文章目录
- 人工智能福利文章
- 前言
- React技能树
- 什么是 React?
- 安装和配置 React
- 创建 React 组件
- 渲染 React 组件
- 使用 JSX
- 传递属性(Props)
- 处理组件状态(State)
- 处理用户输入(事件处理)
- 组合和嵌套组件
- 写在最后

人工智能福利文章
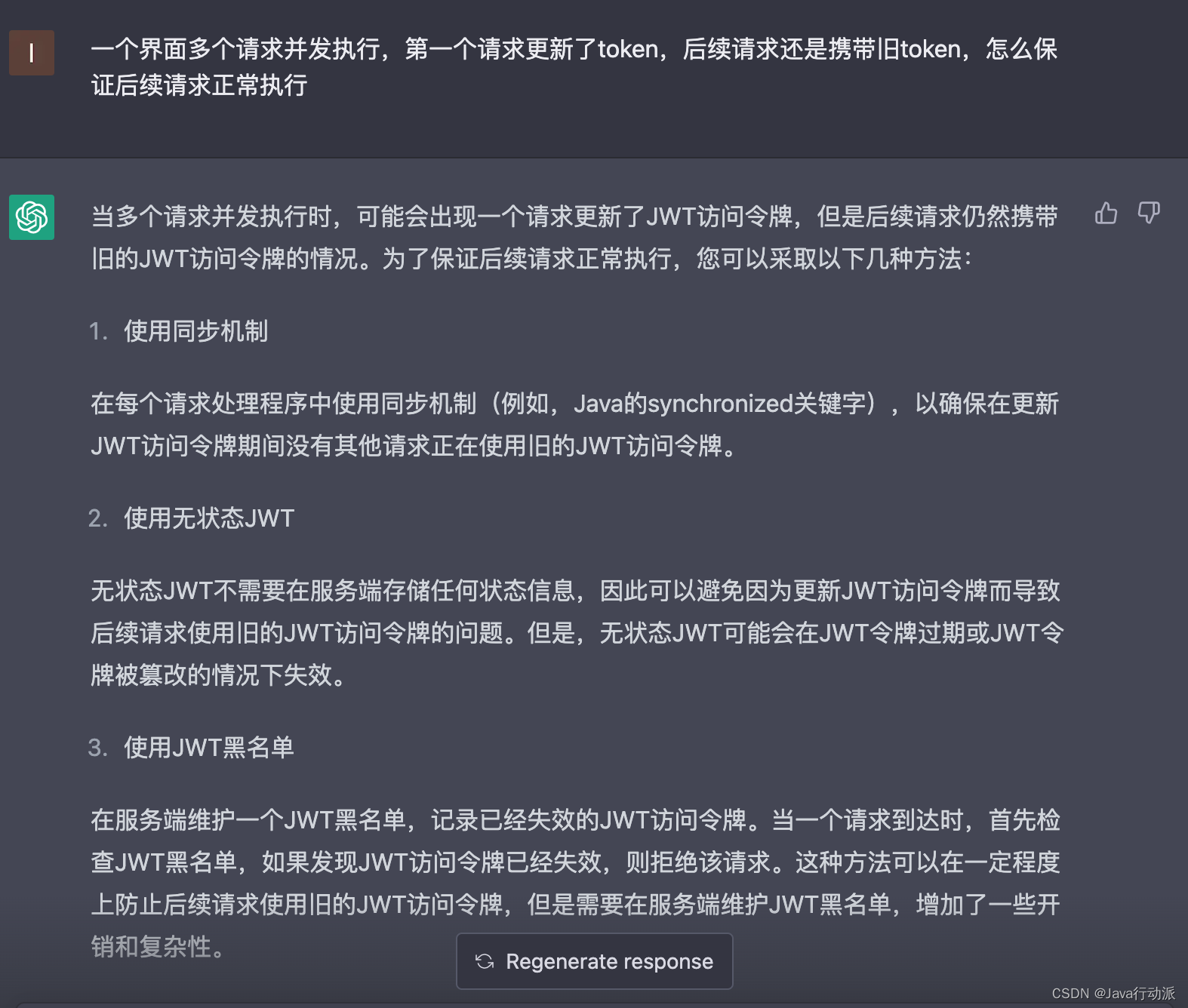
- 【分享几个国内免费可用的ChatGPT镜像】
- 【10几个类ChatGPT国内AI大模型】
- 【用《文心一言》1分钟写一篇博客简直yyds】
- 【用讯飞星火大模型1分钟写一个精美的PPT】
前言

React技能树
React 技能树
├── JSX
│ ├── 语法
│ ├── 元素渲染
│ ├── 组件
│ ├── Props
│ ├── State
│ └── 生命周期
├── 组件通信
│ ├── 父子组件通信
│ ├── 兄弟组件通信
│ ├── 跨级组件通信
│ ├── Context
│ └── Redux
├── 样式
│ ├── 内联样式
│ ├── CSS Modules
│ └── Styled Components
├── 路由
│ ├── React Router
│ ├── 动态路由
│ └── 嵌套路由
├── 数据请求
│ ├── Axios
│ ├── Fetch
│ └── GraphQL
├── 状态管理
│ ├── Redux
│ ├── MobX
│ └── Recoil
├── 常用库和框架
│ ├── Ant Design
│ ├── Material UI
│ ├── Bootstrap
│ ├── Semantic UI
│ └── Tailwind CSS
├── 测试
│ ├── Jest
│ ├── Enzyme
│ └── React Testing Library
├── 构建工具
│ ├── Webpack
│ └── Parcel
└── 服务端渲染├── Next.js└── Gatsby
什么是 React?
React 是一种用于构建用户界面的 JavaScript 库,它可以帮助您创建交互性的用户界面。React 的核心思想是组件化,将 UI 拆分为小的、可复用的组件,通过组合这些组件构建复杂的用户界面。
安装和配置 React
要开始使用 React,您需要在项目中安装 React 相关的 npm 包。可以使用 npm 或 yarn 进行安装,并在项目中引入 React 相关的库。例如,您可以通过以下命令安装 React:
npm install react react-dom
安装完毕后,您可以在项目中引入 React:
import React from 'react';
import ReactDOM from 'react-dom';
创建 React 组件
React 组件是构建用户界面的基本单元。您可以通过创建类组件或函数组件来定义一个 React 组件。类组件使用 ES6 类语法,而函数组件则是一个简单的 JavaScript 函数。
下面是一个简单的函数组件的例子:
import React from 'react';const Hello = () => {return <div>Hello, React!</div>;
};export default Hello;
渲染 React 组件
要在页面上渲染 React 组件,您需要使用 ReactDOM.render() 函数将组件渲染到目标 DOM 元素上。例如:
import React from 'react';
import ReactDOM from 'react-dom';
import Hello from './Hello';ReactDOM.render(<Hello />, document.getElementById('root'));
这将把 Hello 组件渲染到具有 id 为 root 的 DOM 元素上。
使用 JSX
JSX 是一种类似 HTML 的语法,用于在 JavaScript 中描述 UI 组件。它允许您在 JavaScript 代码中直接编写 HTML 标签和组件,使得创建 UI 更加直观和简洁。例如:
import React from 'react';const Hello = () => {return <div>Hello, <strong>React</strong>!</div>;
};export default Hello;
传递属性(Props)
React 组件可以通过属性(Props)来接收外部传递的数据。您可以将属性传递给组件,使组件能够根据传递的属性值渲染不同的内容。例如:
import React from 'react';const Greeting = (props) => {return <div>Hello, {props.name}!</div>;
};export default Greeting;
在这个例子中,Greeting 组件接收一个 name 属性,并在组件内部通过 {props.name} 将其渲染为文本内容。您可以在使用组件时通过传递不同的 name 属性值来定制欢迎语的内容。
处理组件状态(State)
React 组件可以拥有内部状态(State),用于存储和管理组件的数据。您可以通过使用 useState 钩子或类组件的 state 属性来创建和管理组件的状态。
例如,下面是一个使用 useState 钩子的函数组件,实现了一个简单的计数器:
import React, { useState } from 'react';const Counter = () => {const [count, setCount] = useState(0);const increment = () => {setCount(count + 1);};return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button></div>);
};export default Counter;
在这个例子中,count 是组件的状态值,setCount 是用于更新状态值的函数。通过使用 useState 钩子,我们可以在函数组件中使用内部状态。
处理用户输入(事件处理)
React 组件可以响应用户的操作,例如点击按钮、输入文本等。您可以通过在组件中定义事件处理函数来处理这些用户输入。例如:
import React, { useState } from 'react';const InputForm = () => {const [inputValue, setInputValue] = useState('');const handleChange = (event) => {setInputValue(event.target.value);};return (<div><inputtype="text"value={inputValue}onChange={handleChange}/><p>Input value: {inputValue}</p></div>);
};export default InputForm;
在这个例子中,我们定义了一个 handleChange 函数来处理输入框的变化事件,并通过 onChange 属性将其绑定到输入框上。每当用户输入文本时,handleChange 函数会被调用,从而更新组件的状态值。
组合和嵌套组件
React 允许您将多个组件组合在一起,形成复杂的 UI。您可以在一个组件中嵌套另一个组件,从而实现更高级的 UI 功能。
例如,下面是一个简单的组合例子,包含一个 Header 组件和一个 Footer 组件:
import React from 'react';const Header = () => {return <h1>Header</h1>;
};const Footer = () => {return <h3>Footer</h3>;
};const App = () => {return (<div><Header /><p>Content</p><Footer /></div>)
}
写在最后
✨原创不易,希望各位大佬多多支持。
👍点赞,你的认可是我创作的动力。
⭐️收藏,感谢你对本文的喜欢。
✏️评论,你的反馈是我进步的财富。