1 数据监测
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>总结</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>学生信息</h2><!-- 添加按钮,实现功能 --><button @click="student.age++">年龄+1</button><button @click="addSex">添加性别属性,默认值为男</button><button @click="updateSex">修改性别</button><button @click="addFriend">在朋友列表首位添加一个朋友</button><button @click="updatefirstF">修改第一个朋友的名字为:小章</button><button @click="addHobby">添加一个爱好</button><button @click="updatefirstHobby">修改第一个爱好为:吃饭</button><h3>姓名:{{student.name}} ---- 年龄:{{student.age}}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3><h3>朋友</h3><ul><li v-for="(fr,index) in student.friends" :key="index">姓名:{{fr.name}} -----年龄:{{fr.age}}</li></ul><h3>爱好</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{h}}</li></ul></div><script>// 实现后添加的数据也能有响应式的功能const vm = new Vue({el: '#root',data: {name: 'Vue',address: '北京',student: {name: '张三',age: 18,hobby: ['学习', '喝酒', '烫头'],friends: [{ name: '李四', age: 32 },{ name: '王五', age: 29 }]}},methods: {addSex() {// 方法1:// vm.$set(vm.student, 'sex', '男')// 方法2:Vue.set(this.student, 'sex', '男')},updateSex() {this.student.sex = '女'},addFriend() {this.student.friends.unshift({ name: '赵六', age: 30 })},updatefirstF() {this.student.friends[0].name = '小章'},addHobby() {this.student.hobby.unshift('看片')},updatefirstHobby() {this.student.hobby.splice(0, 1, '吃饭')// Vue.set(this.student.hobby, 0, '吃饭')}},})</script>
</body></html>总结:

2 收集表单数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>收集表单数据</title><script src="../js/vue.js"></script>
</head><body><div id="root"><form action="" @submit.prevent="submit"><!-- 也可以直接放入label标签中 --><!-- <label>密码:<input type="password"></label> --><!-- 修饰符 trim, number, lazy --><!-- v-model.trim 去掉前后空格 --><label for="userName">账号:</label><input type="text" id="userName" v-model.trim="userInfo.account"><br><label for="passWord">密码:</label><input type="password" id="passWord" v-model.trim="userInfo.password"><br>性别:<input type="radio" name="sex" checked v-model="userInfo.sex" value="男">男<input type="radio" name="sex" v-model="userInfo.sex" value="女">女<br>年龄:<input type="number" v-model.number="userInfo.age"><br><!-- v-model.number 将写的内容收集成数字类型 -->爱好:学习<input type="checkbox" name="" v-model="userInfo.hobby" value="学习">吃饭<input type="checkbox" name="" v-model="userInfo.hobby" value="吃饭">睡觉<input type="checkbox" name="" v-model="userInfo.hobby" value="睡觉"><br>所属校区:<select v-model="userInfo.city"><option value="">请选择</option><option value="bj">北京</option><option value="nj">南京</option><option value="sh">上海</option><option value="sz">苏州</option></select><br><br>其它信息:<br><!-- 不希望实时收集 v-model.lazy --><textarea name="" id="" cols="30" rows="10" v-model.lazy="userInfo.other"></textarea><br><br><input type="checkbox" name="" id="" v-model="userInfo.agreement">阅读并接受用户协议<a href="http://www.baidu.com">用户协议</a><br><br><br><button>提交</button></form></div><script>const vm = new Vue({el: '#root',data: {userInfo: {account: '',password: '',sex: '',hobby: [],city: '',other: '',agreement: '',age: ''}},methods: {submit() {console.log(JSON.stringify(this.userInfo))}},})</script>
</body></html>总结:

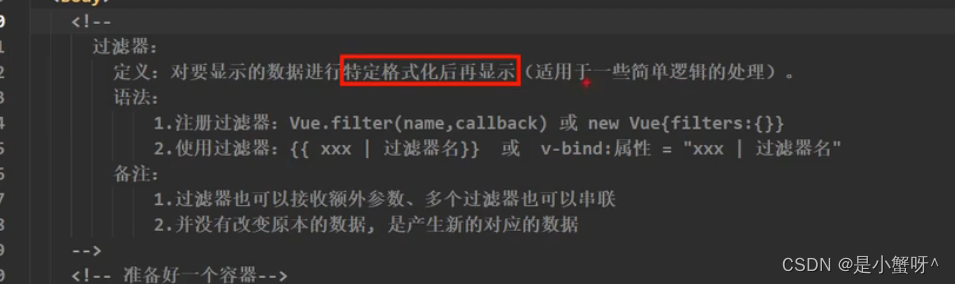
3 过滤器
【代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过滤器</title><script src="../js/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/dayjs/1.11.9/dayjs.min.js"></script>
</head><body><div id="root"><h2>显示格式化后的当前时间</h2><!-- 1. 计算属性实现 --><h3>{{forTime}}</h3><!-- 2. methods实现 --><h3>{{getTime()}}</h3><!-- 3.过滤器实现 --><h3>{{time | formatTime}}</h3><!-- 过滤器传参 --><h3>{{time | formatTime('YYYY-MM-DD')}}</h3><!-- 截取 多个过滤器的串联--><h3>{{time | formatTime('YYYY-MM-DD') | mySlice}}</h3></div><script>// 配置全局的过滤器Vue.filter('mySlice', function (value) {return value.slice(0, 4)})const vm = new Vue({el: '#root',data: {time: 1707209007850},computed: {forTime() {return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')}},methods: {getTime() {return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')}},// 局部过滤器filters: {formatTime(time, str = 'YYYY-MM-DD HH:mm:ss') {return dayjs(time).format(str)},mySlice(value) {return value.slice(0, 4)}}})</script>
</body></html>总结:







![【web | CTF】BUUCTF [护网杯 2018] easy_tornado](https://img-blog.csdnimg.cn/direct/0ff50c504a754de286f85d0632376dd3.png)



![[OPEN SQL] 修改数据](https://img-blog.csdnimg.cn/direct/a275ec0c8bb44cae93bbd67bb39bb922.png)
![[BIZ] - 1.金融交易系统特点](https://img-blog.csdnimg.cn/direct/6489c57a78dd4a3986cb1269c4e6dd2e.png)