目 录
一、绪论 4
(一)选题背景简介 4
(二)目的和意义 4
二 技术简介 5
(一) HTML5技术简介 5
(二)ES6简介 5
(三)React 5
(四)Koa2 5
(五)Ant Design 5
(六)JSON Web Token 6
(七)MySQL 6
(八)Navicat 6
(九)VScode 6
三、系统概要设计 7
(一) 系统需求分析 7
(二)可行性分析 7
1.技术可行性 8
2.经济可行性 8
3.操作可行性 8
(五) 网站模型 9
(六)Server端模型 10
四、数据库设计 10
(一)数据概念结构设计 10
(二)数据库关系设计 10
(三)数据字典 11
五、 前端部分 14
(一)管理端部分 14
- 登录部分 14
- 管理员管理 15
- 宠物分类管理 17
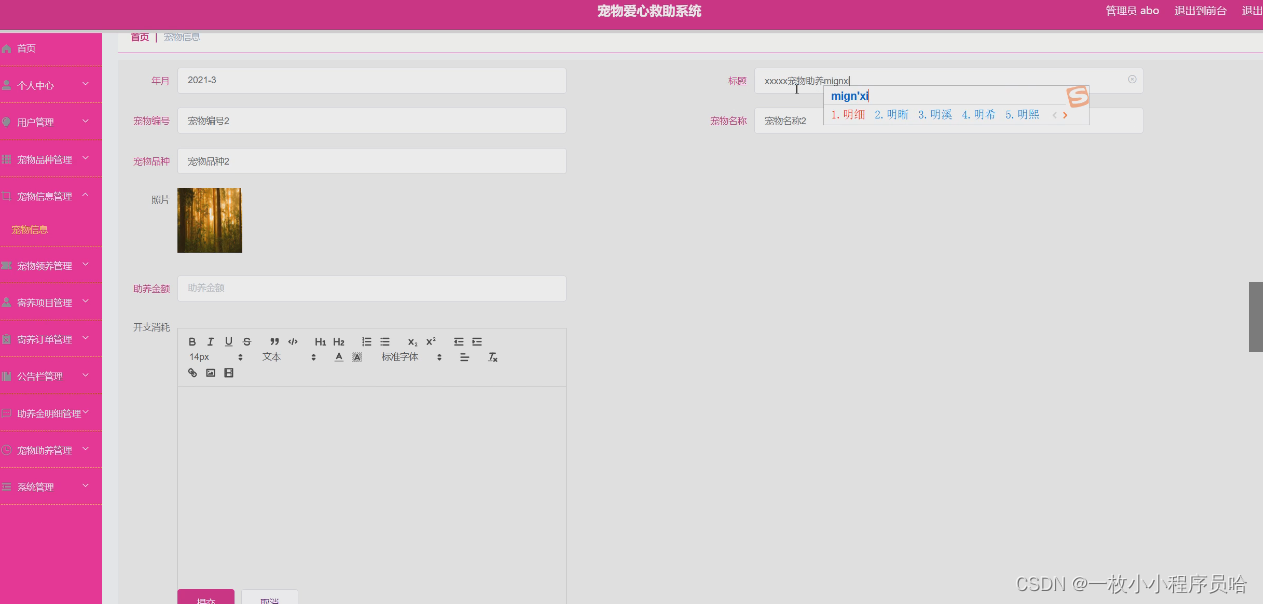
- 宠物信息 18
- 用户管理 20
- 个人信息 21
- 领养申请 22
- 首页轮播图管理 22
- 404 23
(二) 客户端部分 23 - 登录 23
- 注册 24
- 首页信息 25
- 宠物分类下的种类选择 26
- 宠物详情 26
六、后台部分 27
(一)路由 27
(二) 初始化数据库脚本 27
(三) 权限校验 28
(四)跨域 29
(五)图片处理 30
(六)密码加密 30
结论 31
参 考 文 献 33
致 谢 34
三、系统概要设计
系统的设计主要前台和后台两个部分
前台客户端是展现给用户的,包括登录注册、查看网站首页、查看宠物列表、根据种类筛选宠物列表、查看宠物详情、认领宠物、查看个人宠物认领情况。
后台管理端是宠物店管理人员使用的,包括管理员登入与登出、查看管理员列表、查看与编辑宠物分类、查看与编辑宠物信息、用户管理、处理领养申请、网站首页轮播图管理。
(一)系统需求分析
管理端:
1 登录(权限校验)
2 个人信息管理
3 管理员管理(增删改查)
4 前台用户管理(删改查)
5 宠物信息管理(增删改查,需要上传图片,状态更改:发布中、已选择领养人、已领养)
6 宠物分类管理(增删改查,联动删除)
7 领养订单处理(增删改查,审核)
用户端;
1 登录/注册
2 首页展示
3 筛选宠物信息(地区、品种、年龄筛选,关键字查询)
4 查看宠物详情(展示,点击按钮报名)
5 报名领养
6 查看订单列表(订单状态:已报名、已通过、已领养)
7 个人信息管理
// 前台发起报名,后台管理端查看前台报名的用户信息,选择进行联系,择一通过后
(二)可行性分析
这里讲的可行性分析的任务是从技术上、经济上分析需解决的问题是否存在可行性。其目的是在尽可能短的时间内用尽可能小的代价确定问题是否有解。
1.技术可行性
技术上的可行性分析主要分析技术条件能否顺利完成开发工作,硬、软件能否满足开发者的需要等。
本系统前端设计React框架实现,并使用阿里的Ant Design框架构建UI,React 可以非常轻松地创建用户交互界面。为你应用的每一个状态设计简洁的视图,在数据改变时 React 也可以高效地更新渲染界面。以声明式编写UI,可以让你的代码更加可靠,且方便调试。创建好拥有各自状态的组件,再由组件构成更加复杂的界面。无需再用模版代码,通过使用JavaScript编写的组件你可以更好地传递数据,将应用状态和DOM拆分开来。无论你现在正在使用什么技术栈,你都可以随时引入 React 开发新特性。
本系统数据库使用的MySQL,MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的关系型数据库,轻量、开源、简便易用,使用Navicat Premium 12做数据库图形化管理更高效率进行前后端开发
2.经济可行性
如今是信息化时代,信息化管理可以使宠物领养的管理工作更加系统化、快速化、全面化。这样可以为社会带来较高的工作效益和经济效益,本系统对计算机配置的要求不高,普通私人电脑都可以完全满足需要,本文转载自http://www.biyezuopin.vip/onews.asp?id=14627本系统作为一个设计,其开发目的是为巩固所学知识,无需开发经费,因此在经济上也是可行的。
综上所述,本系统的开发目标已经明确,且在技术和经济上都是可行的,因此系统的开发是完全可行的。
3.操作可行性
该系统如投入使用,预期作到界面友好,管理方便,使用简单,管理人员经过培训,也是完全能够使用本系统管理相关信息的。
综上所述,本系统的开发目标已经明确,且在技术和经济上都是可行的,因此系统的开发是完全可行的。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><meta name="theme-color" content="#000000"><!--manifest.json provides metadata used when your web app is added to thehomescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/--><link rel="manifest" href="%PUBLIC_URL%/manifest.json"><link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico"><!--Notice the use of %PUBLIC_URL% in the tags above.It will be replaced with the URL of the `public` folder during the build.Only files inside the `public` folder can be referenced from the HTML.Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" willwork correctly both with client-side routing and a non-root public URL.Learn how to configure a non-root public URL by running `npm run build`.--><title>爱宠从我做起</title></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><!--This HTML file is a template.If you open it directly in the browser, you will see an empty page.You can add webfonts, meta tags, or analytics to this file.The build step will place the bundled scripts into the <body> tag.To begin the development, run `npm start` or `yarn start`.To create a production bundle, use `npm run build` or `yarn build`.--></body>
</html>