前言
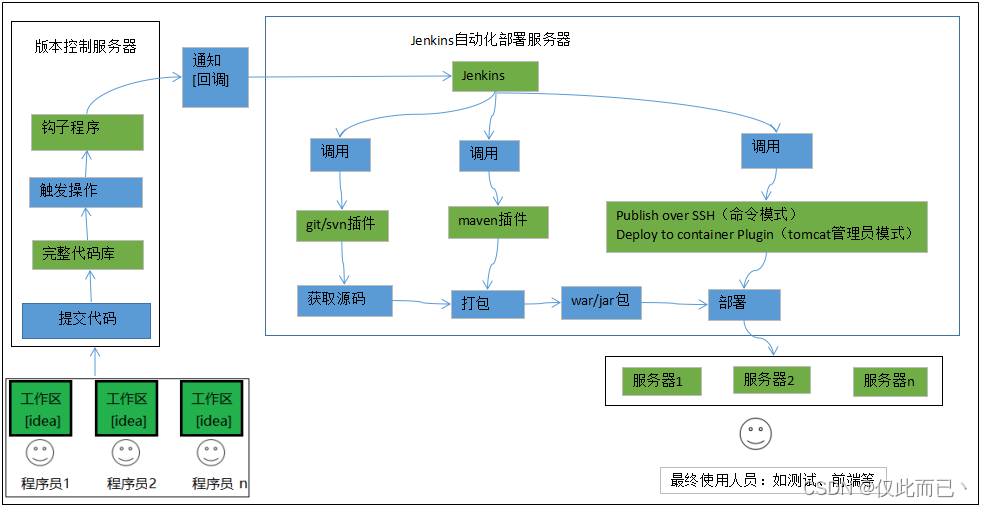
在软件开发过程中,自动化部署已经成为不可或缺的一环。Jenkins是一个广泛使用的开源自动化部署工具,它提供了强大的功能和灵活的配置选项,可以帮助开发团队实现高效的持续集成和持续部署。本文将详细介绍如何使用Jenkins自动化部署Spring Boot项目,以提高开发团队的效率和产品的交付速度。
一、安装Jenkins
首先,你需要在服务器或本地机器上安装Jenkins。你可以从Jenkins官方网站下载适合你操作系统的安装程序,并按照安装向导进行安装。安装完成后,你可以通过浏览器访问Jenkins的Web界面。具体安装步骤可以看这篇文章 如何安装-Jenkins
二、配置远端服务器
1.安装SSH
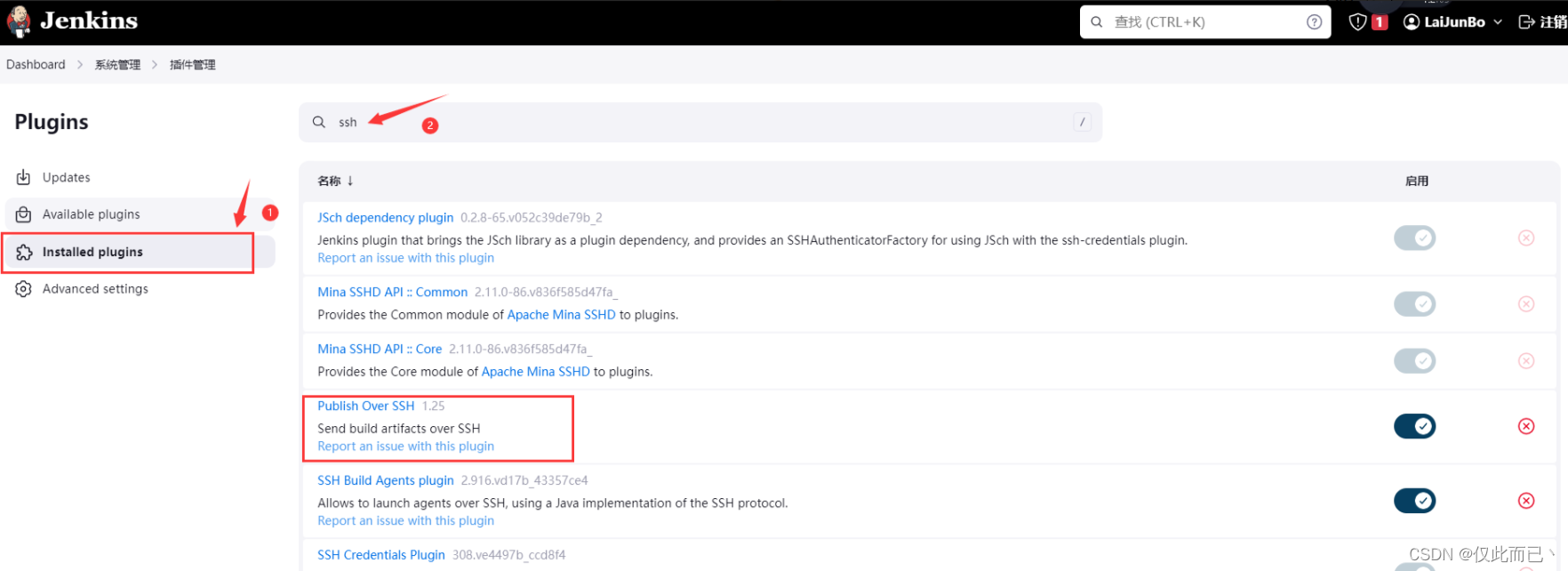
点击系统管理,点击插件管理

搜索栏输入“Publish Over SSH”

勾选安装完后,重启Jenkins

重启完后,登陆Jenkins,查看SSH插件是否已经安装完成

2.配置SSH
接下来,开始配置SSH Server。
往下滑,找到SSH Servers,然后点击新增

配置远程服务器的IP地址和账号、密码
Name:取一个自己容易认的名称,如**项目测试机
Hostname:指连接机器的IP或域名
Username:连接机器的用户,必须使用一个有权限的用户,如果觉得root太大,可在服务器另建一个用户,专门用来做jenkins访问使用的
Remote Directory:远程连接上去默认访问的路径,必须存在,并且有权限
勾选下方的权限选项,并设置一个密码password,此密码为登录用户名相对应的密码。

选择使用密码方式链接,输入账号的对应密码

填完后,验证一下配置是否正常,显示“Success”则代表配置没问题。然后点击保存即可。

二、配置Git
菜单入口

配置本地的Git安装路径

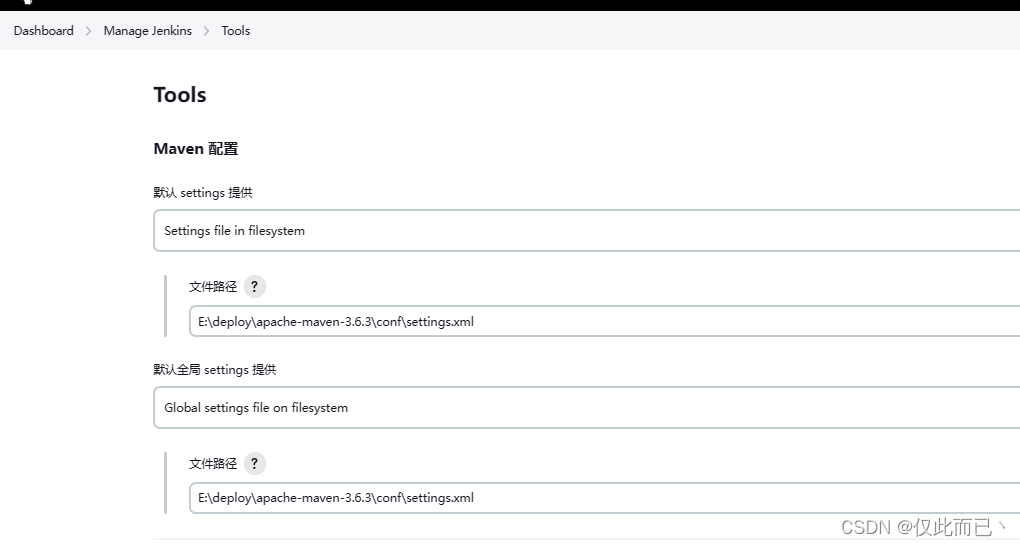
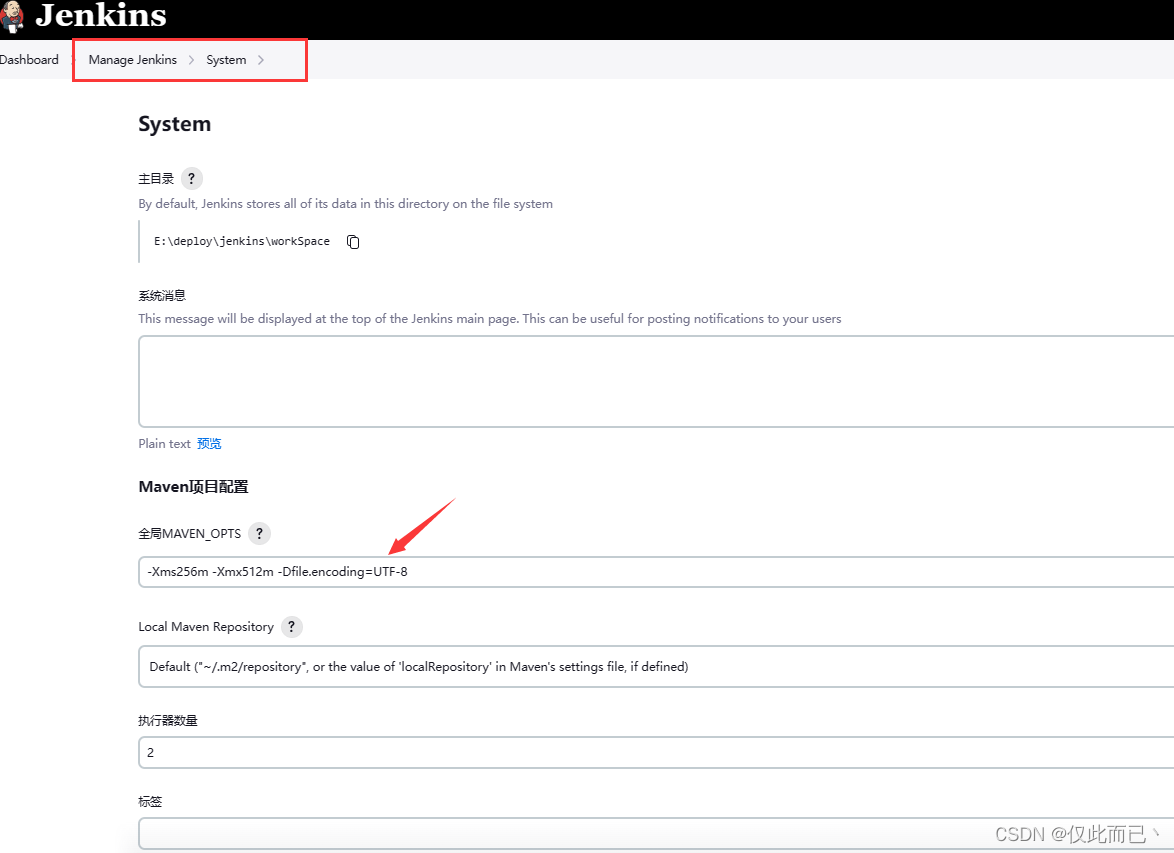
三、配置Maven
配置本地的maven安装路径

进入系统管理–系统设置,找到Maven项目配置,把全局MAVEN_OPTS改为如下:

四、配置JDK
配置本地的JDK安装路径

五、配置邮件
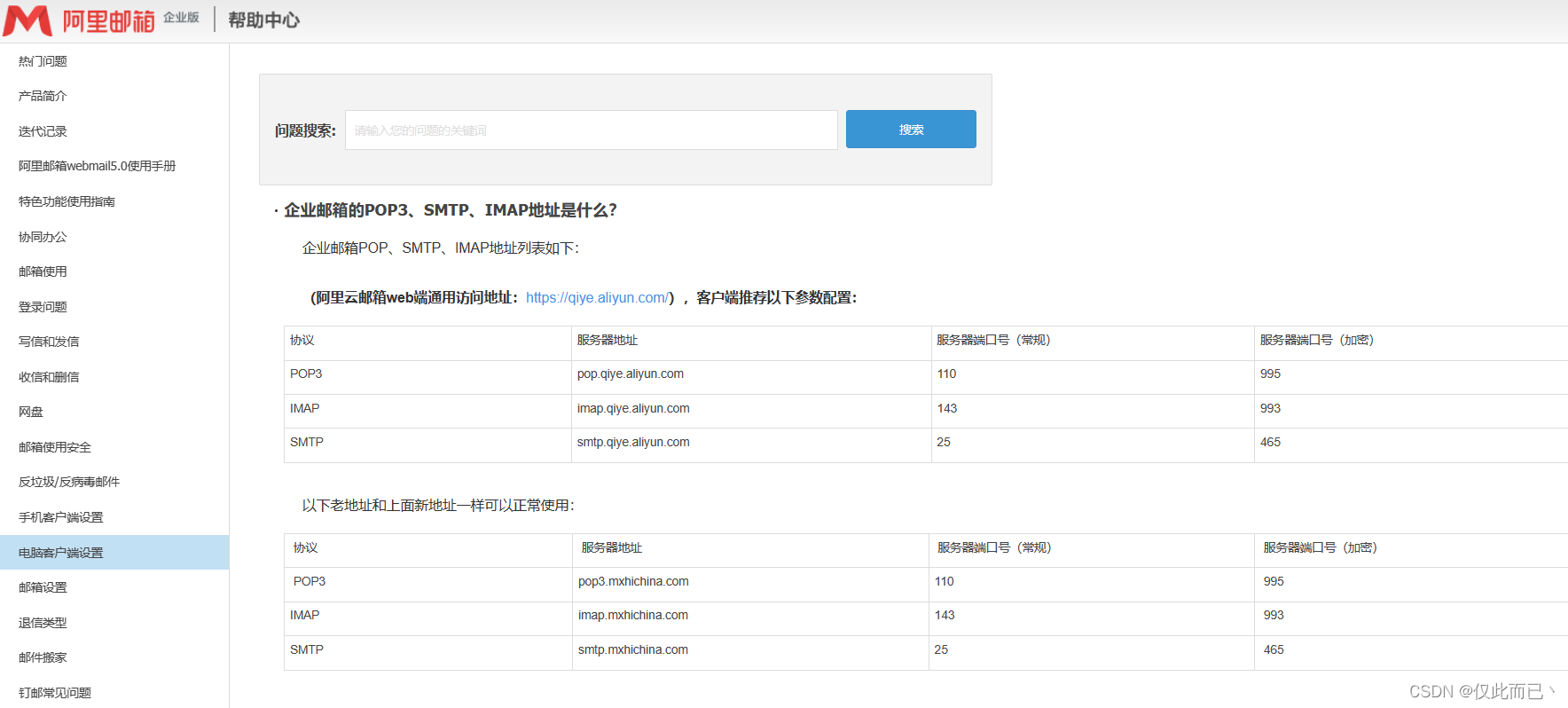
我们用的阿里云邮,所以用的是阿里的配置
阿里巴巴企业邮箱帮助中心 (mxhichina.com)

配置邮箱通知

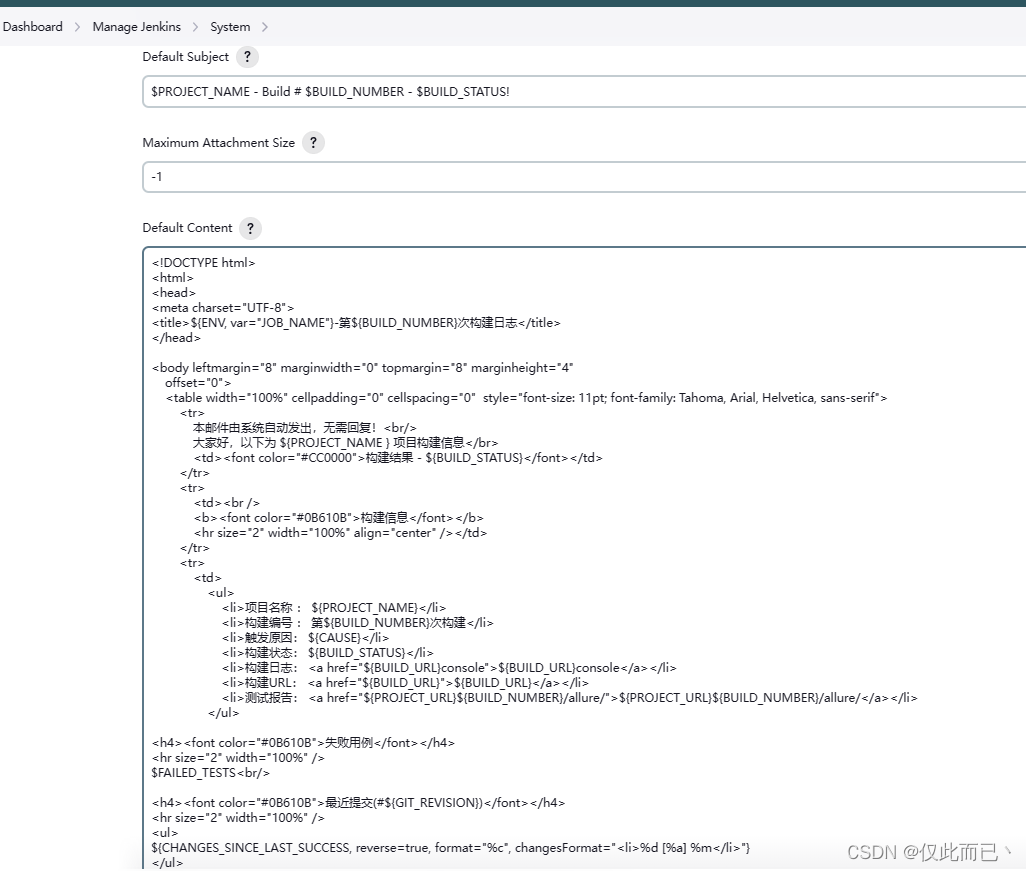
设置邮件发送内容

代码内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="100%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 大家好,以下为 ${PROJECT_NAME } 项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建URL: <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>测试报告: <a href="${PROJECT_URL}${BUILD_NUMBER}/allure/">${PROJECT_URL}${BUILD_NUMBER}/allure/</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/><h4><font color="#0B610B">最近提交(#${GIT_REVISION})</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/></td> </tr> </table>
</body>
</html>注意事项:


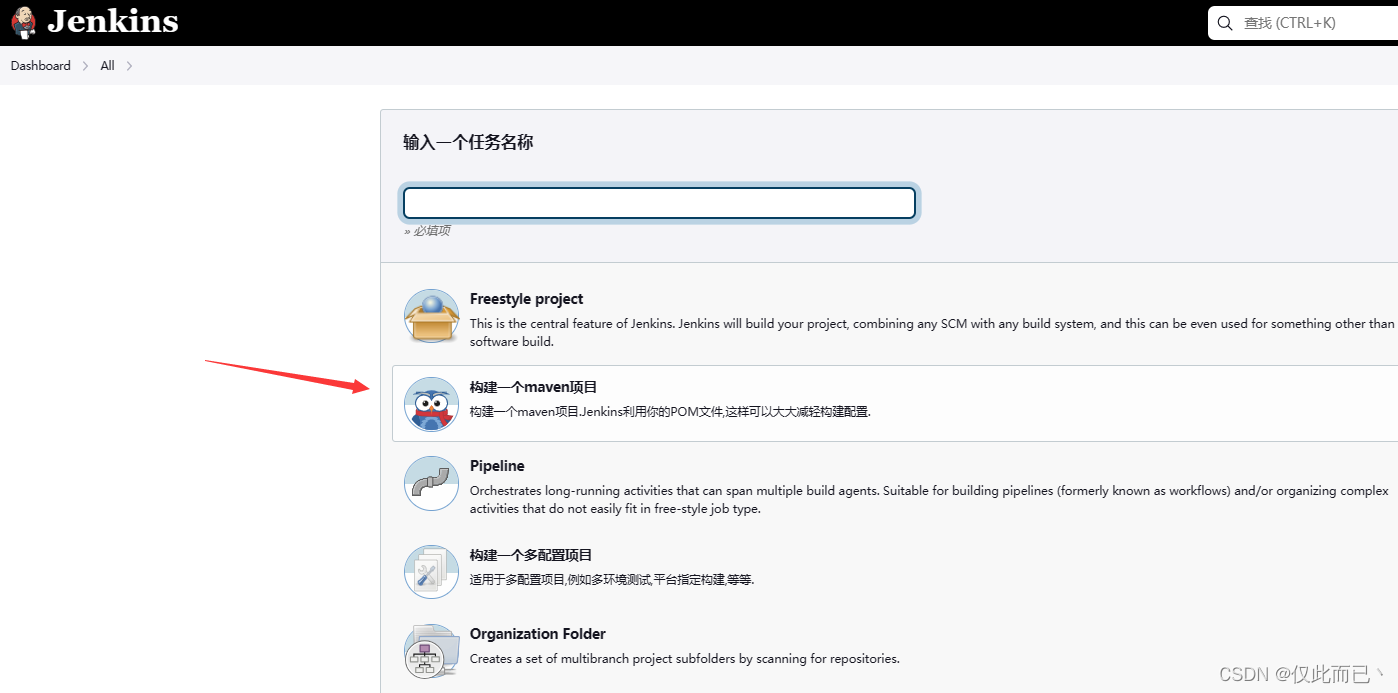
六、构建maven项目
1.安装maven插件
输入搜索关键字: Maven Integration Plugin 或者 Pipeline Maven Integration Plugin ,搜索到了以后,点击直接安装

安装完成后重启就好了。
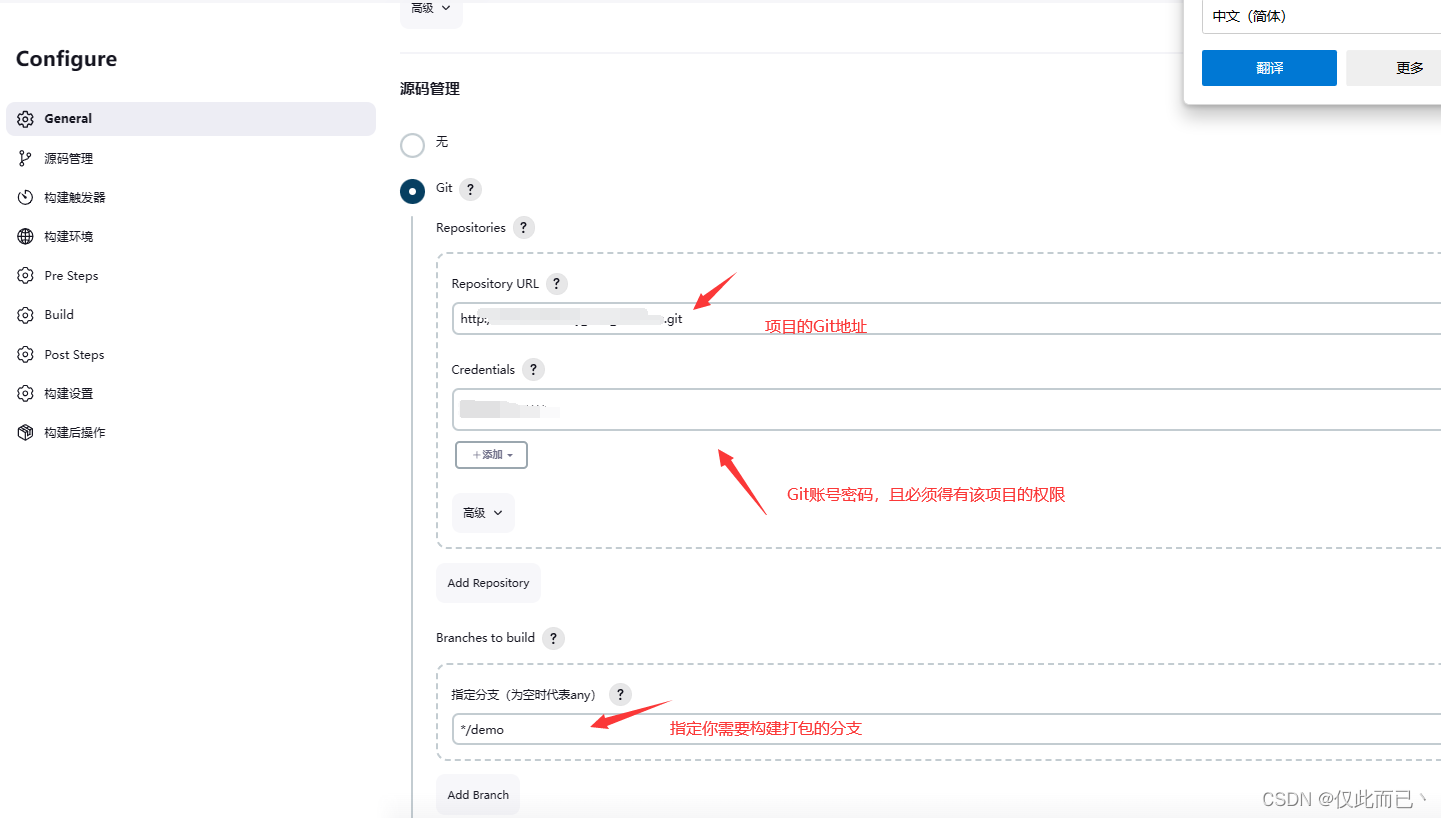
2.构建maven项目

配置项目的Git仓库地址

构建触发器

我们是自己部署Git服务器(Bonobo Git Server),并没有用GitHub或者GitLab。
Bonobo Git Server 如果要用webHook的话,需要找到其仓库目录,找到对应项目的文件夹,然后添加post-receive(监听钩子)

文件内容如下,只是一个大概思路,配合Jenkins接口使用的。
#!/bin/bash
echo post-update23 # exec git update-server-info while read oldrev newrev refname
do echo post-update4 branch=$(git rev-parse --symbolic --abbrev-ref $refname)
" if [ ""master"" == ""$branch"" ]; then"
" echo ""正在触发远程编译...""" "# exec ""xx-cmd"" http://{jenkins-user-name}:{jenkins-user-token}@jenkins.yourdomain.com/job/{jobName}/build?token={jobToken}" curl http://localhost:8081/job/test/build?token=token_test else "echo ""非master提交,无需编译""" fi
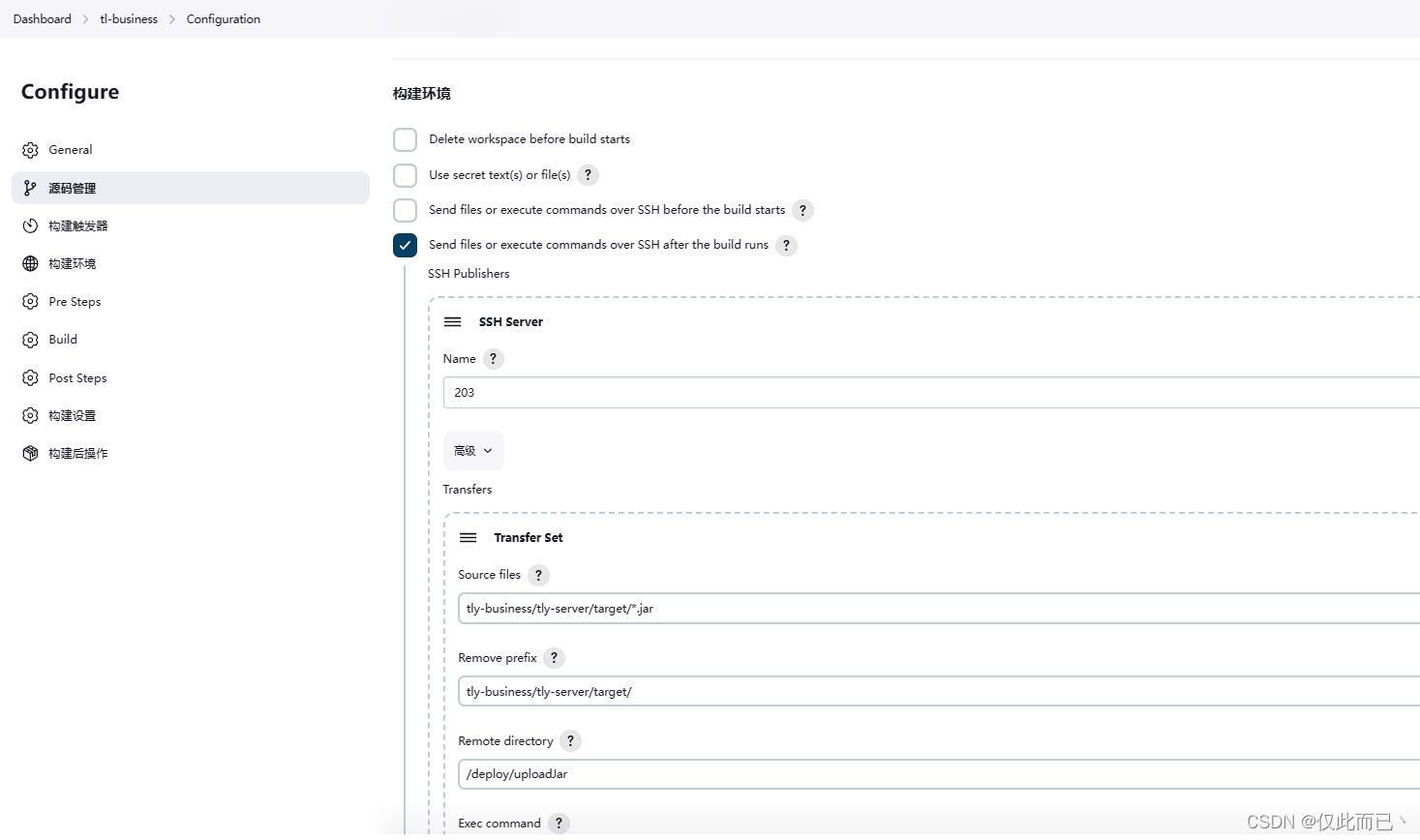
done构建环境
把maven打包好的Jar包上传到远程服务器

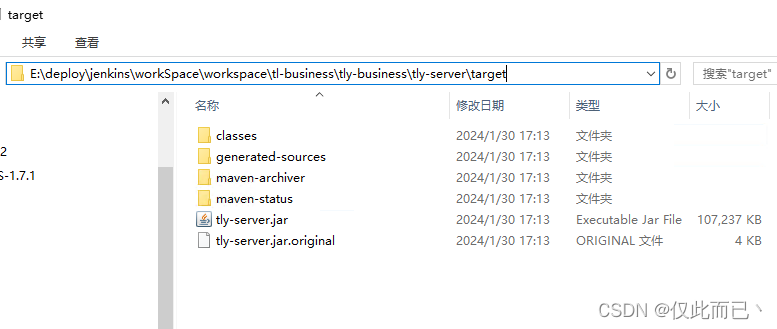
tly-business/tly-server/target/*.jar 这个是Jenkins工作空间的项目路径

/deploy/uploadJar 这是远端服务器的Jar包存放目录(自定义的)

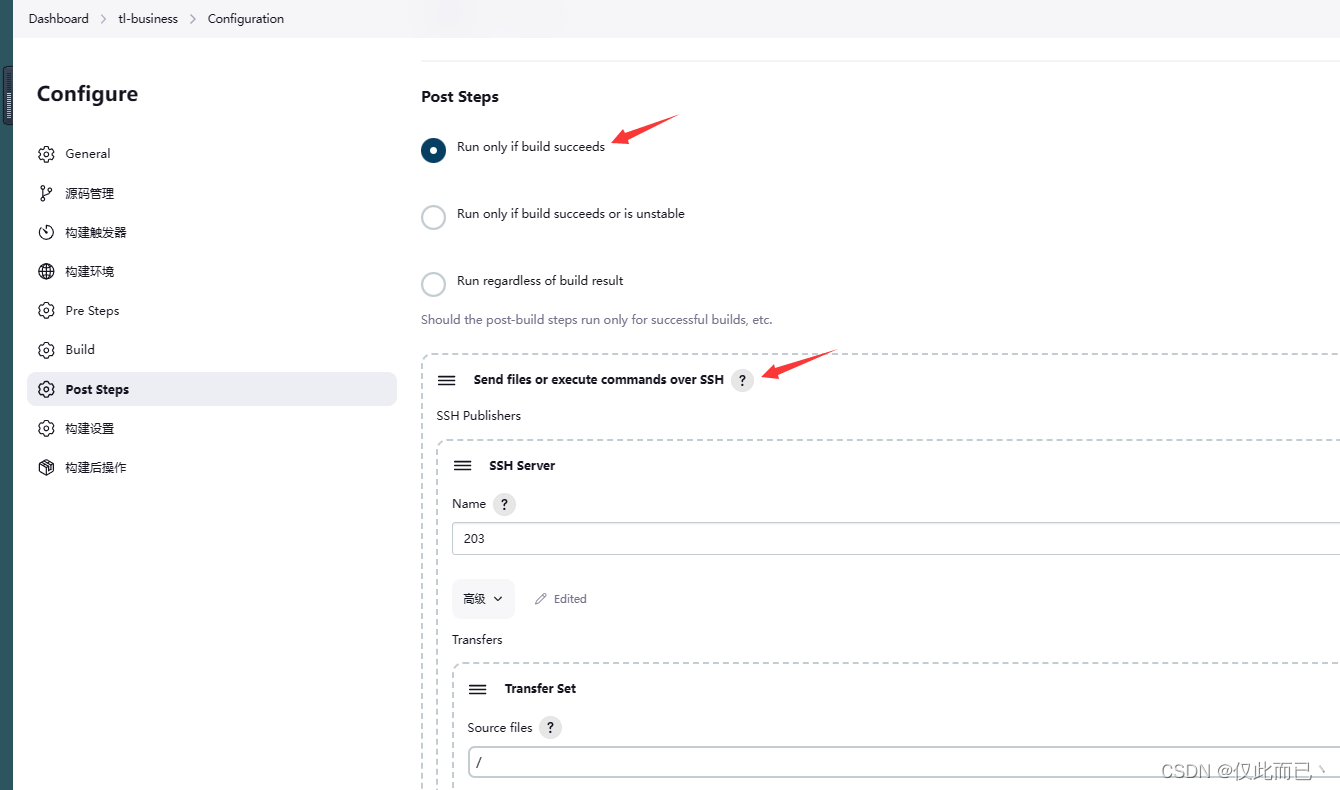
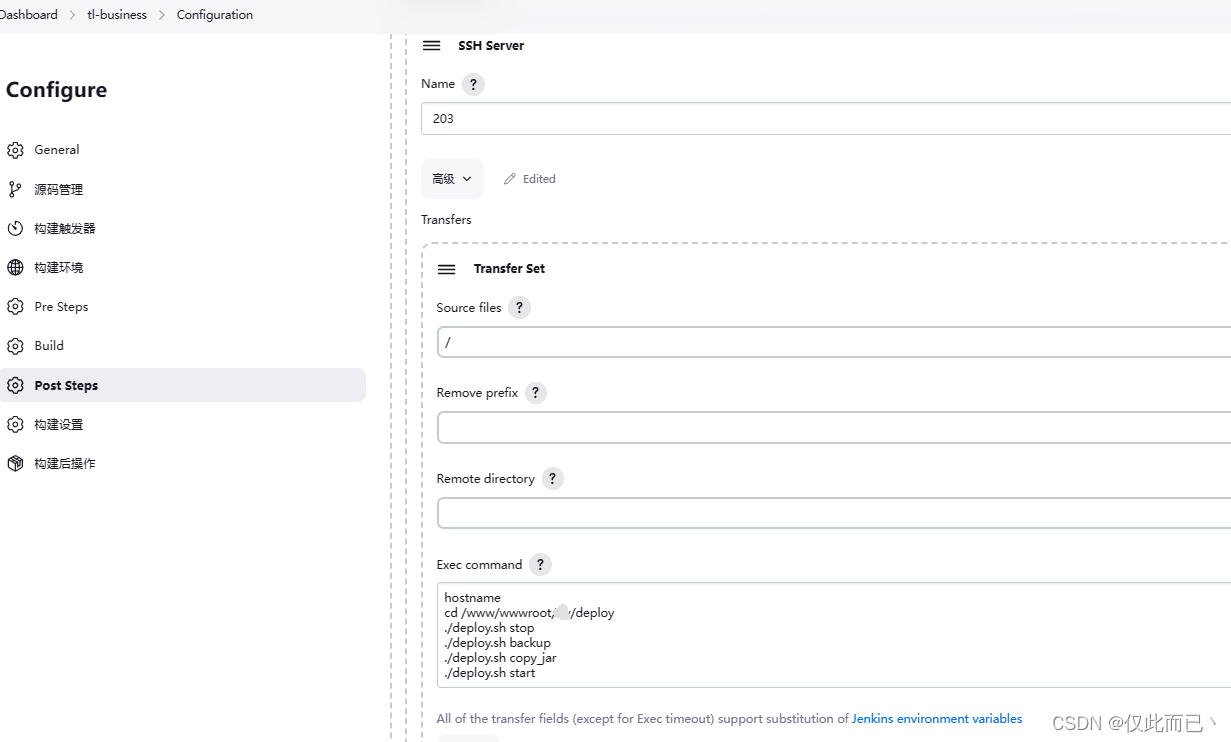
发布步骤
选择 "Send files or execute commands over SSH",发送文件或者执行远程命令

执行Shell脚本,操作网站服务停止、备份旧Jar包、运行新Jar包

最后点击保存即可。然后回到控制面板,点击运行,就会开始自动构建——打包——部署。

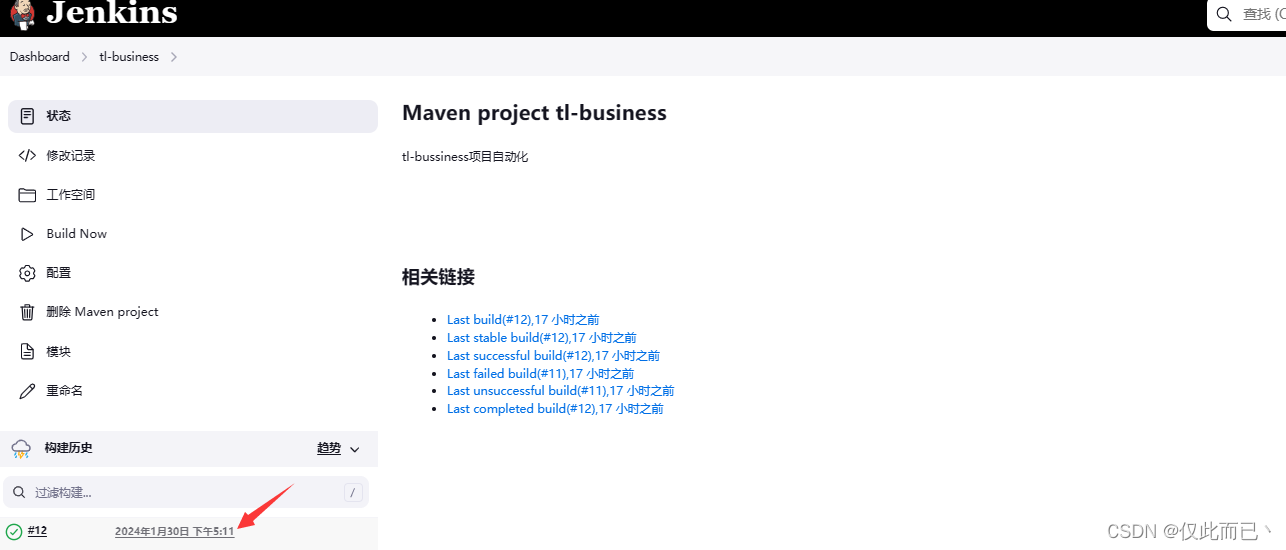
执行后,点击任务详情,左下角就有每次构建的记录

到这里,就已经完成了Jenkins的自动化部署项目了。
总结
使用Jenkins自动化部署Spring Boot项目可以大大提高开发团队的效率和产品的交付速度。通过安装Jenkins、配置项目、构建触发器和构建步骤等步骤,你可以实现持续集成和持续部署的流程。Jenkins提供了丰富的插件和灵活的配置选项,可以适应不同的项目需求。通过监控构建过程和及时处理构建失败,你可以快速定位和修复问题。最后,通过自动化部署,你可以快速将应用程序部署到目标环境中,实现快速迭代和交付高质量的软件产品。使用Jenkins的自动化部署流程,你可以节省时间和精力,让开发团队专注于软件开发和质量保证,从而提升整体的开发效率和产品质量。