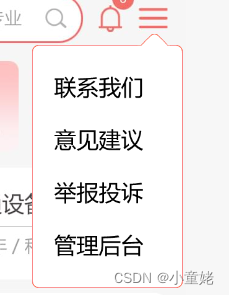
1:需求图: 手绘下拉框 带三角

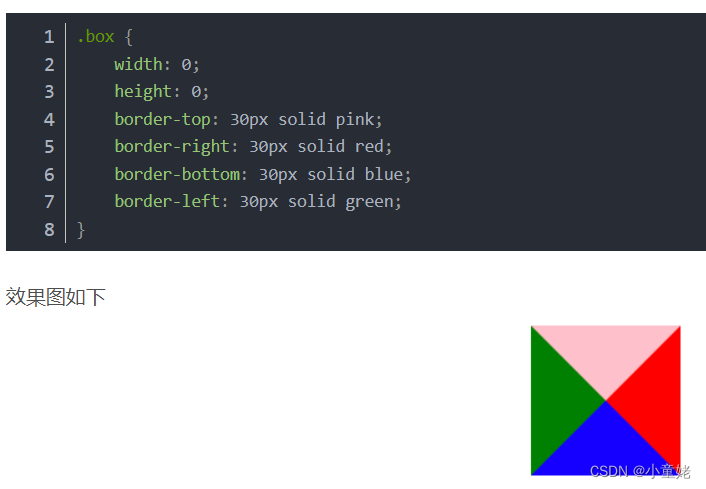
2:网上查了一些例子,但都是实心的, 可参考,如图:



(原链接: https://blog.csdn.net/qq_33463449/article/details/113375804)
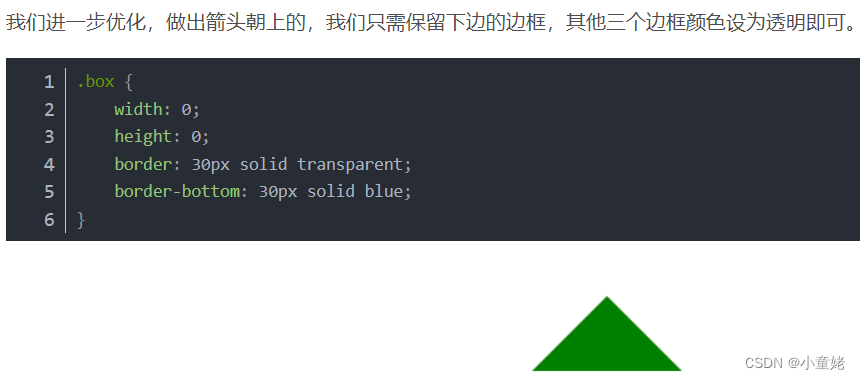
3:简洁版的:
a: 实心:

<view class="angle"/>
.angle{width:0;height:0;border-left: 10px solid transparent;border-right: 10px solid transparent;border-bottom: 10px solid #000;
}
b: 空心:

<view class="angle"/>
.angle {position: fixed;top:60upx;right: 50upx;display: block;width: 0;height: 0;border-color: transparent;border-style: solid;border-top-width: 0;border-bottom-color: #DFB1B3;border-width: 20upx;}.angle::after{position: absolute;display: block;width: 0;height: 0;border-color: transparent;border-style: solid;content: "";border-width: 20upx;top:1px;margin-left: -20upx;border-top-width: 0;border-bottom-color: #fff;}// 1px=2upx
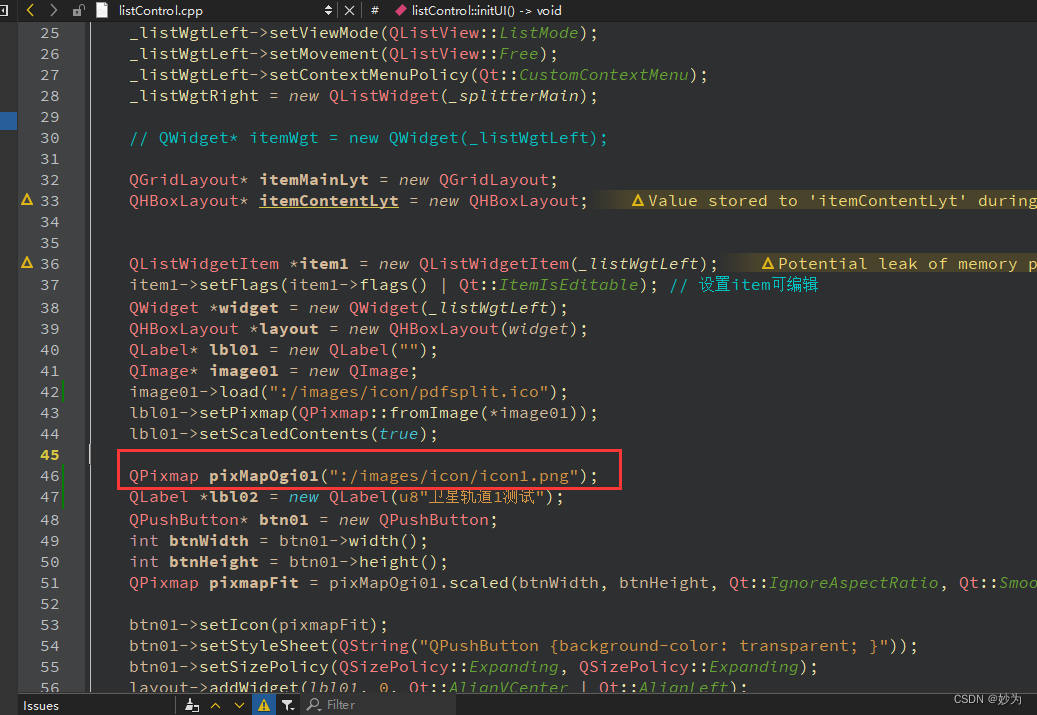
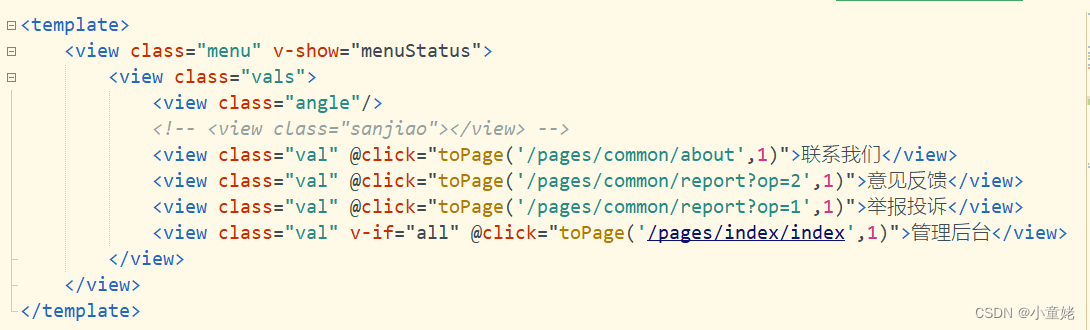
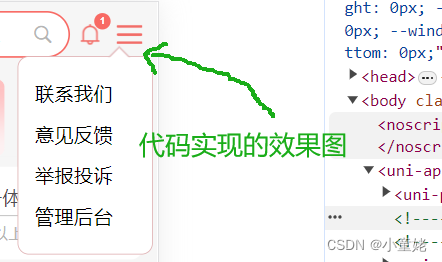
我的页面代码



到此完美结束, 希望对你有所帮助 !