ArcGIS学习(八)基于GIS平台的控规编制办法
上一任务我们学习了”如何进行图片数据的矢量化?"
这一关我们来学习一个比较简单的案例一一”如何在ArcGIS中录入控规指标,绘制控规图纸?"
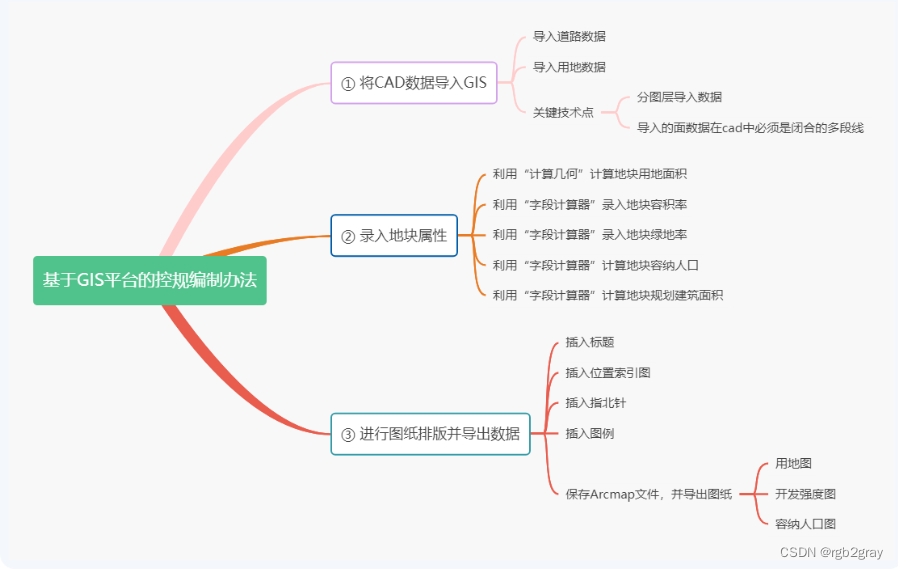
首先,先来看看这个案例的分析思路以及导入CAD格式的控规图纸。


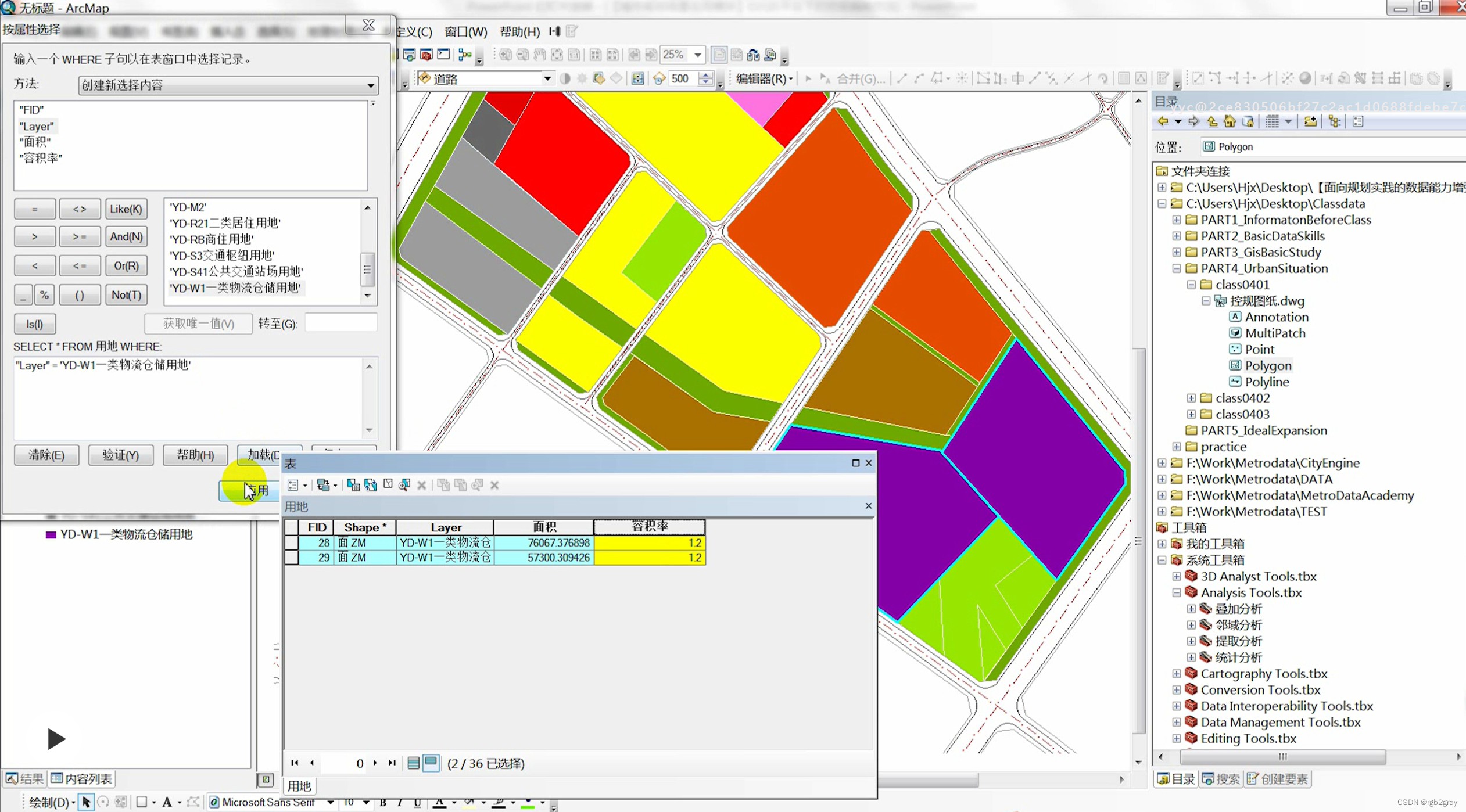
接着,来看看如何录入控规地块的各项指标,包括地块用地面积、容积率绿地率等。

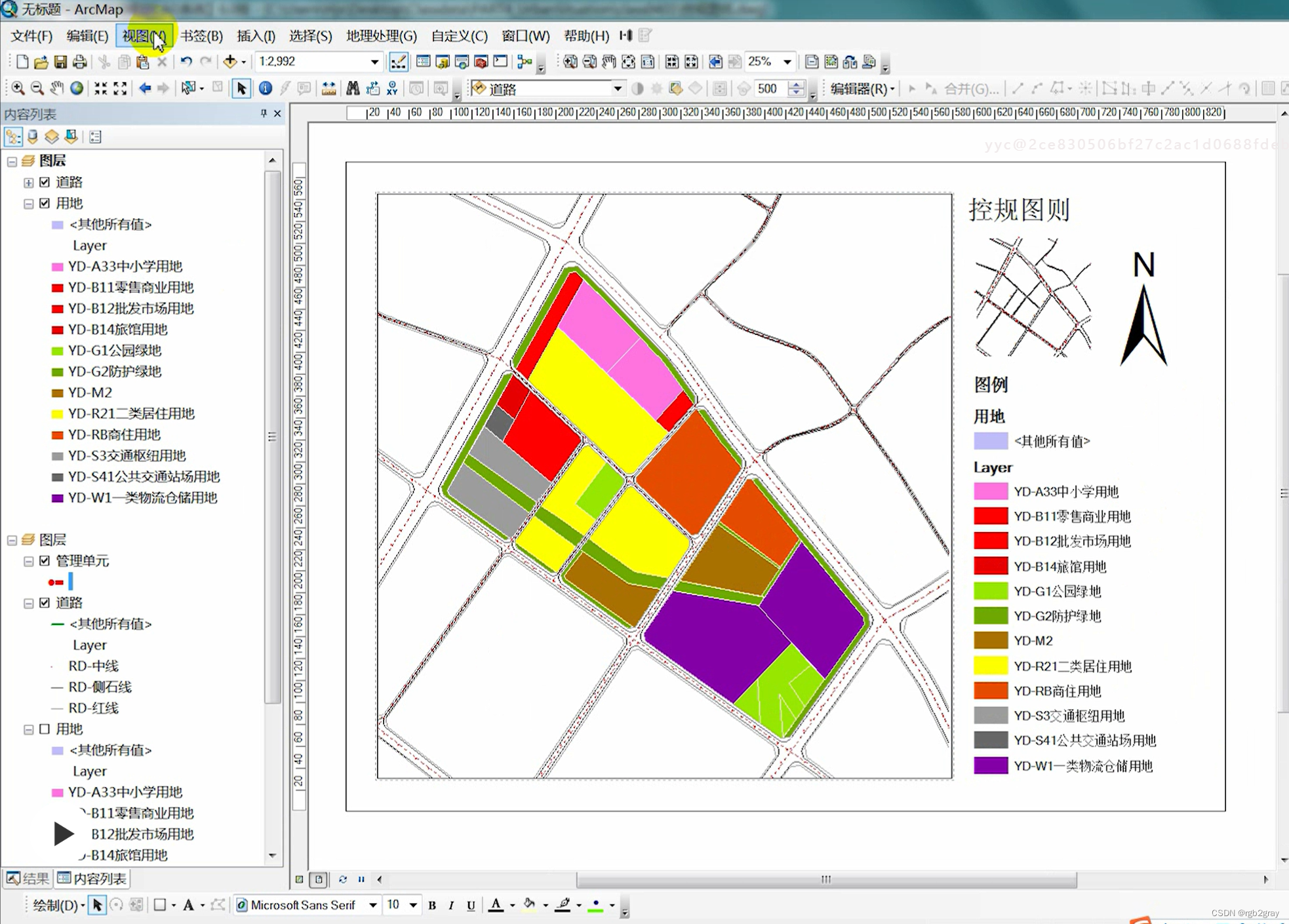
最后,让我们看看如何进行图纸排版,并导出图纸。


在ArcGIS中使用Python进行控制性详细规划(控规)编制,可以通过ArcPy站点包来实现自动化和脚本化的操作。ArcPy是ArcGIS的一个Python站点包,它提供了与ArcGIS Desktop API相似的功能,允许用户通过Python脚本执行各种GIS操作。以下是一个基于ArcGIS平台的控规编制的基本流程,包括Python脚本的使用:
-
准备控规CAD数据:
- 首先,确保你有所需的CAD数据,包括道路、地块等。
- 使用ArcGIS的导入工具将CAD文件(DWG或DXF格式)导入为Shapefile格式。
-
分析思路:
- 确定你需要计算的指标,如地块面积、容积率、绿地率等。
- 设计数据结构,如属性表字段,用于存储计算结果。
-
使用ArcPy进行数据处理:
- 使用
arcpy.Import模块导入CAD文件。 - 使用
arcpy.CalculateField_management方法计算地块面积。 - 使用
arcpy.Select_analysis或arcpy.MakeFeatureLayer_management进行按属性选择。 - 使用
arcpy.AddField_management<
- 使用