2024.3.8今天我学习了如何用css实现直角梯形的效果,
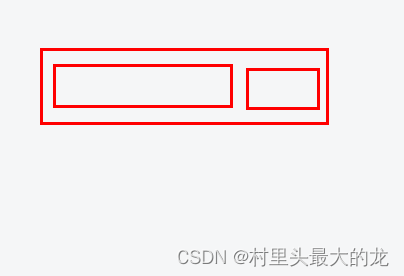
效果:

具体实现原理:
一、需要三个div:
外面一个大的div,里面左右两个小的div

我们需要先把第一个div变成直角梯形:

大概是这样,设置好之后,如果你想要把第二个div也设置成直角梯形会变成:
 ‘
‘
多出一个菱形,因为div的样式本身就不能超出它自己的范围,所以要进行第二步:
二、给外面div增加背景色:
不对里面的右边小div做处理,给外面div设置里面右边小div需要的背景颜色,然后里面左边的小div使用z-index:1覆盖在上面,这样就能实现左右都是直角梯形的效果。
代码如下:
<template><div class="outside_style"><div class="inside_left_style"></div><div class="inside_right_style"></div></div></template>
<style>
/* 外面div样式*/
.outside_style{width:200px;height:200px;display:flex;background: 'white';
}/* 里面div样式*/
.inside_left_style{width: 70%;height: 100%;background: rgb(2, 17, 42);z-index: 1;//把div覆盖在上面clip-path: polygon(0% 0%, 100% 0%, 80% 100%, 0% 100%);//设置多边形的属性
}.inside_right_style{width: 30%;height: 100%;
}
</style>







![[项目设计] 从零实现的高并发内存池(三)](https://img-blog.csdnimg.cn/direct/6384886187d1479bb02dc9309581e80c.png)








![[机器视觉]halcon应用实例 找圆](https://img-blog.csdnimg.cn/direct/d9a82e38836842378c8c1a826c0b6d32.png)