目录
- 1.芯片简介
- 2.读写时序
- 3.控制字
- 4.代码封装库
- 5.原理图分析
- 6.使用示例
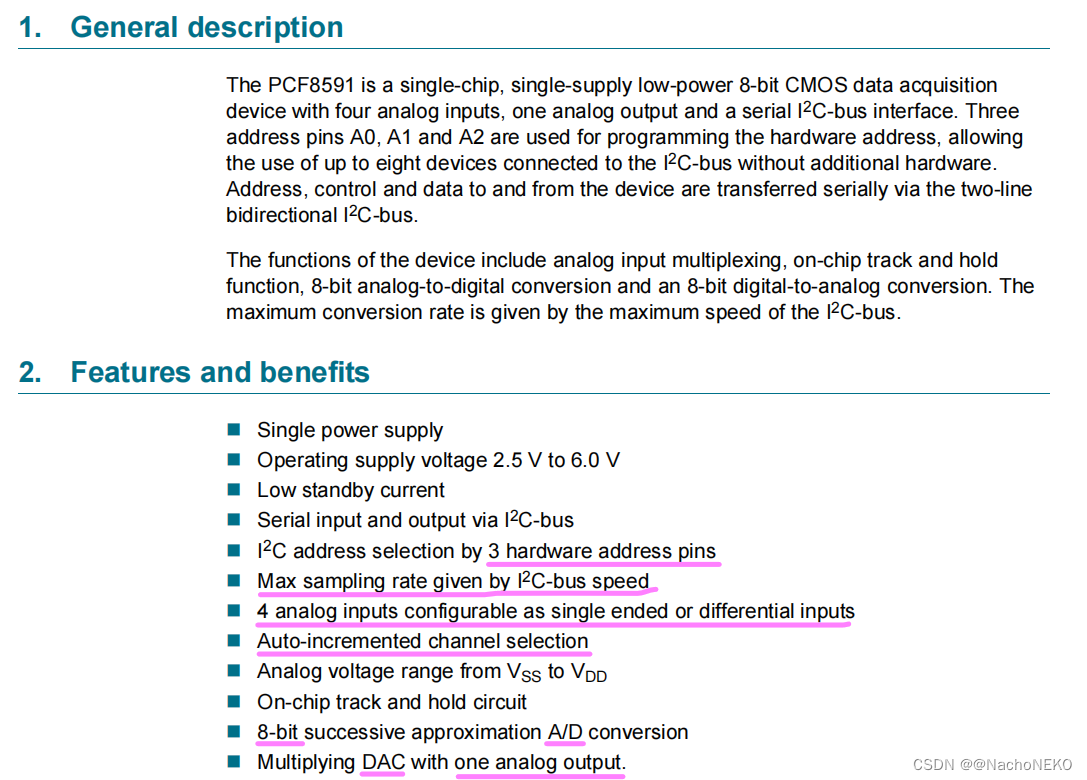
1.芯片简介

截取自NXP的PCF8591芯片数据手册,我把重点关注部分划出来了,请务必自行阅读一遍数据手册!
2.读写时序
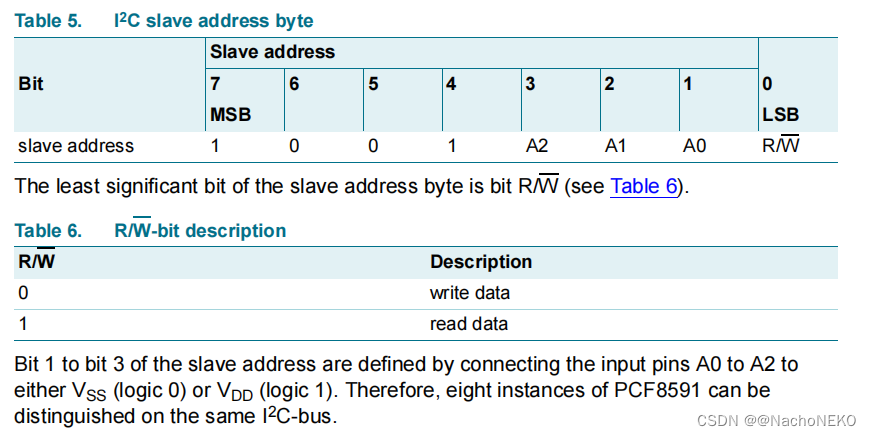
①器件地址:

Bit0决定是读还是写操作,Bit1~Bit3由外部引脚A0到A2确定。由于A0到A2接地,所有写地址为0X90,读地址为0X91。
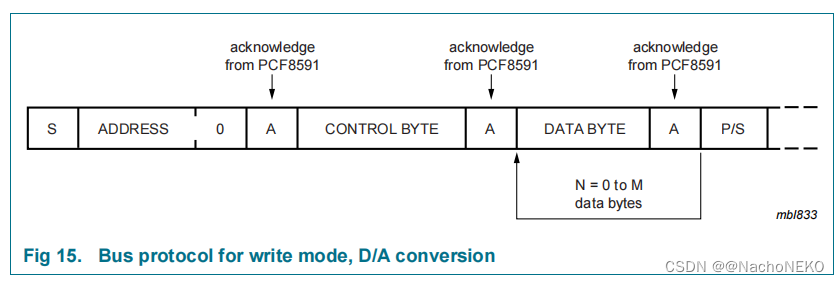
②DAC:

由上图我们可以看到,如果要进行D/A转换输出,我们只需写起始信号,地址写,等待应答,写控制字,等待应答,写DAC值(0~255),等待应答,发送停止信号。
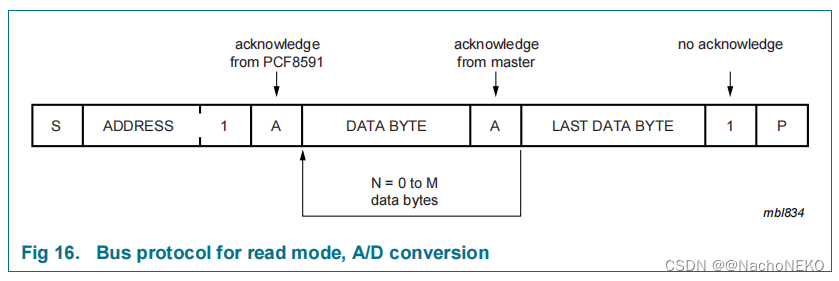
③ADC:

由上图我们可以看到,如果要进行A/D转换,我们只需写起始信号,地址写,等待应答,写控制字,等待应答,写起始信号,地址读,等待应答,读ADC值,发送不应答,发送停止信号。
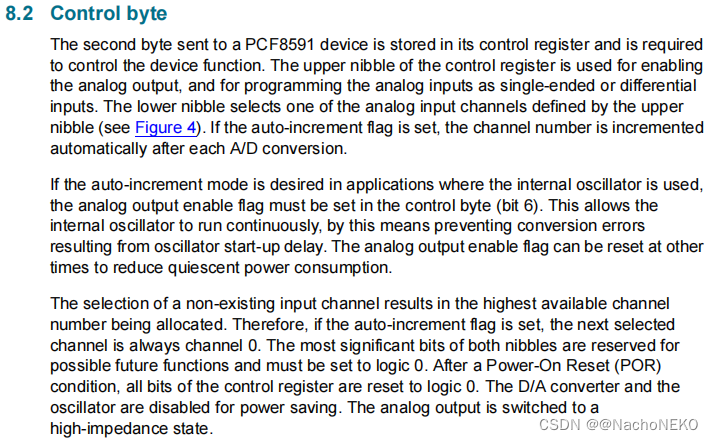
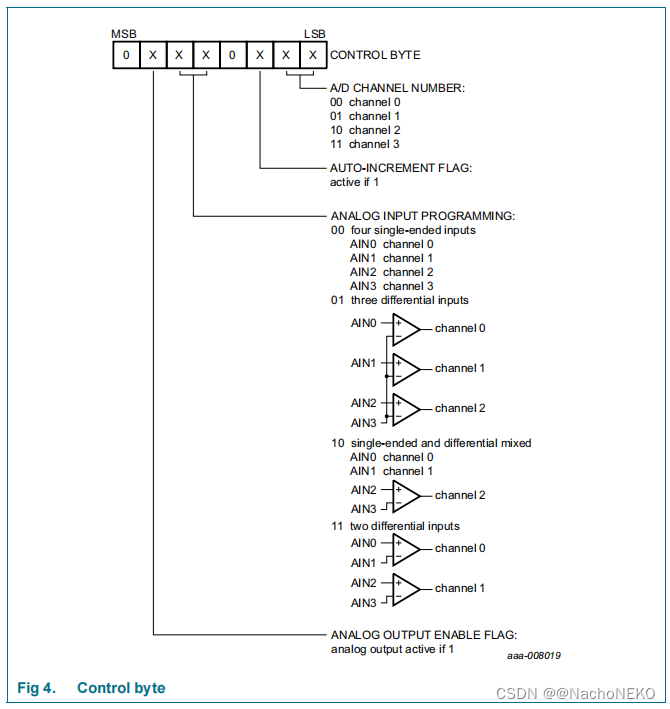
3.控制字
我就不细讲了,自己翻译一遍就懂了


4.代码封装库
#include "pcf8591.h"
#include "iic.h"//****************获取ADC转换值******************
//mode:0~3,analog input programming
//channel:A/D channal number
//return: 0~5V to 0~255 ADC Value
//***********************************************
u8 Get_AdcValue(u8 mode,u8 channel)
{u8 ADC_Value;IIC_Start(); //发送IIC开始信号IIC_Send_Byte(0X90); //发送写命令IIC_Wait_Ack();IIC_Send_Byte(0x40|(mode<<4)|channel); //写控制字IIC_Wait_Ack();IIC_Start();IIC_Send_Byte(0X91); //发送读命令 IIC_Wait_Ack();ADC_Value=IIC_Read_Byte(0); //读入ADC值IIC_Stop();//产生停止信号 return ADC_Value;
}//输出DAC 0~255 to 0~5V
void Write_DAC(u8 DAC_Value)
{IIC_Start(); //发送IIC开始信号IIC_Send_Byte(0X90); //发送写命令IIC_Wait_Ack();IIC_Send_Byte(0x40); //写控制字:使能DAC输出IIC_Wait_Ack();IIC_Send_Byte(DAC_Value); //写DAC值IIC_Wait_Ack();IIC_Stop();//产生停止信号
}//获取ADC转换值,输出DAC
u8 RAdc_WDac(u8 mode,u8 channel,u8 DAC_Value)
{u8 ADC_Value;IIC_Start(); //发送IIC开始信号IIC_Send_Byte(0X90); //发送写命令IIC_Wait_Ack();IIC_Send_Byte(0x40|(mode<<4)|channel); //写控制字:使能DAC输出,配置ADC模式及通道IIC_Wait_Ack();IIC_Send_Byte(DAC_Value); //写DAC值IIC_Wait_Ack();IIC_Start();IIC_Send_Byte(0X91); //发送读命令 IIC_Wait_Ack();ADC_Value=IIC_Read_Byte(0); //读入ADC值IIC_Stop();//产生停止信号 return ADC_Value;
}注释即解析,请自行体会!
5.原理图分析
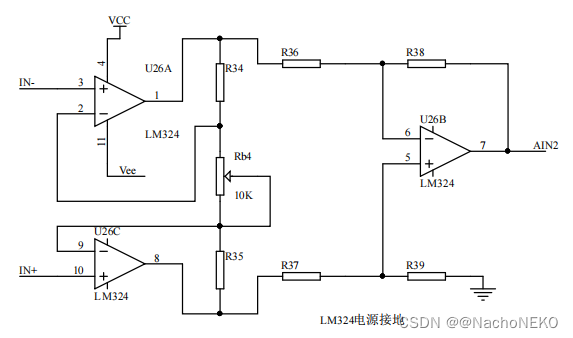
①测量放大电路

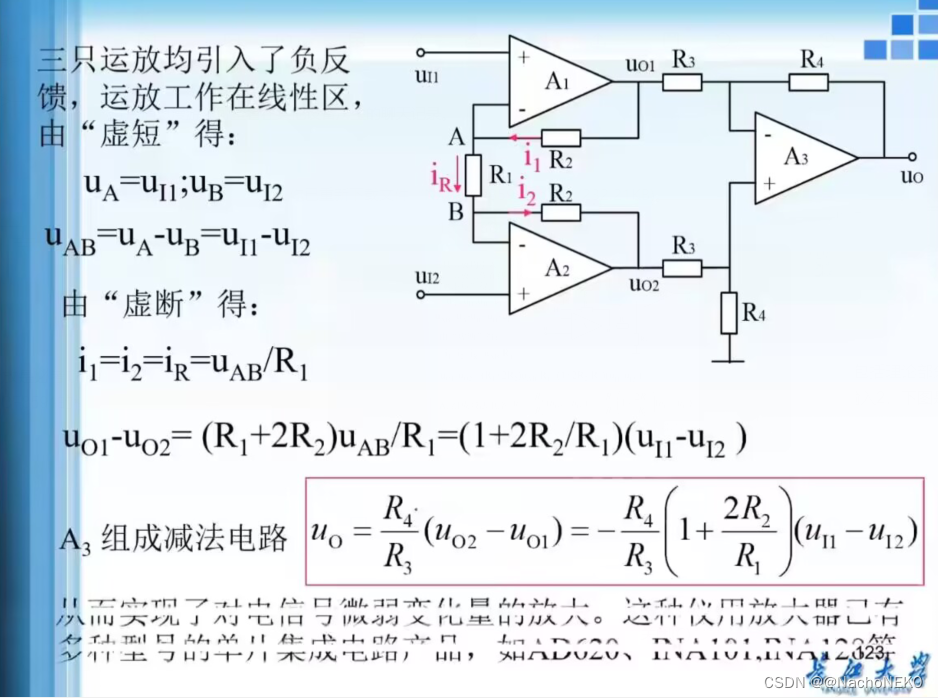
研究过运放的同学一眼就能看出这是个仪表放大电路哈,蓝桥杯运放是必考项目,包括理论部分也会考。所以有不懂的,请自行补上哦!最终的输出AIN2作为了PCF8591的模拟输入2,下图是此电路的计算分析:

注:此截图来源于B站UP唐老师讲电赛运放大师讲运放系列,若有侵权,请联系删除!
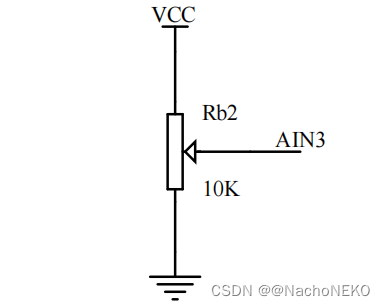
②电阻分压电路
就一滑动变阻器分压之后输出的AIN3作为PCF8591的模拟输入3,

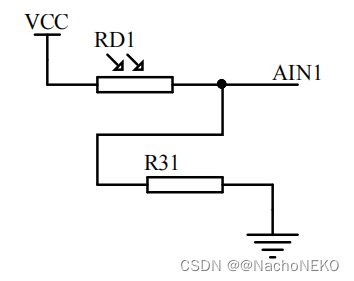
③光强采集电路
也是一个光明电阻和电阻串联分压输出AIN1作为PCF8591的模拟输入1,

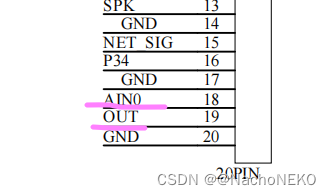
④外部输入
正好AIN0与OUT挨着,我们可以用跳线帽短接来测试D/A与A/D

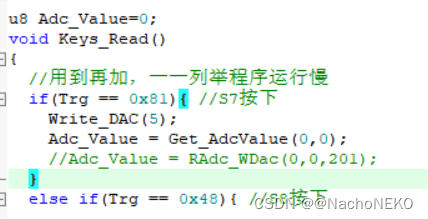
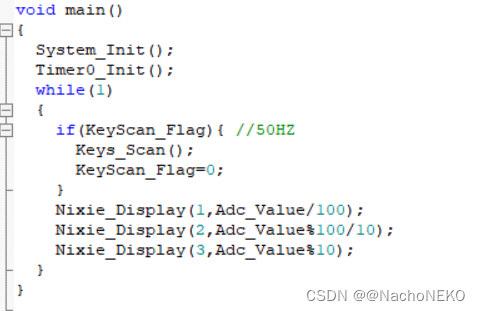
6.使用示例
按键按下之后先输出D/A,然后采集AIN0的ADC值,并通过数码管显示出来。


关于上面的函数我前面几节都封装过,请自行查看。