百度地图和高德地图的JavaScript API都提供了热力图的绘制方法,都是将热力图作为新的图层,叠加到地图上。但是百度地图的经纬度体系与我们的经纬度存在偏差,高德的与我们相符,应当使用高德地图JavaScript API。
因为是JavaScript API,所以地图展示是在网页上的。以高德地图的API使用为例:
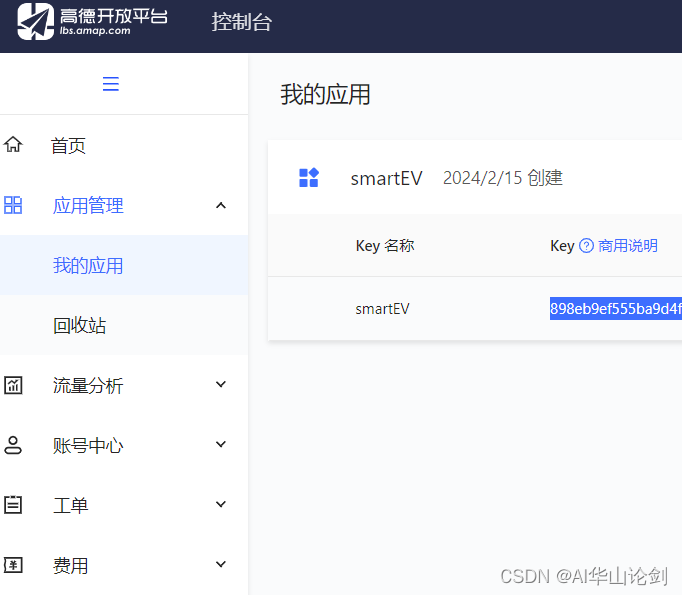
在html文件中添加高德地图必须的script,其中第一行的key可以在高德官网免费申请。
准备-入门-教程-地图 JS API 1.4 | 高德地图API准备本章向您介绍使用高德地图JSAPI开发应用之前的一些准备工作。注册账号并申请Key1.首先,注册开发者账号,成为高德![]() https://lbs.amap.com/api/javascript-api/guide/abc/prepare
https://lbs.amap.com/api/javascript-api/guide/abc/prepare
https://lbs.amap.com/api/javascript-api/guide/abc/prepare

<title>热力图</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://webapi.amap.com/maps?v=1.3&key= 898eb************"></script>
html源码如下:
<!doctype html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>热力图</title><link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/><script src="http://webapi.amap.com/maps?v=1.3&key= 898eb9*******************"></script><script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script><script type="text/javascript" src="http://a.amap.com/jsapi_demos/static/resource/heatmapData.js"></script>
</head>
<body>
<div id="container"></div>
<div class="button-group"><input type="button" class="button" value="显示热力图" οnclick="heatmap.show()"/><input type="button" class="button" value="关闭热力图" οnclick="heatmap.hide()"/>
</div>
<script>var map = new AMap.Map("container", {resizeEnable:false,center: [121.196087,31.05471], //华政经纬度zoom: 11});if (!isSupportCanvas()) {alert('热力图仅对支持canvas的浏览器适用,您所使用的浏览器不能使用热力图功能,请换个浏览器试试~')}var points =[
{"lat":31.05471,"lng":121.196087,"count":1},
{"lat":31.955631,"lng":121.457741,"count":1},
{"lat":31.993408,"lng":121.45536,"count":1},
{"lat":31.994091,"lng":121.454597,"count":1},
{"lat":31.994202,"lng":121.454788,"count":1},
{"lat":31.894291,"lng":121.46257,"count":1},
{"lat":31.892929,"lng":121.463181,"count":1},
{"lat":31.89317,"lng":121.462479,"count":1},
{"lat":31.969528,"lng":121.372078,"count":1},
{"lat":31.994122,"lng":121.45446,"count":1},
{"lat":31.993881,"lng":121.455231,"count":1},
{"lat":31.005829,"lng":121.452492,"count":1},
{"lat":32.020748,"lng":121.451881,"count":1},
{"lat":31.969421,"lng":121.372124,"count":1},
{"lat":31.994221,"lng":121.45443,"count":1},
{"lat":31.993809,"lng":121.455597,"count":1},
{"lat":31.993809,"lng":121.455597,"count":1},
{"lat":31.994202,"lng":121.454327,"count":1},
{"lat":31.99324,"lng":121.454758,"count":1},
{"lat":31.994221,"lng":121.454338,"count":1},
{"lat":31.992321,"lng":121.456612,"count":1},
{"lat":31.993241,"lng":121.454319,"count":1},
{"lat":31.89801,"lng":121.413247,"count":1},
{"lat":31.898361,"lng":121.415947,"count":1},
{"lat":31.897999,"lng":121.413278,"count":1},
{"lat":31.99371,"lng":121.454964,"count":1},
{"lat":31.993169,"lng":121.454559,"count":1},
{"lat":31.992512,"lng":121.454826,"count":1},
{"lat":31.993889,"lng":121.455231,"count":1},
{"lat":31.99318,"lng":121.455032,"count":1},
{"lat":31.895111,"lng":121.462273,"count":1},
{"lat":31.913422,"lng":121.415283,"count":1},
{"lat":31.993832,"lng":121.455311,"count":1},
{"lat":31.993649,"lng":121.454674,"count":1},
{"lat":31.951908,"lng":121.445137,"count":1},
{"lat":31.912979,"lng":121.415421,"count":1},
{"lat":31.993299,"lng":121.454857,"count":1},
{"lat":31.991989,"lng":121.454826,"count":1},
{"lat":31.912971,"lng":121.415466,"count":1},
{"lat":31.913052,"lng":121.415482,"count":1},
{"lat":31.912979,"lng":121.417778,"count":1},
{"lat":31.891682,"lng":121.463417,"count":1},
{"lat":31.894798,"lng":121.462471,"count":1},
{"lat":31.908428,"lng":121.427,"count":1},
{"lat":31.992981,"lng":121.454773,"count":1},
{"lat":31.99323,"lng":121.455132,"count":1},
{"lat":31.993591,"lng":121.455513,"count":1},
{"lat":31.89323,"lng":121.462997,"count":1},
{"lat":31.89323,"lng":121.462997,"count":1},
{"lat":32.249329,"lng":121.366669,"count":1},
{"lat":32.24934,"lng":121.366768,"count":1},
{"lat":31.991982,"lng":121.454826,"count":1},
{"lat":31.97134,"lng":121.45507,"count":1},
{"lat":31.999599,"lng":121.313296,"count":1},
{"lat":31.993131,"lng":121.454681,"count":1},
{"lat":31.993291,"lng":121.454437,"count":1},
{"lat":31.991989,"lng":121.454826,"count":1},
{"lat":31.890659,"lng":121.463791,"count":1},
{"lat":31.89325,"lng":121.463322,"count":1},
{"lat":31.894981,"lng":121.462181,"count":1},
{"lat":31.891472,"lng":121.463547,"count":1},
{"lat":31.99374,"lng":121.455177,"count":1},
{"lat":31.994202,"lng":121.454613,"count":1},
{"lat":31.977379,"lng":121.437683,"count":1},
{"lat":31.949791,"lng":121.462158,"count":1},
{"lat":31.895088,"lng":121.462219,"count":1},
{"lat":31.993192,"lng":121.455353,"count":1},
{"lat":31.993698,"lng":121.454941,"count":1},
{"lat":31.9921,"lng":121.454437,"count":1},
{"lat":31.89389,"lng":121.462334,"count":1},
{"lat":31.89238,"lng":121.463188,"count":1},
{"lat":31.99419,"lng":121.454514,"count":1},
{"lat":31.993328,"lng":121.455078,"count":1},
{"lat":31.993752,"lng":121.454773,"count":1},
{"lat":31.984779,"lng":121.467529,"count":1},
{"lat":31.890961,"lng":121.463692,"count":1},
{"lat":31.993858,"lng":121.455131,"count":1},
{"lat":31.99202,"lng":121.4552,"count":1},
{"lat":31.993729,"lng":121.455231,"count":1},
{"lat":31.994282,"lng":121.453819,"count":1},
{"lat":31.992649,"lng":121.455009,"count":1},
{"lat":31.99379,"lng":121.45462,"count":1},
{"lat":31.872292,"lng":121.316347,"count":1},
{"lat":31.870731,"lng":121.388618,"count":1},
{"lat":31.864349,"lng":121.377289,"count":1},
{"lat":31.719238,"lng":121.331802,"count":1},
{"lat":30.43782,"lng":121.455002,"count":1},
{"lat":30.03352,"lng":121.715134,"count":1},
{"lat":29.836868,"lng":121.090286,"count":1},
{"lat":30.246021,"lng":121.31308,"count":1},
{"lat":30.815498,"lng":121.230698,"count":1},
{"lat":31.99254,"lng":118.57972,"count":1},
{"lat":31.14229,"lng":121.38549,"count":1},
{"lat":31.993161,"lng":121.454727,"count":1},
{"lat":31.993118,"lng":121.455597,"count":1},
{"lat":31.946231,"lng":121.450321,"count":1},
{"lat":31.932121,"lng":121.45546,"count":1},
{"lat":31.99323,"lng":121.453157,"count":1},
{"lat":31.99295,"lng":121.455719,"count":1},
{"lat":31.99184,"lng":121.454819,"count":1},
{"lat":31.993241,"lng":121.454681,"count":1},
{"lat":31.99287,"lng":121.454742,"count":1},
{"lat":31.9931,"lng":121.455,"count":1},
{"lat":31.992741,"lng":121.455673,"count":1},
{"lat":31.994141,"lng":121.45491,"count":1},
{"lat":31.992229,"lng":121.454903,"count":1},
{"lat":31.99369,"lng":121.455383,"count":1},
{"lat":31.969921,"lng":121.49221,"count":1},
{"lat":31.997921,"lng":121.38343,"count":1},
{"lat":31.992619,"lng":121.453873,"count":1},
{"lat":31.992069,"lng":121.454826,"count":1},
{"lat":31.993679,"lng":121.454529,"count":1},
{"lat":32.065201,"lng":121.432068,"count":1},
{"lat":31.992149,"lng":121.454521,"count":1},
{"lat":31.99315,"lng":121.454559,"count":1},
{"lat":31.993851,"lng":121.45472,"count":1},
{"lat":31.993759,"lng":121.454529,"count":1},
{"lat":31.991508,"lng":121.45636,"count":1},
{"lat":31.993858,"lng":121.454979,"count":1},
{"lat":31.967789,"lng":121.452217,"count":1},
{"lat":31.99387,"lng":121.455193,"count":1},
{"lat":31.994179,"lng":121.454727,"count":1},
{"lat":31.992538,"lng":121.456459,"count":1},
{"lat":31.99382,"lng":121.454651,"count":1},
{"lat":31.994221,"lng":121.454872,"count":1},
{"lat":31.951038,"lng":121.471687,"count":1},
{"lat":31.99416,"lng":121.454552,"count":1},
{"lat":32.005821,"lng":121.457581,"count":1},
{"lat":31.97131,"lng":121.455131,"count":1},
{"lat":31.992691,"lng":121.456352,"count":1},
{"lat":31.99379,"lng":121.455048,"count":1},
{"lat":31.99328,"lng":121.454681,"count":1},
{"lat":31.893532,"lng":121.462914,"count":1},
{"lat":31.994129,"lng":121.455147,"count":1},
{"lat":31.99292,"lng":121.455643,"count":1},
{"lat":31.99292,"lng":121.455643,"count":1},
{"lat":31.99366,"lng":121.454567,"count":1},
{"lat":32.008179,"lng":121.460098,"count":1},
{"lat":31.993721,"lng":121.454727,"count":1},
{"lat":32.044231,"lng":121.280792,"count":1},
{"lat":31.971821,"lng":121.37314,"count":1},
{"lat":31.969509,"lng":121.370231,"count":1},
{"lat":31.993831,"lng":121.454659,"count":1},
{"lat":31.89526,"lng":121.466301,"count":1},
{"lat":31.894329,"lng":121.462463,"count":1},
{"lat":31.893089,"lng":121.46302,"count":1},
{"lat":31.894791,"lng":121.46228,"count":1},
{"lat":31.994221,"lng":121.454521,"count":1},
{"lat":31.89296,"lng":121.463112,"count":1},
{"lat":31.97855,"lng":121.369019,"count":1},
{"lat":31.99416,"lng":121.454102,"count":1},
{"lat":31.99411,"lng":121.454422,"count":1},
{"lat":31.894711,"lng":121.46257,"count":1},
{"lat":31.890781,"lng":121.463707,"count":1},
{"lat":31.994129,"lng":121.454422,"count":1}];//详细的参数,可以查看heatmap.js的文档 http://www.patrick-wied.at/static/heatmapjs/docs.html//参数说明如下:/* visible 热力图是否显示,默认为true* opacity 热力图的透明度,分别对应heatmap.js的minOpacity和maxOpacity* radius 势力图的每个点的半径大小 * gradient {JSON} 热力图的渐变区间 . gradient如下所示* {.2:'rgb(0, 255, 255)',.5:'rgb(0, 110, 255)',.8:'rgb(100, 0, 255)'}其中 key 表示插值的位置, 0-1 value 为颜色值 */var heatmap;map.plugin(["AMap.Heatmap"], function() {//初始化heatmap对象heatmap = new AMap.Heatmap(map, {radius: 15, //给定半径opacity: [0, 0.8]/*,gradient:{0.5: 'blue',0.65: 'rgb(121,211,248)',0.7: 'rgb(0, 255, 0)',0.9: '#ffea00',1.0: 'red'}*/});//设置数据集heatmap.setDataSet({data: points,max: 5});});//判断浏览区是否支持canvasfunction isSupportCanvas() {var elem = document.createElement('canvas');return !!(elem.getContext && elem.getContext('2d'));}
</script>
</body>
</html>










![【web | CTF】BUUCTF [护网杯 2018] easy_tornado](https://img-blog.csdnimg.cn/direct/0ff50c504a754de286f85d0632376dd3.png)



![[OPEN SQL] 修改数据](https://img-blog.csdnimg.cn/direct/a275ec0c8bb44cae93bbd67bb39bb922.png)
![[BIZ] - 1.金融交易系统特点](https://img-blog.csdnimg.cn/direct/6489c57a78dd4a3986cb1269c4e6dd2e.png)