CSS文件
*{margin: 0;padding: 0;box-sizing: border-box;
}div[class^="h"]{height: 40px;
}
div[class^="s"]{height: 100px;
}
.h1{width: 1528px;background-color: green;
}
.h11{background-color:rgb(8, 220, 8);
}
.h111{width: 683px;background-color: yellow;float: left;display: flex;justify-content: space-around;}
.h111 a{display: block;width: 56px;height: 40px;background-color: brown;
}
.h112{width: 256px;background-color:yellow;float: right;
}
.h112 a{display: inline-block;width: 63px;height: 40px;margin-right: 1px;background-color: deeppink}
.s1{width: 1528px;background-color: plum;
}
.s11{width: 1288px;background-color: blue;display: flex;align-items: center;
}
.mi{width: 56px;height: 56px;background-color: orange;}
.s111{width: 860px;background-color: greenyellow;padding: 12px 34px 0 142px;display: flex;
}
.s111 a{display: block;height: 88px;width: 76px;background-color: olive;
}
.mm{width: 372px;height: 50px;background-color: rgb(108, 46, 222);display: flex;
}
.mm1,.mm2{margin: 0 10px;height: 50px;background-color: aqua;
}
.mm2{width: 272px;
}
.mm1{width: 60px;
}
.t1,ul{height: 460px;
}
.t1{background-color: brown;position: relative;
}
ul{width: 234px;background-color: rgb(254, 11, 177);float: left;padding:20px 0px;
}ul>a{display: block;height: 42px;width: 234px;background-color: rgb(133, 199, 253);}ul a:nth-of-type(2n){background-color: rgb(62, 62, 255);}
}
.t11,.t12{width: 41px;height: 69px;background-color: yellow;position: absolute;top:230px;margin-top:-34.5px
}
.t11{left: 234px;
}
.t12{right: 0;
}
.t3{position: absolute;width: 400px;height: 18px;background-color: rgb(252, 236, 236);right: 30px;bottom: 20px;
}
.t33{width: 20px;height: 10px;float: right;background-color: rgb(80, 158, 6);margin: 5px 0;
}
.t33 a{display: block;margin: 0 auto;width: 10px;height: 10px;background-color: yellow;border-radius: 50%;
}
.f1,.f2{height: 170px;
}
.f1{background-color:purple;margin: 14px auto;display: flex;justify-content: space-between;
}
.f2{width: 296px;background-color: rgb(179, 254, 254,0.5);}
.f2:first-child{display: flex;justify-content: space-between;flex-wrap: wrap;
}
.f22
{width: 98px;height: 84px;background-color: pink;
}.b1{height: 58px;background-color: red;margin-top: 25px;margin-left: auto;margin-right: auto;}.x1{height: 340px;background-color: rgb(8, 157, 215);display: flex;justify-content: space-between;
}
.x2{height: 339px;width: 234px;margin-bottom: 0;background-color: rgb(254, 254, 5,0.5);
}
.x1,.t1,.s1,.s11,.h1,.h11{margin: 0 auto;
}
.x1,.b1,.f1,.t1,.h11{width: 1226px;
}html
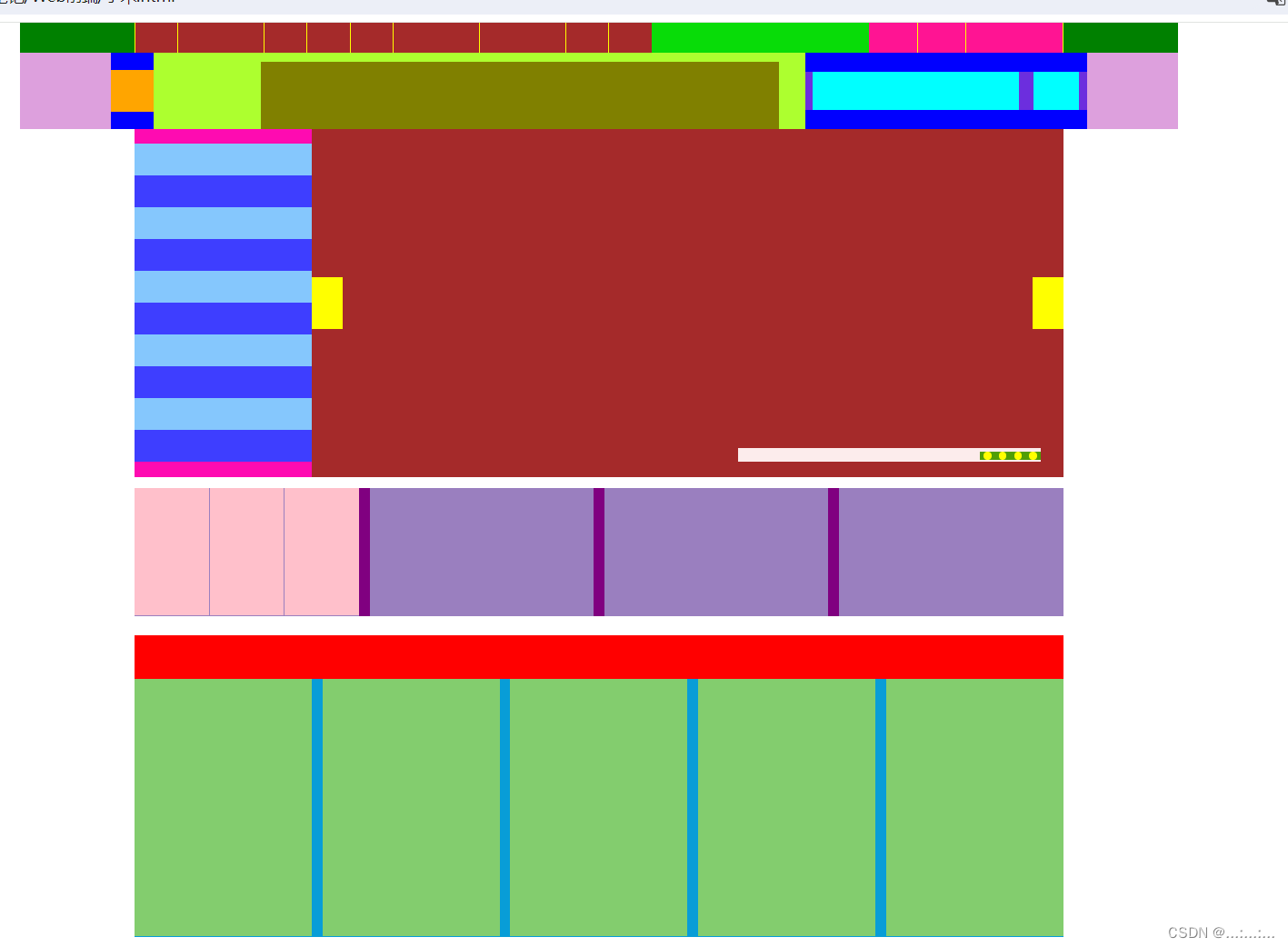
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./小米.css">
</head><body><!-- 第1块 --><div class="h1"><div class="h11"><div class="h111"><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a></div><div class="h112"><a href=""></a><a href=""></a><a href=""></a><a href=""></a></div></div>
</div><!-- 第2块 --><div class="s1"><div class="s11"><div class="mi"></div><div class="s111"> <a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a></div><div class="mm"><div class="mm2"></div><div class="mm1"></div></div></div></div><!-- 第3块 --><div class="t1"><ul><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a></ul><a href="" class="t11"></a><a href="" class="t12"></a><div class="t3"><div class="t33"><a href=""></a></div><div class="t33"><a href=""></a></div><div class="t33"><a href=""></a></div><div class="t33"><a href=""></a></div></div></div><!-- 第4块 --><div class="f1"><div class="f2"><div class="f22"></div><div class="f22"></div><div class="f22"></div><div class="f22"></div><div class="f22"></div><div class="f22"></div></div><div class="f2"></div><div class="f2"></div><div class="f2"></div></div><!-- 第5块 --><div class="b1"></div><!-- 第6块 --><div class="x1"><div class="x2"></div><div class="x2"></div><div class="x2"></div><div class="x2"></div><div class="x2"></div></div></body></html>
我自己的作业有点写复杂了,因为写起来有点刹不住车,作业而已佳人们