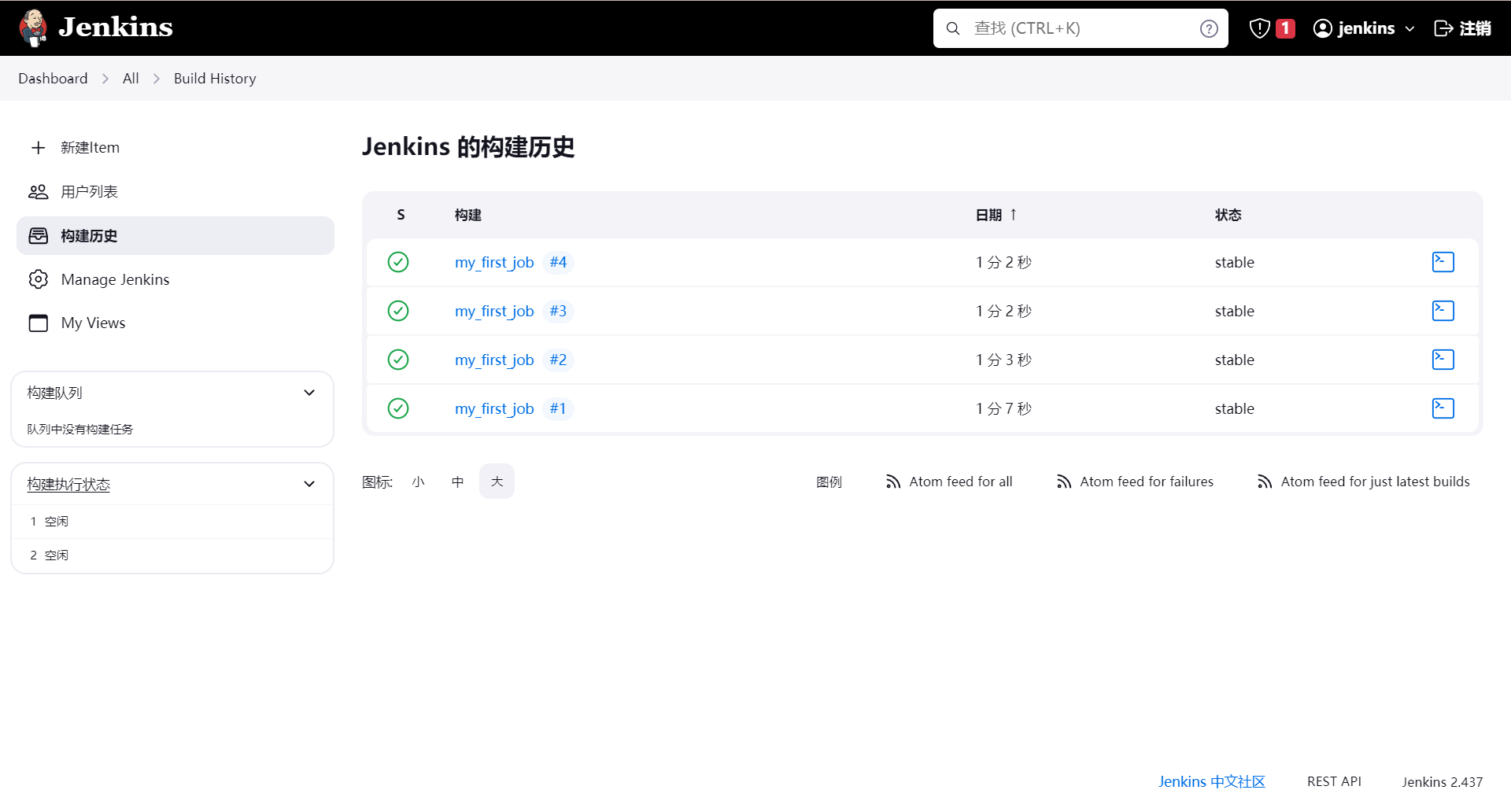
在这里能看到构建历史

-
点击某个构建历史,查看控制台输出,发现我们编写的shell命令已经执行了

-
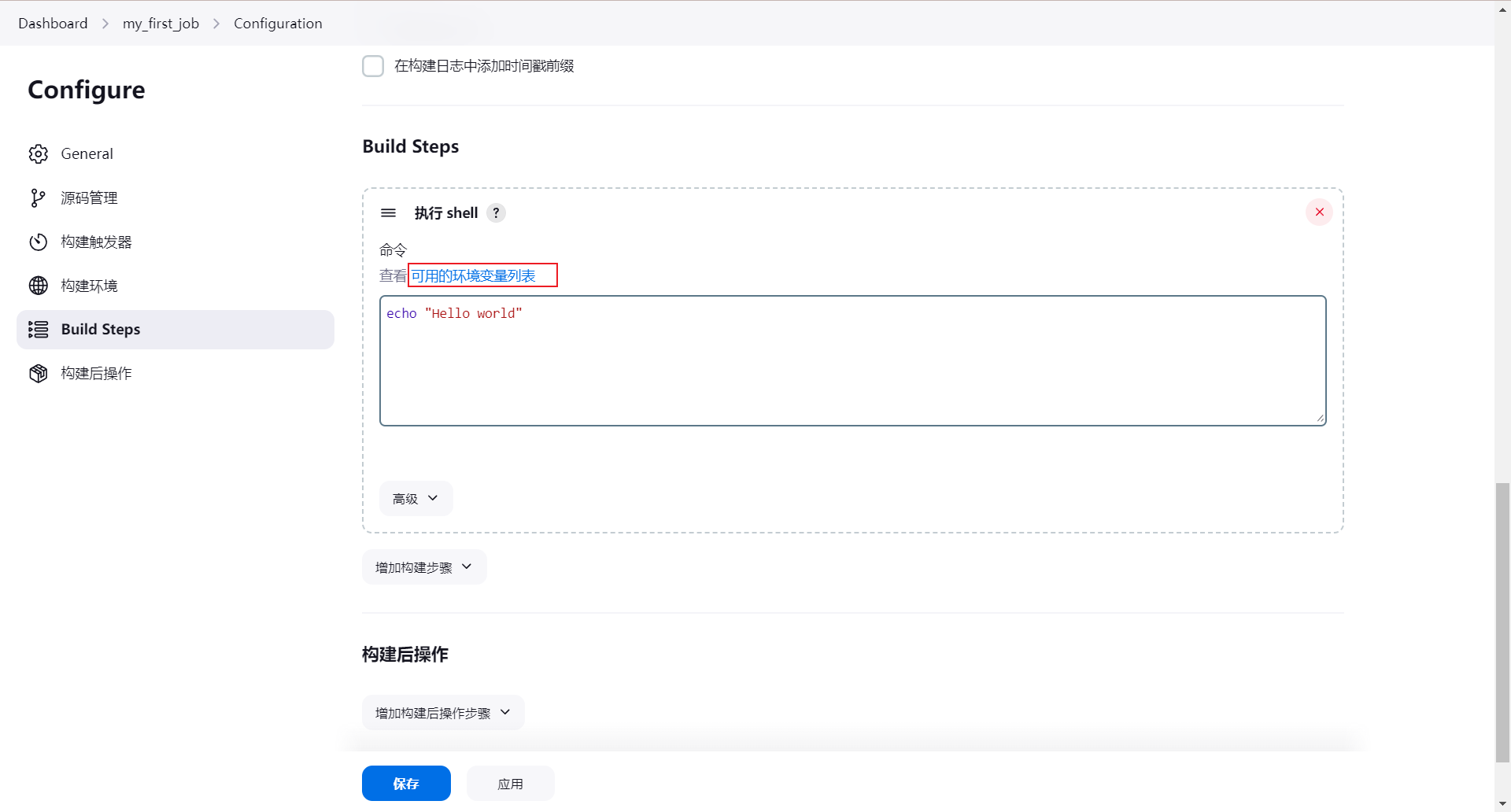
点击配置修改,点击查看环境变量列表

-
去使用Jenkins环境变量,填写在Build Steps处
echo "Hello world"
echo "The build ID of this job is ${BUILD_ID}"
echo "The build URL of this job is ${BUILD_URL}"
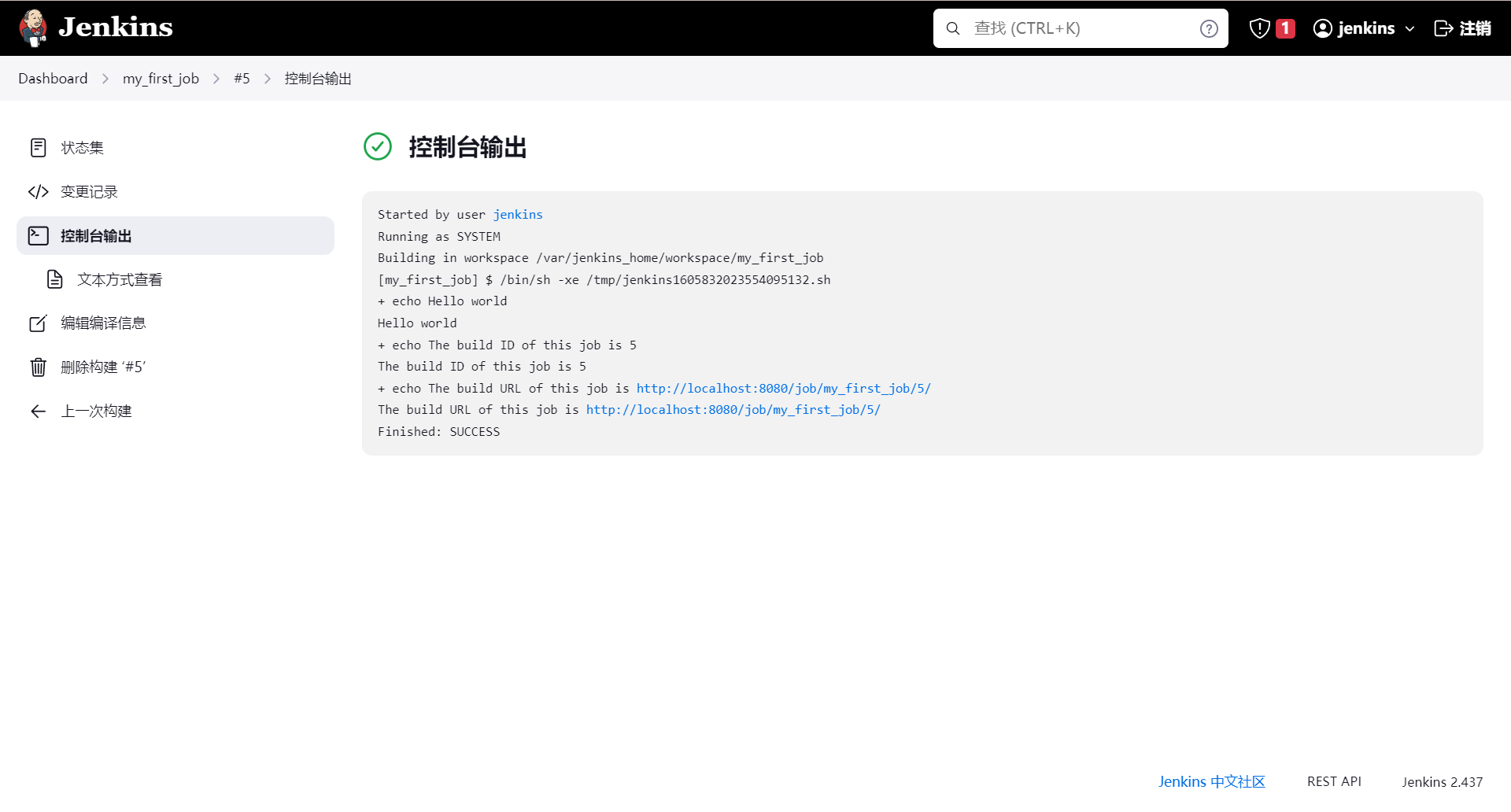
- 点击立即构建,查看控制台输出

- 重新更新shell script在Build Steps处
echo "Hello world"
echo "The build ID of this job is ${BUILD_ID}"
echo "The build URL of this job is ${BUILD_URL}"ls -ltr
echo "Jenkins" > test.txt
ls -ltr
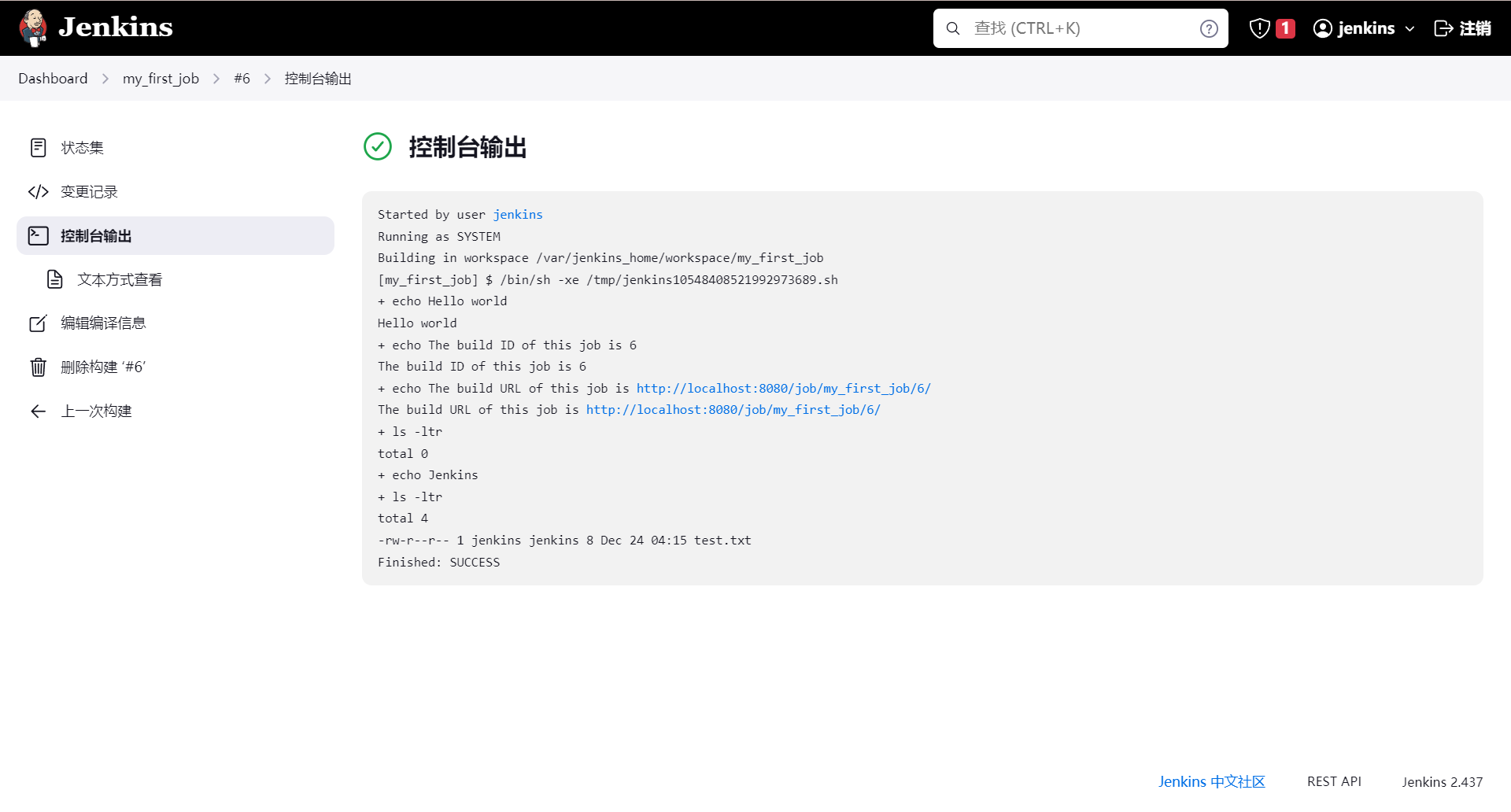
- 保存并构建,查看控制台输出,你可以看到一开始没有文件,之后出现了文件

-
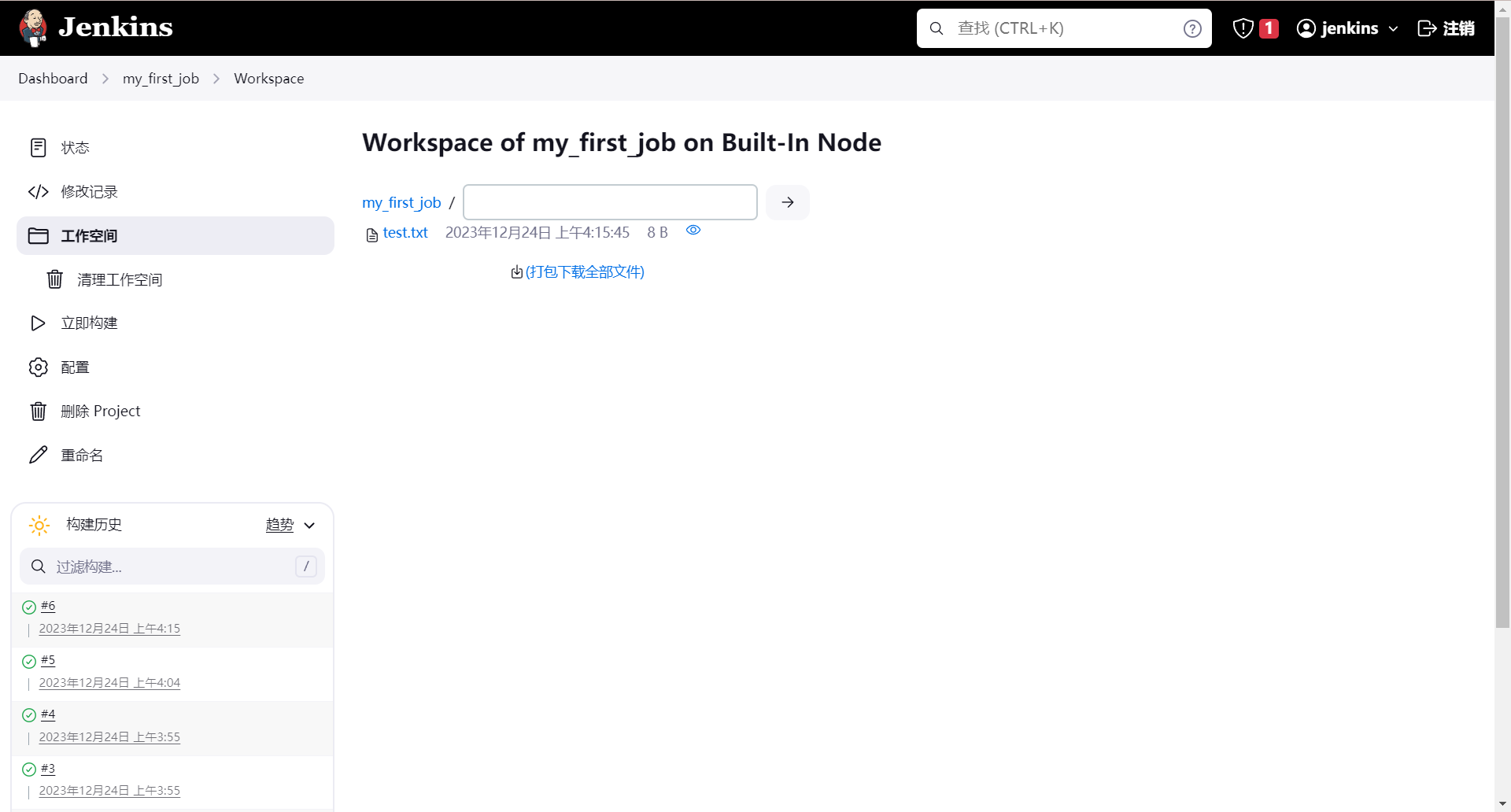
点击工作空间,你可以看到文件

-
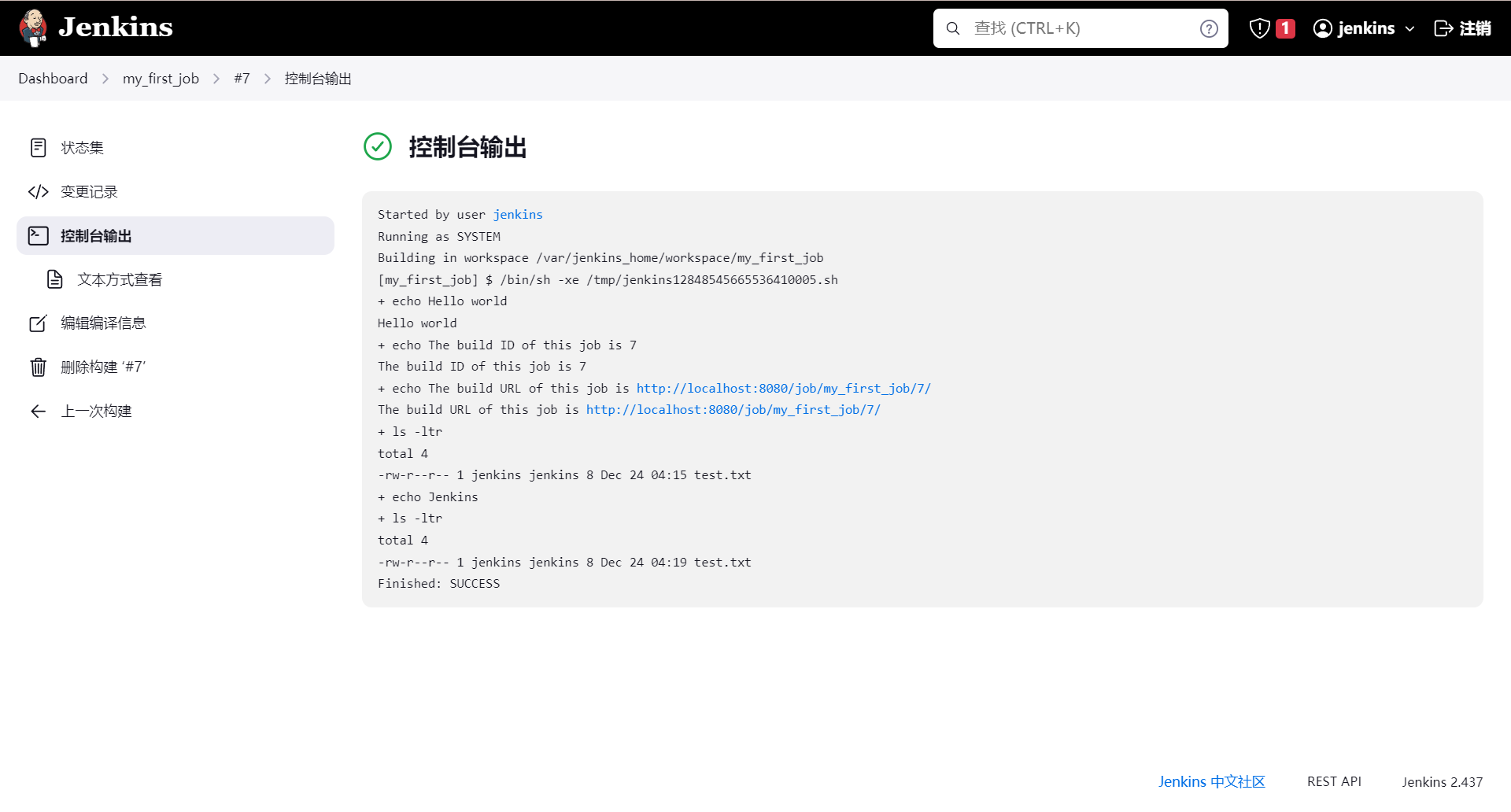
再次构建一次,查看控制台输出,我们可以看到之前的文件依旧存在

-
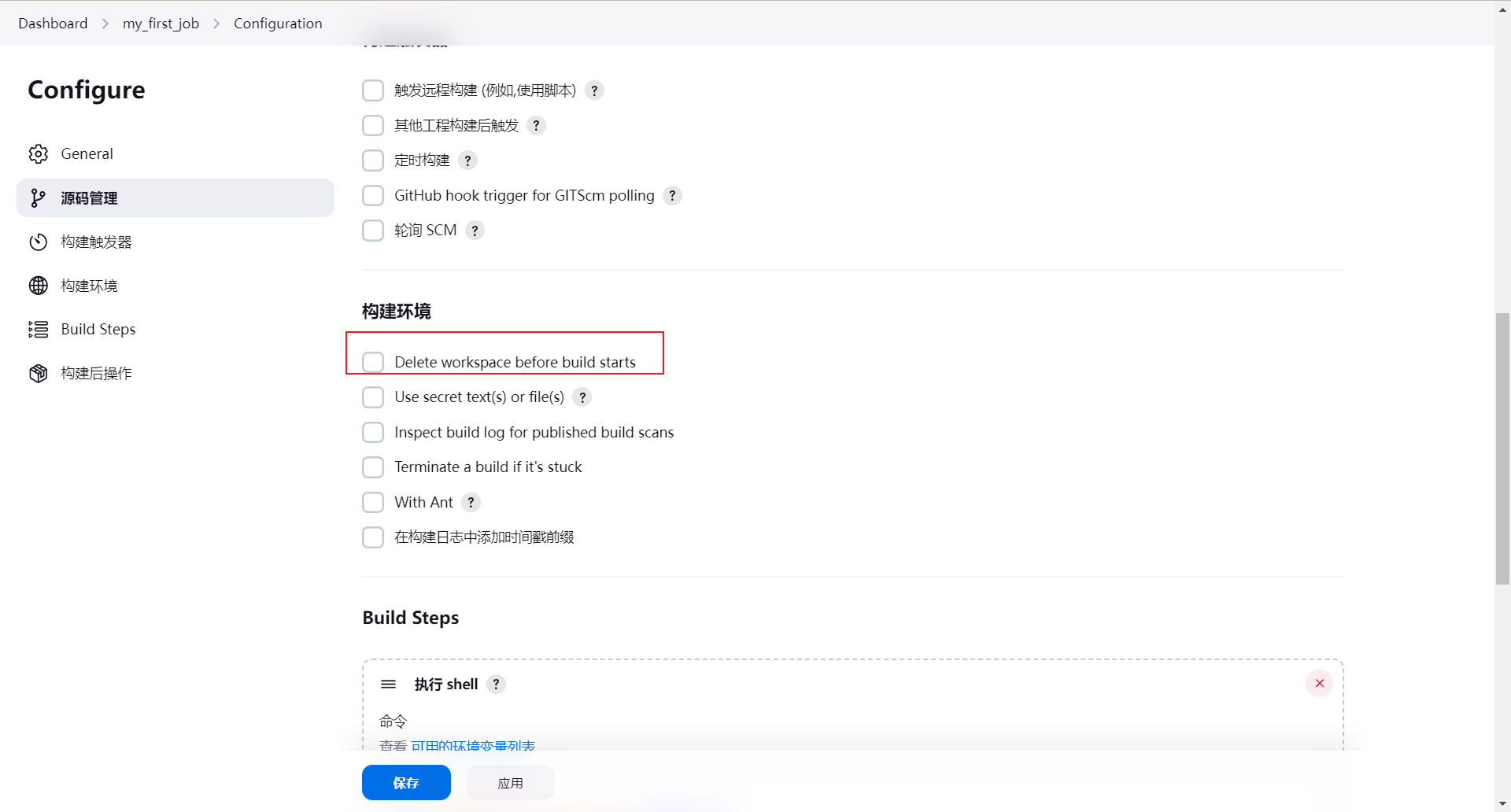
如果我们需要每次构建去清除工作空间,配置勾选此选项

-
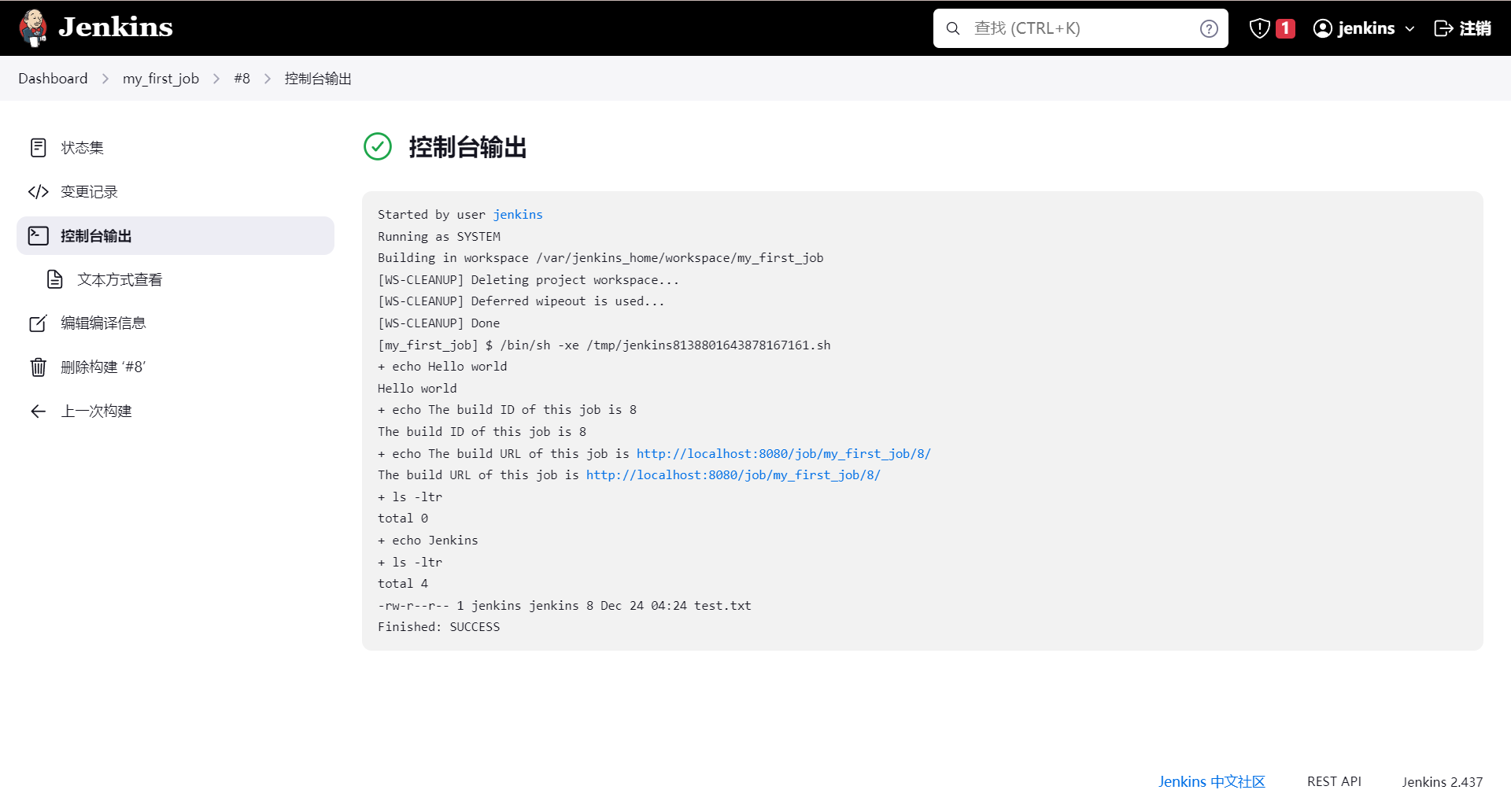
再此查看控制台输出,我们发现之前的文件已经不存在,重新生成了新的文件

探索Jenkins文件系统和工作空间
#进入容器
$ docker exec -it jenkins-master bashjenkins@9fbb1603c9e7:/$ cd /var/jenkins_home/
jenkins@9fbb1603c9e7:~$ ls -ltra
total 128
drwxr-xr-x 1 root root 4096 Dec 19 15:06 ..
drwxr-xr-x 10 jenkins jenkins 4096 Dec 24 03:08 war
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 03:08 .cache
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 03:08 .java
-rw-r--r-- 1 jenkins jenkins 64 Dec 24 03:08 secret.key
-rw-r--r-- 1 jenkins jenkins 0 Dec 24 03:08 secret.key.not-so-secret
drwxr-xr-x 2 jenkins jenkins 4096 Dec 24 03:08 nodes
-rw-r--r-- 1 jenkins jenkins 171 Dec 24 03:08 jenkins.telemetry.Correlator.xml
drwxr-xr-x 2 jenkins jenkins 4096 Dec 24 03:08 userContent
-rw-r--r-- 1 jenkins jenkins 129 Dec 24 03:08 queue.xml.bak
-rw-r--r-- 1 jenkins jenkins 100 Dec 24 03:14 copy_reference_file.log
-rw-r--r-- 1 jenkins jenkins 156 Dec 24 03:14 hudson.model.UpdateCenter.xml
-rw-r--r-- 1 jenkins jenkins 1037 Dec 24 03:14 nodeMonitors.xml
-rw-r--r-- 1 jenkins jenkins 1661 Dec 24 03:14 config.xml
-rw-r--r-- 1 jenkins jenkins 0 Dec 24 03:14 .lastStarted
drwxr-xr-x 87 jenkins jenkins 12288 Dec 24 03:22 plugins
-rw------- 1 jenkins jenkins 1680 Dec 24 03:22 identity.key.enc
drwxr-xr-x 2 jenkins jenkins 4096 Dec 24 03:22 updates
-rw-r--r-- 1 jenkins jenkins 370 Dec 24 03:22 hudson.plugins.git.GitTool.xml
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 03:22 .groovy
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 03:24 users
-rw-r--r-- 1 jenkins jenkins 179 Dec 24 03:24 jenkins.model.JenkinsLocationConfiguration.xml
-rw-r--r-- 1 jenkins jenkins 5 Dec 24 03:24 jenkins.install.UpgradeWizard.state
-rw-r--r-- 1 jenkins jenkins 5 Dec 24 03:24 jenkins.install.InstallUtil.lastExecVersion
-rw-r--r-- 1 jenkins jenkins 1 Dec 24 03:41 .owner
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 03:48 jobs
drwx------ 2 jenkins jenkins 4096 Dec 24 03:55 secrets
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 04:21 logs
-rw-r--r-- 1 jenkins jenkins 504 Dec 24 04:24 org.jenkinsci.plugins.resourcedisposer.AsyncResourceDisposer.xml
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 04:24 workspace
-rw-r--r-- 1 jenkins jenkins 129 Dec 24 04:25 queue.xml
drwxr-xr-x 15 jenkins jenkins 4096 Dec 24 04:25 .
- 进入
/var/jenkins_home/workspace,可以看到我们的Job Name
jenkins@9fbb1603c9e7:~$ cd workspace/
jenkins@9fbb1603c9e7:~/workspace$ ls -ltra
total 12
drwxr-xr-x 2 jenkins jenkins 4096 Dec 24 04:24 my_first_job
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 04:24 .
drwxr-xr-x 15 jenkins jenkins 4096 Dec 24 04:25 ..
- 进入我们创建的Job目录下
jenkins@9fbb1603c9e7:~/workspace$ cd my_first_job/
jenkins@9fbb1603c9e7:~/workspace/my_first_job$ ls -ltra
total 12
-rw-r--r-- 1 jenkins jenkins 8 Dec 24 04:24 test.txt
drwxr-xr-x 3 jenkins jenkins 4096 Dec 24 04:24 ..
drwxr-xr-x 2 jenkins jenkins 4096 Dec 24 04:24 .
jenkins@9fbb1603c9e7:~/workspace/my_first_job$ cat test.txt
Jenkins
使用Jenkins运行Python脚本
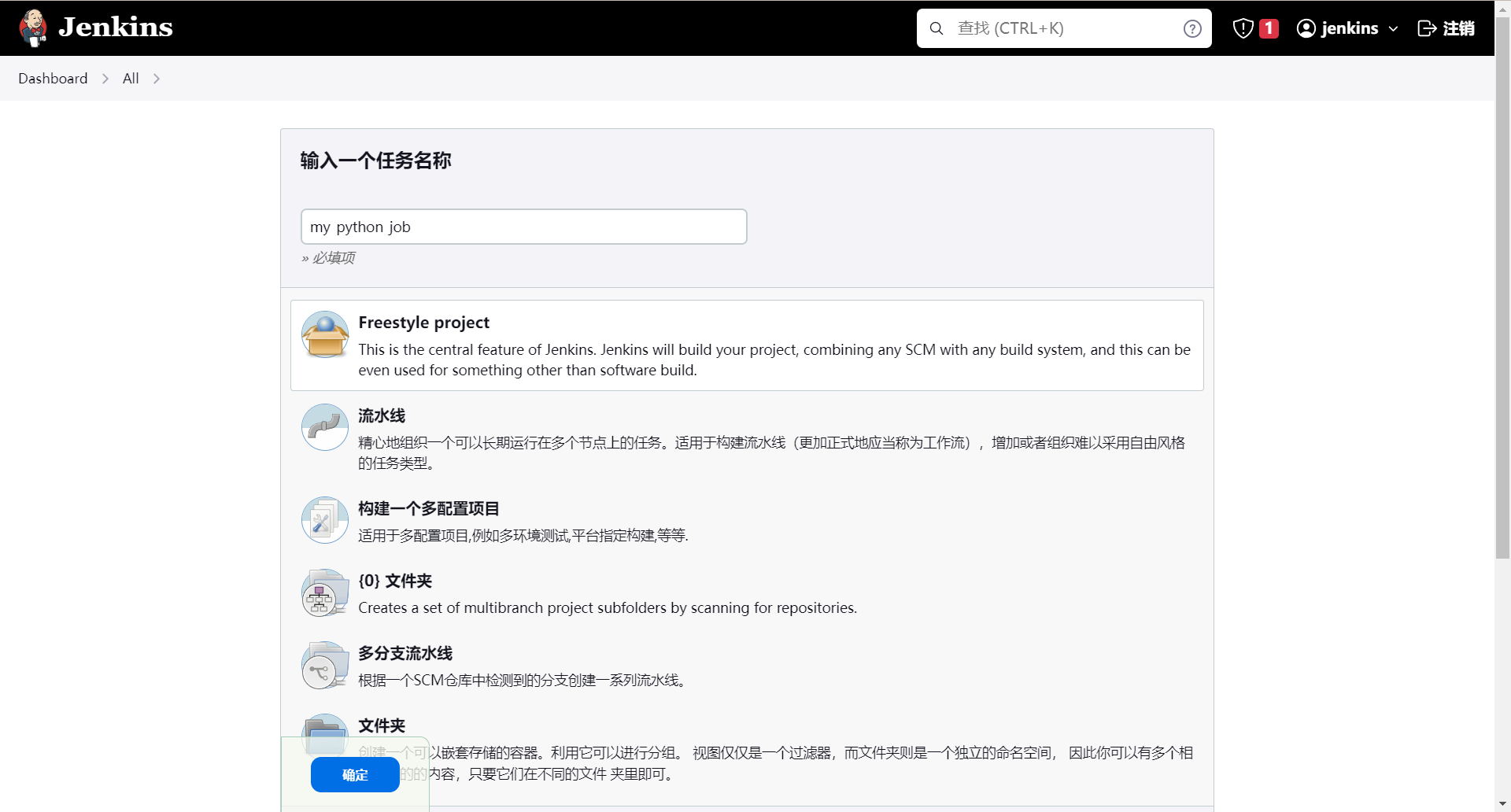
- 新建一个Job

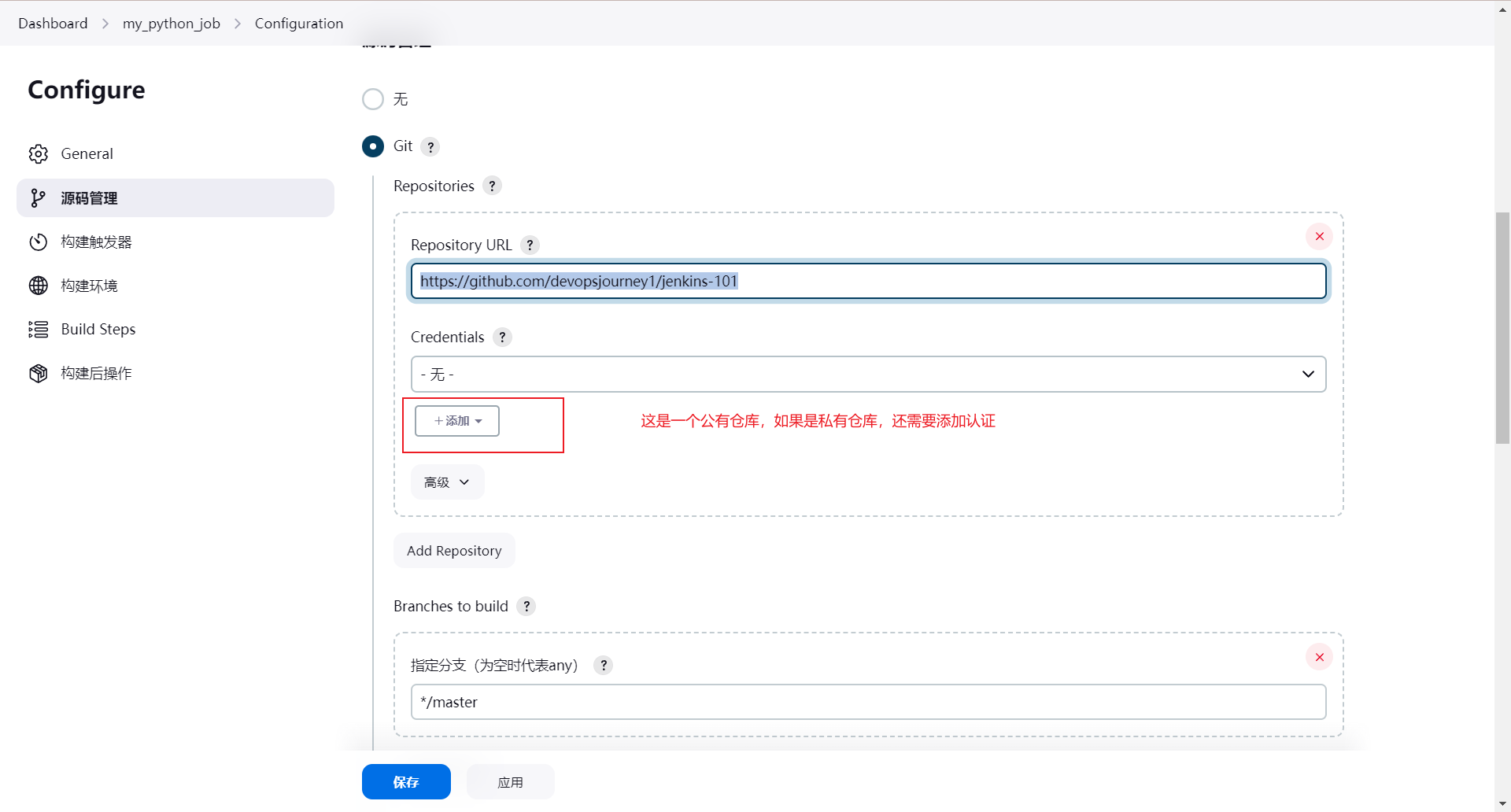
- 添加Git仓库位置https://github.com/devopsjourney1/jenkins-101

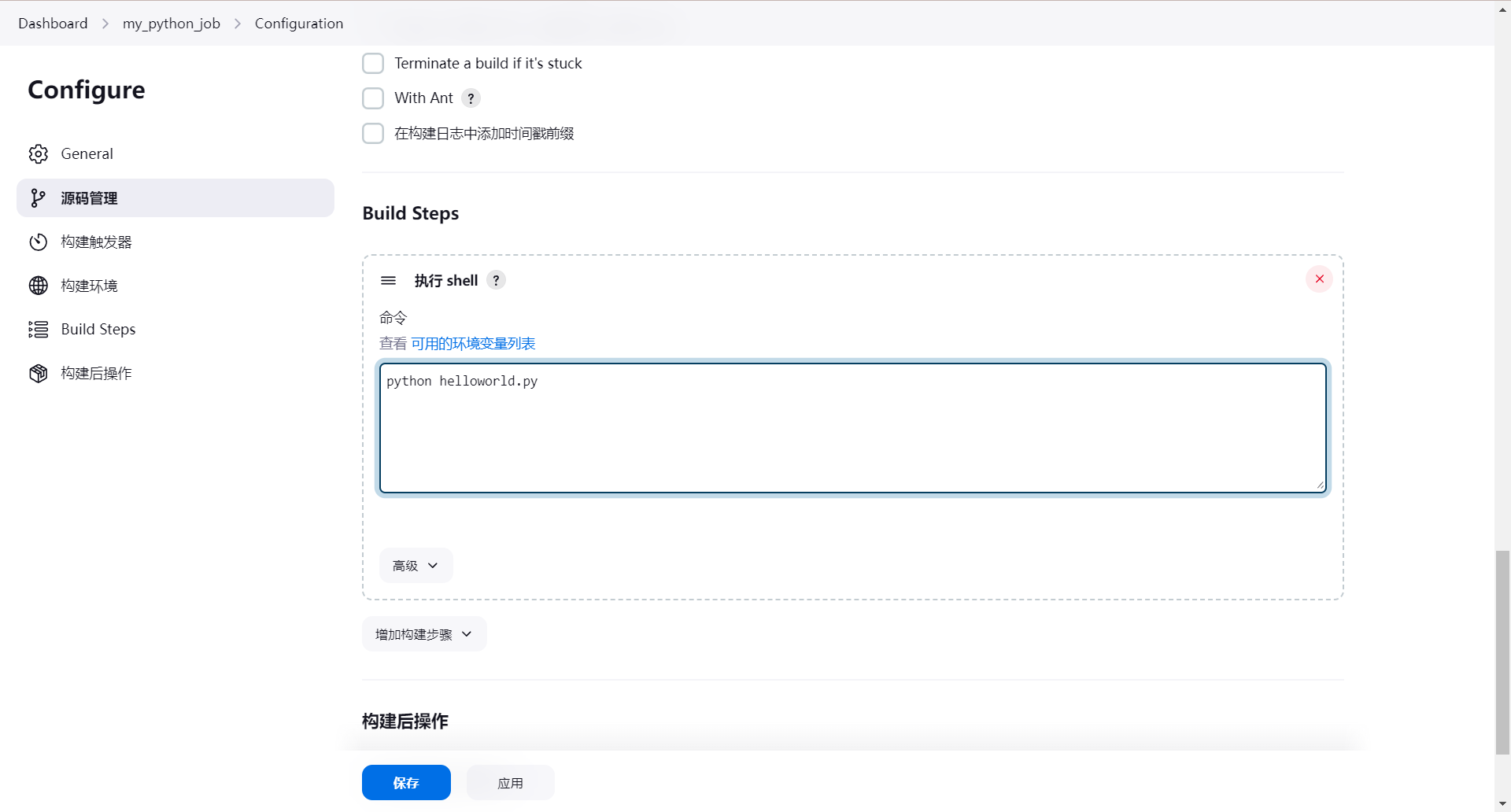
- 编写Shell Script在Build Steps

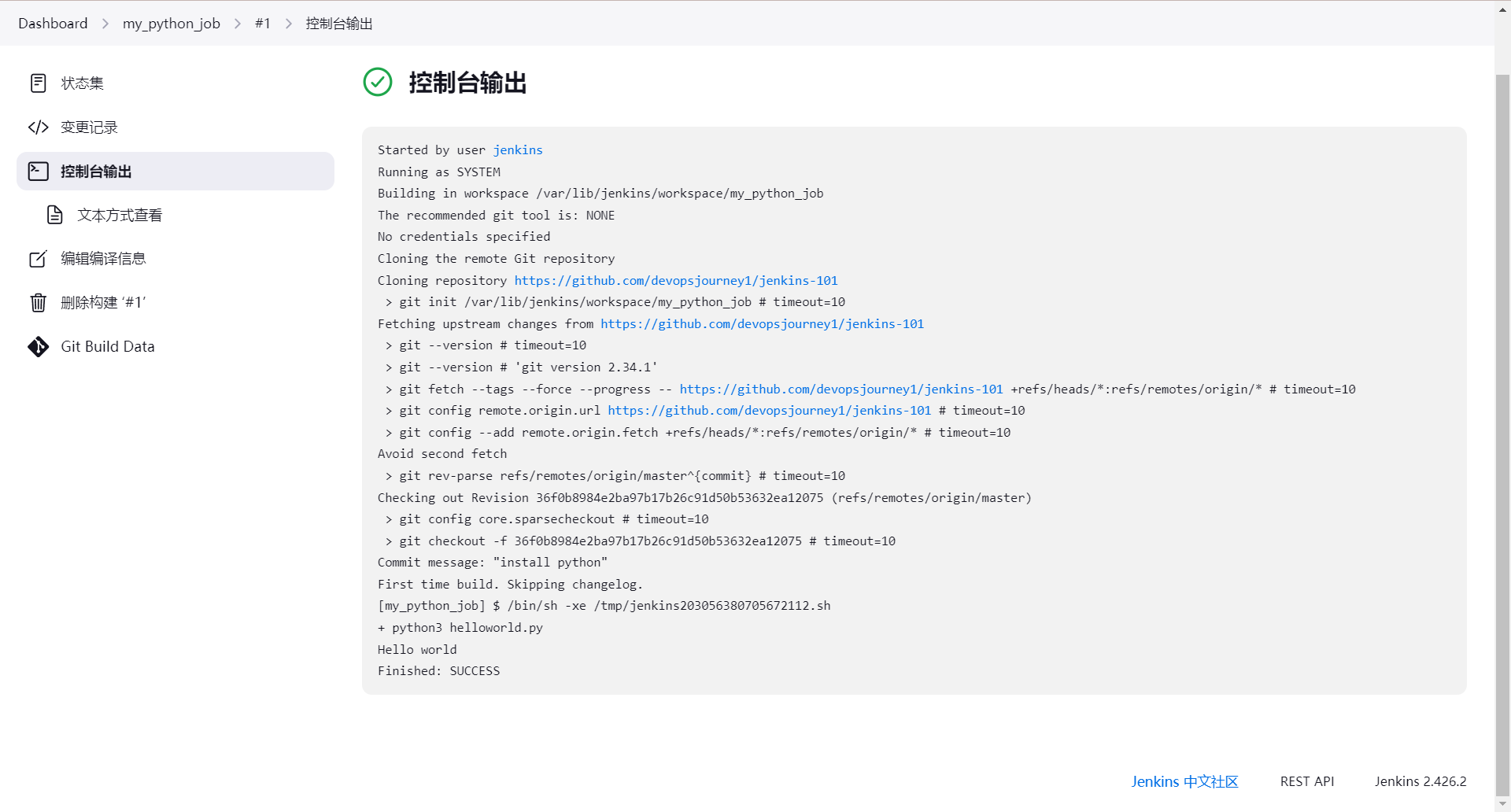
- 点击构建查看控制台输出,发现进行拉取Git仓库执行helloworld.py文件

helloworld.py
print("Hello world")
设置Docker Cloud Agent


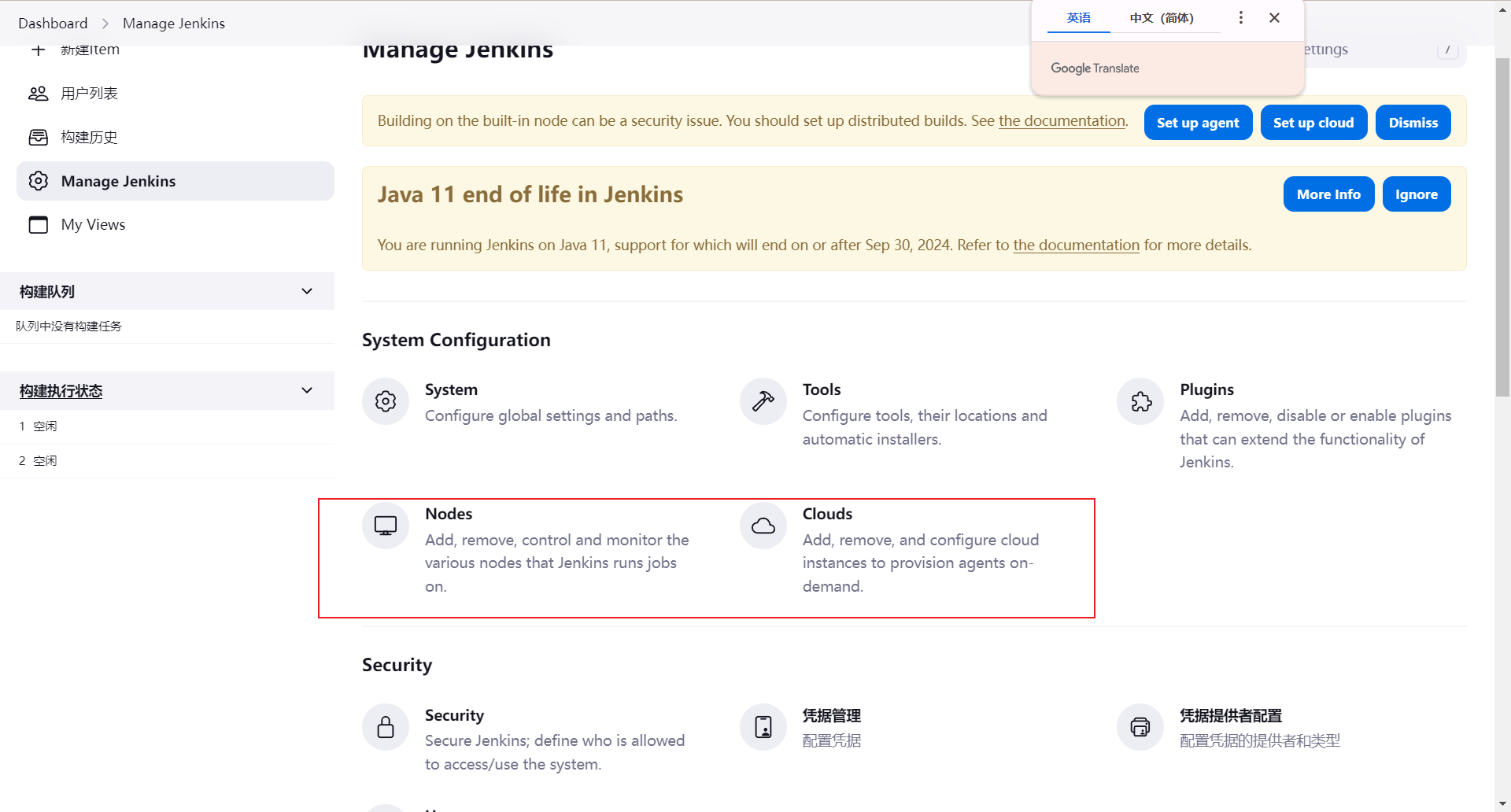
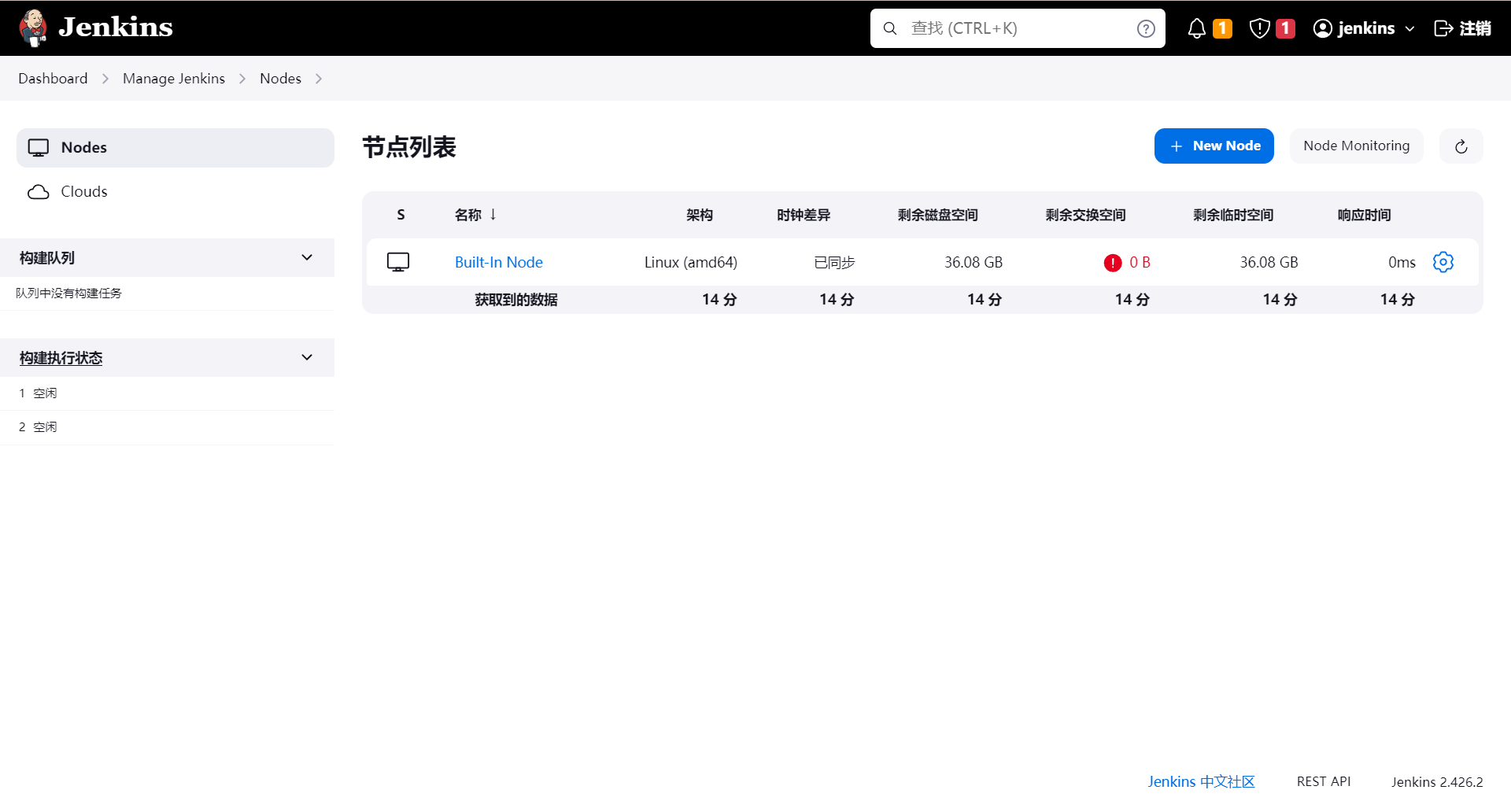
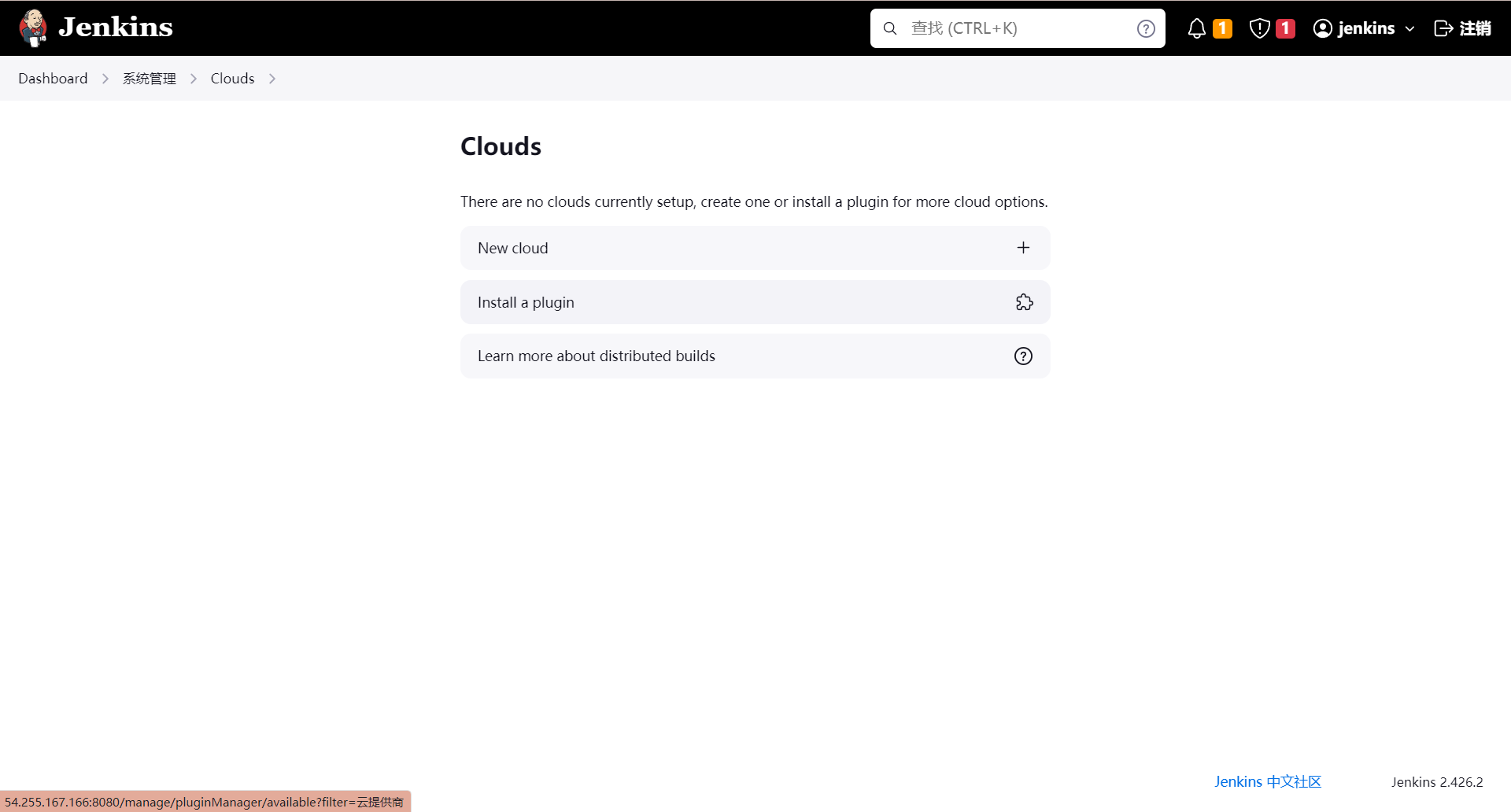
- 点击clouds

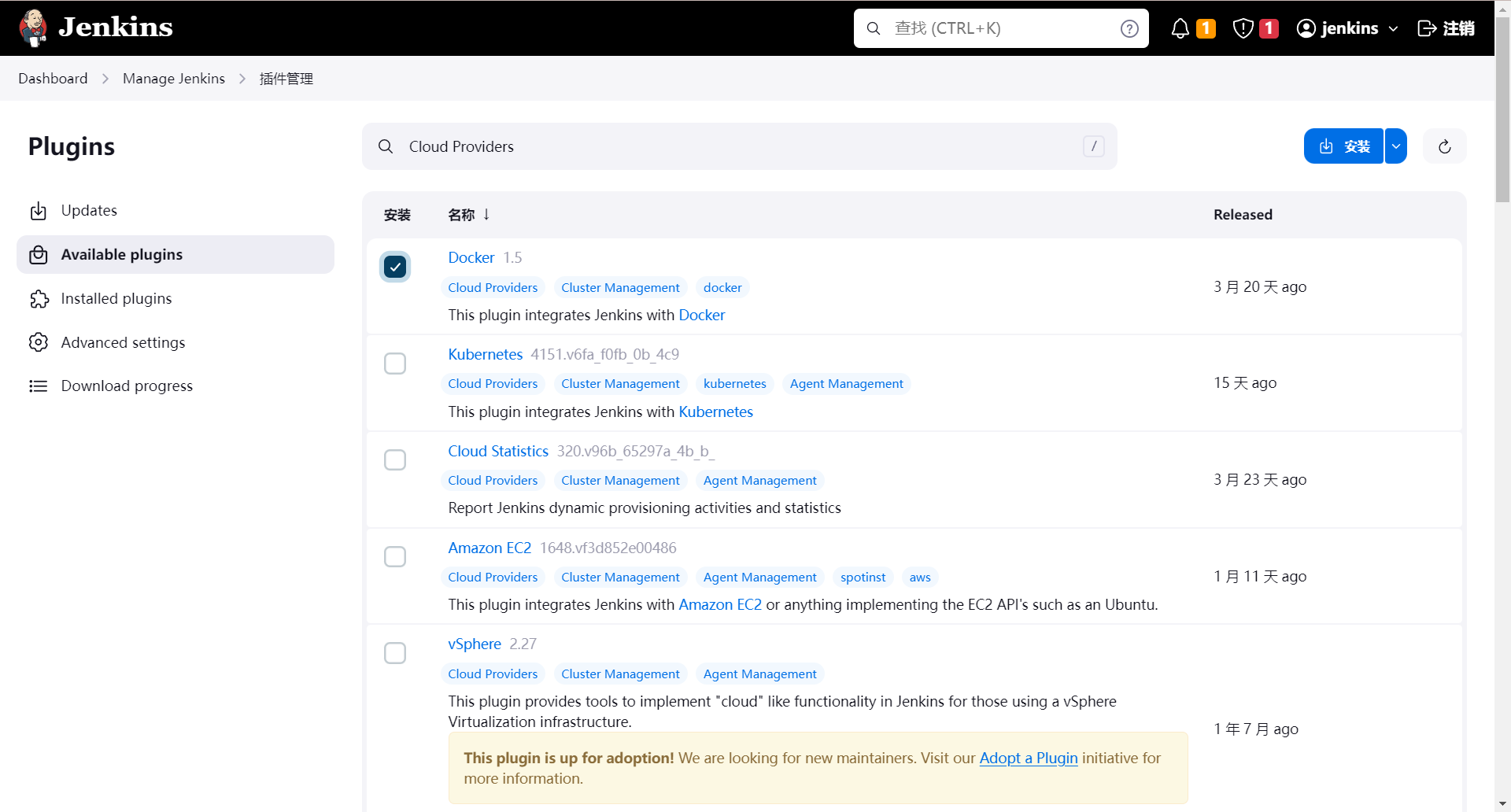
- 安装插件

- 你可以在这里添加你需要的云节点(如Docker ,AWS,k8s)

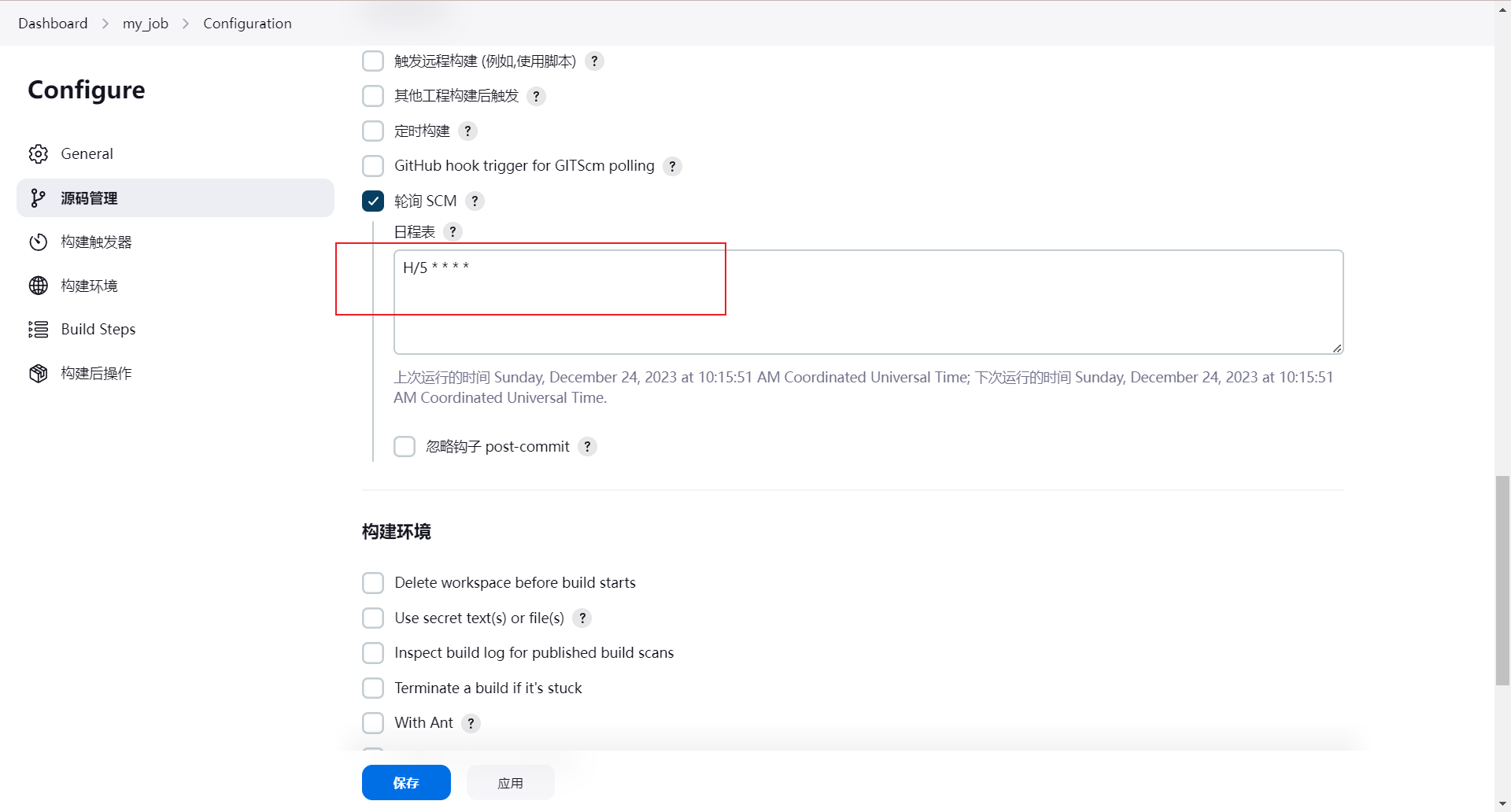
设置Commit触发
- 在Job的此位置设置,这样类似于设置一个Crontab去检测Git仓库最后一次的commit提交,然后执行自动化

H/5 * * * *每5分钟去进行一次检测
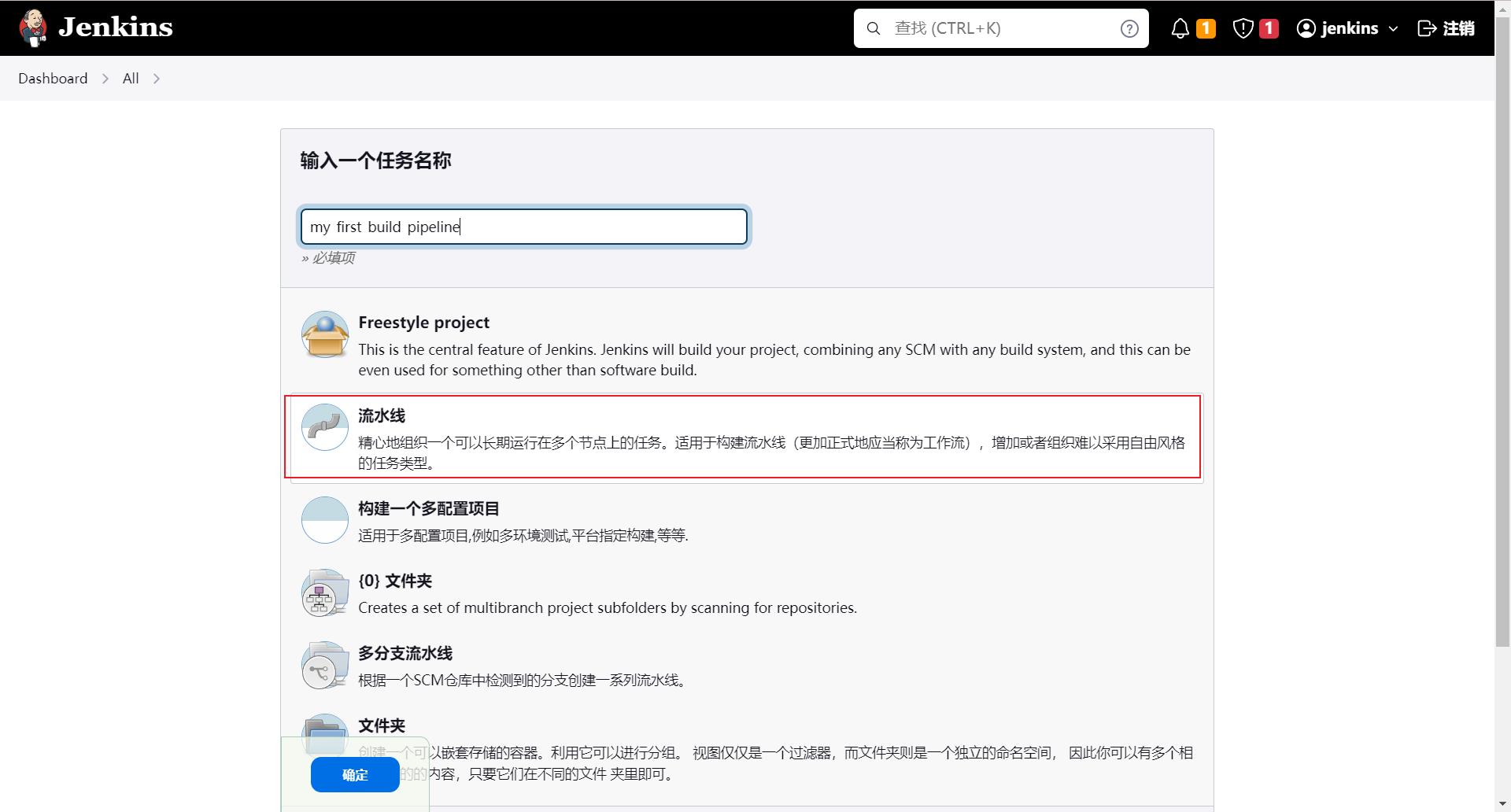
Pipelines
- 创建一个任务,选择Pipeline(选择流水线)

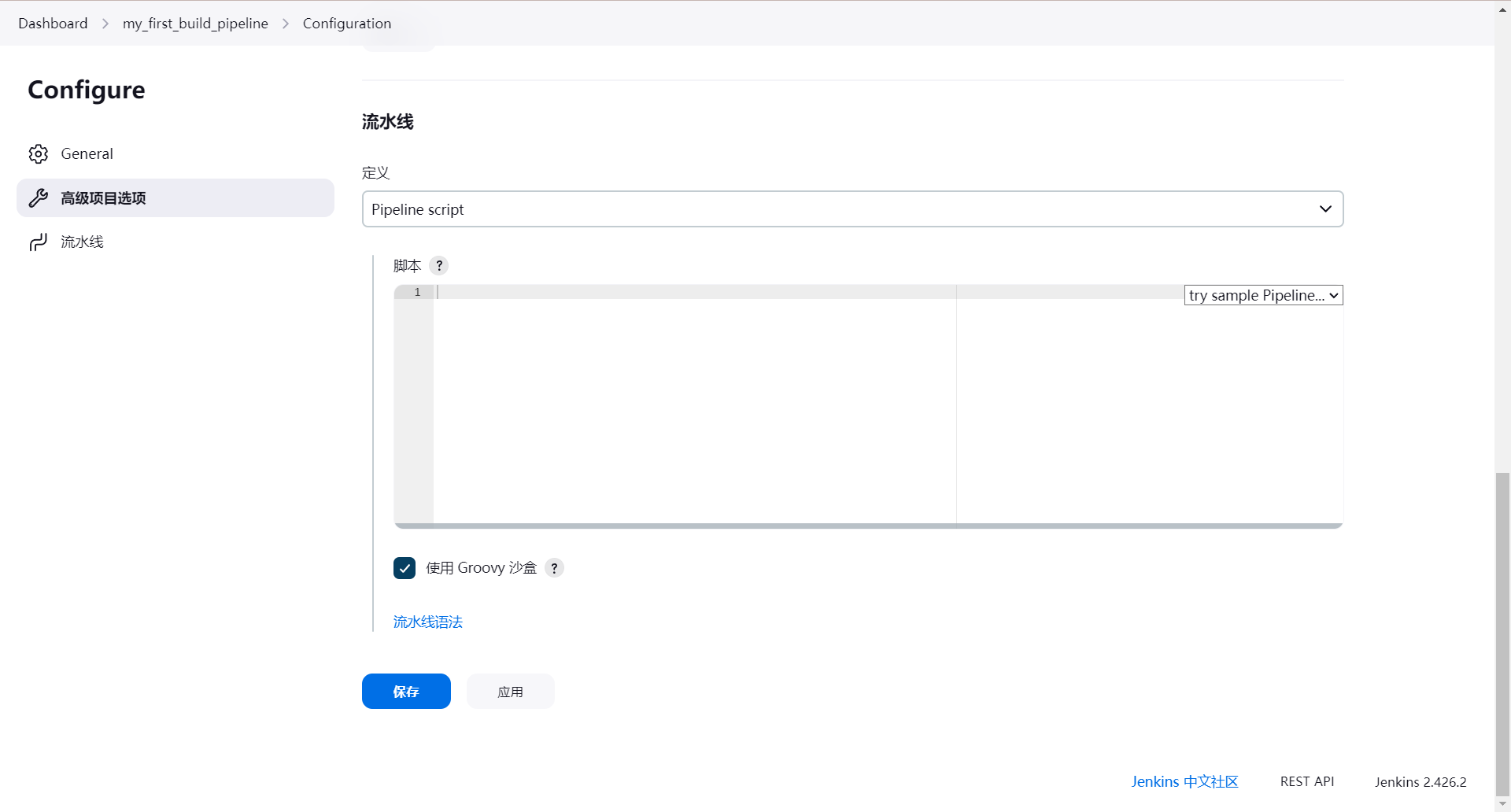
- 向下拉取,你需要添加pipeline脚本在这里

pipeline文件格式
pipeline { #所有命令包裹着pipeline里agent { node { #通过标签选择agentlabel 'jenkins-agent-goes-here'}}triggers { #触发器pollSCM '* * * * *'} stages { #stages->stage->stepsstage('Build') {steps {echo "Building.."sh '''echo "doing build stuff.."'''}}stage('Test') {steps {echo "Testing.."sh '''echo "doing test stuff..'''}}stage('Deliver') {steps {echo 'Deliver....'sh '''echo "doing delivery stuff.."'''}}}
}
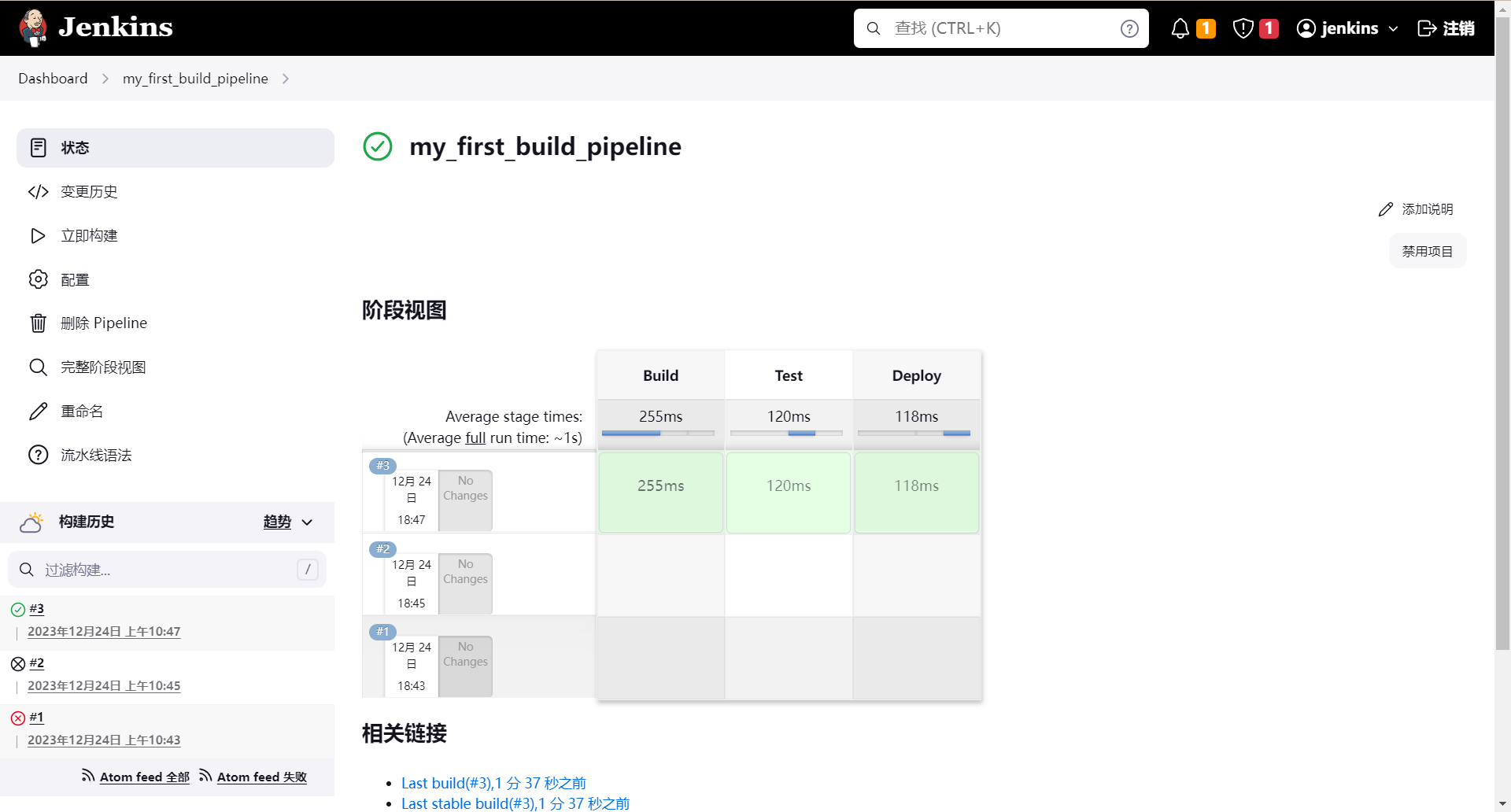
- 将这段pipeline脚本填入,并保存构建
pipeline {agent any #选择任意一个可用的节点当作agent 这里使用的为本机stages {stage('Build') {steps {echo "构建中.."}}stage('Test') {steps {echo "测试中.."}}stage('Deploy') {steps {echo '部署中..'}}}
}

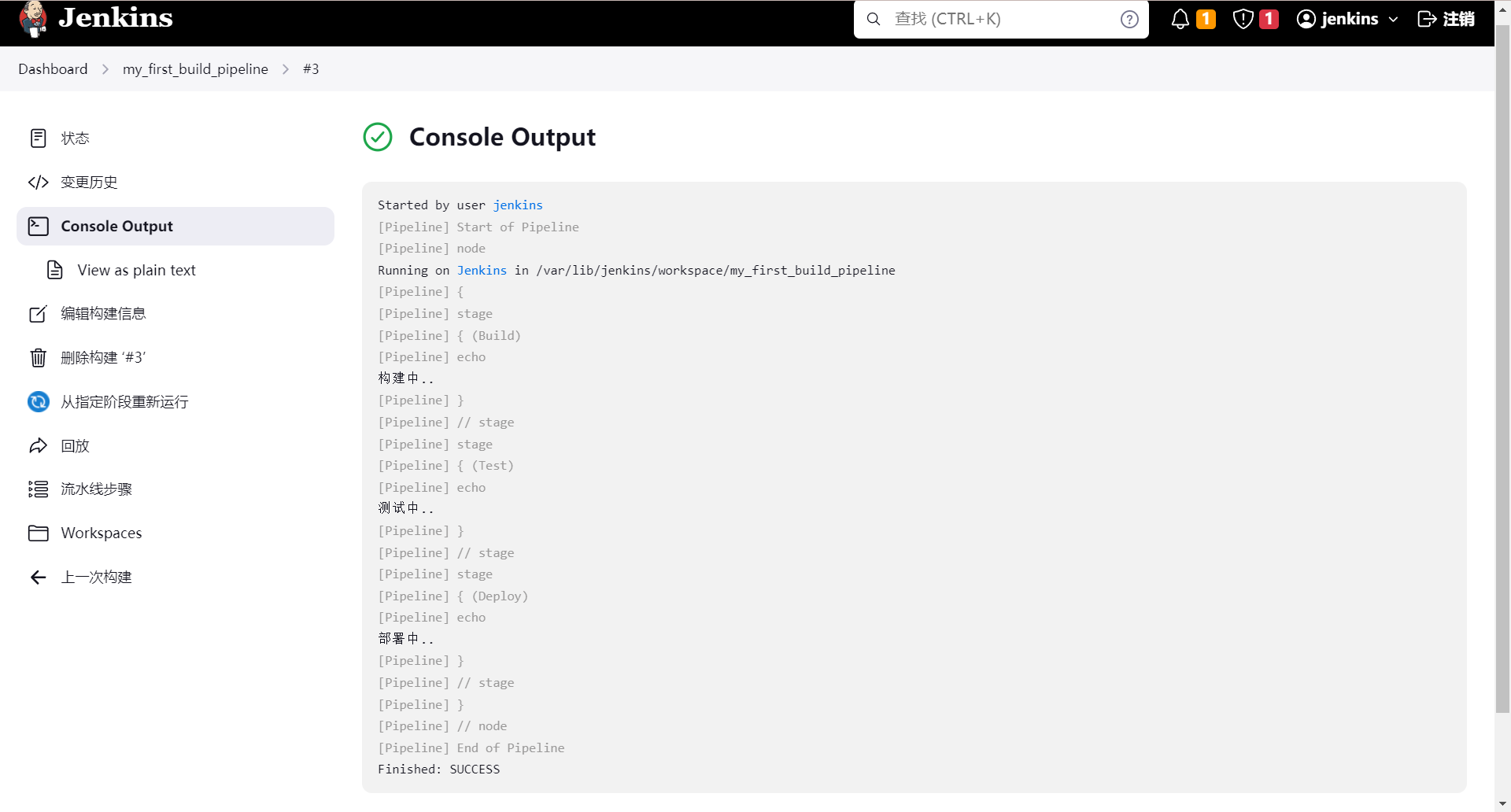
- 查看控制台输出











![[Angular] 笔记 8:list/detail 页面以及@Input](https://img-blog.csdnimg.cn/direct/c23d81215a8140309f76fa8145198704.png)