fullcalendar案例


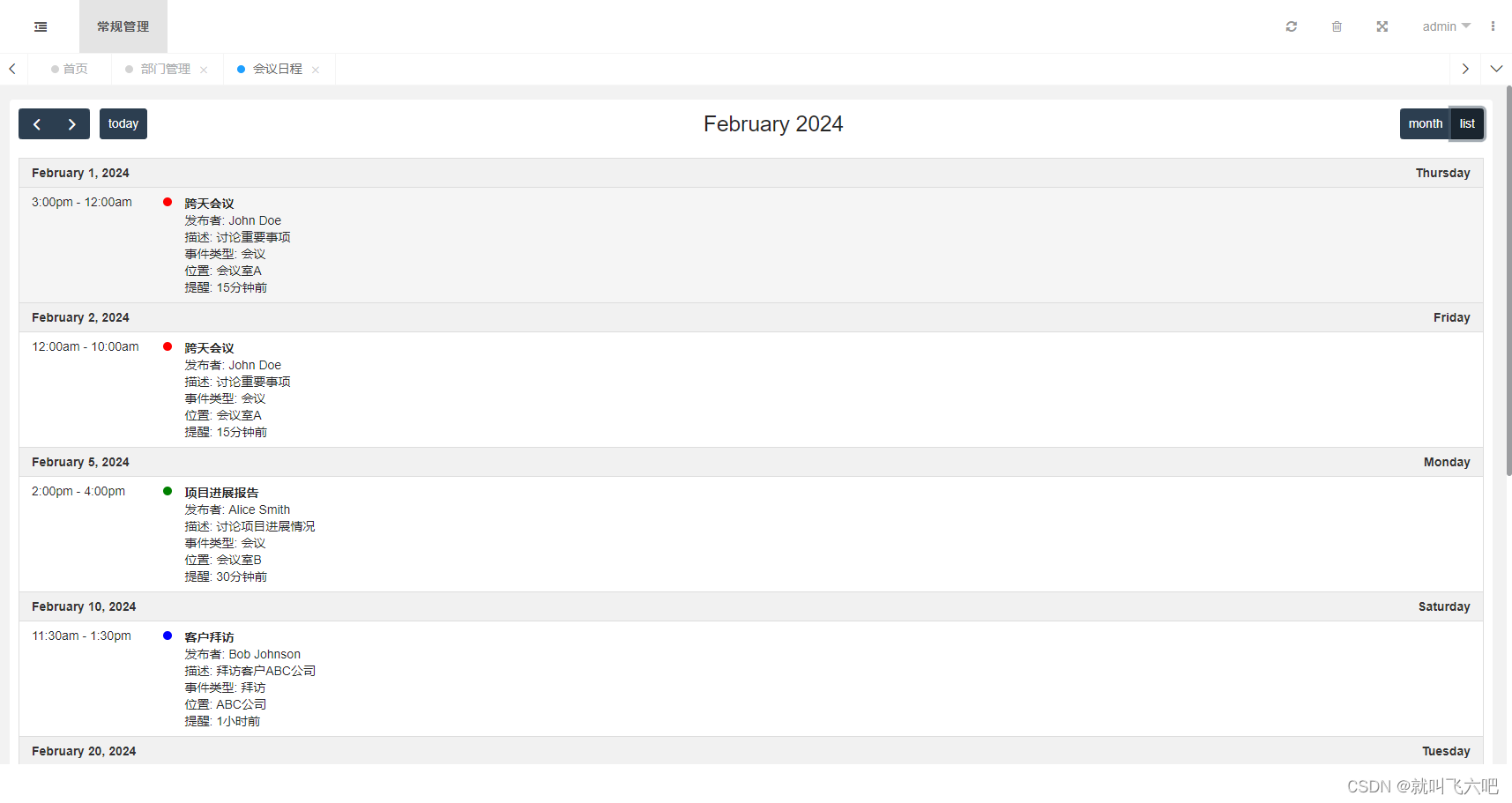
<script src='https://cdn.jsdelivr.net/npm/fullcalendar@6.1.10/index.global.min.js'></script><script src='https://code.jquery.com/jquery-3.6.0.min.js'></script> <!-- 引入 jQuery CDN --><script>document.addEventListener('DOMContentLoaded', function () {var calendarEl = document.getElementById('calendar');var calendar = new FullCalendar.Calendar(calendarEl, {initialView: 'dayGridMonth',headerToolbar: {left: 'prev,next today',center: 'title',right: 'dayGridMonth,listMonth'},eventSources: [{url: 'events.json', // JSON 文件的路径dataType: 'json',success: function (data) {// 在这里可以对数据进行预处理,如果需要的话return data;}}],eventContent: function (info) {var event = info.event;var content = '<b>' + event.title + '</b><br>';content += '发布者: ' + event.extendedProps.creator + '<br>';content += '描述: ' + event.extendedProps.description + '<br>';content += '事件类型: ' + event.extendedProps.event_type + '<br>';content += '位置: ' + event.extendedProps.location + '<br>';content += '提醒: ' + event.extendedProps.reminder + '<br>';return { html: content };}});calendar.render();});</script>
<div id='calendar'></div>
events.json
[{"title": "跨天会议","start": "2024-02-01T15:00:00","end": "2024-02-02T10:00:00","color": "red", "extendedProps": {"creator": "John Doe","description": "讨论重要事项","event_type": "会议","location": "会议室A","reminder": "15分钟前"}},{"title": "项目进展报告","start": "2024-02-05T14:00:00","end": "2024-02-05T16:00:00","color": "green", "extendedProps": {"creator": "Alice Smith","description": "讨论项目进展情况","event_type": "会议","location": "会议室B","reminder": "30分钟前"}},{"title": "客户拜访","start": "2024-02-10T11:30:00","end": "2024-02-10T13:30:00","color": "blue", "extendedProps": {"creator": "Bob Johnson","description": "拜访客户ABC公司","event_type": "拜访","location": "ABC公司","reminder": "1小时前"}},{"title": "跨天项目截止日期","start": "2024-02-20T16:00:00","end": "2024-02-21T10:00:00","color": "orange", "extendedProps": {"creator": "David Wang","description": "项目X截止日期","event_type": "截止日期","location": "办公室","reminder": "1天前"}},{"title": "客户会议","start": "2024-02-25T15:30:00","end": "2024-02-25T17:30:00","color": "purple", "extendedProps": {"creator": "Sarah Brown","description": "与客户D的会议","event_type": "会议","location": "客户办公室","reminder": "30分钟前"}}
]